ボクはウェブディレクターとして、ウェブページの制作の管理進行を仕事としています。
ページに設定されているMETAの抜け漏れをチェックしたり、画像のaltの確認なども、ディレクターであるボクの仕事なのですが、これが意外と面倒だったりします。
でもやらなくちゃいけないわけで。
そういうときにボクが使っているのが、Chromeの拡張機能「SEO META in 1 CLICK」です。その理由は単純明快で「得られる情報が多くて、かつ見やすいから」です。
有能Chrome拡張機能「SEO META in 1 CLICK」
Chrome拡張機能「SEO META in 1 CLICK」は、その名の通り、そのページで設定されているMETA情報をチェックするための拡張機能。
これが本当に驚くほど優秀。ワンクリックするだけで、そのページを構成しているあらゆる情報が一気に集計できてしまうのです。
また、そのページのパフォーマンスチェックを即座に開始することもできたり、画像のalt抜けのチェックまでできてしまう。
これ一つあるだけで、ページ確認が捗ること間違いなしです。
「SEO META in 1 CLICK」でできること
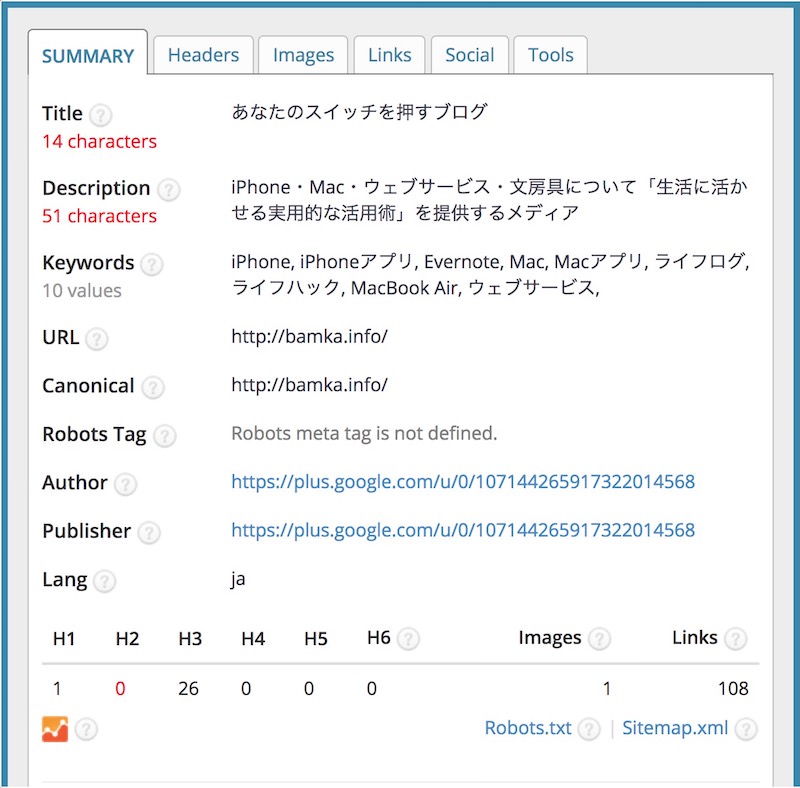
Summary:概要
「Summary」では、そのページの大まかな概要・総評を見せてくれます。TitleやDescriptionなどをパパっと確認するぐらいなら、これだけで用が済みます。

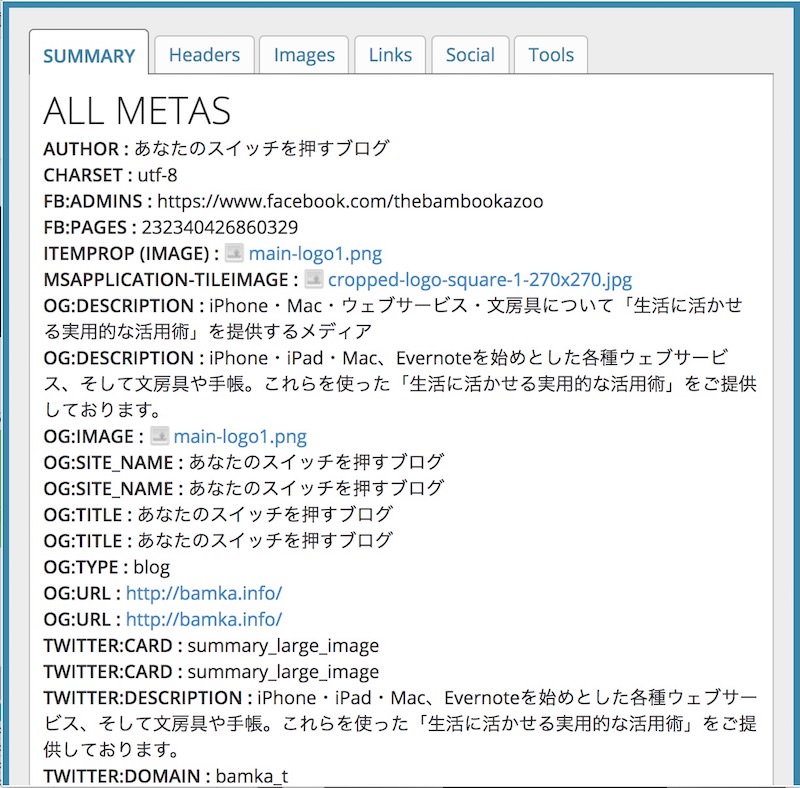
スクロールしていけば、そのページを構成しているMETA情報すべてを見ることも可能です。細かくチェックしていきたいときも非常に便利。

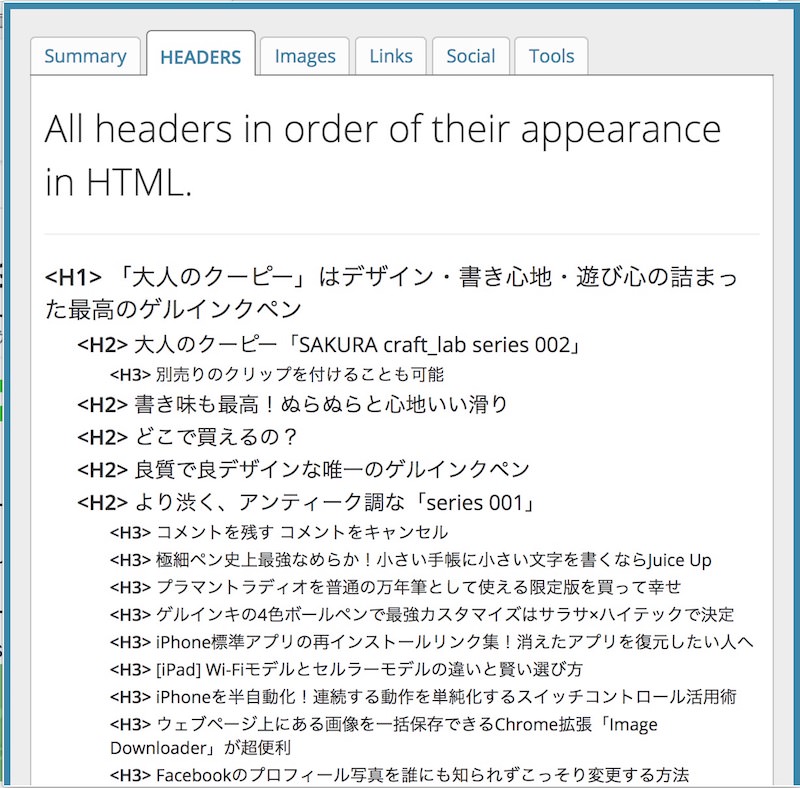
Headers:見出しタグチェック

「Headers」では、そのページを構成している「H1」「H2」などの見出しタグのチェックが可能。どこレベルの見出しが、いくつ、どうやって入っているかを簡単に確認できます。
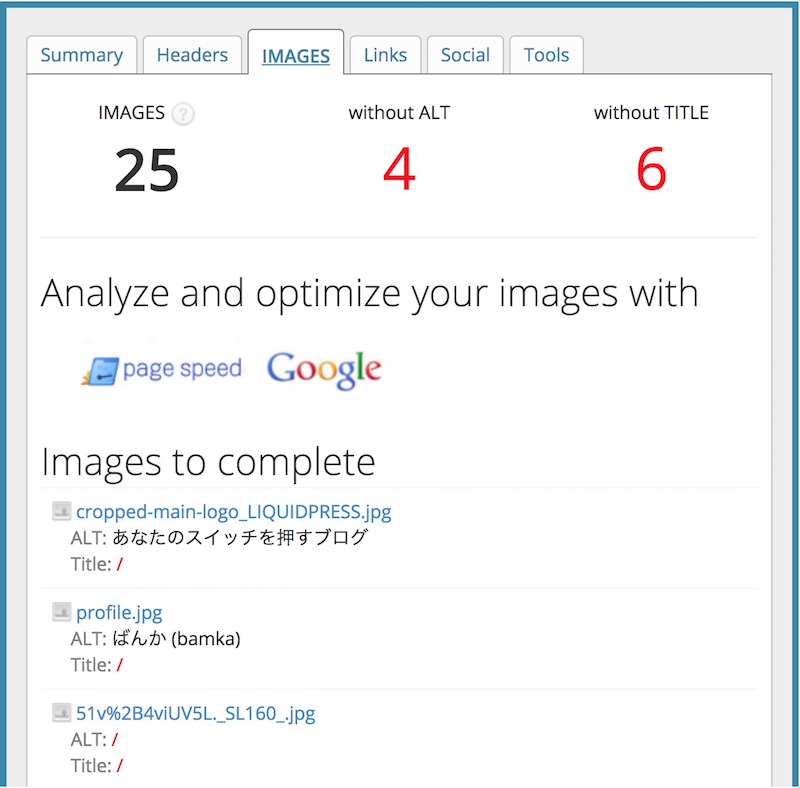
Images:画像とAlt属性チェック

「Images」では、ページ内に存在している画像のチェックができます。画像がいくつあるのか、そしてAltが設定されていない画像がいくつあって、それが何なのかを抽出してくれます。
各画像のファイル名をマウスオーバーすると、実際に画像を目視することができるので、いちいちページと照らし合わせて確認する必要もありません。
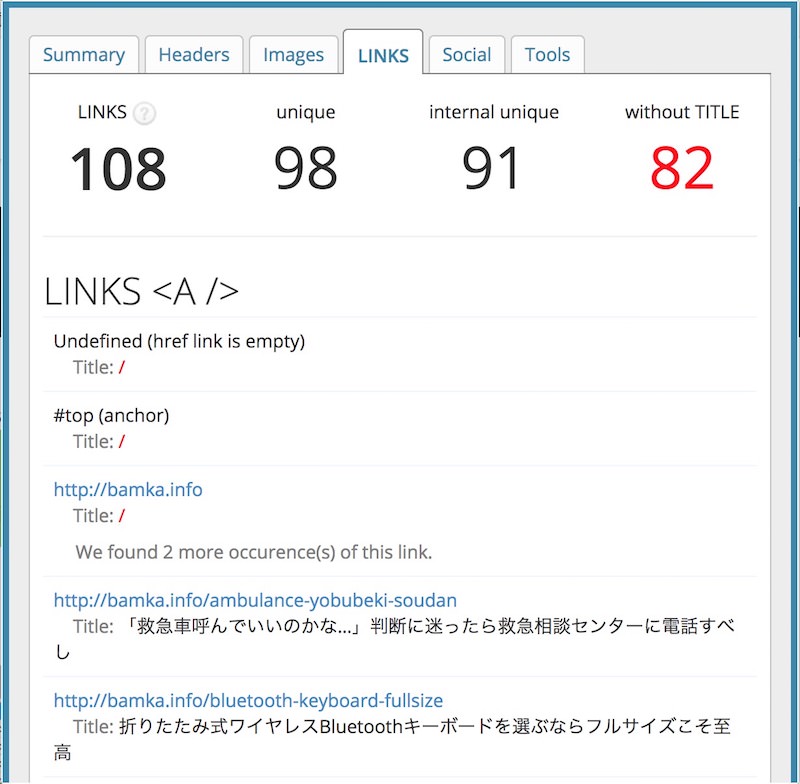
Links:リンクチェック

「Links」では、そのページ内に設定されているリンクを一覧でチェックできます。リンク漏れや記述の間違いなどを確認するのに便利。
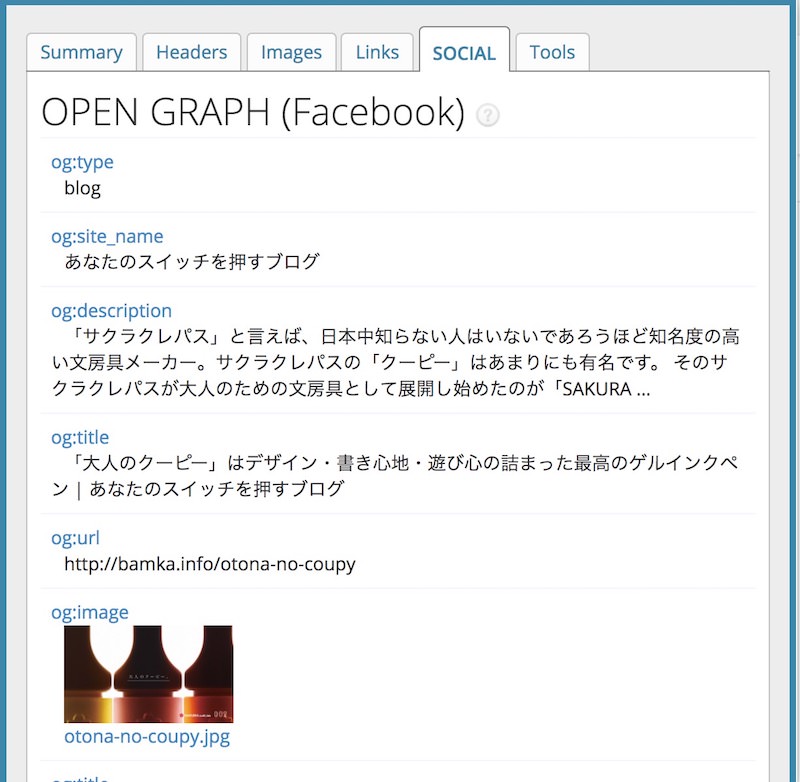
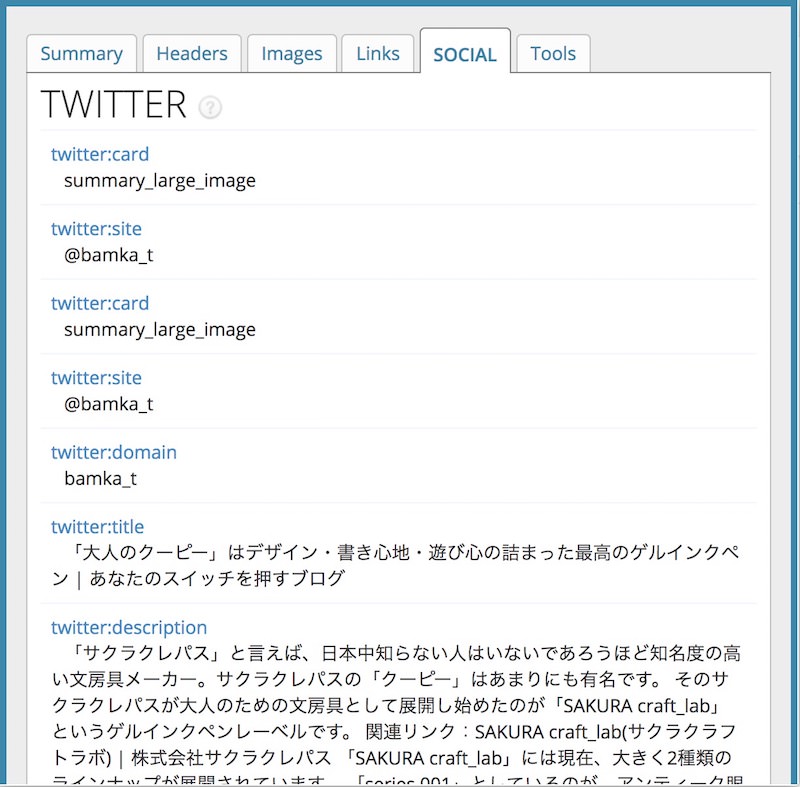
Social:SNS関係のチェック


「Social」では、SNS関係で設定するべき項目がちゃんと網羅されているか確認できます。
FacebookのOGP設定漏れや、Twitterカード画像の設定漏れの発見に役立ちます。各SNSでいちいちシェアして確認する手間が無くなりますよ。
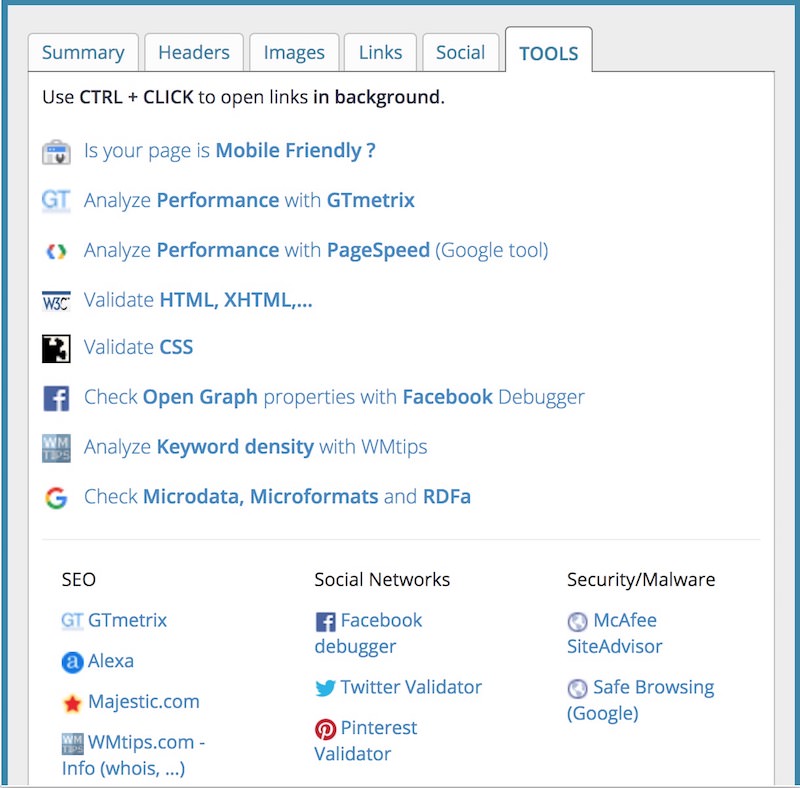
Tool:外部ツールの活用

「Tool」では、現在開いているページを、外部のツールを使ってチェックするためのリンク集です。
例えば「Mobile Friendly」では、そのページがちゃんとスマホ対応されているかをチェックできます。「GTmetrix」ではページの表示速度などのパフォーマンスチェックが可能です。
テキストリンクをクリックするだけで外部ツールを利用できるのがポイントですね。各サービスへいちいちアクセスしなくても、さっと確認できてしまいます。
これだけの機能が揃って無料なのですから、太っ腹ですよね。ウェブ制作の関係者なら必須と言っても過言ではないツールです。今日からぜひインストールしておきましょう。