XDは便利だが〈かゆいところに手が届かない〉といった点がいくつもある。それを補完してくれるのがプラグインだ。
今回は私が日頃愛用しているプラグインをまとめてご紹介する。すべて無料で使えるので、ぜひ活用してみて欲しい。
- Flowkit:矢印を生成
- Notes and Annotations:アートボード外にメモや矢印を生成
- Trimlt:テキストエリアを自動調整
- Split Rows:一行ずつにテキストを分解
- Resize Artboard to Fit Content:アートボードを一瞬でリサイズ
- Rename It:レイヤー名を一括変更
- Remove Decimal Numbers:小数点を切り捨てる
- Swap Fill and Border:オブジェクトの塗りと線の色を入れ替える
- Singari:オブジェクトの整列
- Icons 4 Design:アイコンを検索・挿入できる
- Artboard Plus:アートボードを整列する
- プラグインを検索するときのヒント
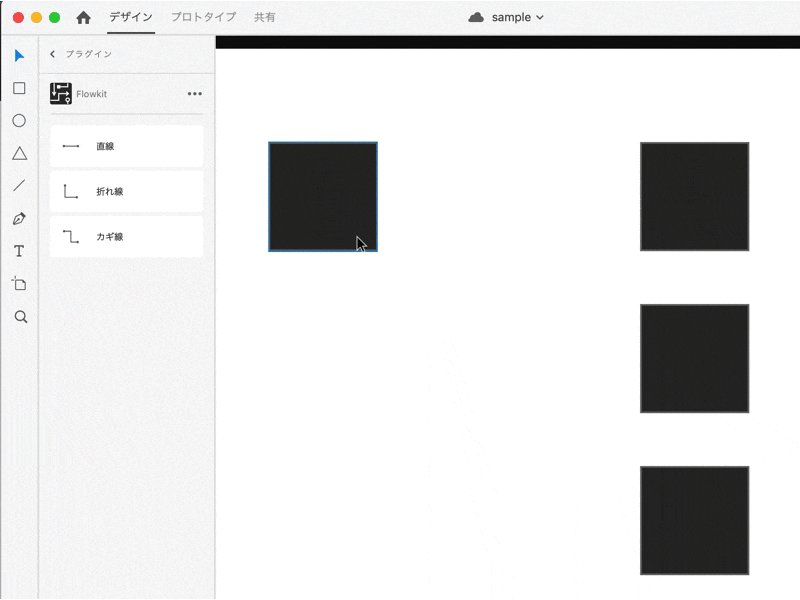
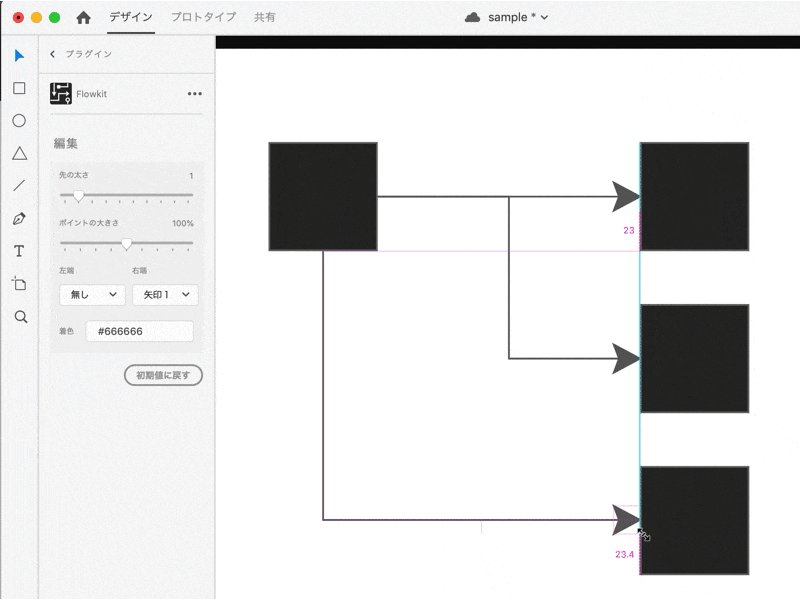
Flowkit:矢印を生成

「Flowkit」は矢印などのコネクタを簡単に作成できるプラグイン。画面遷移図やフロー図の作成に非常に役立つ。
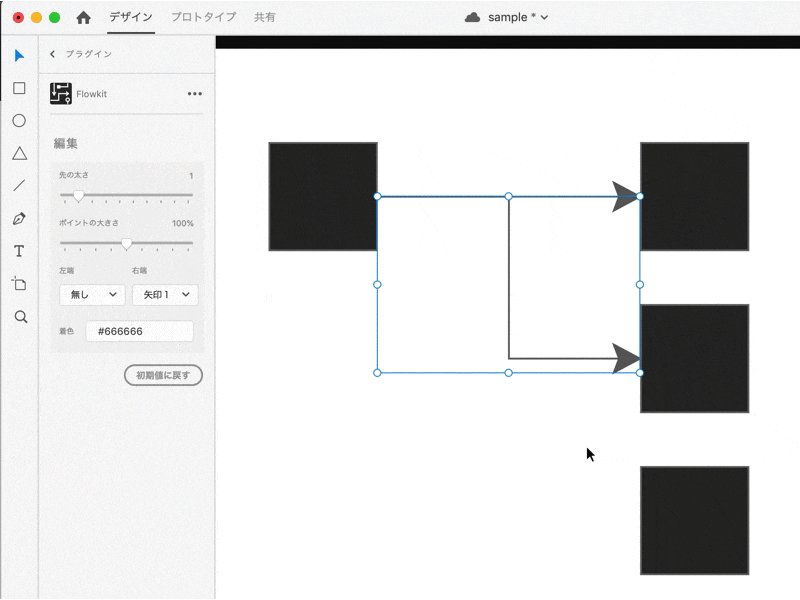
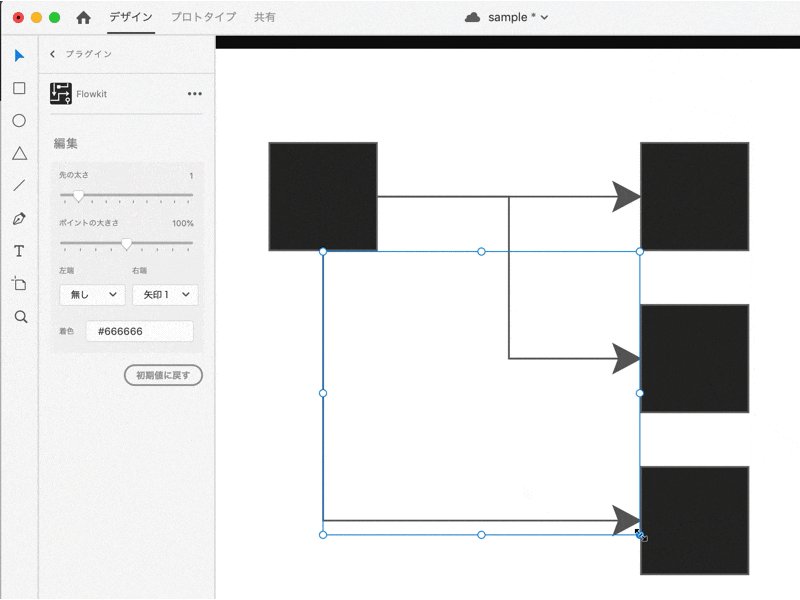
オブジェクトを2つ選択した状態でプラグインを使用すると、その2つのオブジェクトを結ぶような形で自動的に矢印が生成される。
レスポンシブサイズ変更に対応しているため、矢印の長さはドラッグするだけで簡単に調整が可能。
その他、色の変更や拡大縮小も直感的で簡単。なにより使いやすいプラグインなので、入れておいて損はない。
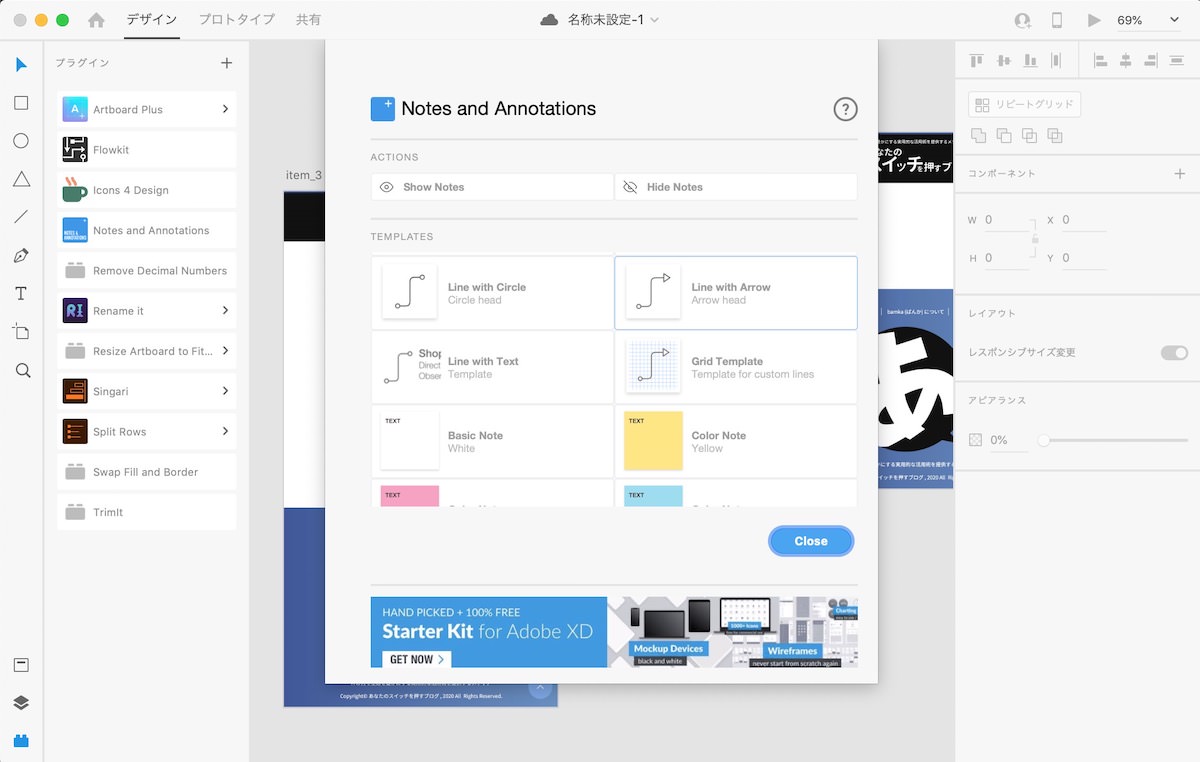
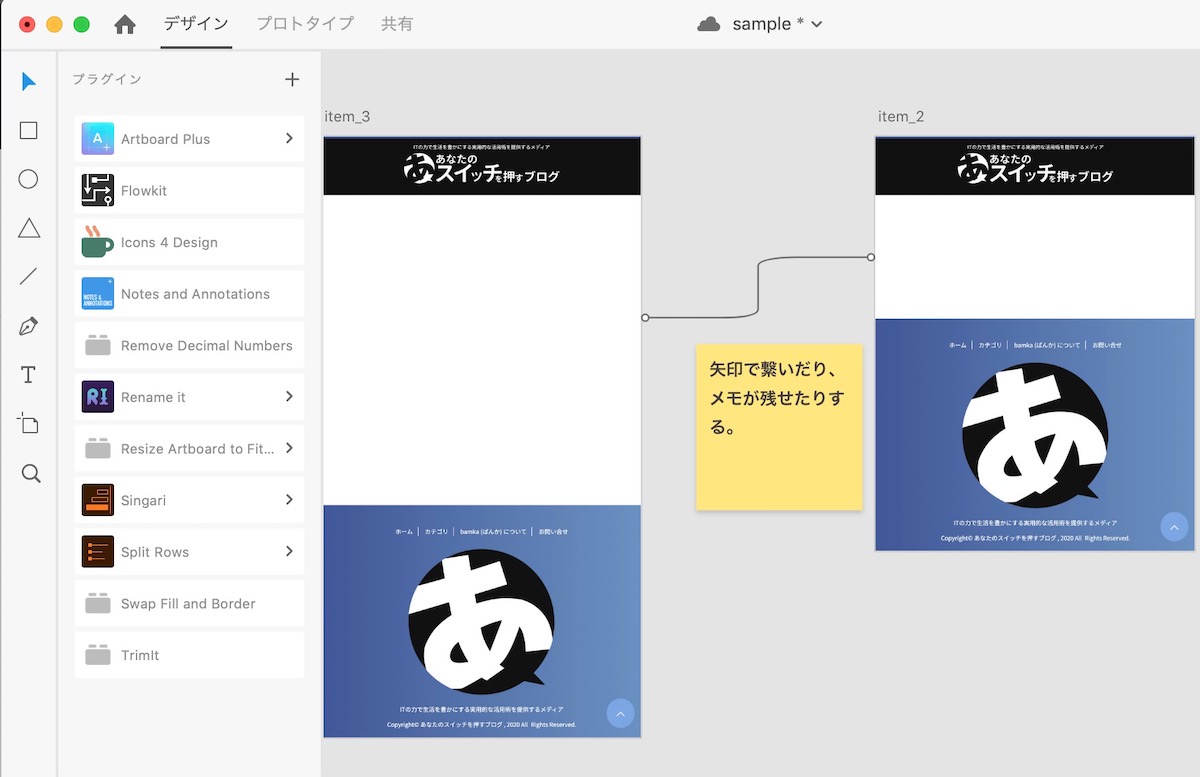
Notes and Annotations:アートボード外にメモや矢印を生成


「Notes and Annotations」は、さきほどと同じく矢印やメモを残すプラグインだ。
違いは、こちらはアートボード外に設置するタイプであるところ。
アートボード同士の関係性や遷移先を表現することができるので、サイトの設計図などを作り際に便利だ。
付箋のようなメモを付けることも可能で、チームでファイルを共有するときなどにも便利に使える。
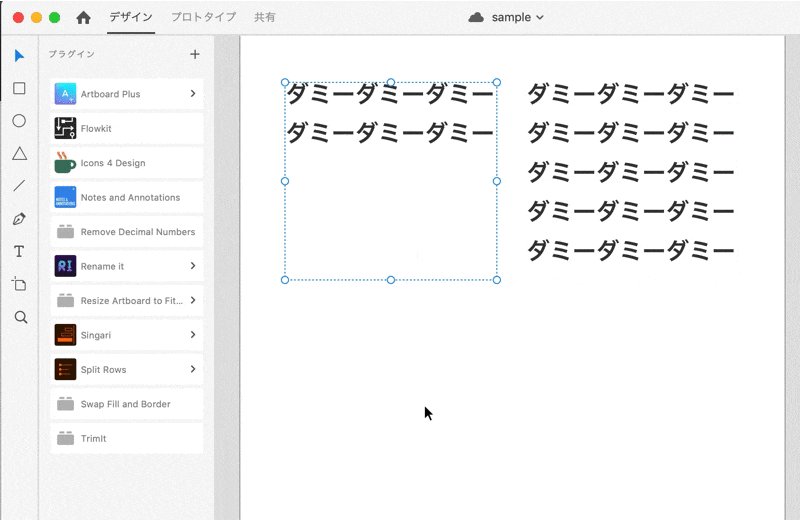
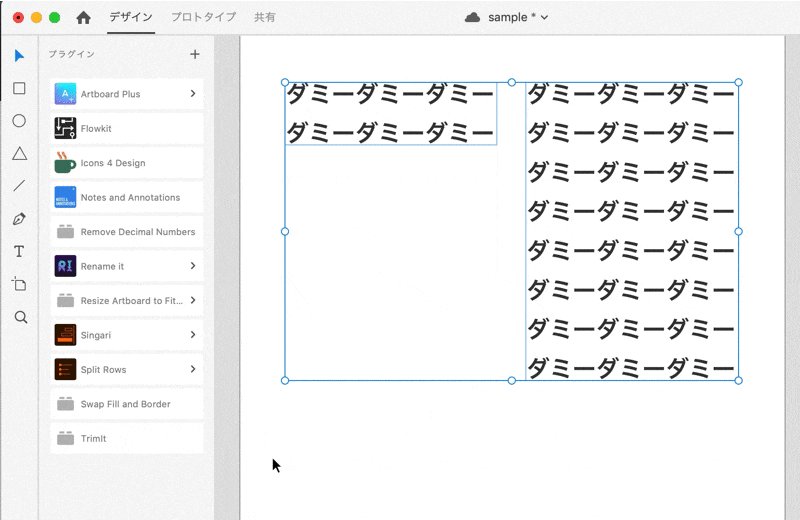
Trimlt:テキストエリアを自動調整

テキストが短くて余ってしまったり、あるいはテキストが長くて隠れてしまっているとき、テキストエリアをいちいち手で調整するのは面倒だ。
「Trimlt」をワンクリックするだけで簡単に解決。テキストの長さに応じてテキストエリアの大きさを自動的に変更してくれる。
地味だが強力なプラグインだ。オブジェクトが増えるほどレイヤーがぐちゃぐちゃになりがちなため、こうした地味な整理整頓の積み重ねはとても大切だ。
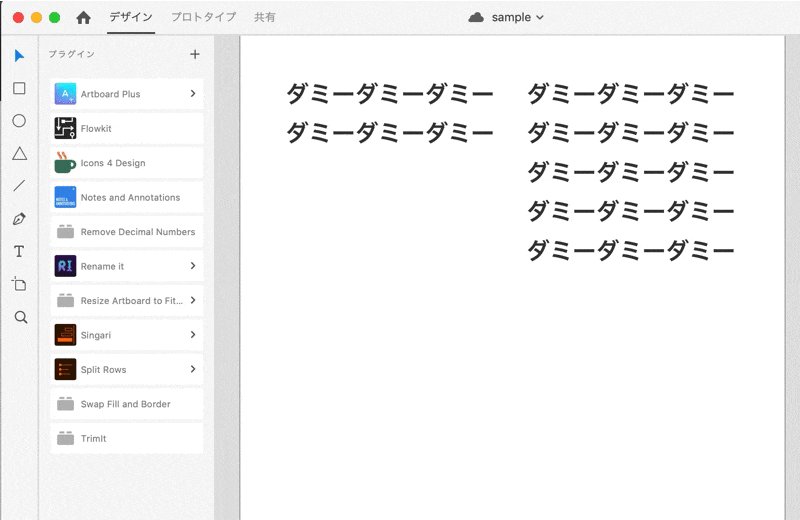
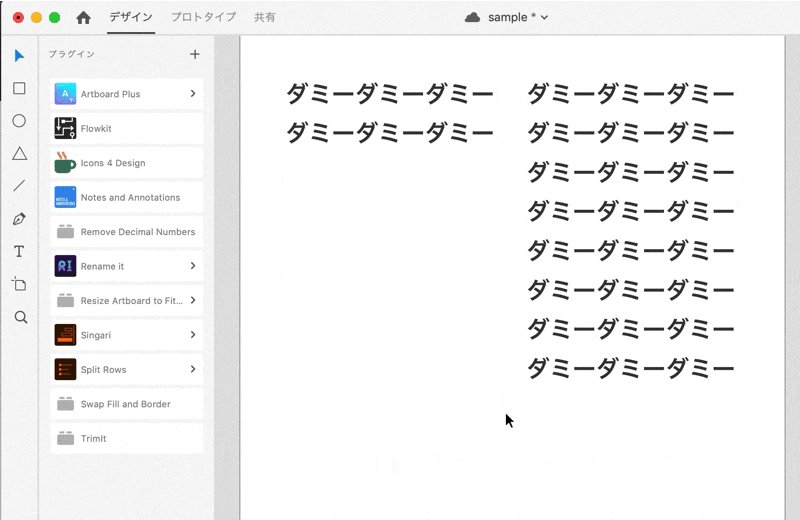
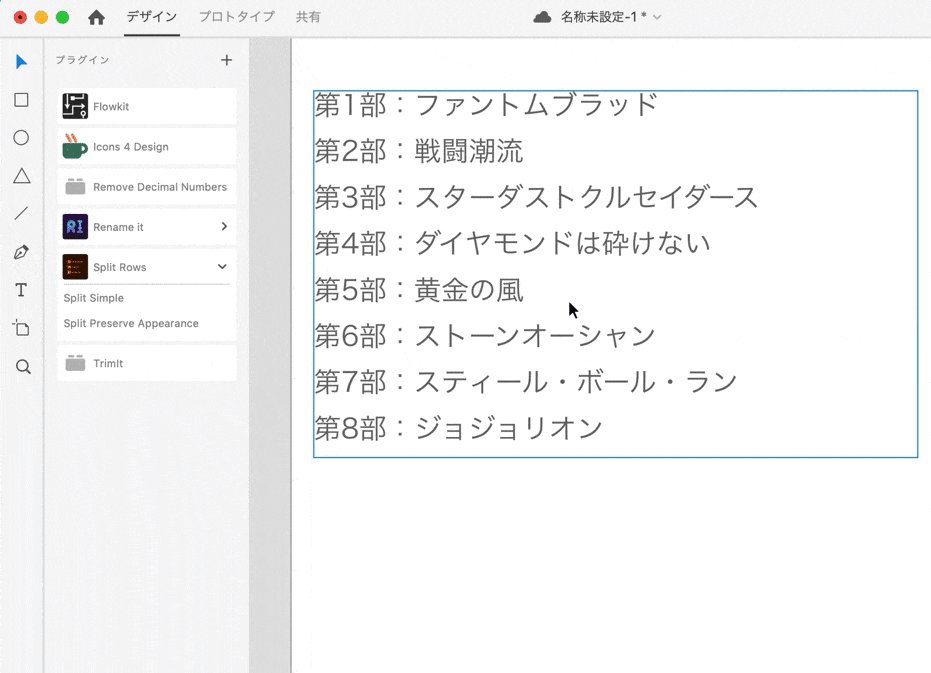
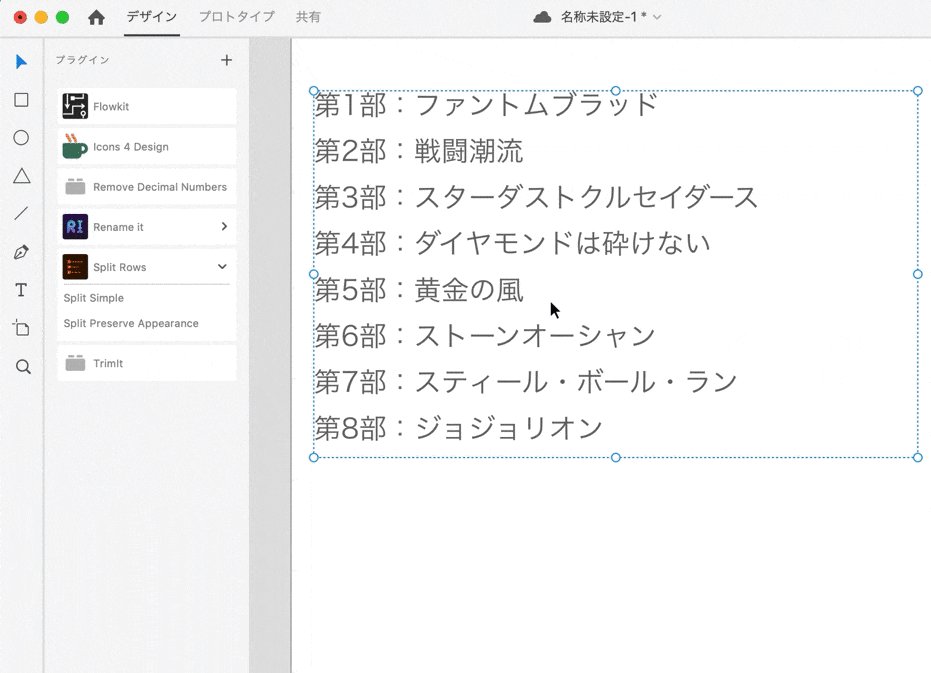
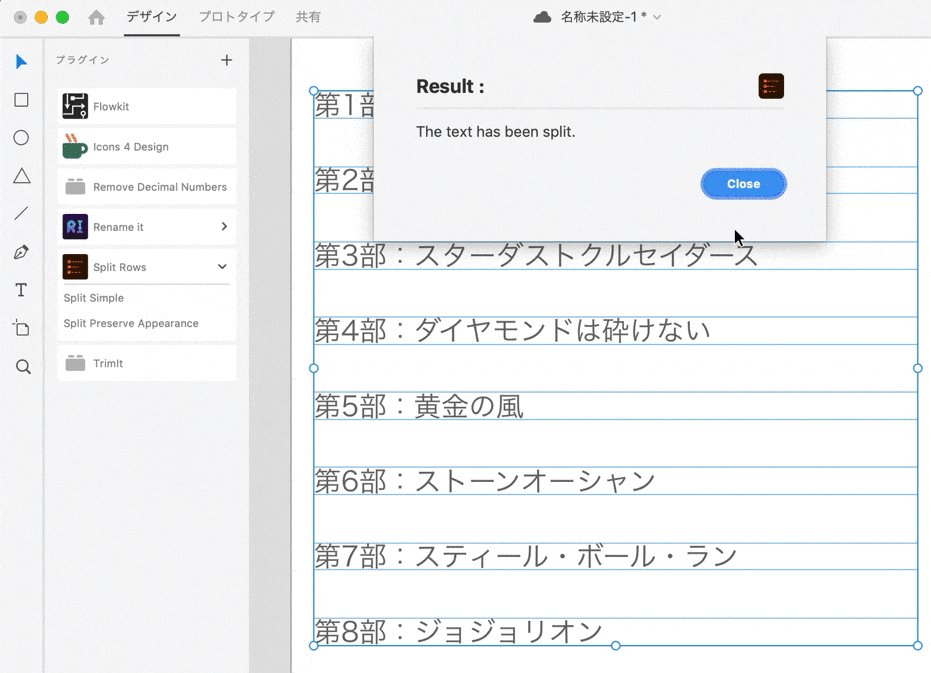
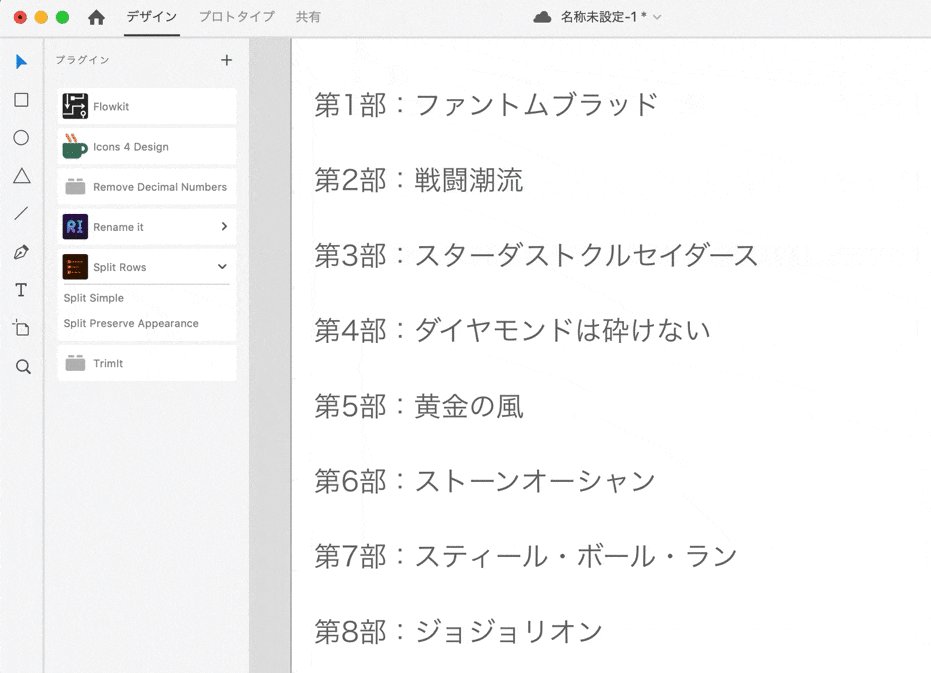
Split Rows:一行ずつにテキストを分解

「Split Rows」は、改行が入っているテキストを、それぞれ個別のテキストエリアに分割してくれるプラグイン。
箇条書きにしたテキストを、個別のブロック(オブジェクト)として配置したいときに便利。
これも意外と出番が多い。〈Excelなどで作った項目を一気にコピーして、それを個別のオブジェクトに変換〉なんて使い方もできる。
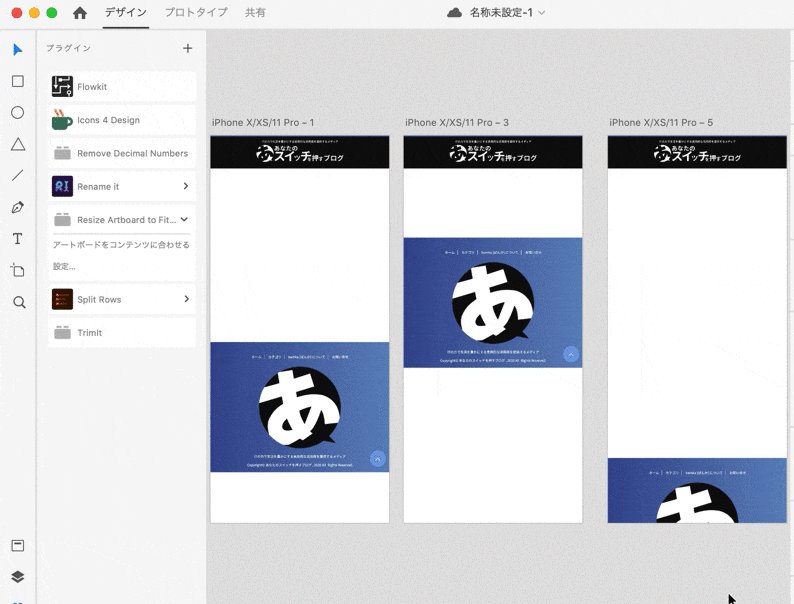
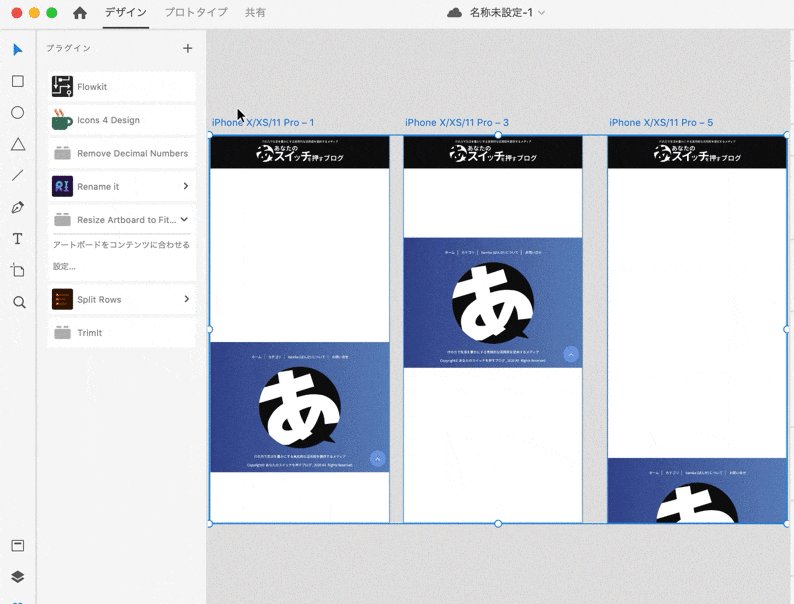
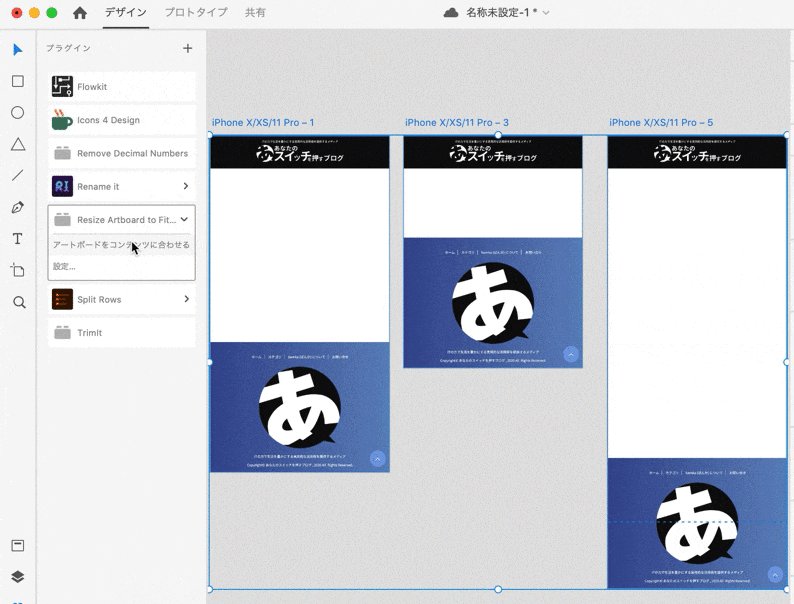
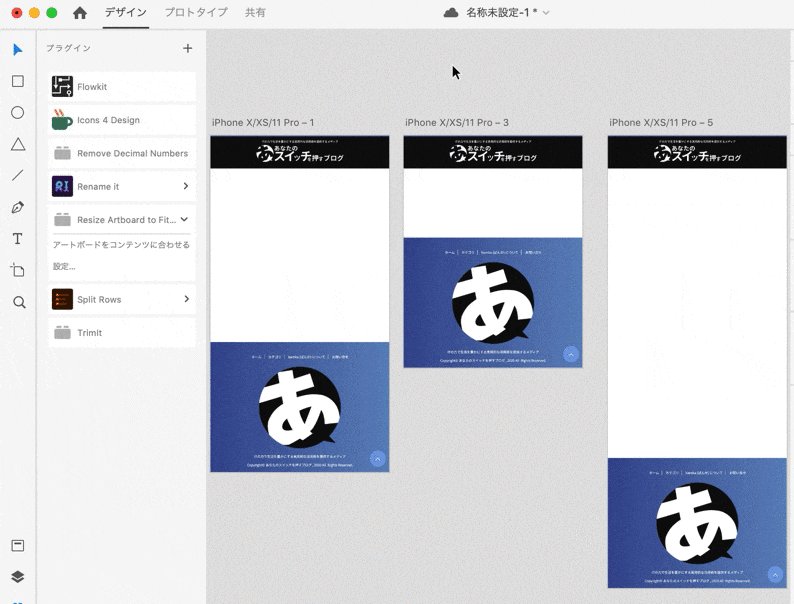
Resize Artboard to Fit Content:アートボードを一瞬でリサイズ

アートボードは、最初に大きめに作っておいて、コンテンツを作ってから余白を調整することが多い。しかしいちいちアートボードのサイズを調整するのは面倒だ。
アートボードを選択した状態で「Resize Artboard to Fit Content」をワンクリック。するとアートボード内にあるオブジェクトの位置に合わせて、アートボードのサイズを自動的に変更してくれる。
「横幅はこのままで、縦幅だけをリサイズする」といった細かい調整も可能だ。
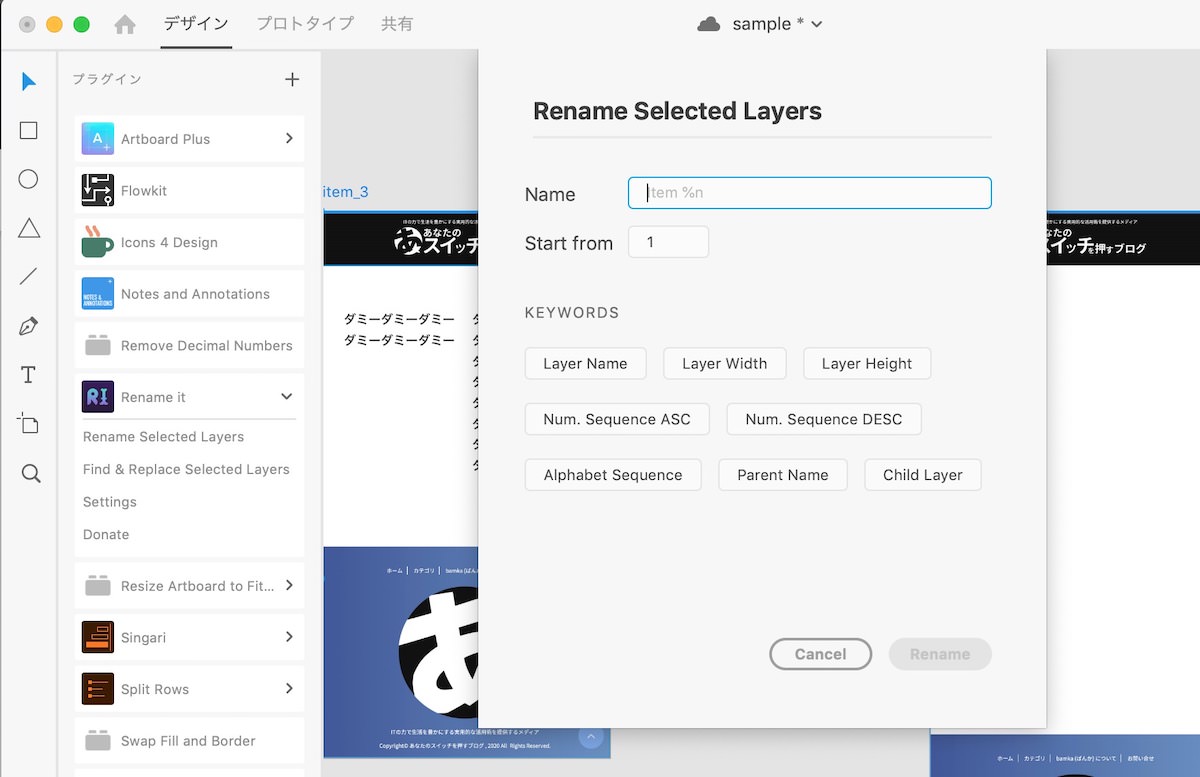
Rename It:レイヤー名を一括変更

「Rename It」はレイヤーの名前を一括で変更できるプラグイン。変更ルールが細く設定可能で、連番を入れることも可能だ。
リネームする前にプレビューできるのも地味に助かる。アートボードの整理整頓には不可欠なプラグインだ。
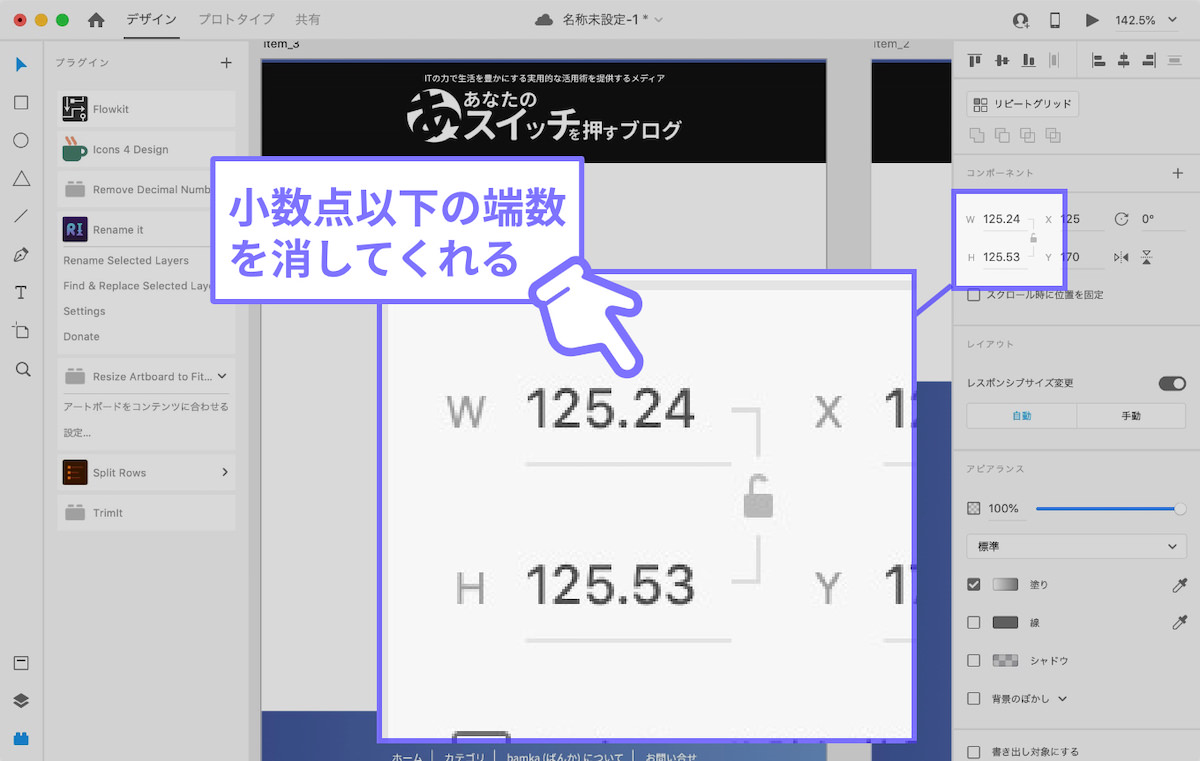
Remove Decimal Numbers:小数点を切り捨てる

気づかないうちにオブジェクトのサイズが小数点以下になっている、ということはよくあると思う。大きなトラブルには発展しないが、気持ちが良くない現象だ。
「Remove Decimal Numbers」をワンクリックすれば、小数点以下を削除してくれる。気持ちよくレイヤー管理したい人におすすめ。
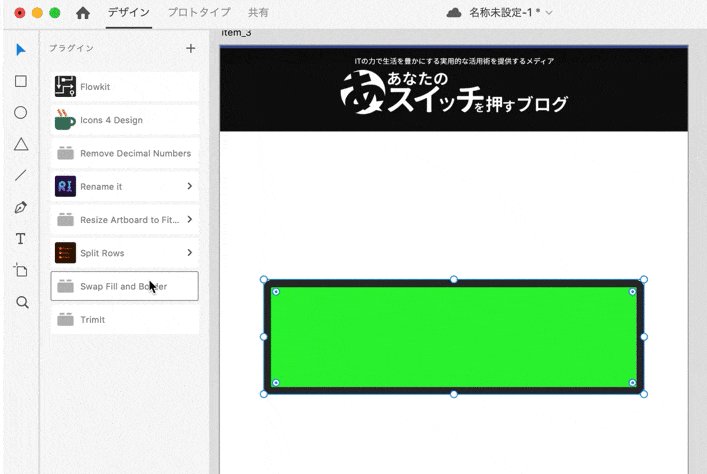
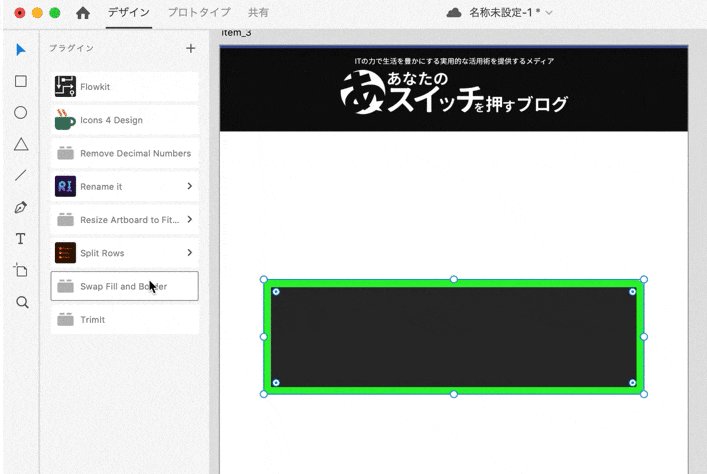
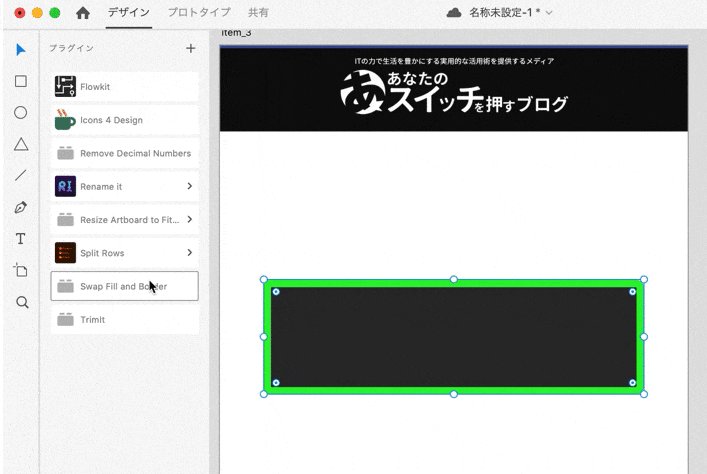
Swap Fill and Border:オブジェクトの塗りと線の色を入れ替える

選択したオブジェクトの〈線〉と〈塗り〉の色を入れ替えてくれるのが、プラグイン「Swap Fill and Border」。
ボタンのマウスオーバーのデザインを作ったりするときに便利。
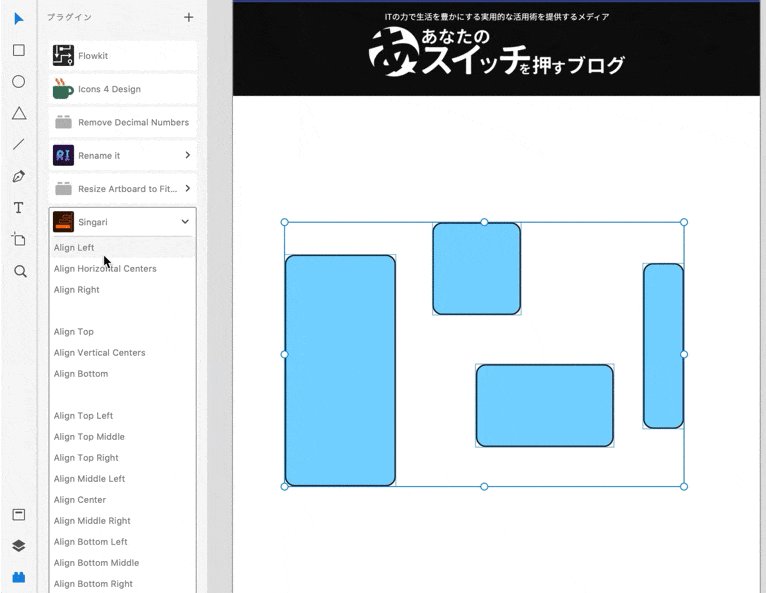
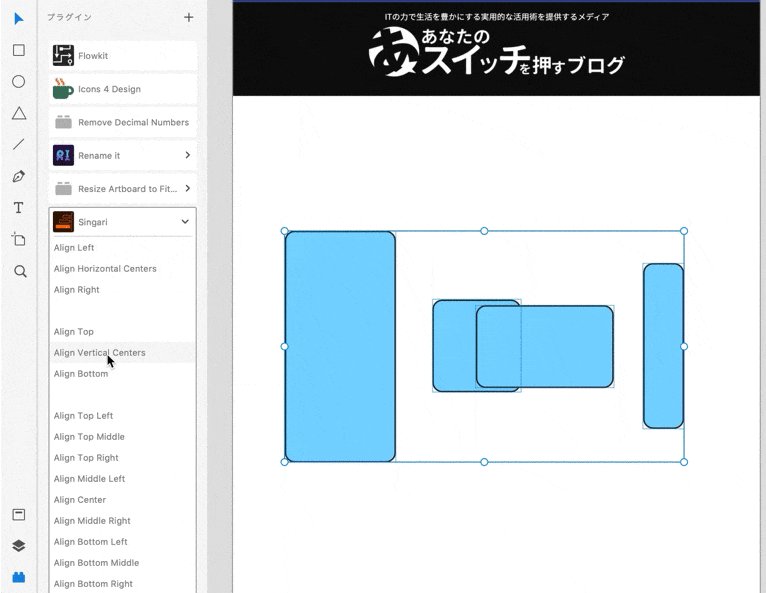
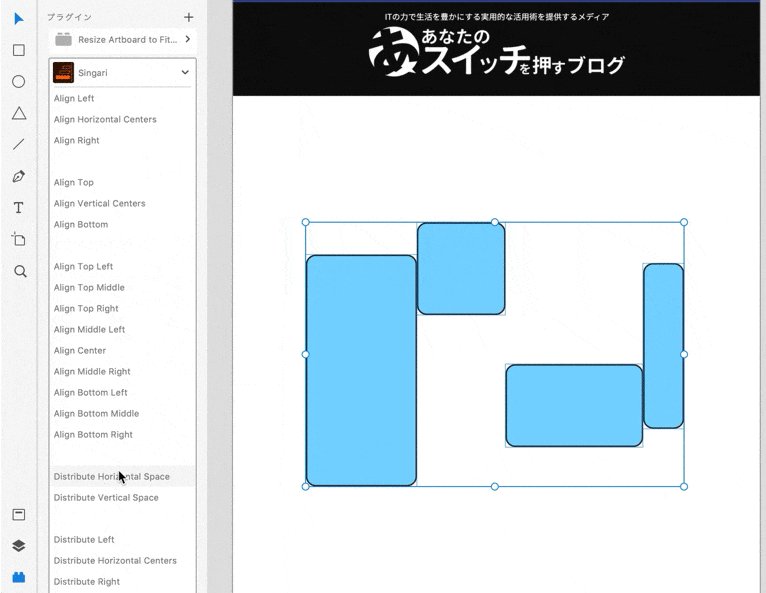
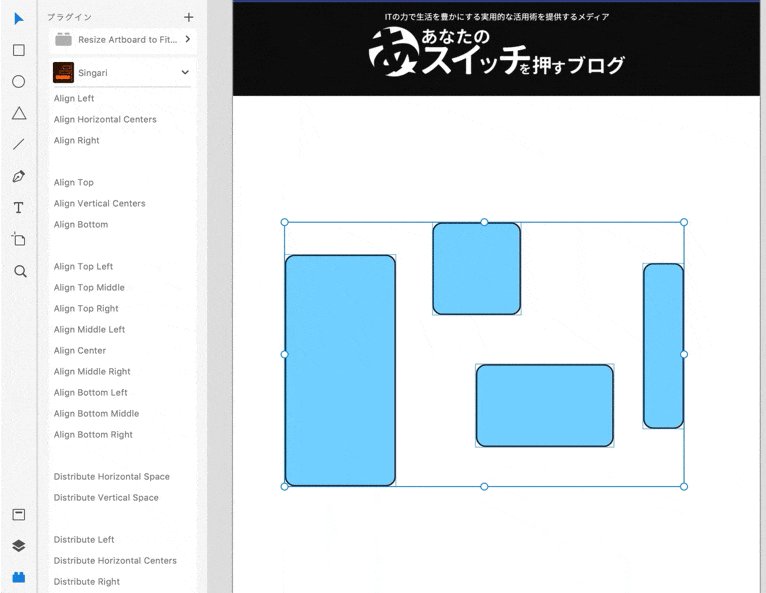
Singari:オブジェクトの整列

「Singari」は、選択したオブジェクトを整列してくれる。
最後に選択したオブジェクトを起点として、〈上揃え〉〈中央揃え〉〈水平・垂直方向等間隔に分布〉などが可能。
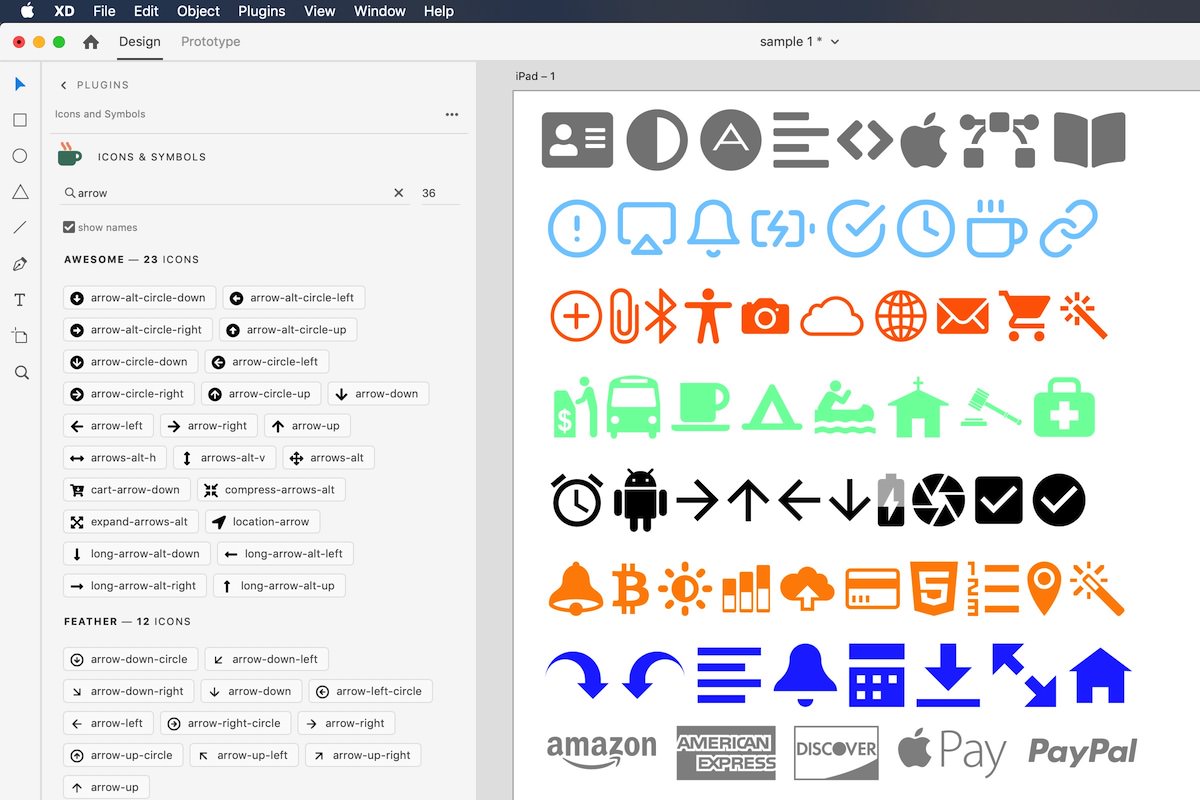
Icons 4 Design:アイコンを検索・挿入できる

「Icons 4 Design」は、XDからすぐに呼び出せるフリーのアイコン集だ。数も種類も豊富でサイト制作に事欠かない。
アイコンの大きさや色などは自由に変更できる。英語での検索になるのがネックだが、あまり不便は感じない。
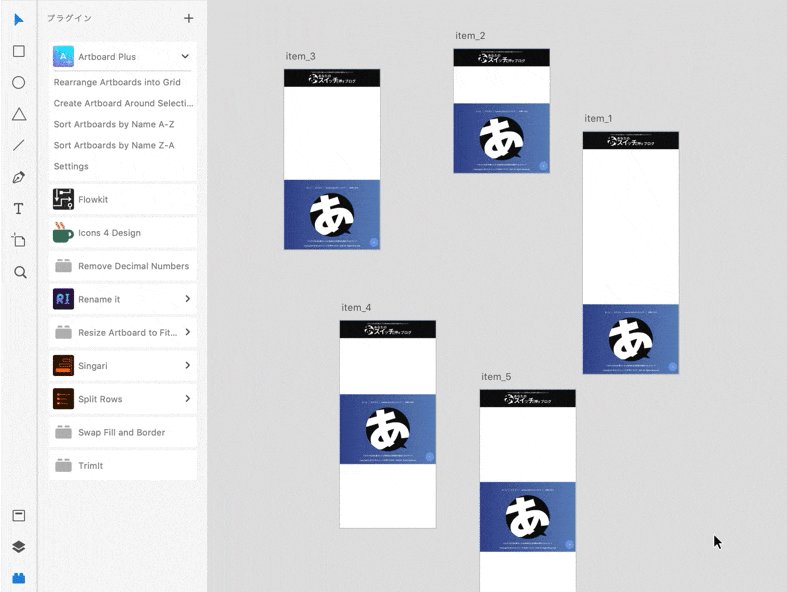
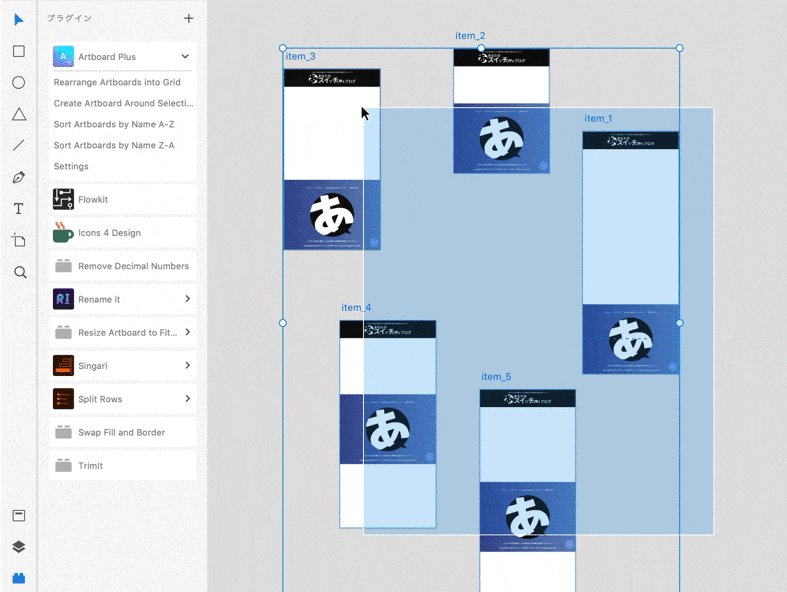
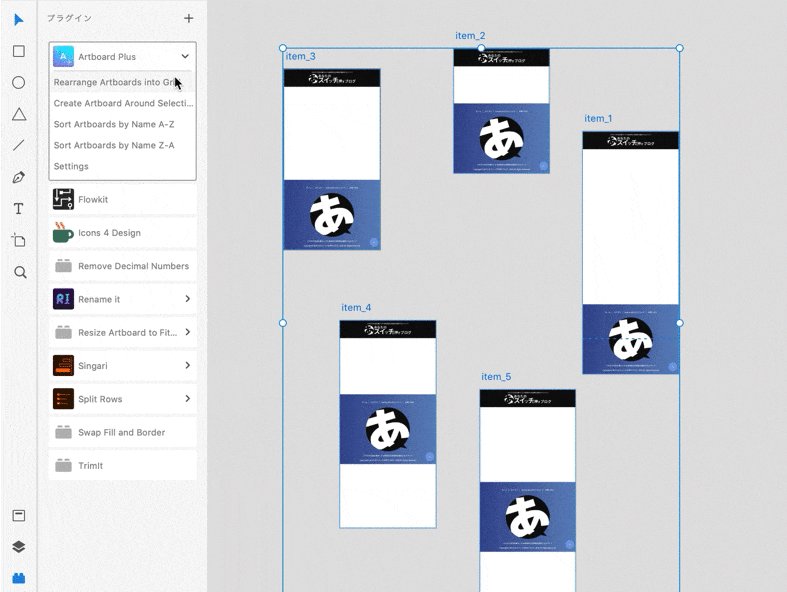
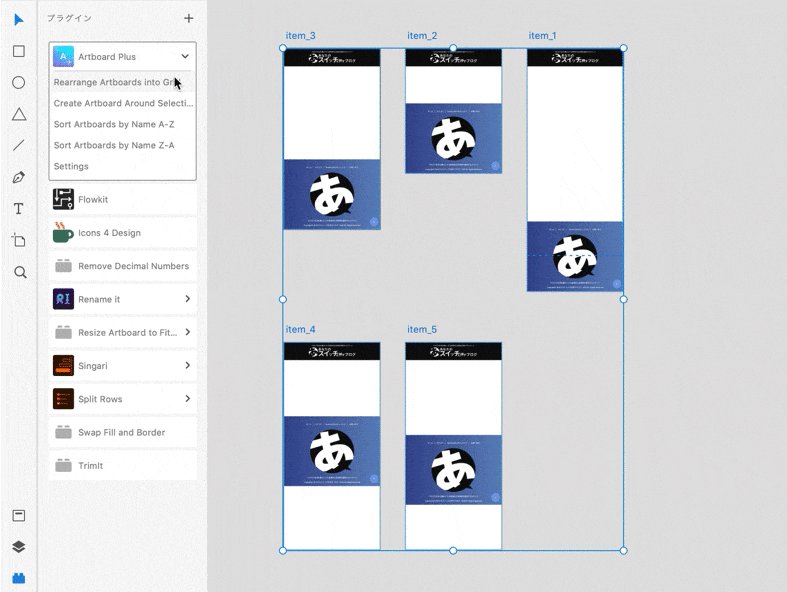
Artboard Plus:アートボードを整列する

「Artboard Plus」はアートボードを簡単に整列させることができる。整列させたいアートボードを選択し、プラグインをクリックするだけだ。
「横は70px毎、縦は200px毎にスペースを空ける」といった調整が可能。複数のユーザーで同じファイルを共有しているときなど、簡単に整理できるので助かっている。
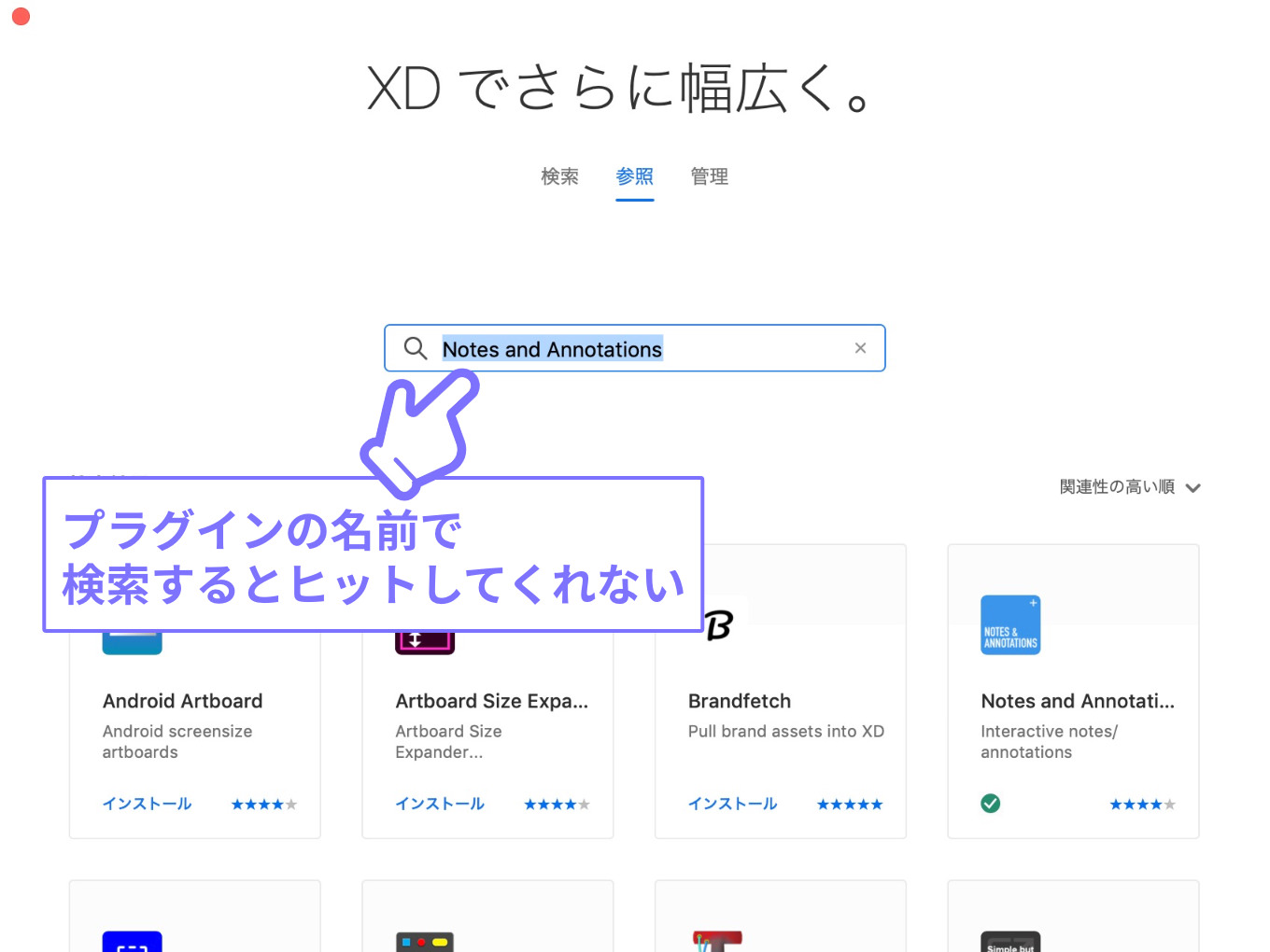
プラグインを検索するときのヒント
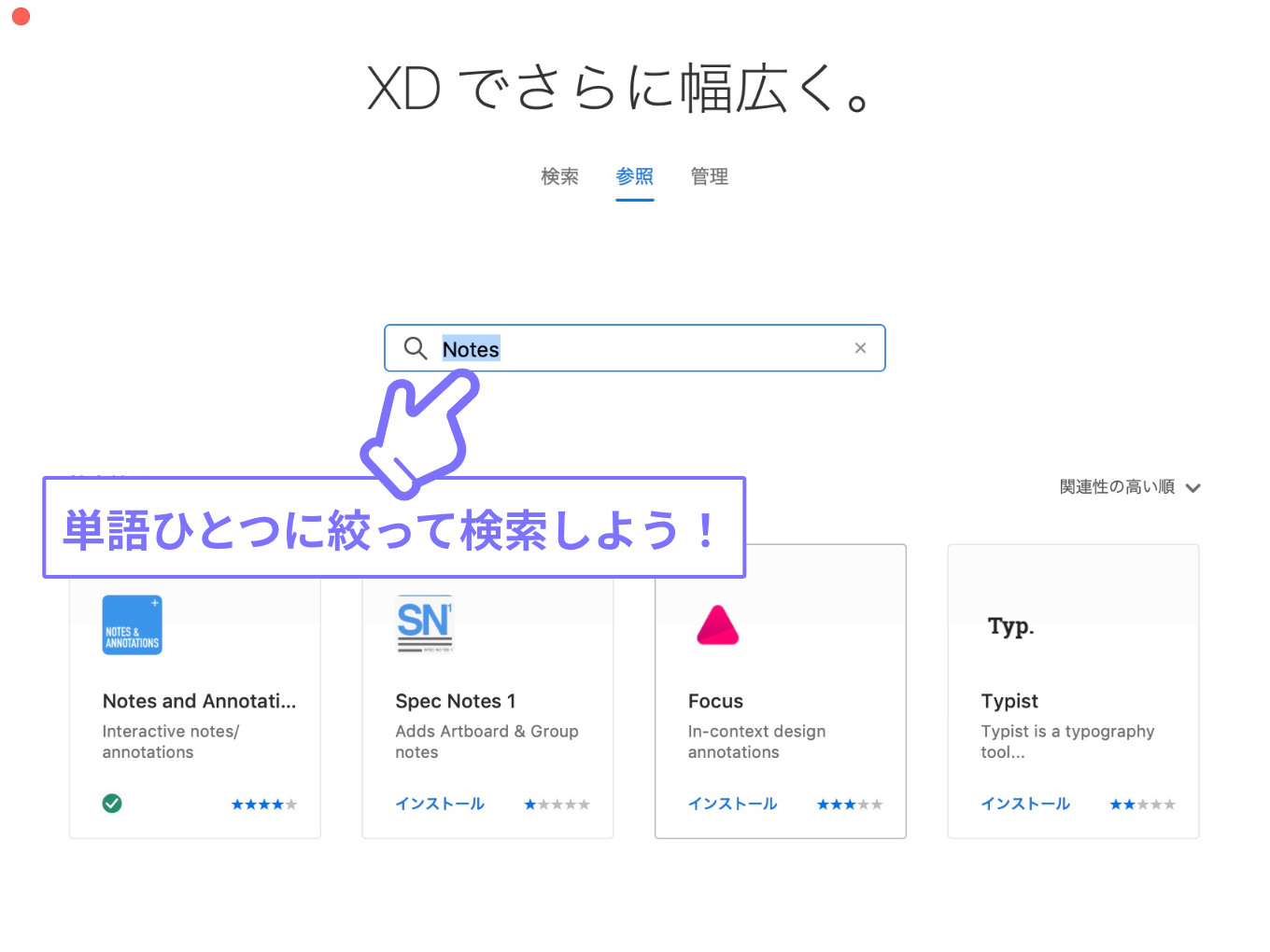
ここまで紹介したプラグインをインストールするには、プラグインの「参照」からキーワード検索を行う。
ただ、どうやら半角スペースの複合検索に対応していないらしい。たとえば「Notes and Annotations」と検索してもヒットしないのだ。

したがって目的のプラグインを探すときは、プラグインに含まれる単語ひとつをピックアップして検索にかけよう。