
XDを使った、アニメーション付きのスライダーメニューの作り方を紹介しよう。これができるようになると、より本番に近い形でのプロトタイプテストが可能になる。

マスターコンポーネント、ステート機能、マスク機能など、XDを使う上で覚えておきたい便利な機能を使いこなす必要があるので、ぜひ一度自分でも作ってみて、応用できるようになろう。
ハンバーガーメニューの作り方
ハンバーガーメニューを作るにあたっては、大きく以下の2つのステップが必要になる。
- オープン時とクローズ時のデザインを作るステップ
- プロトタイプで動くアニメーションを設定するステップ
以下の、それぞれのステップでの手順をひとつずつ説明していく。
ステート違いのデザインを作成する
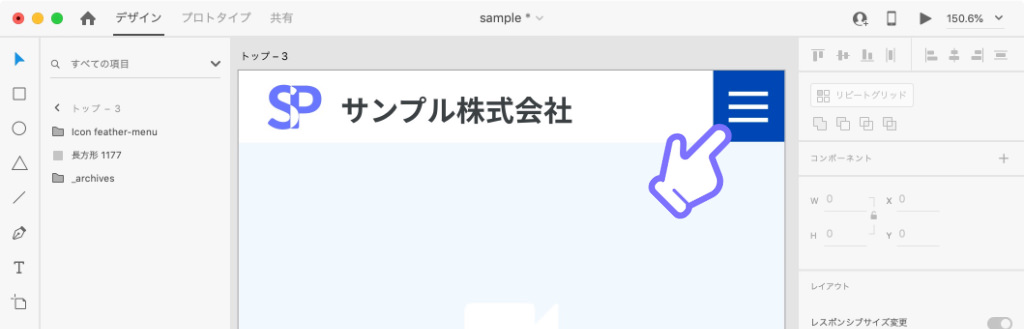
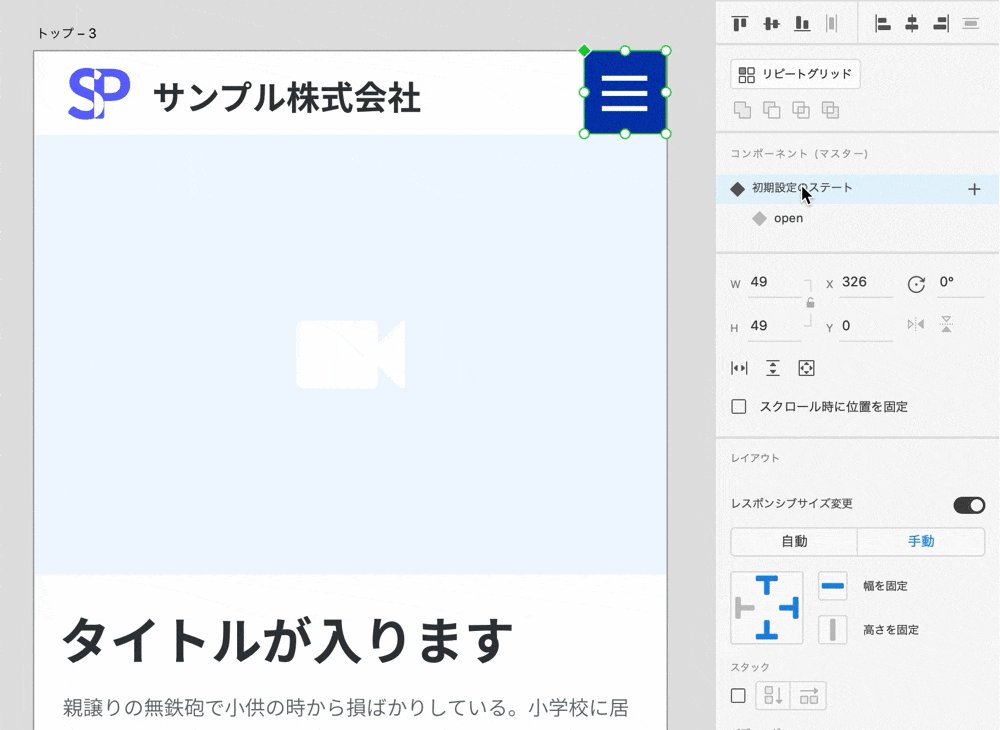
まず最初に、クローズした状態のメニューを作る。今回は青い背景を敷いて、白いハンバーガーアイコンを設置した。

アイコン素材をいちいちウェブサイトで拾ってくるのは面倒だ。XDでは便利なプラグインがあり、フリーのアイコンを検索・インストールできるものもある。
XDで使えるプラグインをまとめてあるので、合わせて参考にしてみてもらいたい。
step
1
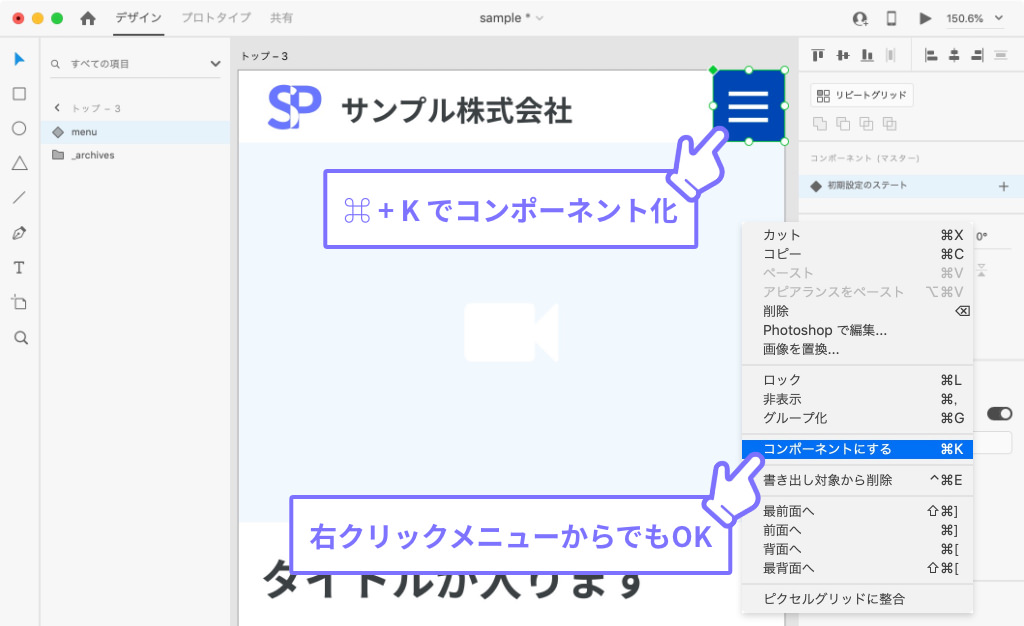
作ったハンバーガーメニューをコンポーネントにする。commandKを押してもいいし、右クリックのメニューから「コンポーネントにする」を選択しても良い。

step
2
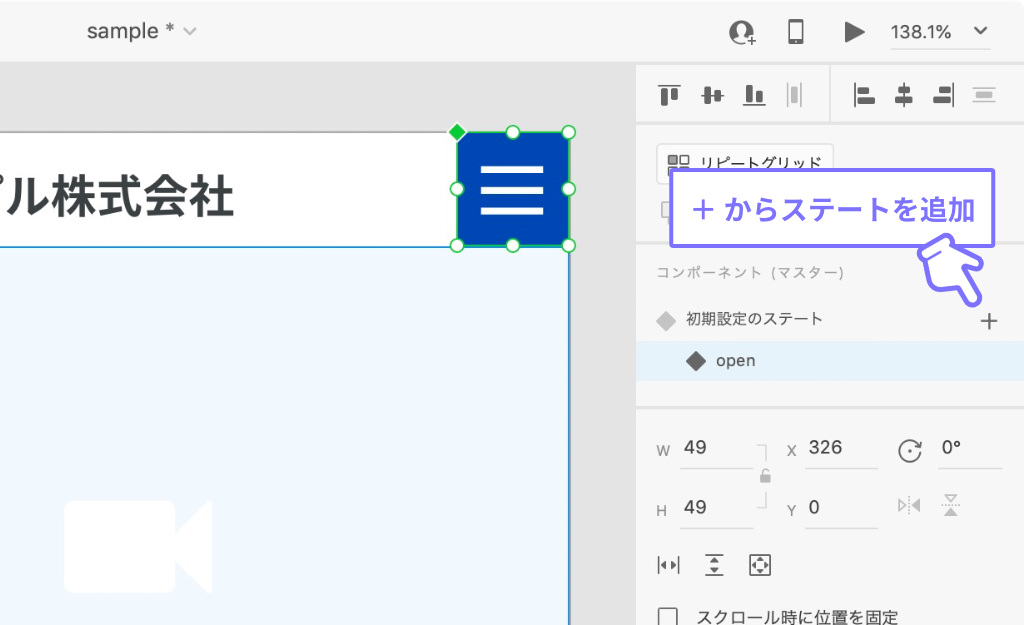
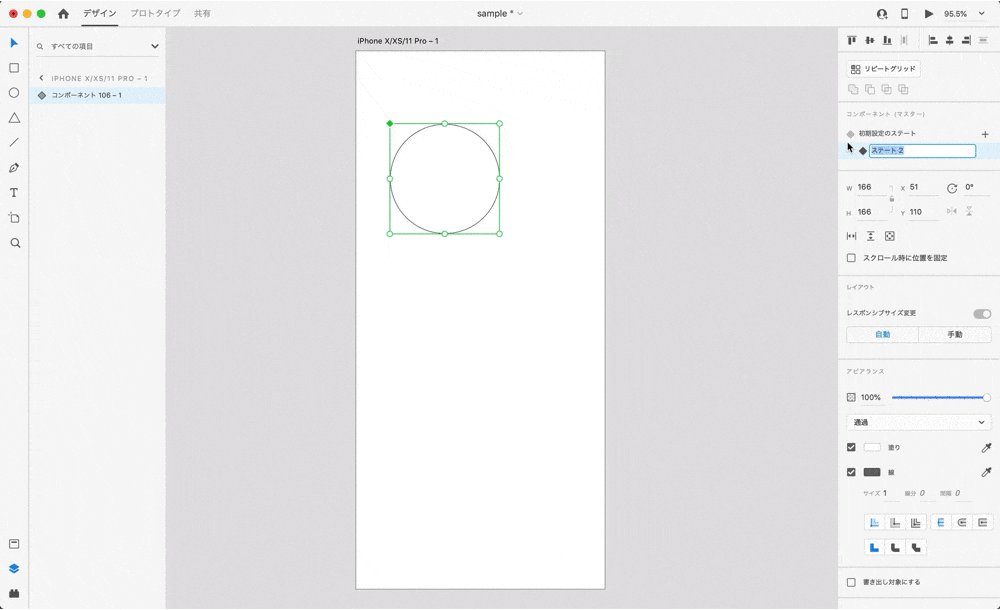
右のメニューの「コンポーネント(マスター)」から+アイコンをタップし、「新規ステート」を作る。

「ステート」とは「状態違い」のこと。
たとえばボタンであれば「通常時」「マウスオーバー時」「アクティブ時」など、同じボタンでも状態によってデザインを変えなければならないケースがある。
これをそれぞれ別々のデザインで作っていては管理・運用が面倒くさい。ステート機能を使えば、状態違いのデザインをひとつのパーツで管理できる。
ステート機能の詳しい解説は以下の記事にまとめてあるので、合わせて参考にしてみてもらいたい。
step
3
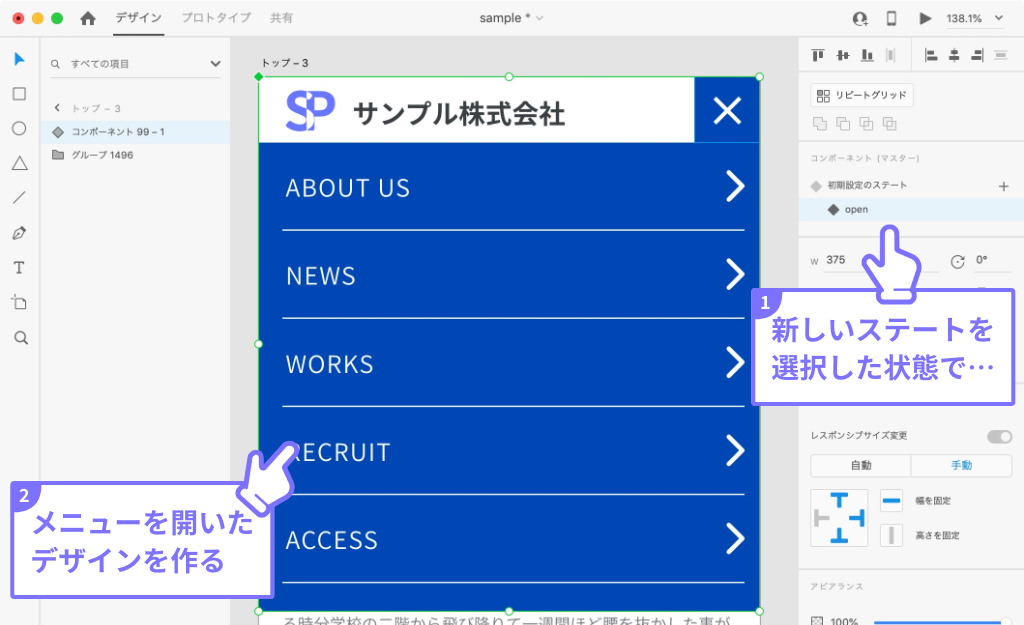
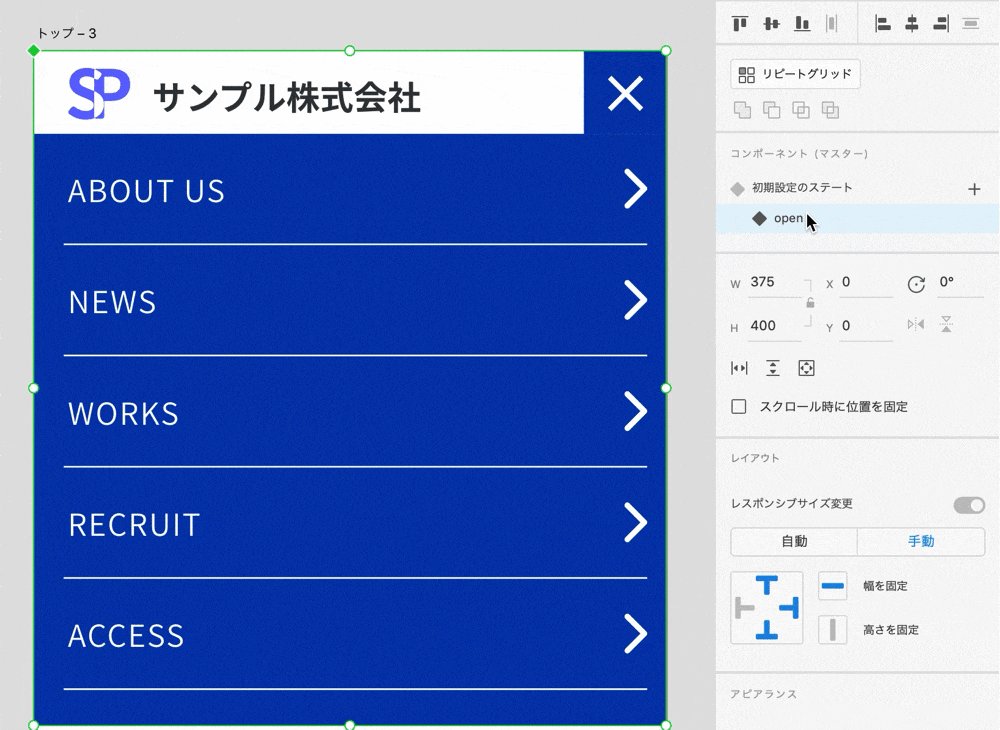
右ナビの「コンポーネント(マスター)」で、新しく作ったステートを選択してる状態なのを確認し、開いた状態のメニューをデザインしていく。レイヤーなどは増やしてもらって構わない。

step
4
ここまでで〈ハンバーガーメニューパーツについて、クローズ時とオープン時のデザイン〉ができあがった。
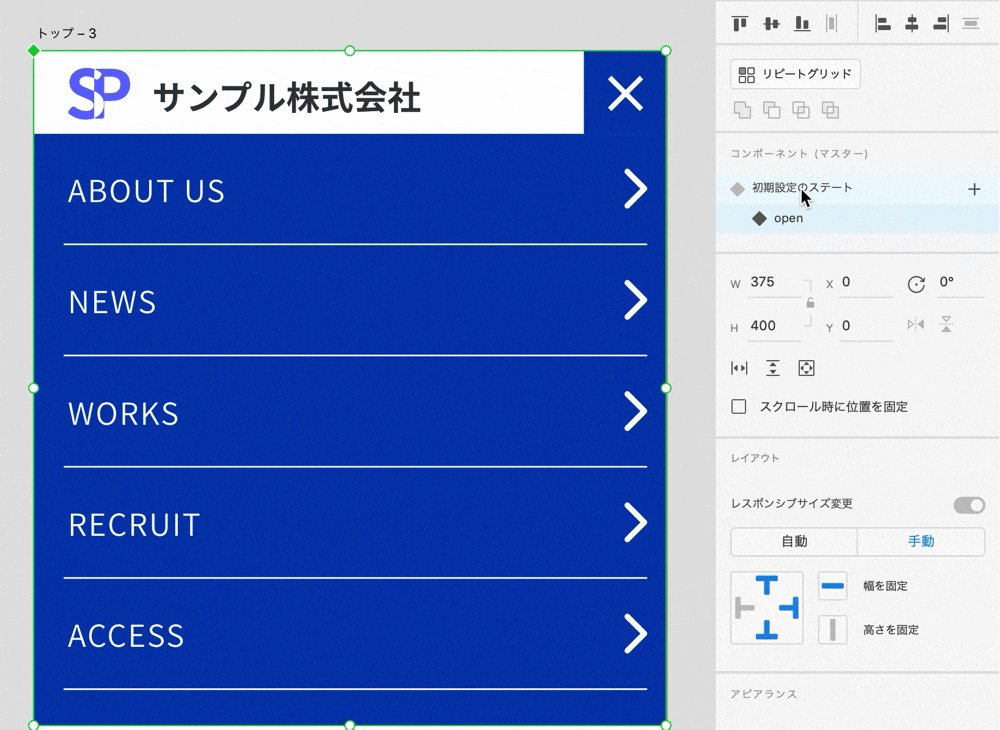
右ナビの「コンポーネント(マスター)」を切り替えれば、簡単にデザインを切り替えて確認することができる。

プロトタイプで動くアニメーションを設定
それでは次に、プロトタイプで使えるアニメーションを付けていく。つまり〈クリックしたらメニューが開く〉というアクションを設定していくのだ。
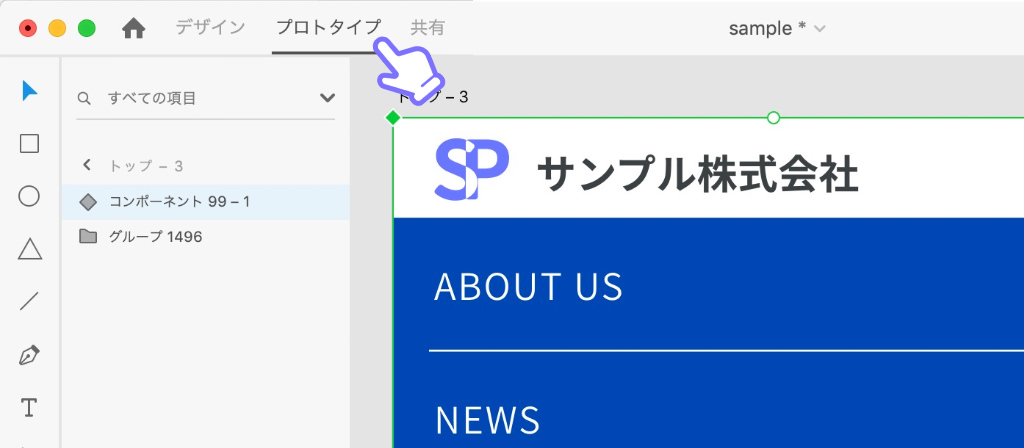
画面上部にあるタブを、「デザイン」から「プロトタイプ」に変更する。

step
1
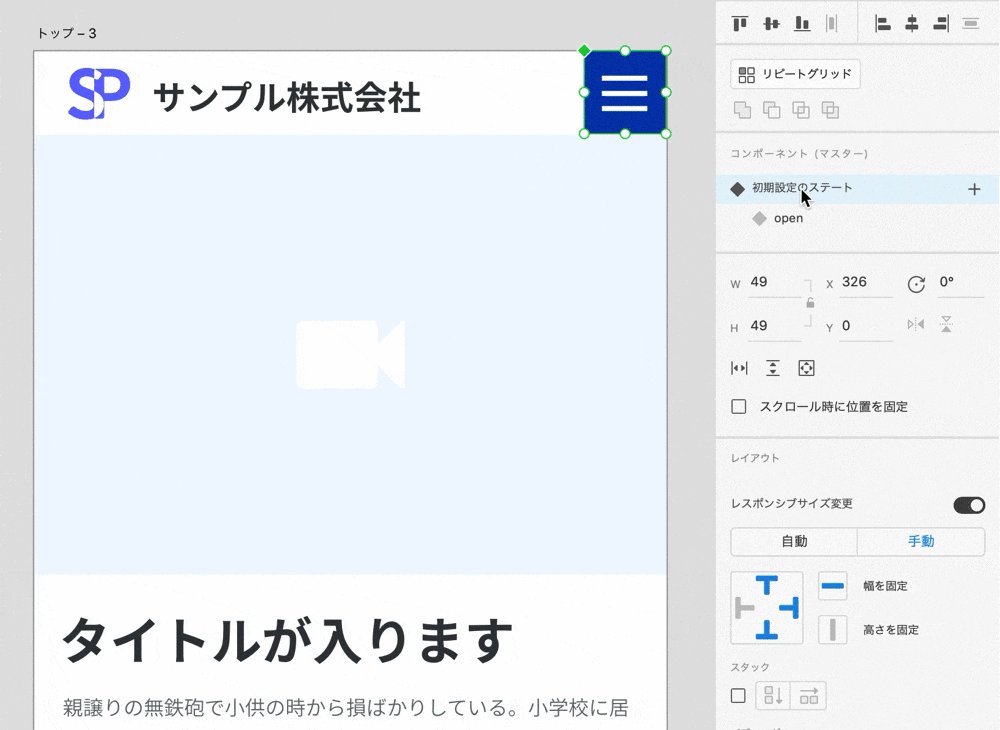
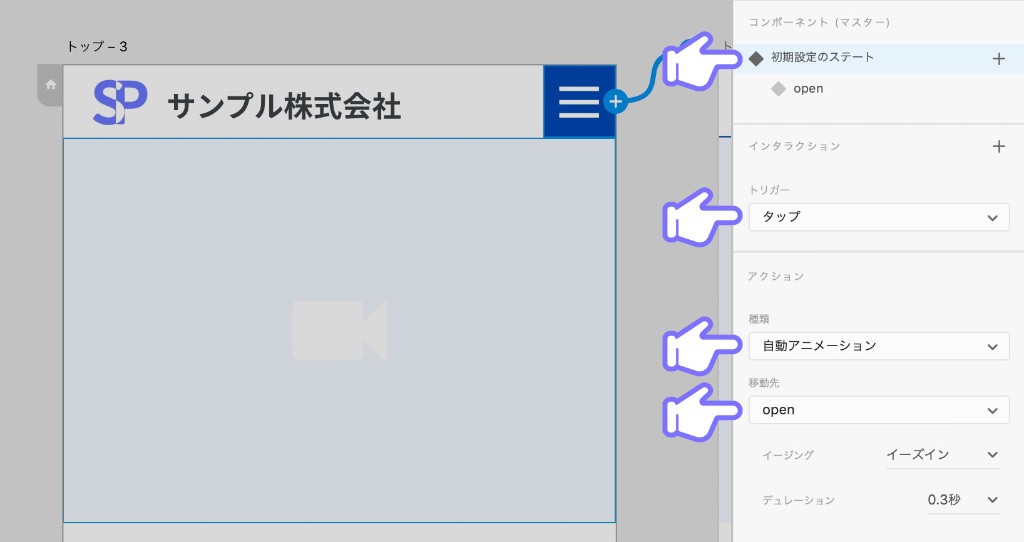
ハンバーガーメニューを選択した状態で、右ナビの「コンポーネント(マスター)」から「初期設定のステート」を選択。
インタラクションは「タップ」で、アクションの種類は「自動アニメーション」、移動先を「メニューが開いたときのステート」とする。

step
2
これでアニメーションの設定は完了だ。これで、ライブビューでアイコンをタップすれば、ハンバーガーメニューが開くようになった。

しかしこのままでは〈メニューがふんわり出現〉するのであって、スライダー式のアニメーションになっていない。
スライダー式のアニメーションを作るためには、レイヤーの作り方にちょっとした工夫が必要になる。それを次項でご紹介する。
スライダー式アニメーションを実装する方法
XDにおける自動アニメーションの基本
先ほどのプロトタイプのアクション設定で「自動アニメーション」というものを設定した。
XDは非常に優秀なので、この「自動アニメーション」を設定すると、〈同じレイヤーが違う場所に移動していた場合、自動的に移動するアニメーションを設定してくれる〉のだ。

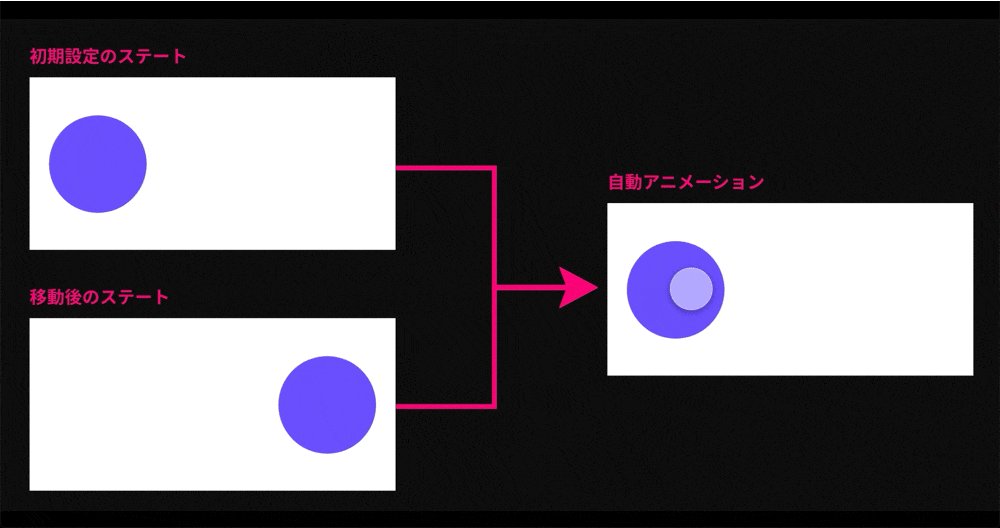
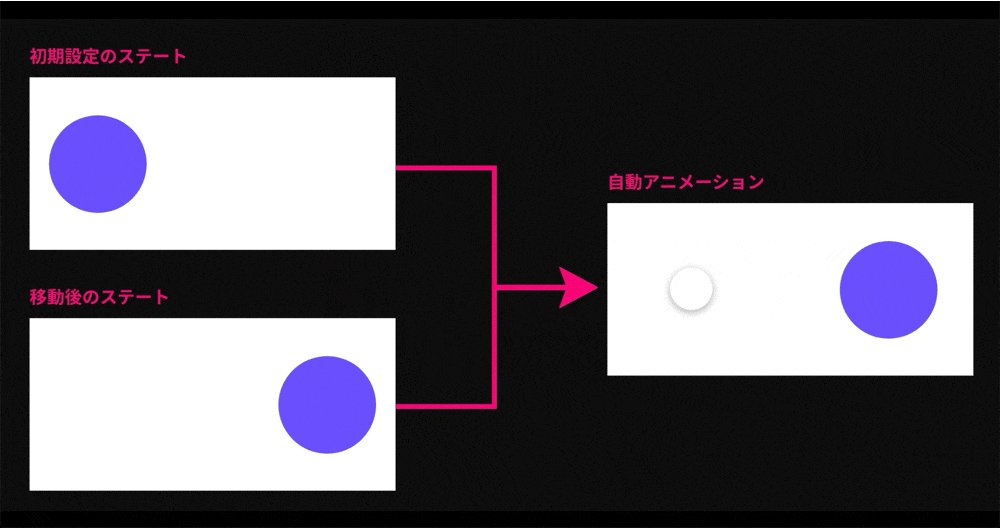
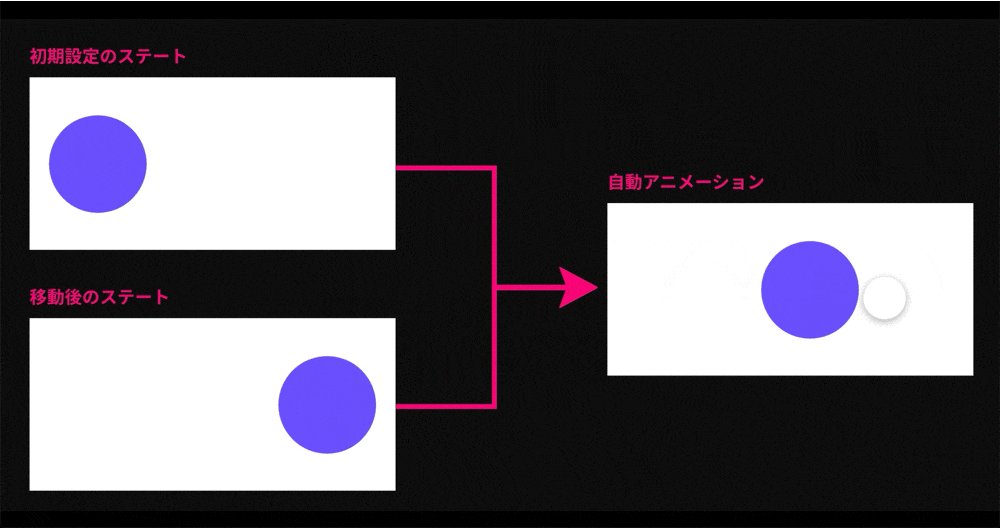
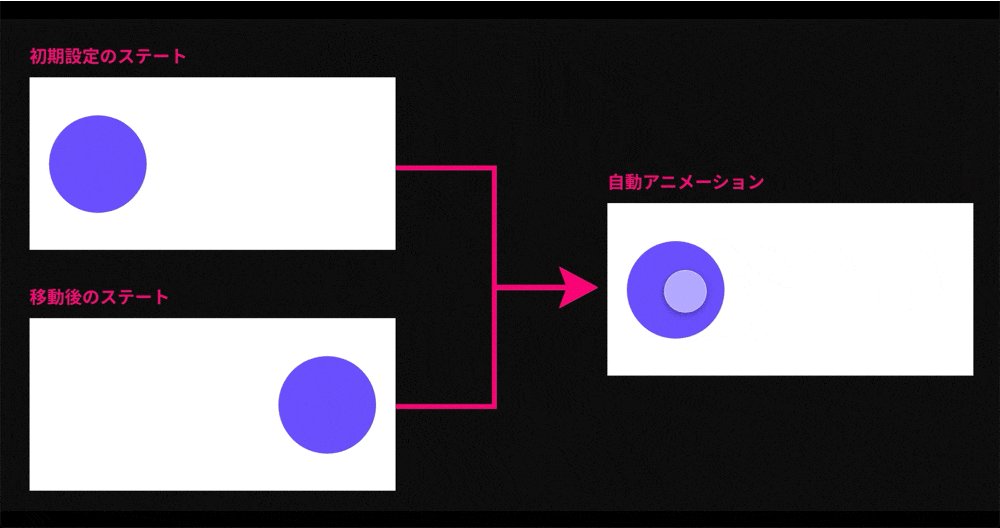
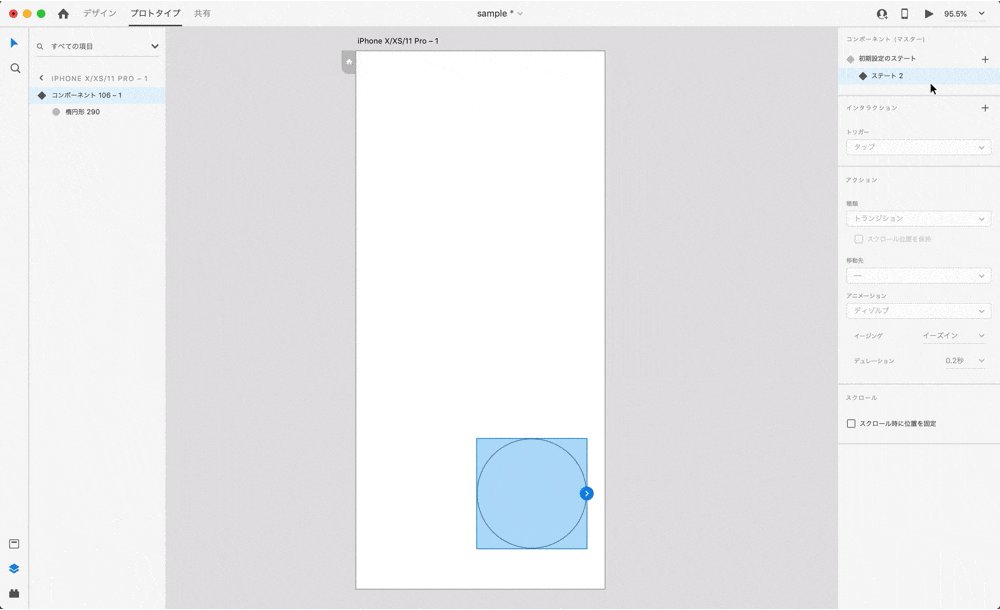
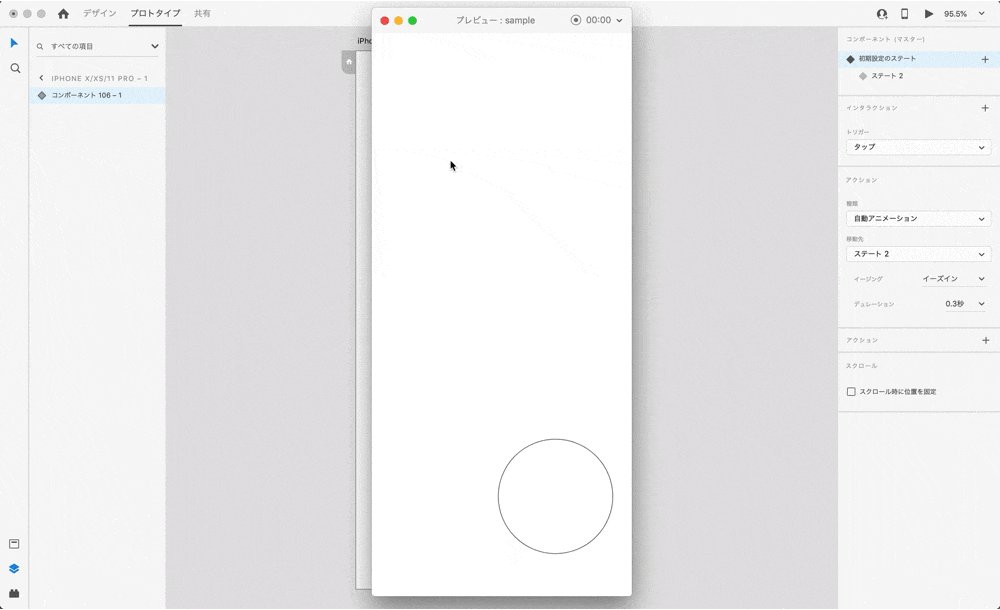
たとえば、以下の例。丸のパーツについて「上にある状態」と「下にある状態」をステートで分けて、自動アニメーションを設定した。

すると、クリックするたびに上下にぬるりと動くアニメーションを実装してくれる。
つまりXDでは、ステート違いでも、同じレイヤーが存在していれば、移動アニメーションを付けてくれるのだ。
先ほどのハンバーガーメニューの場合、「初期設定のステート」には「開いた状態のメニューのレイヤー」が存在していなかった。
そのため「自動アニメーション」を設定したときに、移動ではなく、〈何もないところからふんわり出てくるアニメーション〉を設定してくれたことになる。
したがって、スライダー式のハンバーガーメニューを作りたい場合は、「初期設定のステート(クローズしている状態)」のおいても、ハンバーガーメニューの中身のレイヤーを隠しておかなければならない。
これが、スライダー式アニメーションを設計するときのコツになる。
スライダー式アニメーションの設定方法
以上の内容を踏まえて、先ほどのハンバーガーメニューに改良を加えていく。
難しいことはない。先ほどの「オープン時のステート」で作ったメニューの中身を、「初期設定のステート(クローズ時のステート)」にも追加してあげればいい。
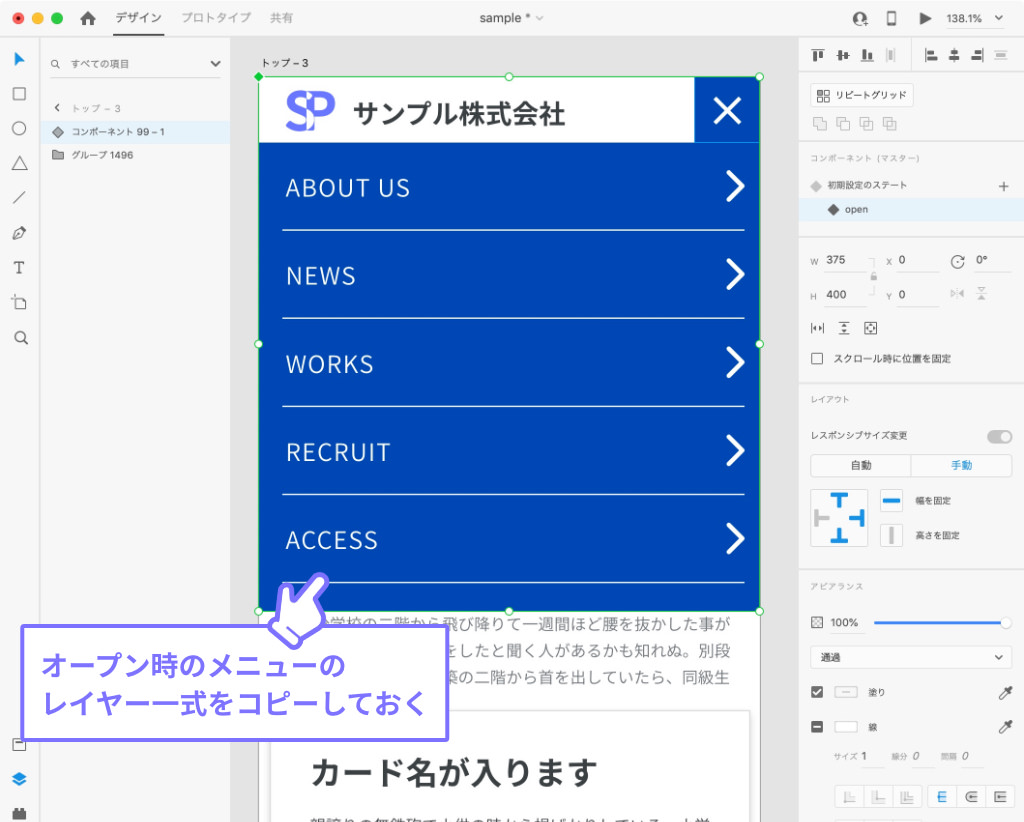
「コンポーネント(マスター)」で「オープン時のステート」を選択。レイヤーの中から、メニューの中身にあたるレイヤーグループを一式コピーしておく。

step
1
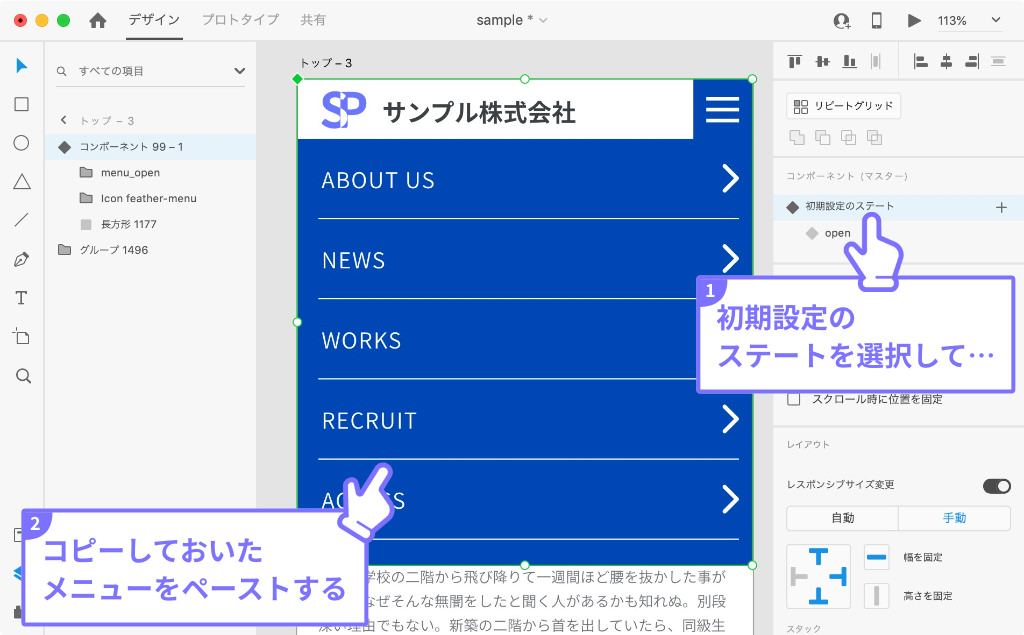
「コンポーネント(マスター)」で「初期設定のステート」を選択。設定したハンバーガーメニューのグループの中に含まれるように、コピーした〈メニューの中身レイヤー〉をペーストする。

step
2
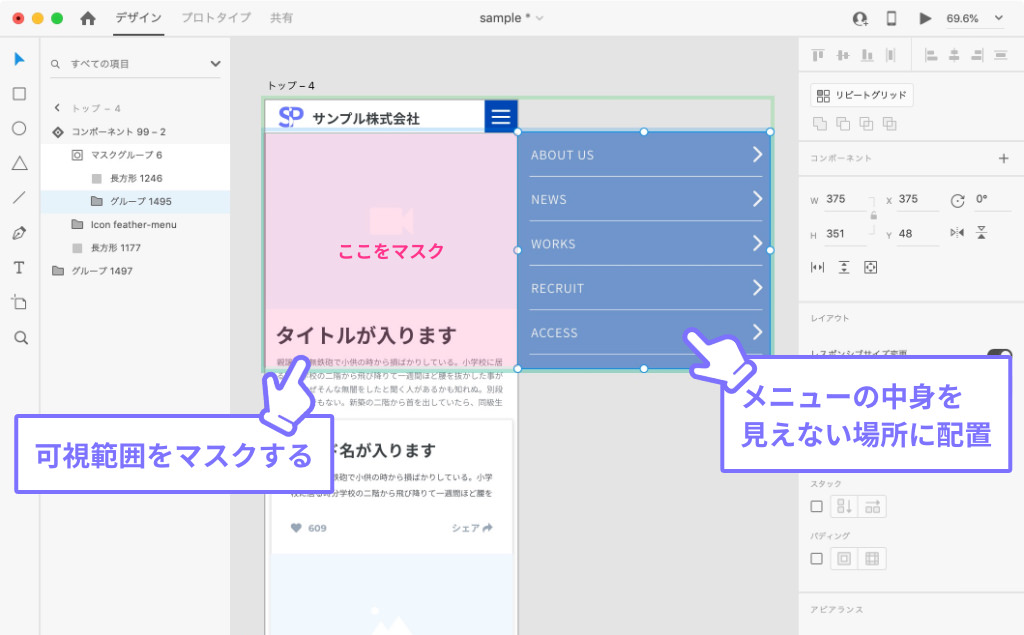
〈メニューの中身レイヤー〉を、見えない場所に移動させる。
スライダーで入ってくる方向によって、隠す場所を変える。〈上から降りてくる感じ〉にしたいのであれば画面の上に、〈右から出てくる感じ〉にしたいのであれば画面の右に隠す。
可視範囲に「マスク」をすれば、他のレイヤーに被らないようにできる。

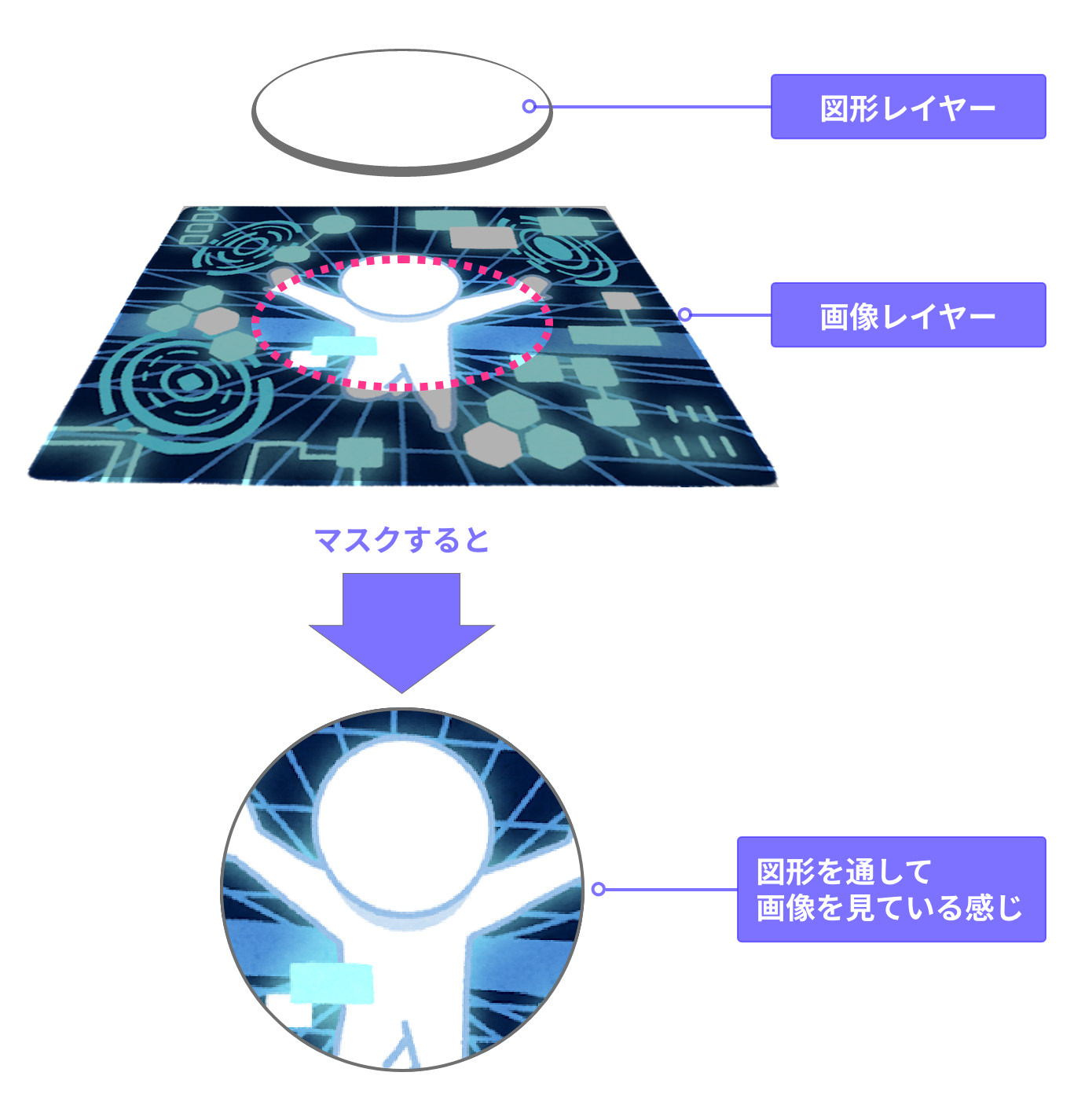
「マスク」とは、画像の可視部分を限定する方法。つまり〈画像はそのままだけど、目に見える範囲を限定して、切り取ったように見せる方法〉だ。

詳しいマスクの使い方や活用方法を以下の記事にまとめてあるので、合わせて参考にしてみてもらいたい。
step
3
これでスライダー式のハンバーガーメニューを作ることができた。
「三」アイコンが「☓」アイコンに切り替わるところのアニメーションも、基本は同じ。つまり「同じレイヤーの移動」を利用すれば良い。
〈 三 で使っている棒のレイヤーを活用して ☓ を作る〉ということができれば、ぬるりと切り替わるようなアニメーションにある。
応用作業だと思って、ぜひトライしてみてもらいたい。わからなければ twitterから問い合わせ てもらって全然いい!お気軽にどうぞ。
あとがき
ステート機能と自動アニメーションを駆使すれば、コーディングをしなくとも、かなりリアルに近い形でプロトタイプを作ることができる。
ユーザーテストをするための必要工数がかなり削減できるはずなので、ぜひ使いこなせるようになろう!

