
作ったオブジェクトと同じものを繰り返すことができる「リピートグリッド」。同じ構成のパーツを何個も作りたいときに便利だ。
今回はリピートグリッド機能について、基本的な使い方のほかに、覚えておくと便利な応用テクニックもご紹介しよう。
基本:リピートグリッドの使い方
まずはリピートグリッドの基本的な使い方について解説する。
「リピートグリッド」は、選択したレイヤーを一定間隔で繰り返すときに使う。複数のオブジェクトをグループでまとめれば、グループごとリピートできる。
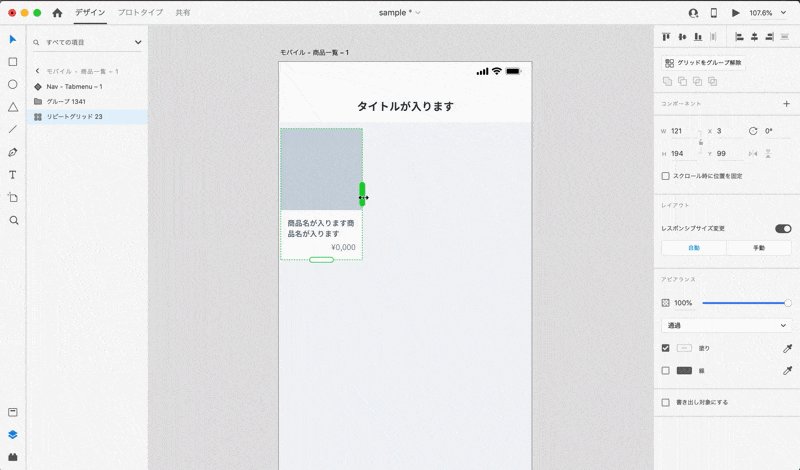
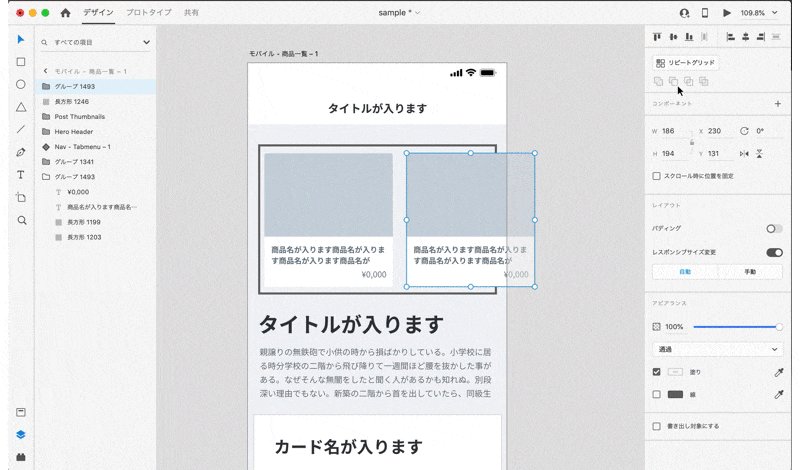
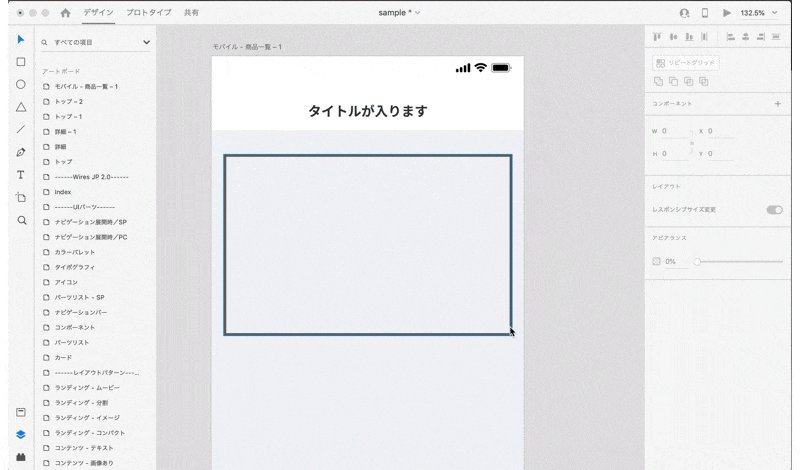
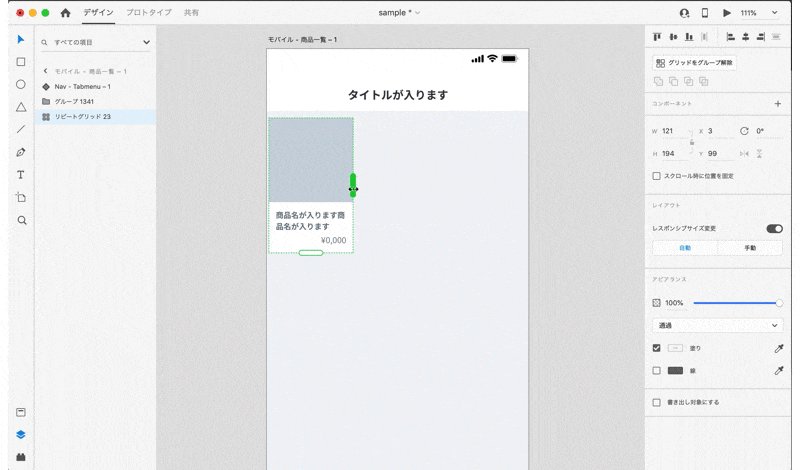
使いたい時は、リピートしたいレイヤーを選択した状態で、右上にあるリピートグリッドボタンを押す。
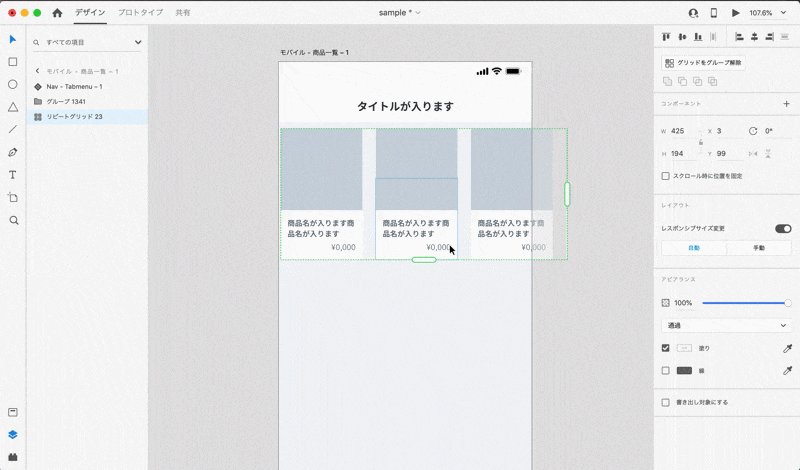
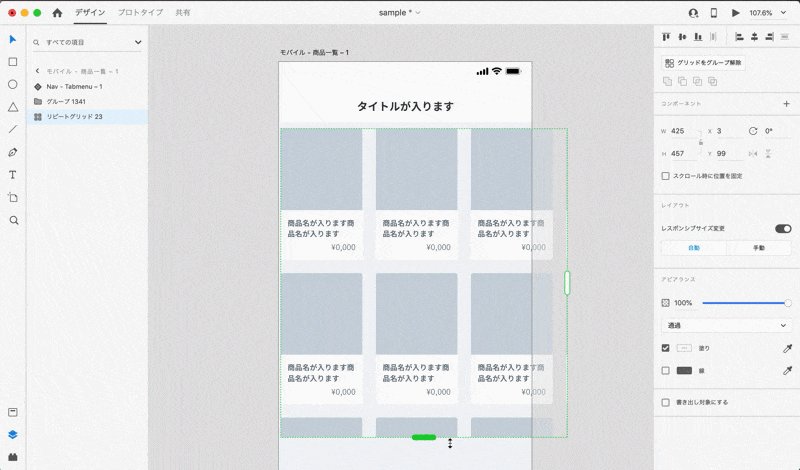
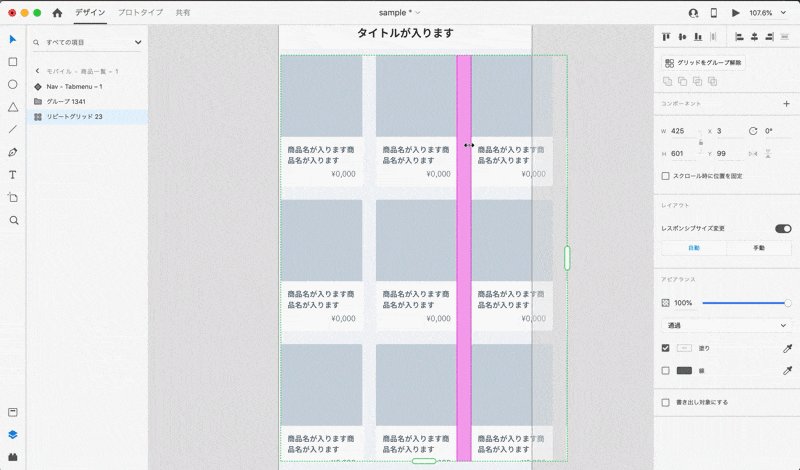
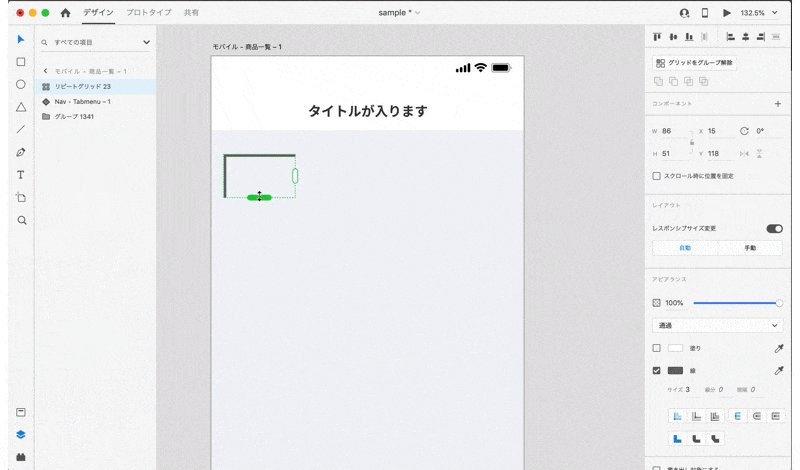
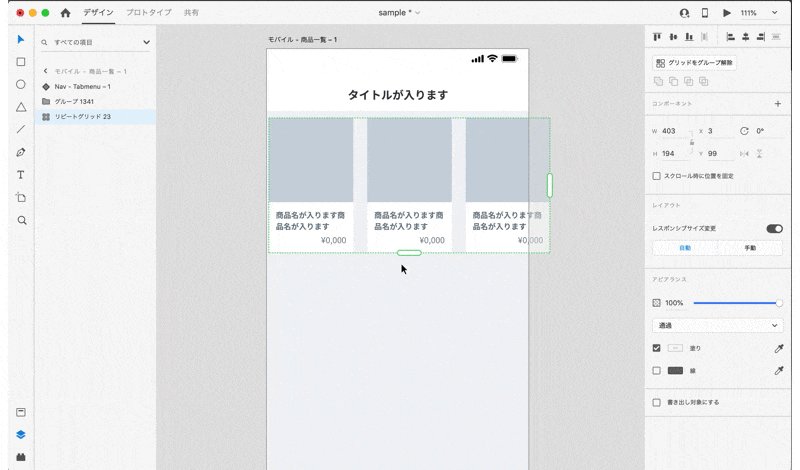
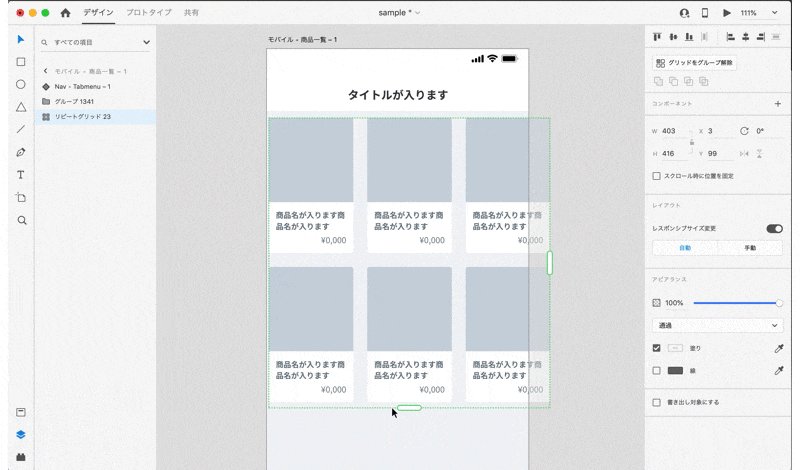
するとオブジェクトが緑色の枠で囲まれるので、ドラッグポイントを上下左右にドラッグすればOKだ。

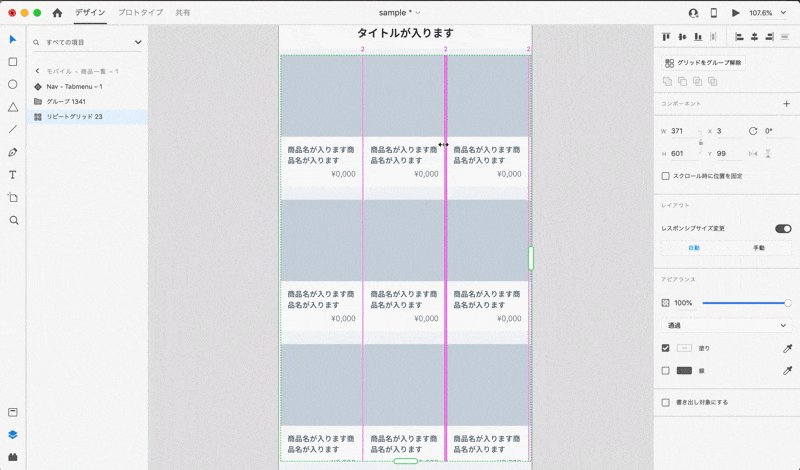
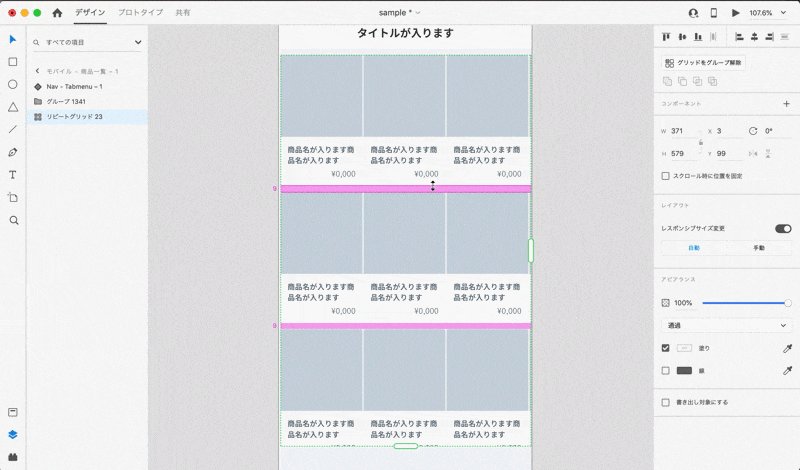
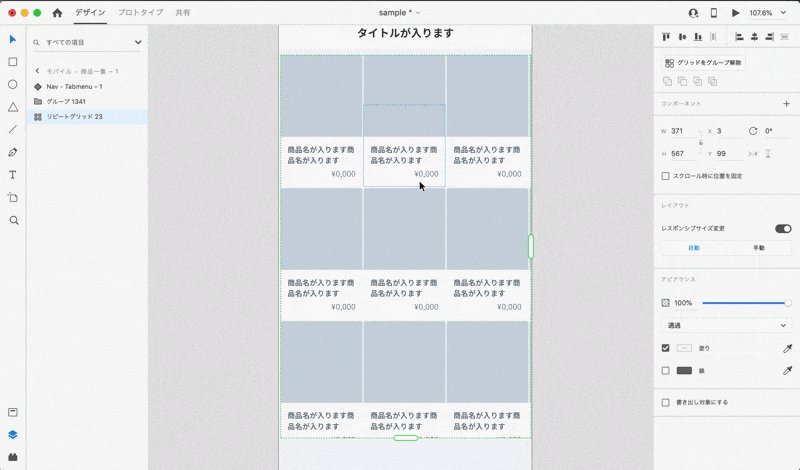
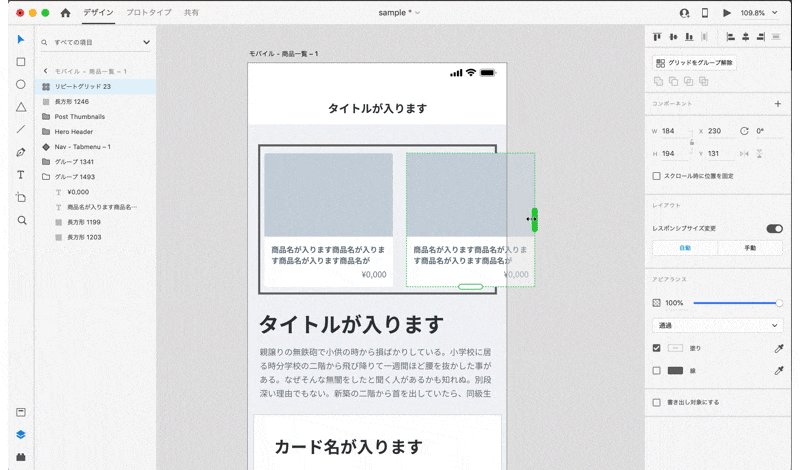
オブジェクト同士の間隔を調整したい時は、オブジェクトとオブジェクトの間のスペースにマウスを置く。すると薄いピンクになるので、その状態でドラッグすればOKだ。

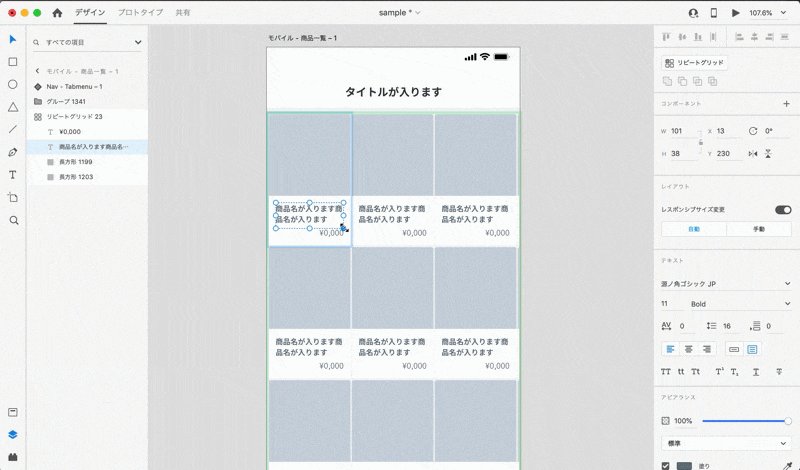
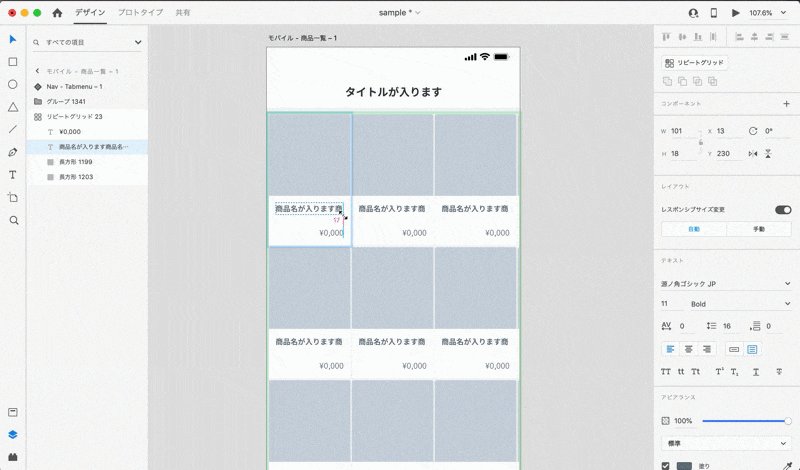
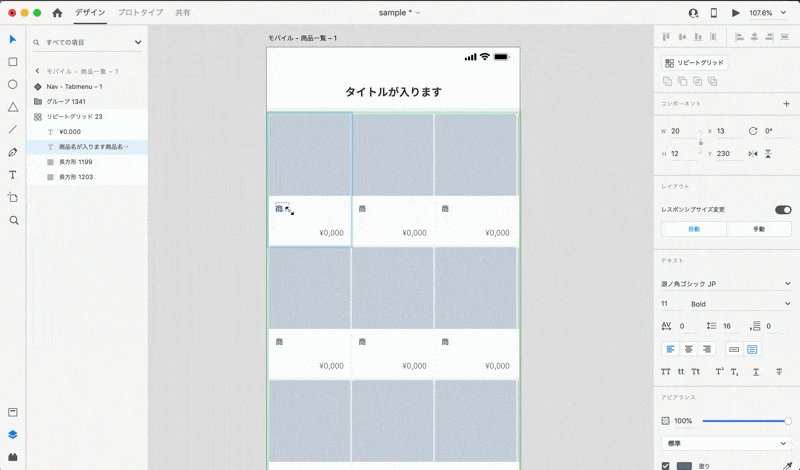
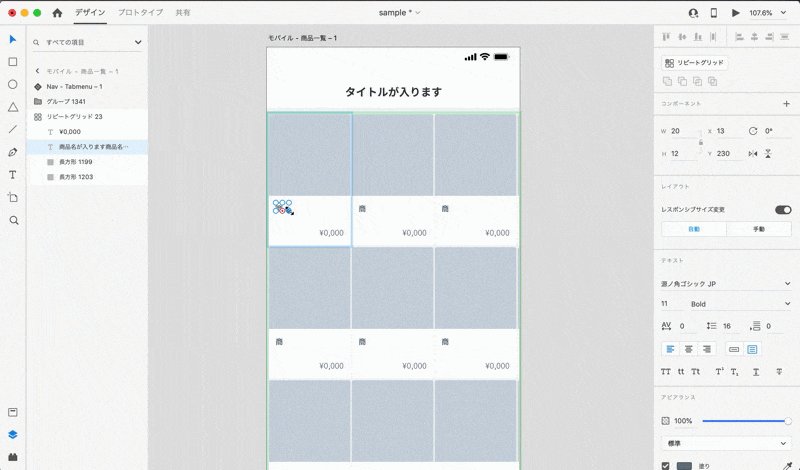
リピートグリッドは、すべてのオブジェクトがリンクしている。そのためオブジェクトになにか編集をすると、その内容は他のリピートしたオブジェクトにも反映される。

応用:リピートグリッド機能を活用した便利技
それでは次に、リピートグリッド機能を使ってできる、ちょっとした応用テクニックをご紹介する。
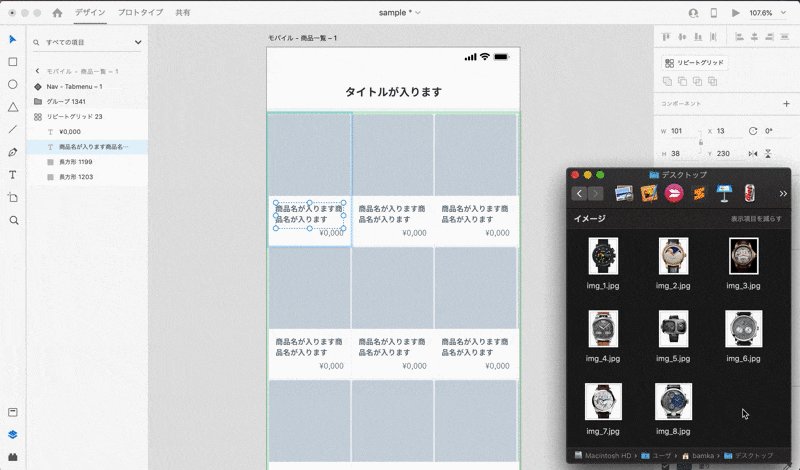
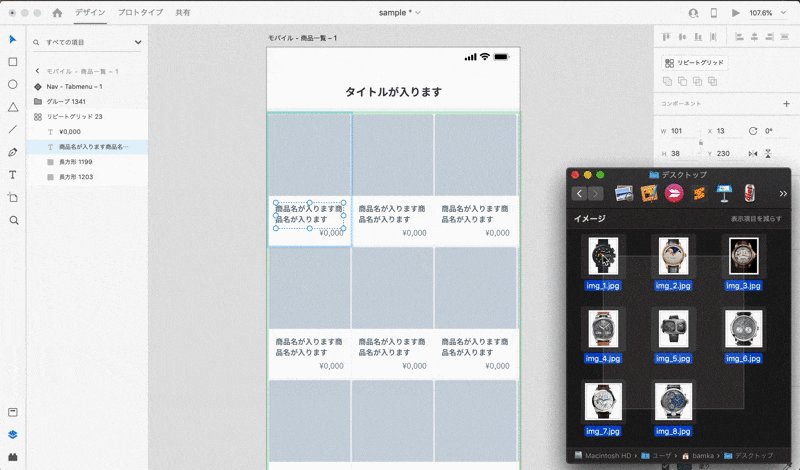
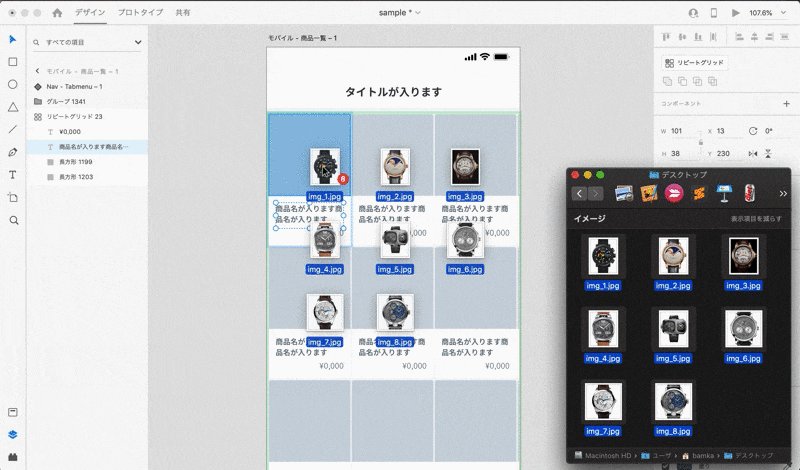
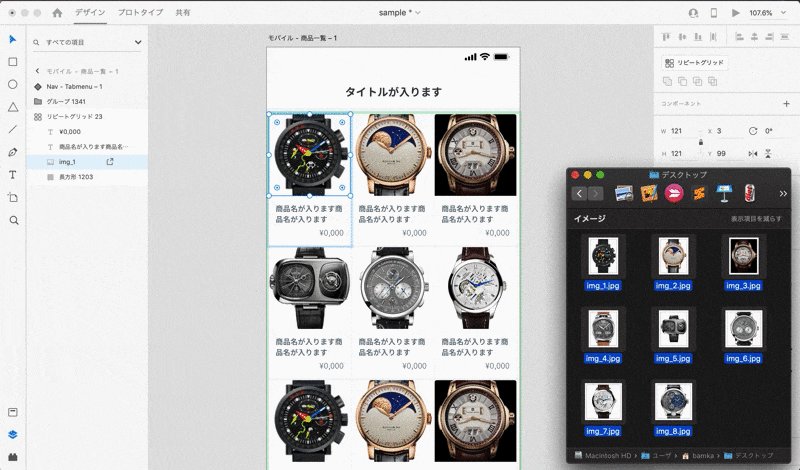
リピートしたオブジェクトにそれぞれ違う画像を割り当てる方法
画像を複数選択して、それを「リピートグリッド」の対象レイヤーにドロップしてみよう。すると選択した画像がリピートしたオブジェクトに別々に挿入される。

作ったオブジェクトの一部を非表示にする方法
リピートグリッドを利用して〈一部が欠けたオブジェクト〉を作ることができる。
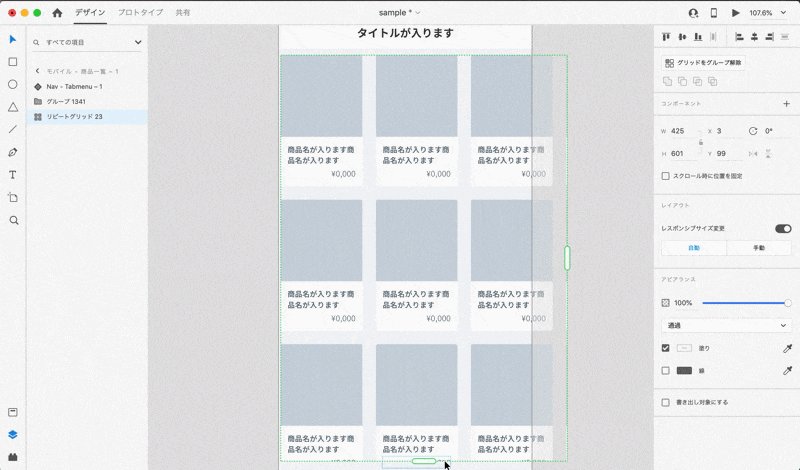
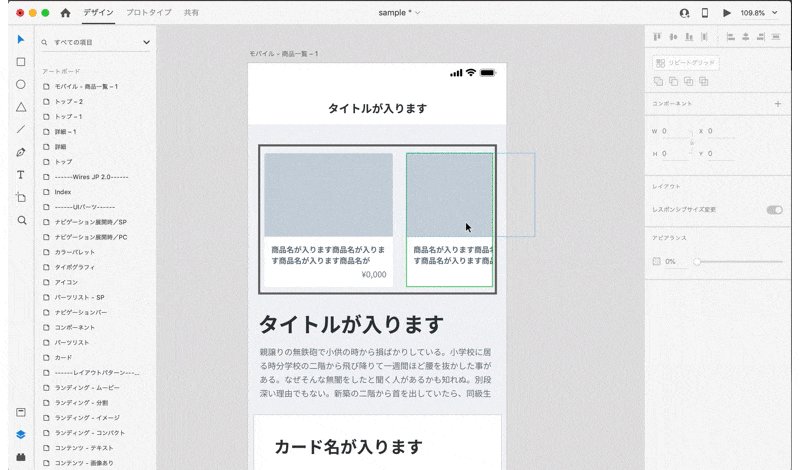
たとえば以下のように、横にスライドするような構成を作りたい場合。見た目的には〈途中で切れているような表現〉ができたほうがイメージに近い。
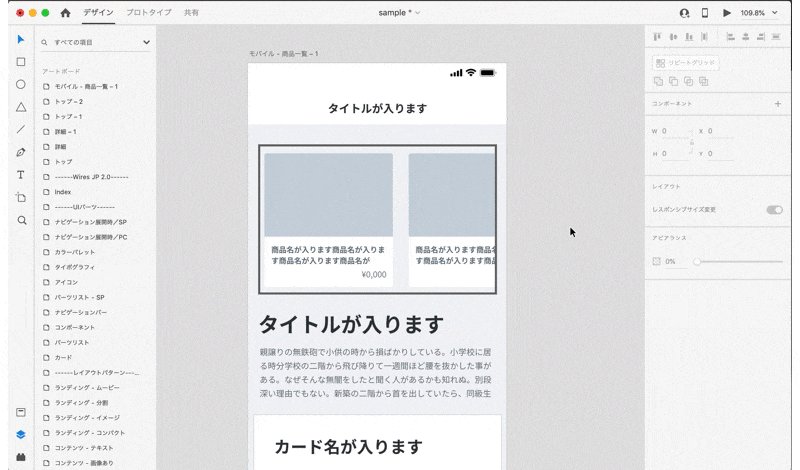
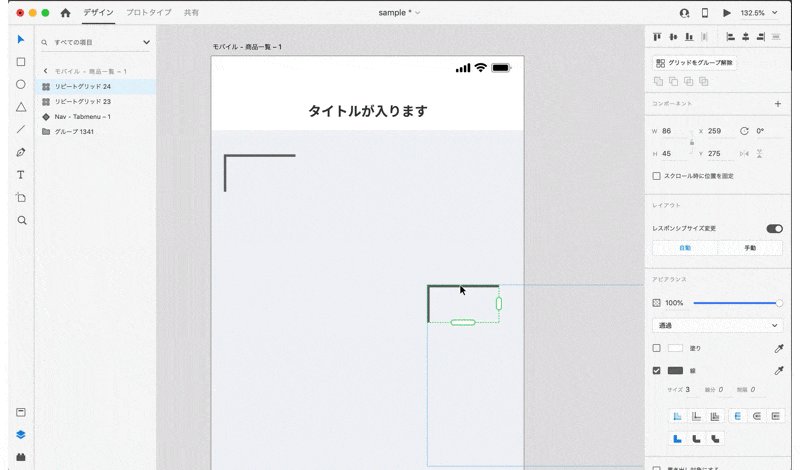
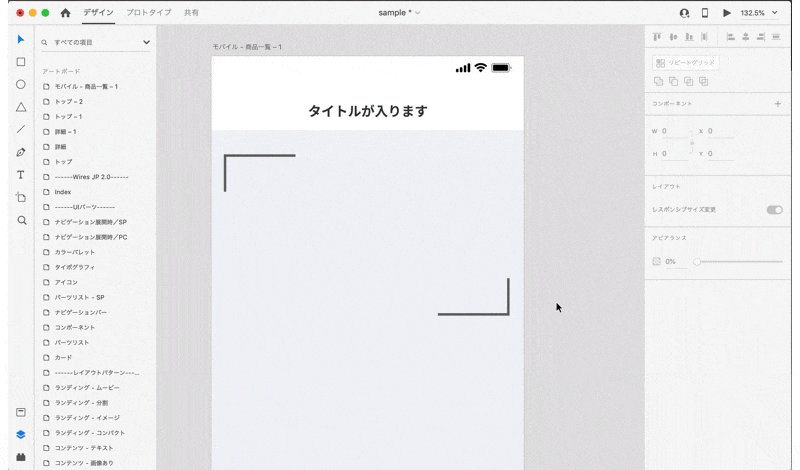
このとき、リピートグリッドを使うことで〈右側が欠けたオブジェクト〉を作ることができる。

たとえば四角のオブジェクトを作って、リピートグリッドで一部を削ってあげれば、大きなカギカッコのようなデザインを作ることも簡単だ。

同じパーツを一瞬で複製する方法
リピートグリッドを使うと、同じオブジェクトが繰り返される。しかしこのままでは、すべてのオブジェクトがリンクしていて、それぞれ個別に編集することができない。
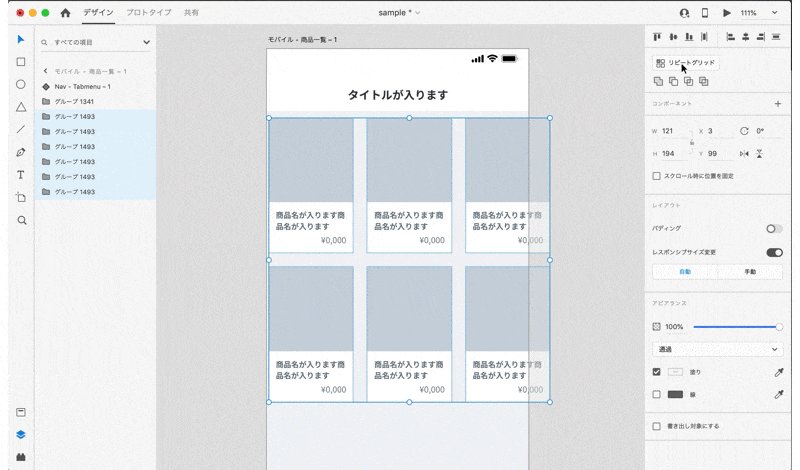
もしオブジェクト同士のリンクを解除して、それぞれ個別に編集したい場合は、リピートグリッドを解除しよう。

ショートカットキーはshiftcommandG。覚えておくと便利なのでオススメだ。
これを使えば、コピー&ペーストをするよりも、ずっと簡単にオブジェクトの複製が可能になる。

