
XDで使用している画像について、上下左右をトリミングして(切り取って)、一部だけを残したい。そんなときに使える「マスク」というテクニックをご紹介します。
XDにトリミング機能はありません。「画像を切り取って一部だけを残す」ということはできないのです。
そこでマスクを使います。
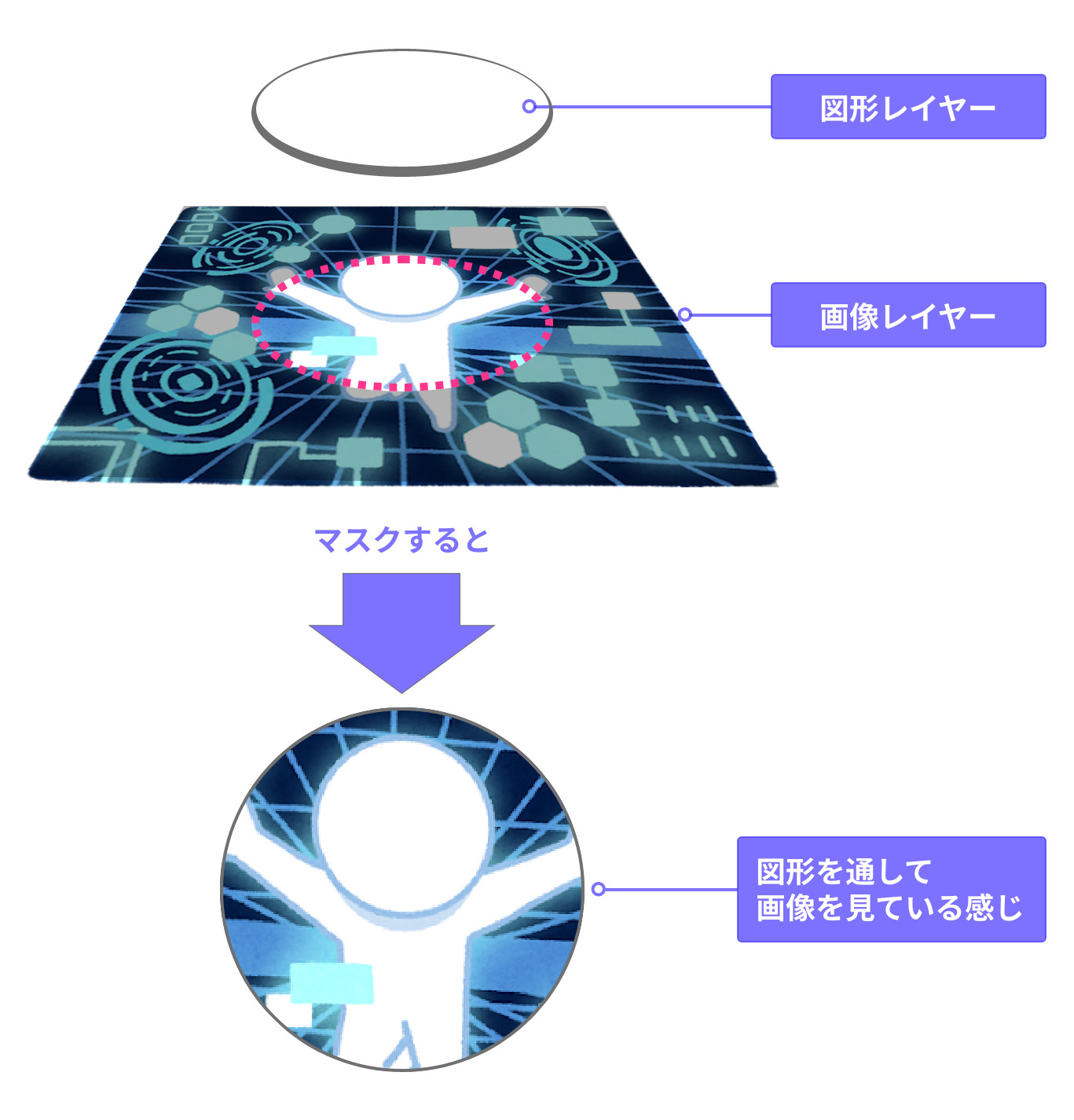
「マスク」とは、画像の可視部分を限定する方法。つまり「画像はそのままだけど、目に見える範囲を限定して、切り取ったように見せる方法」なのです。
マスクとは
マスク、別名「マスキング」。Photoshopなどのグラフィックスソフトでも利用される機能で、対象のオブジェクトの一部を保護するために覆ってしまうことを意味します。
画像をマスクすれば、覆われて保護された部分が見えなくなり、あたかもトリミングされたように見せることができます。

XDでマスクを使う2つの方法
XDでマスクを使うには、大きく2つの手法があります。用途やシーンに応じて使い分けられるテクニックで、どちらも便利です。覚えておきましょう。
ひとつめが、画像の上に図形を重ねてマスクする方法。ふたつめが、予め置いておいた図形に画像を直截ドロップする方法です。
それではそれぞれの手法について、やりかたをご説明します。
画像の上に図形を重ねてマスクする方法
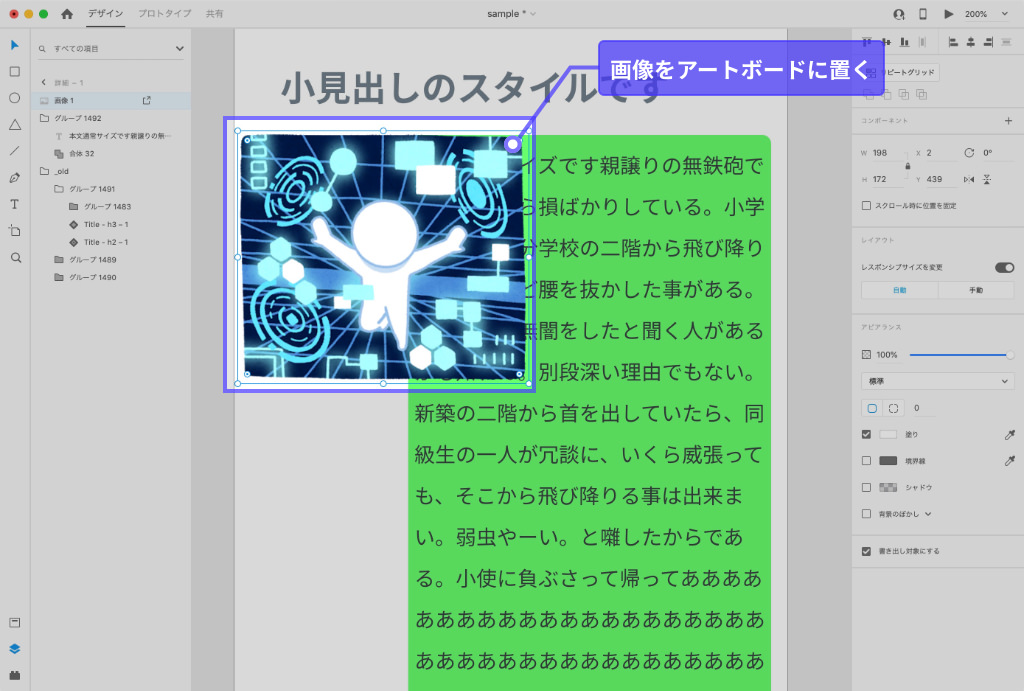
まず、XDのアートボード内に画像を置きます。

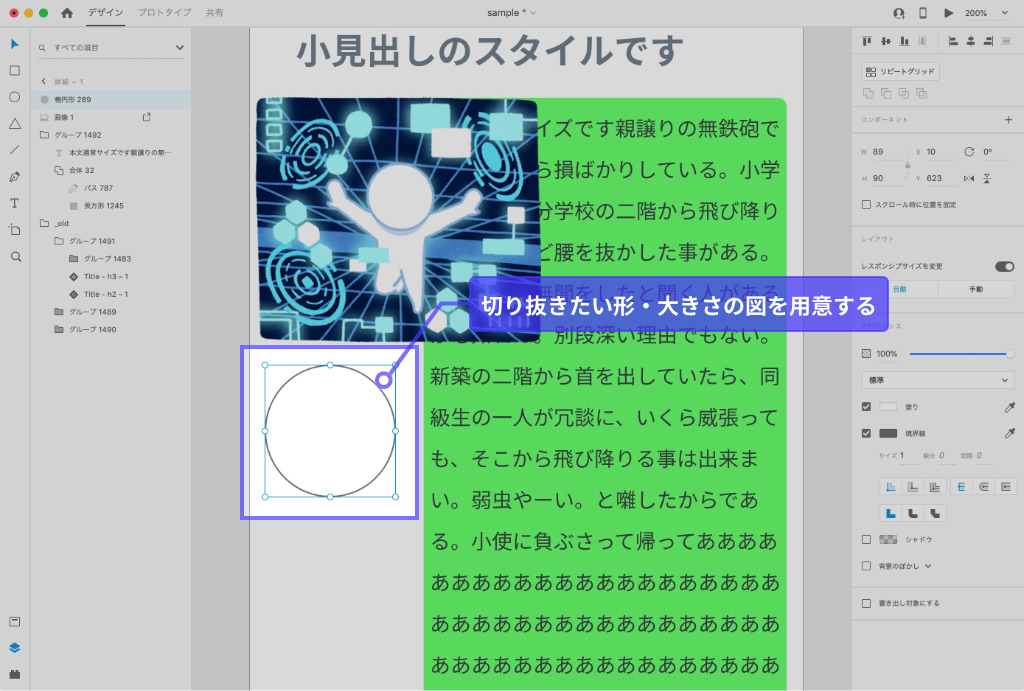
次に、その画像の中で、見せたい部分だけの大きさと同じ図形を作ります。たとえば丸く切り取りたい場合は、左のツールバーから「楕円」を選び、円の図形を作ります。

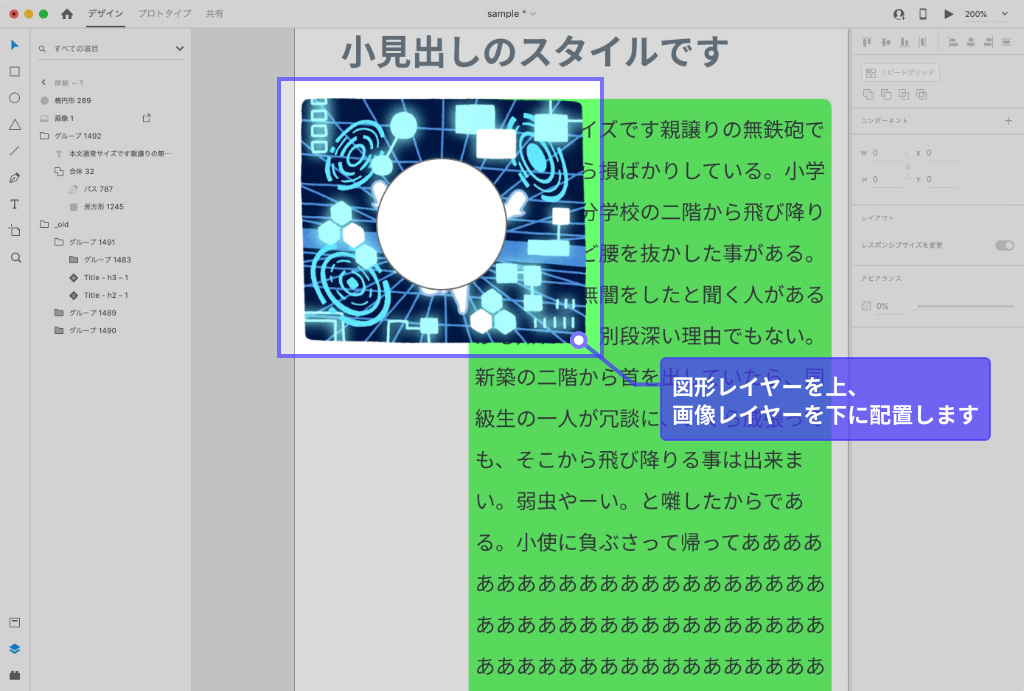
作った円を、画像の切り抜きたい部分に重ねます。

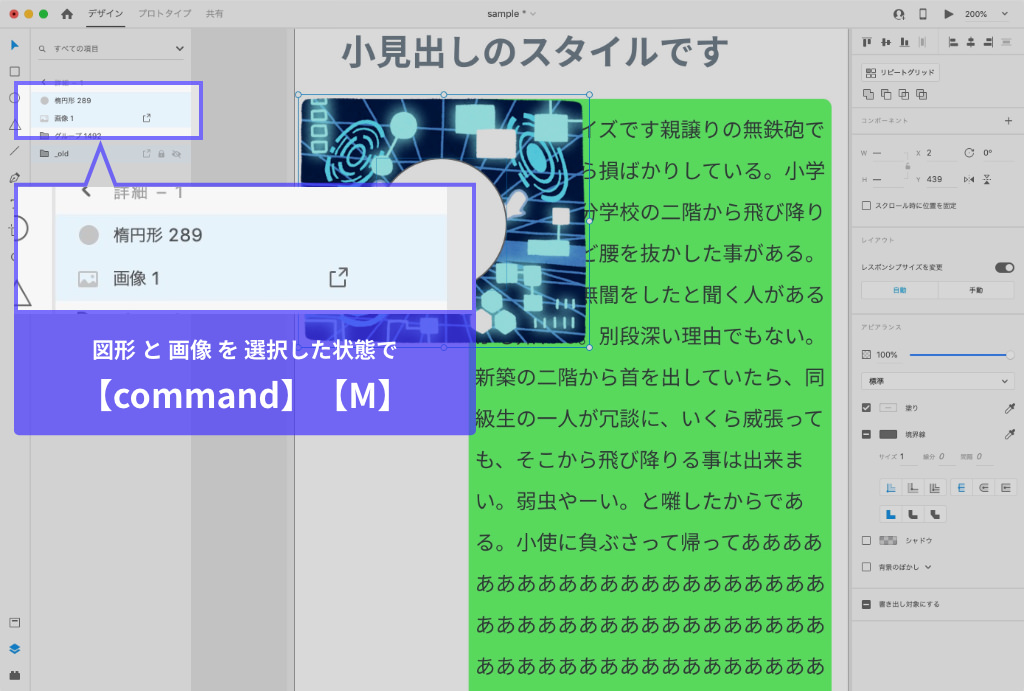
そうしたら「画像」と「図形」を両方を選択した状態で、ショートカットキーでcommandshiftMを押します。

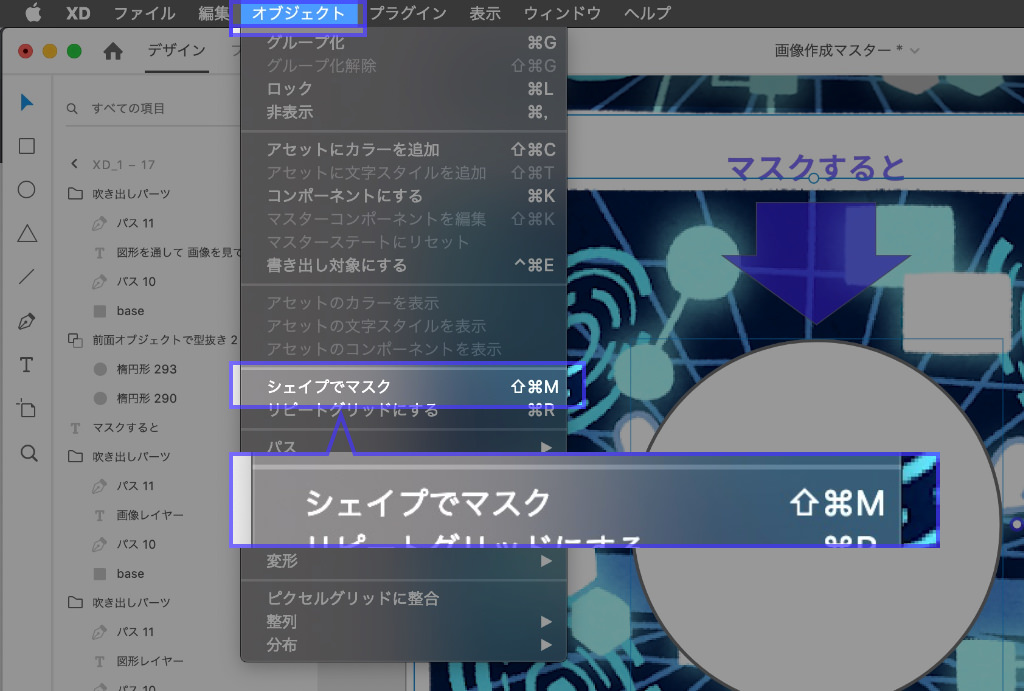
左上のメニューから「オブジェクト」を選択し、その中の「シェイプでマスクする」を選択してもOKです。

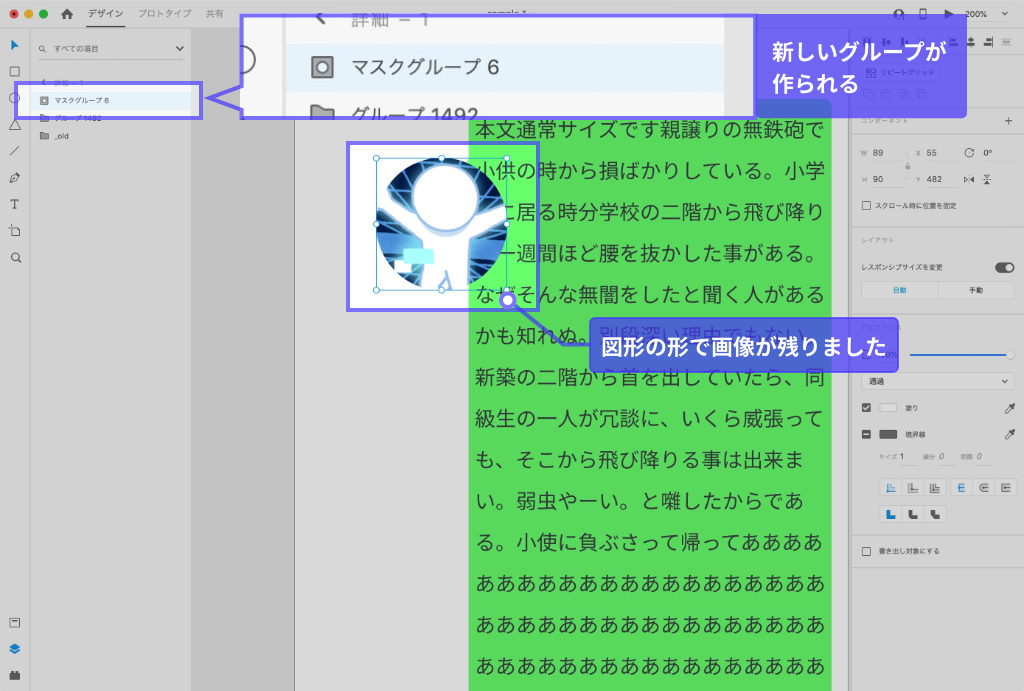
すると左に「マスクグループ」というレイヤーができます。これで、図形の形に画像を切り取ることができました(厳密には切り取ったわけではなく、見える範囲を限定しただけ)。

オブジェクト自体を移動・拡大縮小させたい場合は「マスクグループ」を選択します。
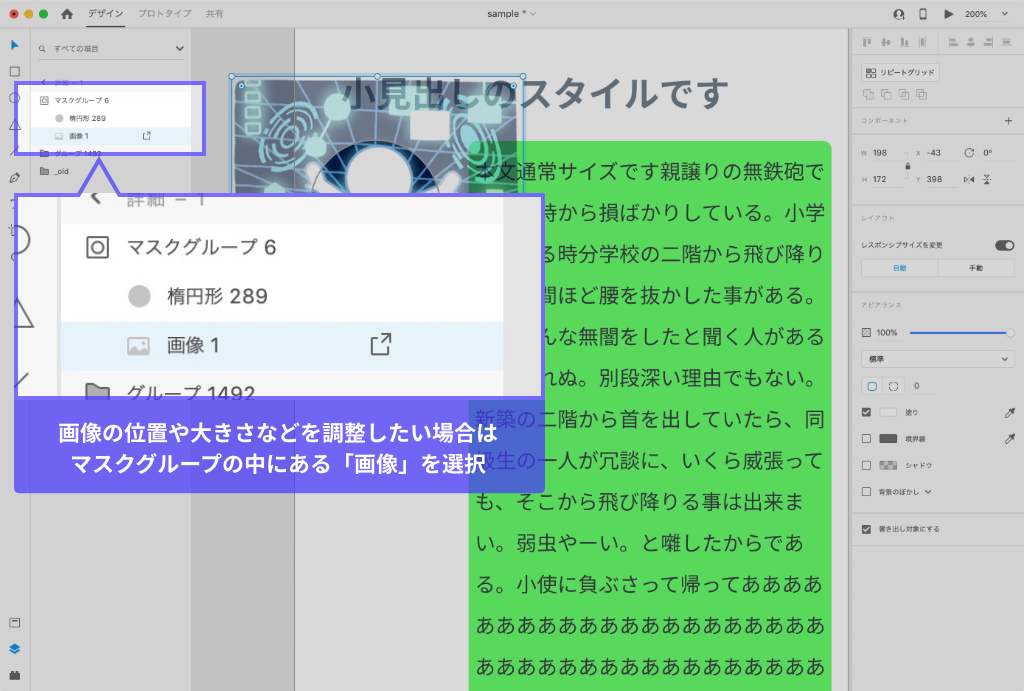
オブジェクトではなく、画像の見せる位置や大きさなどを調整したい場合は、マスクグループの中にある「画像」を選択して調整します。

図形に画像をドロップしてマスクする方法
もうひとつの方法は、予め図形を作っておき、その中に外部の画像ファイルをドロップする方法です。
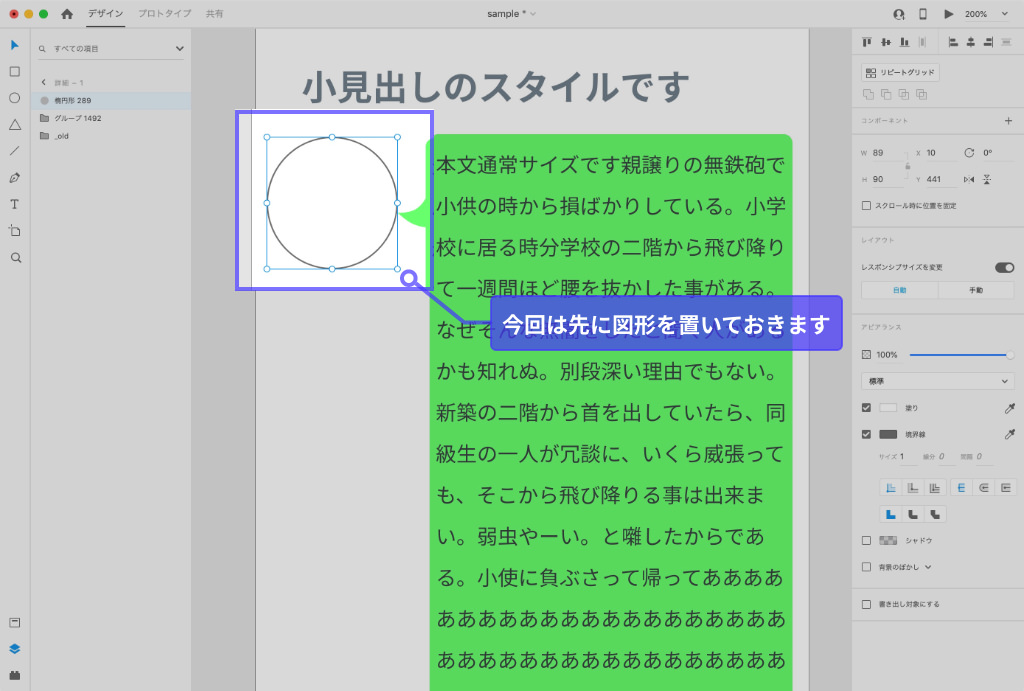
まず最初に、使用したい大きさ・形の画像を用意します。先ほどと同様に、今回は円を用意しました。

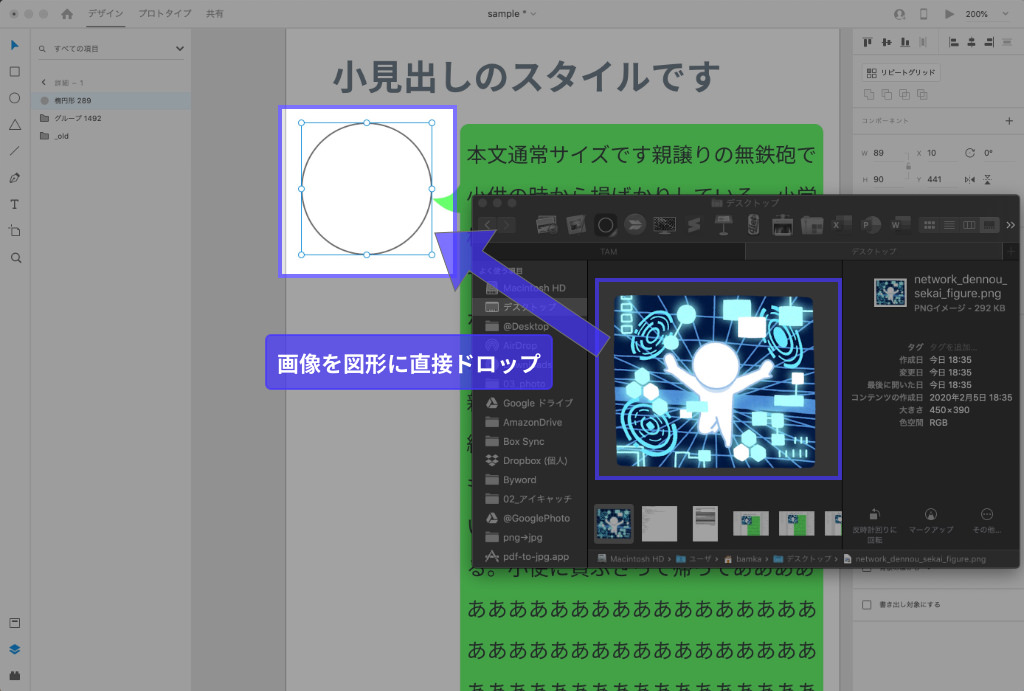
次にFinderを開き、XDで使いたい画像を、先ほどの図形の上にドラッグ&ドロップします。

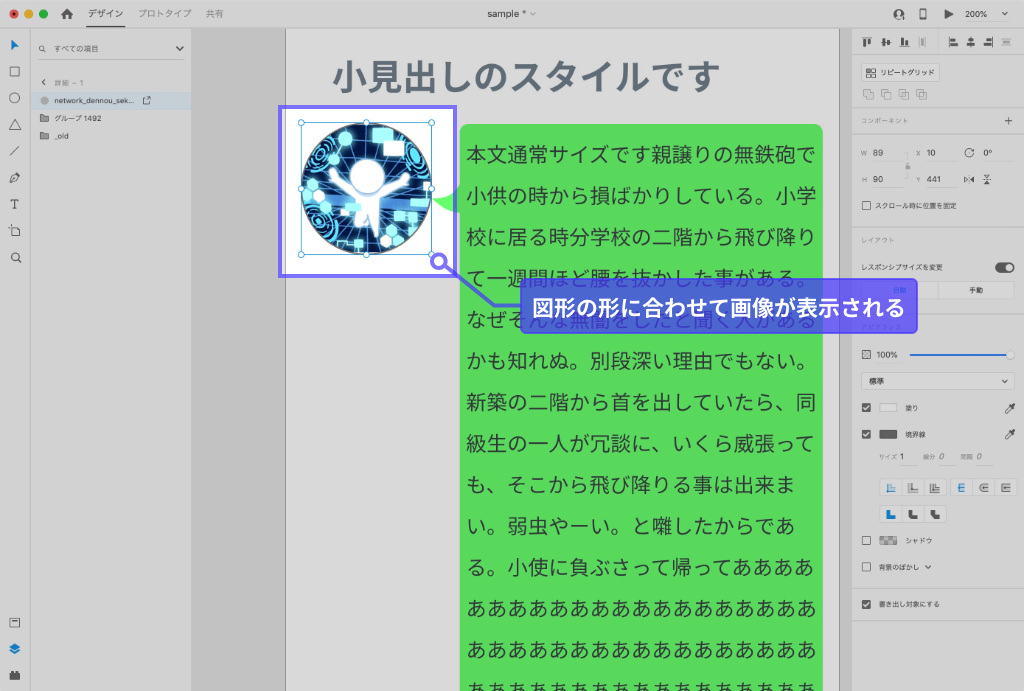
すると、ドロップした画像が図形の形に切り取られて表示されます(これも厳密には切り取ったわけではなく、可視範囲を限定しただけです)。

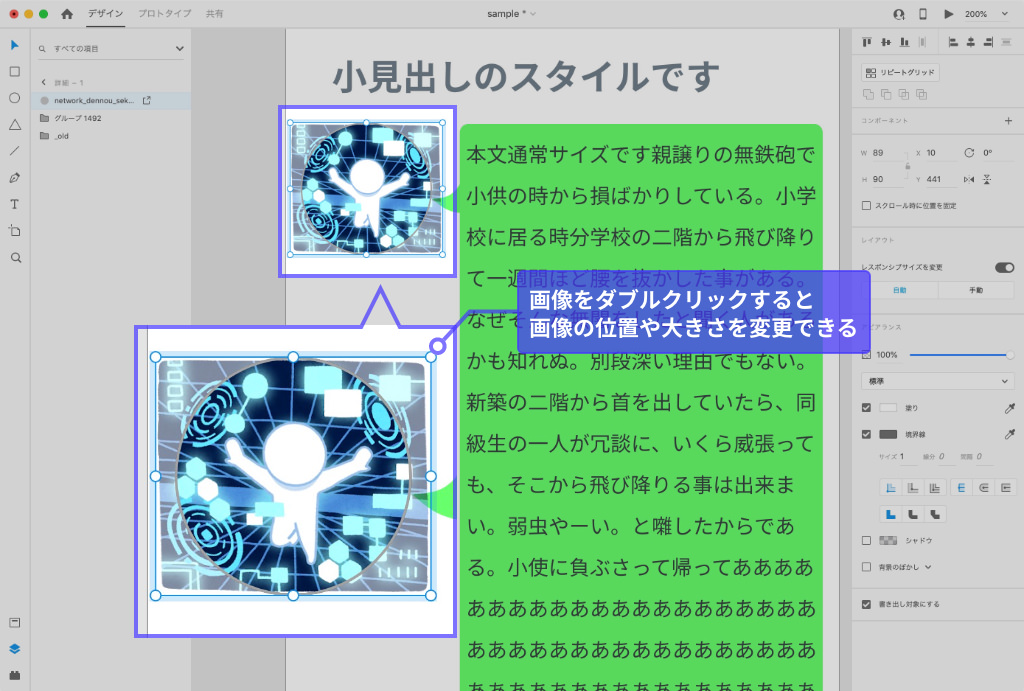
この方法を使った場合、レイヤーに「マスクグループ」はできません。したがって、画像の位置や大きさを調整したいときは、画像をダブルクリックします。

以上です。図形の形を工夫すれば、画像を好きな形に切り取りことができます。応用の幅も広いので、ぜひ活用しましょう。

