「ニューモーフィズム」というデザイン手法をご存知だろうか。
明暗2色のドロップシャドウを使い、オブジェクトを、浮き上がらせたり、くぼんでいるように見せる手法だ。

XDを使って、これらのデザインを簡単に再現することができるので、その方法をご紹介しよう。
XDでニューモーフィズム:浮き上がったオブジェクトのデザイン
では最初に、ニューモーフィズムの基本となる「浮き上がった」ように見せるデザインの作り方をご紹介する。
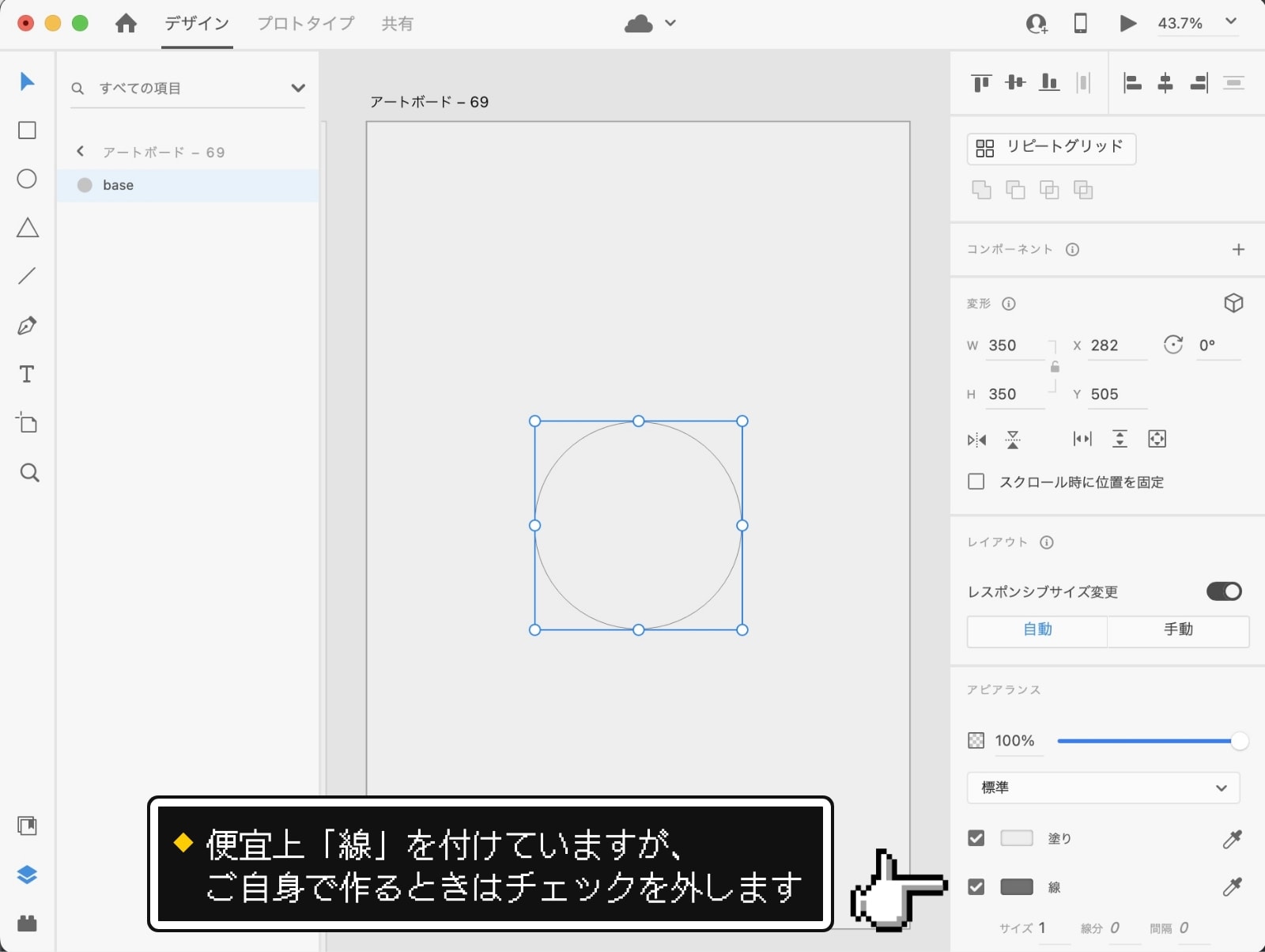
まずはじめに、基本の図形となるオブジェクトを設置する。このとき、設置する背景色と同じ色で塗りつぶそう。
また、明暗2色のドロップシャドウを付ける必要があるため、真っ白(#ffffff)を使ってはいけない。立体感を出せなくなってしまう。

step
1
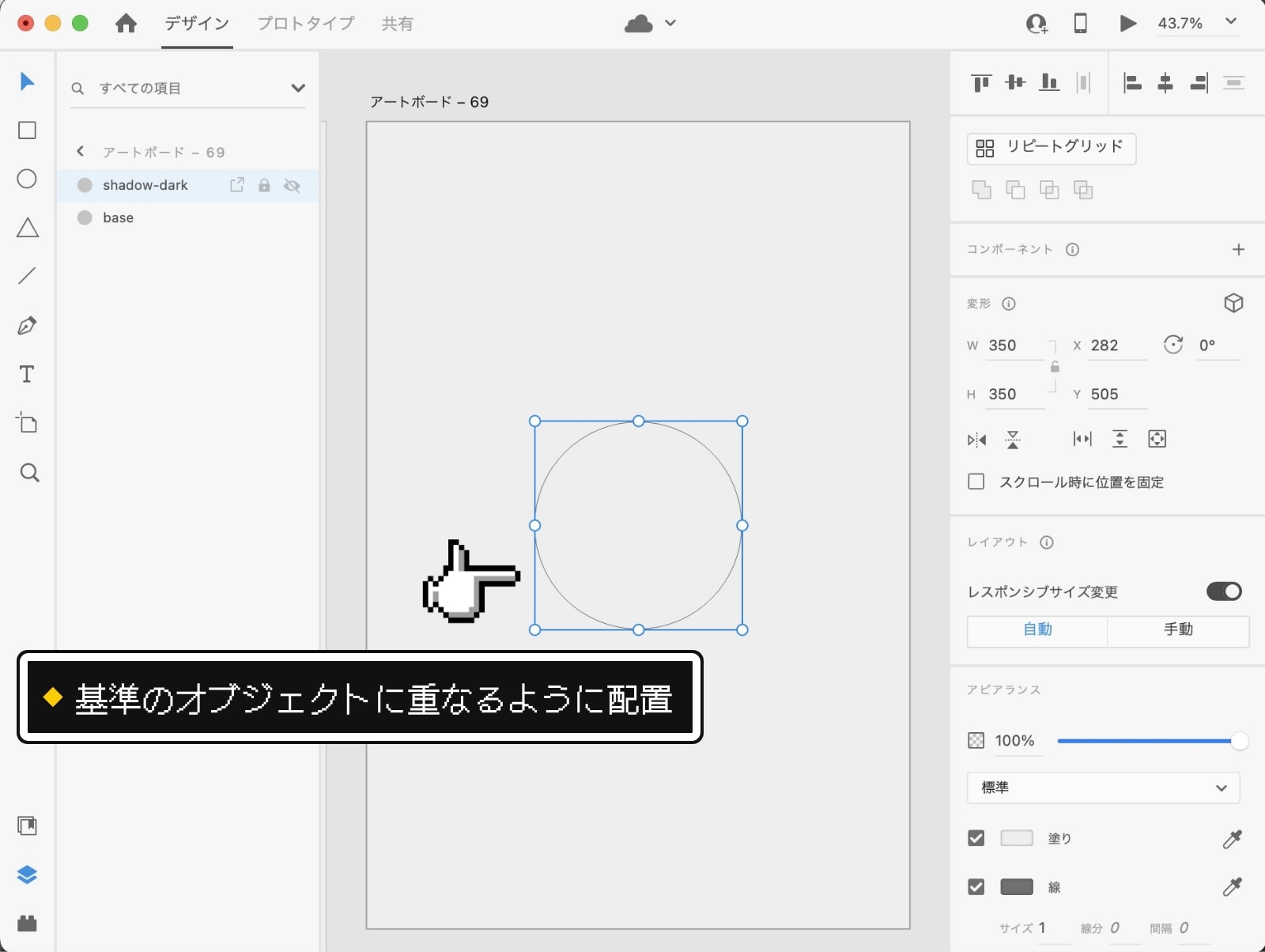
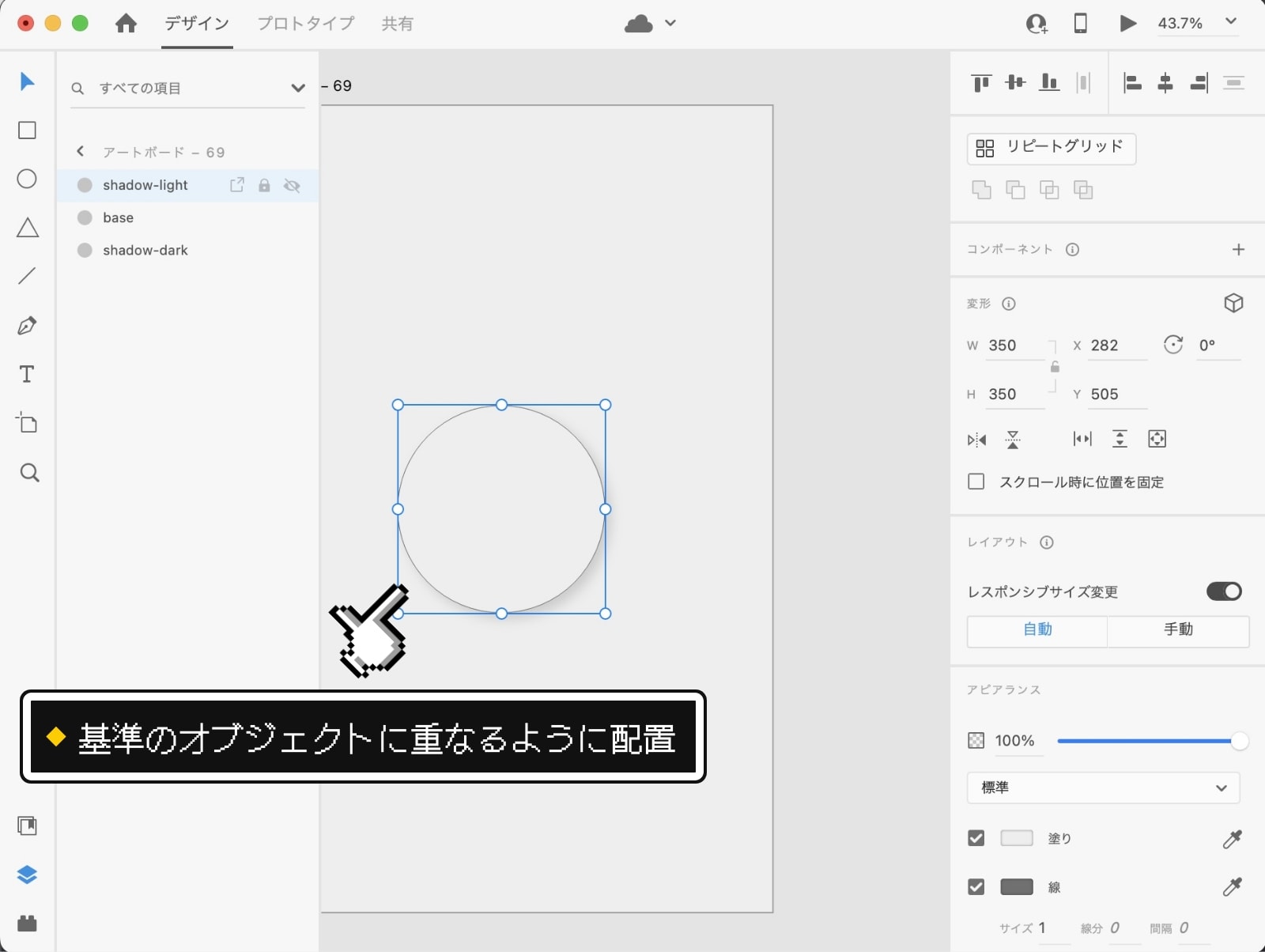
ベースのオブジェクトをcommandCでコピーし、そのまま,commandVを押してペーストする。
すると、ベースにピッタリ重なる位置にオブジェクトが配置される。

step
2
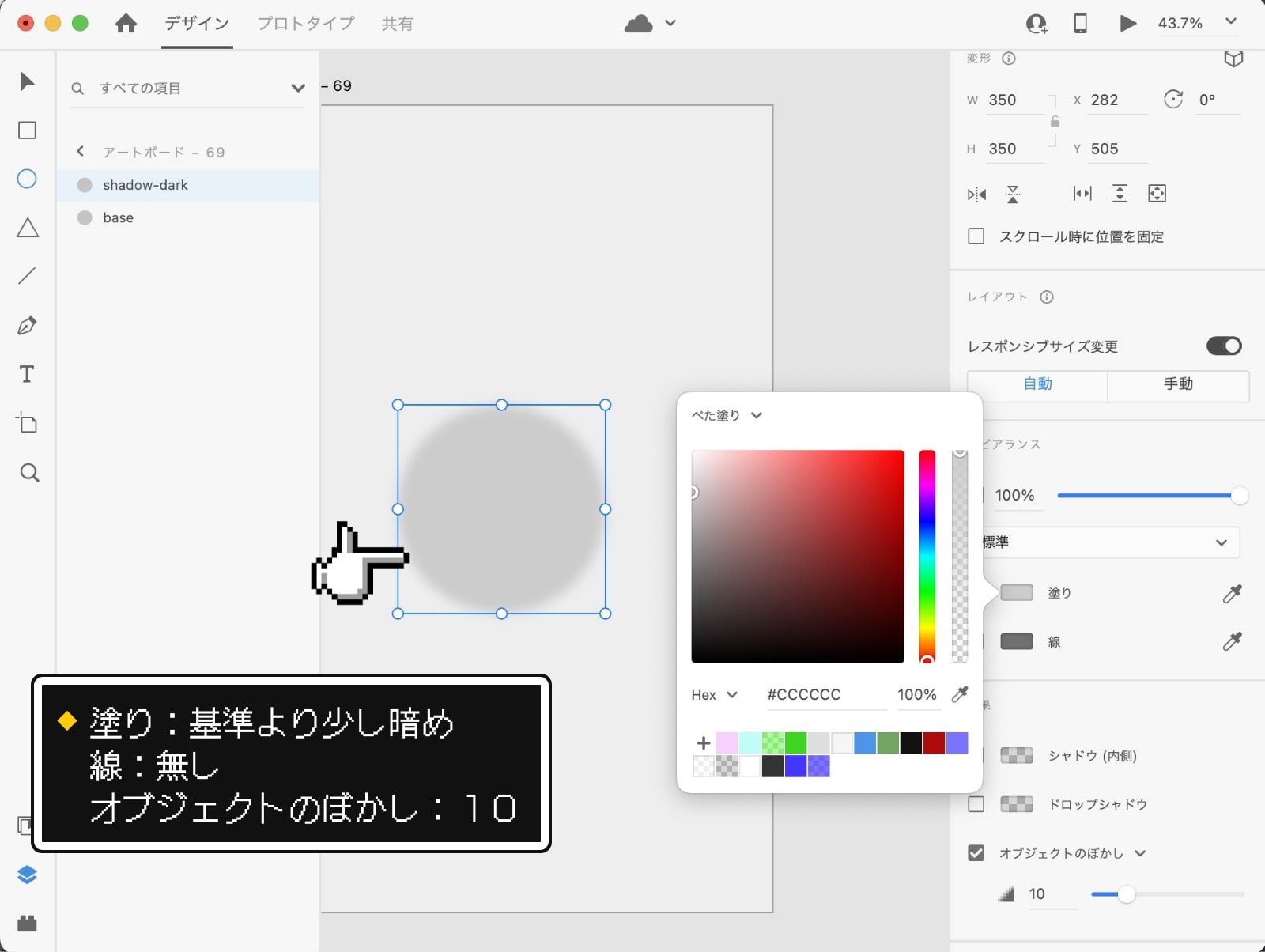
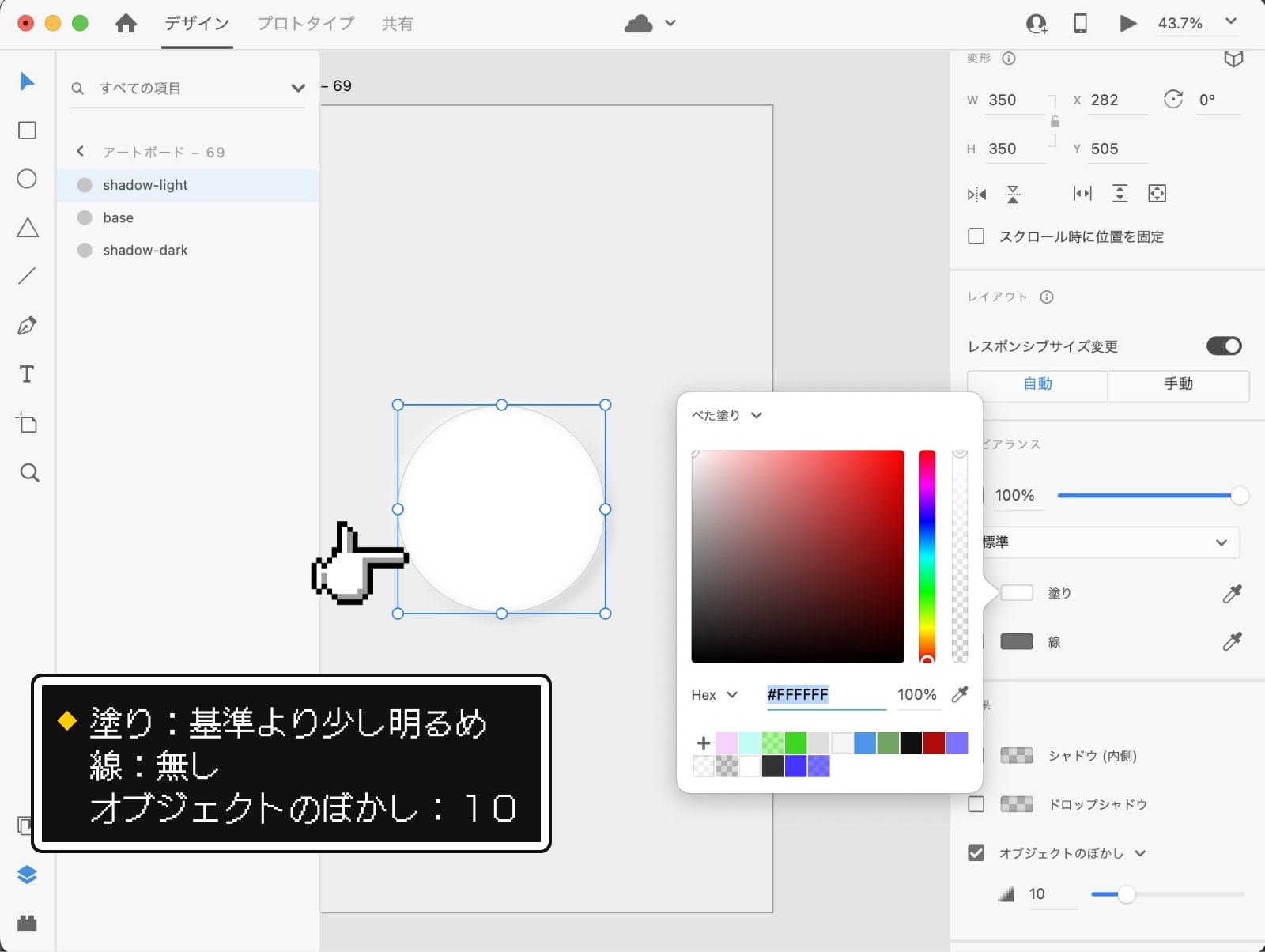
複製したオブジェクトを選択した状態で、右下の「背景ぼかし」を「オブジェクトのぼかし」に変更し、数値を「10」程度にする。
そして、暗い影にしたいので、「塗り」のカラーを、ベースの色からすこし暗くする。

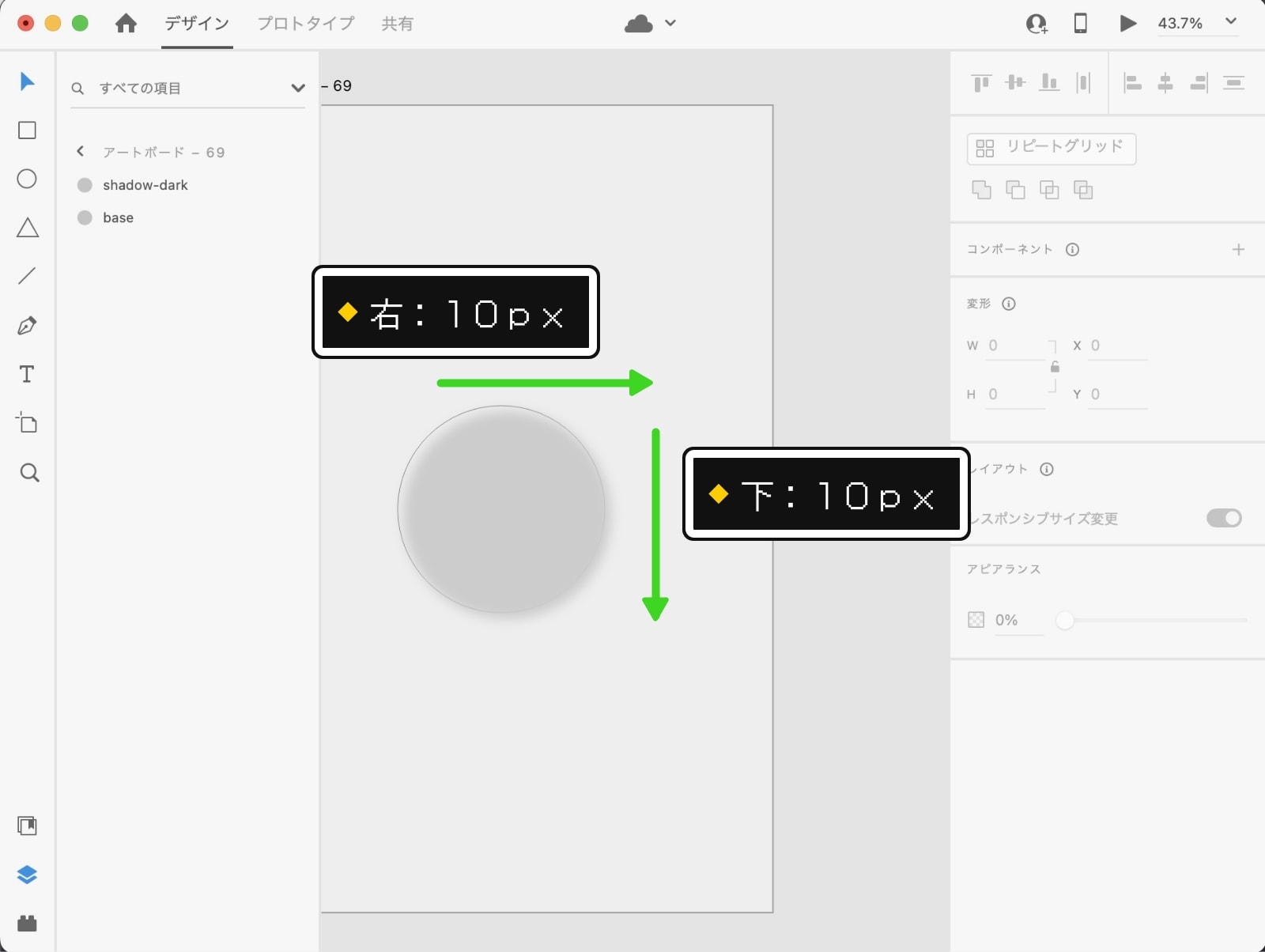
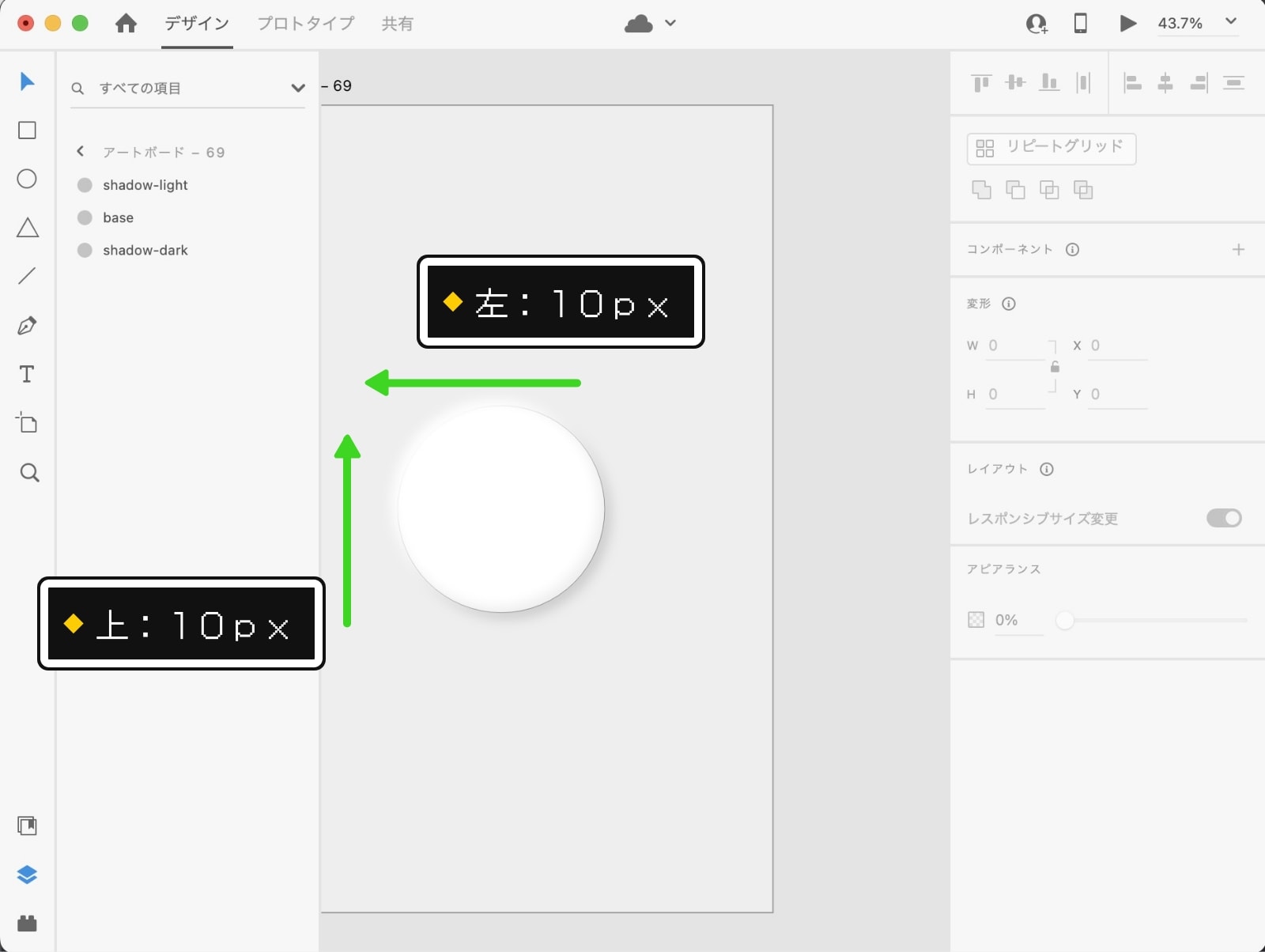
最後に、右下にずらす。shiftを押しながら、→を1回、↓を1回押し、右と下に10pxずつ移動させる。

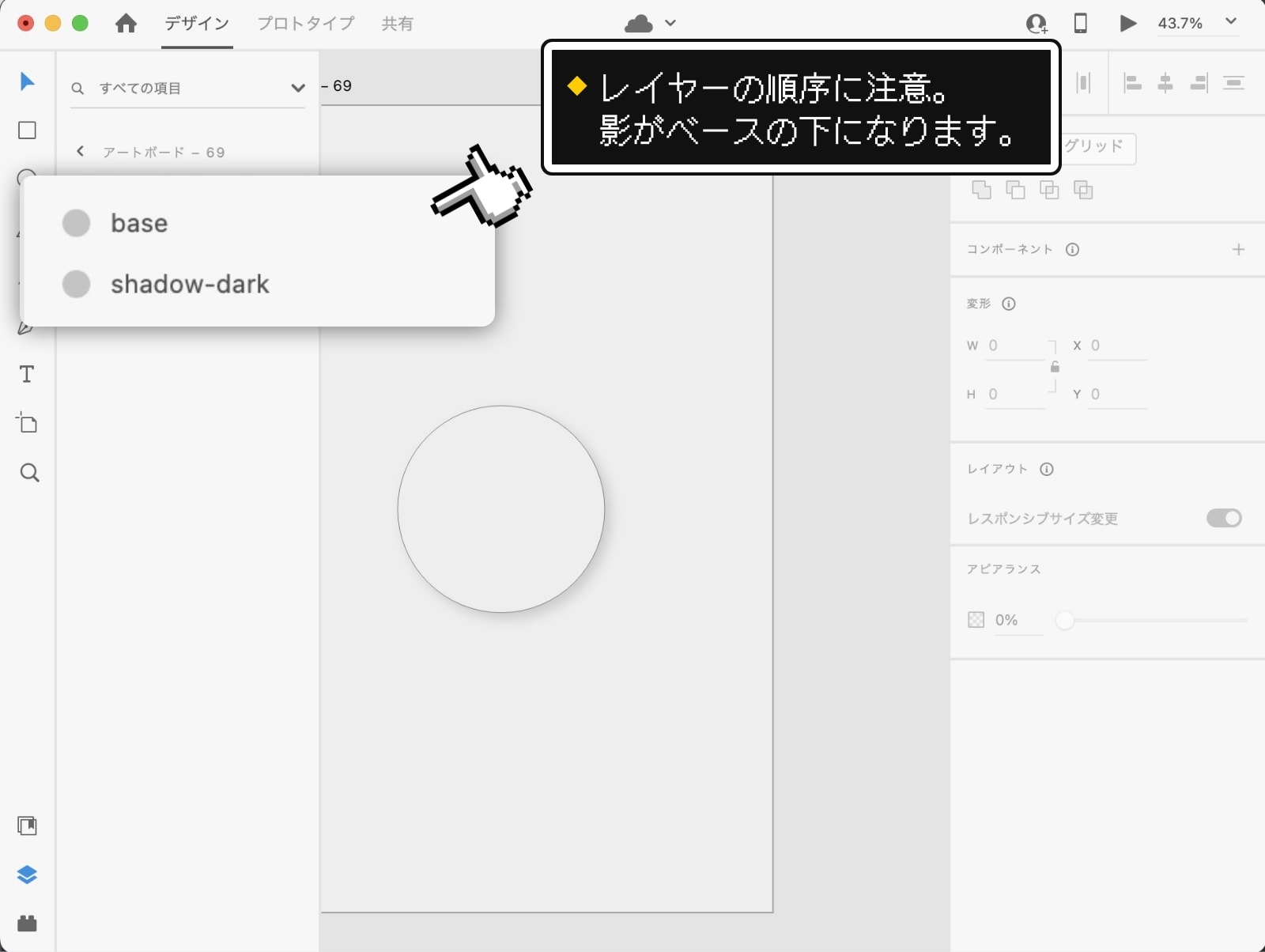
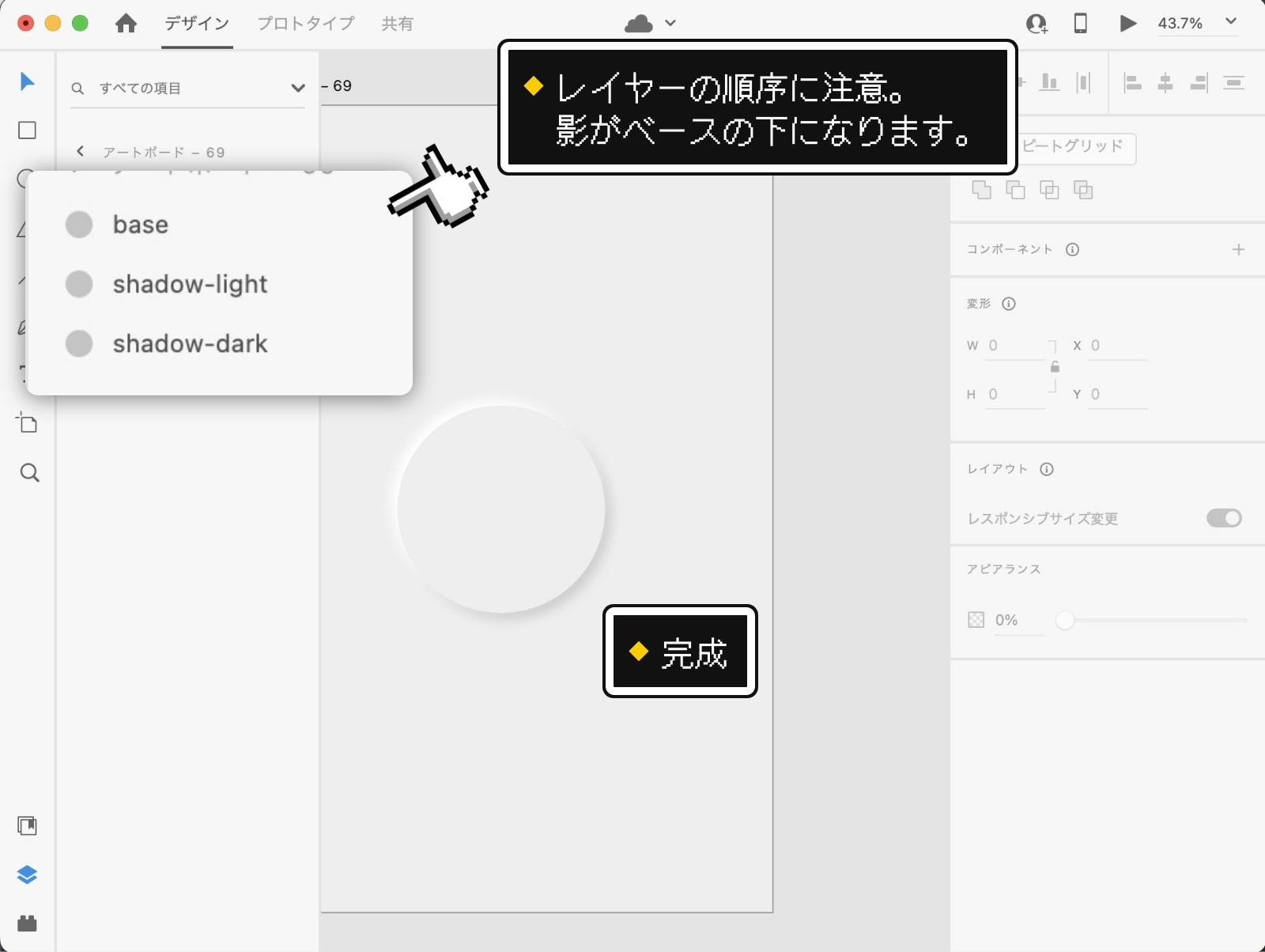
最後に、レイヤーを、基準のオブジェクトの下に配置する。

step
3
再び、ベースのオブジェクトをcommandCでコピーし、そのまま,commandVを押してペーストする。
ベースにピッタリ重なる位置にオブジェクトが配置される。

step
4
複製したオブジェクトを選択した状態で、右下の「背景ぼかし」を「オブジェクトのぼかし」に変更し、数値を「10」程度にする。
そして、明るい影にしたいので、「塗り」のカラーを、ベースの色からすこし明るくする。

最後に、左上にずらす。shiftを押しながら、←を1回、↑を1回押し、左と上に10pxずつ移動させる。

最後に、レイヤーを、基準のオブジェクトの下に配置する。

step
5
これで基本となる「浮き上がったデザイン」ができあがった。
今回はグレーで作成したが、もちろん色があるオブジェクトでも作成可能だ。
浮き上がり具合などは、作成した明暗2色の影のぼかし具合や、オブジェクトとの距離を調整すると、見え方が変わってくる。
XDでニューモーフィズム:くぼんだオブジェクトのデザイン
それではつぎに、「くぼんだ」ようにみえるデザインの作り方をご紹介する。
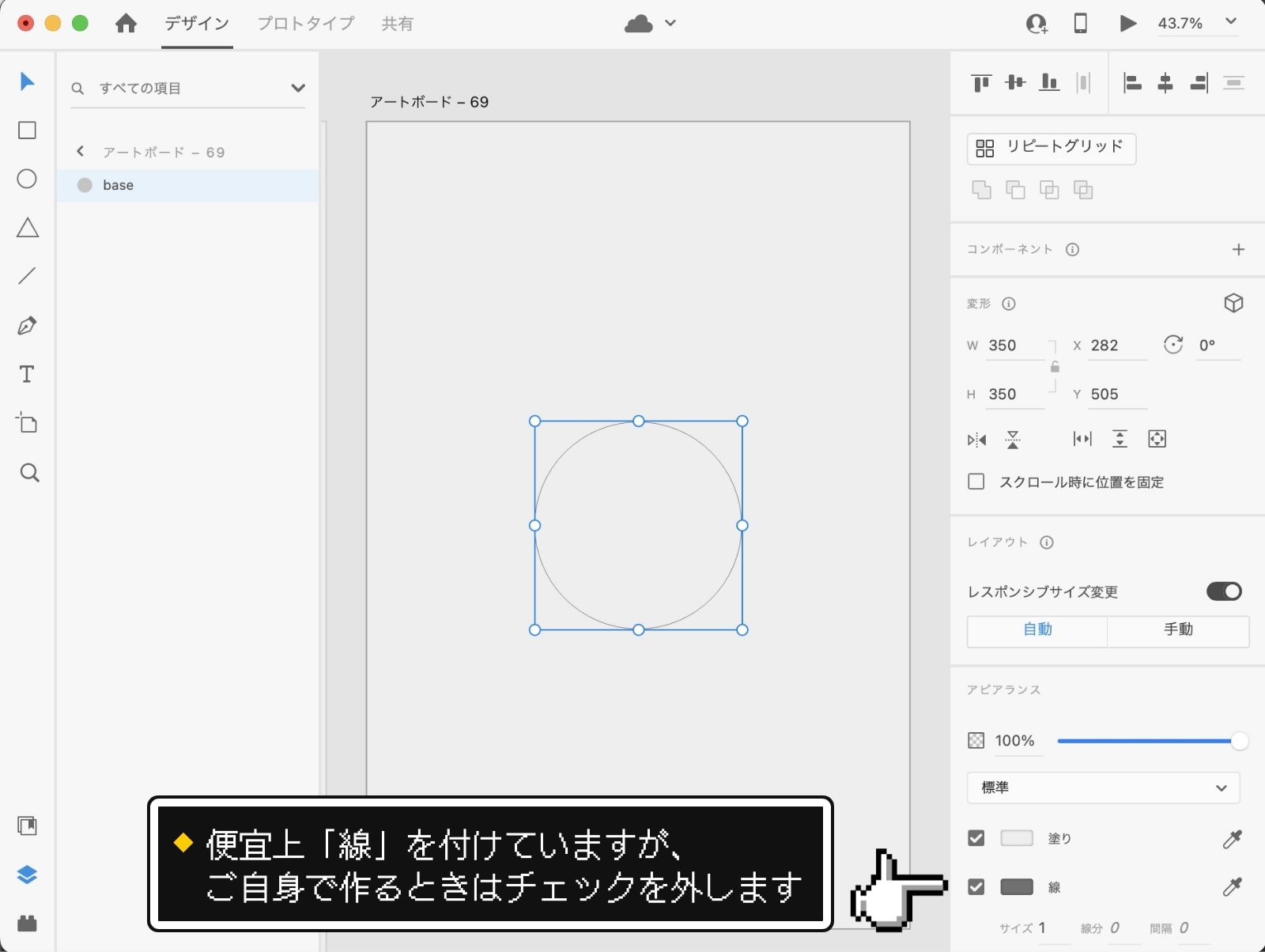
まずは先ほどと同様、ベースとなるオブジェクトを作成する。背景色と同じ色で塗りつぶそう。また、今回も明暗2色の影を使うので、真っ白は使えない。

step
1
基本的な作業の手順は「浮き上がった」デザインと似ている。しかし細かいところで違いがあるので、注意して読んでほしい。
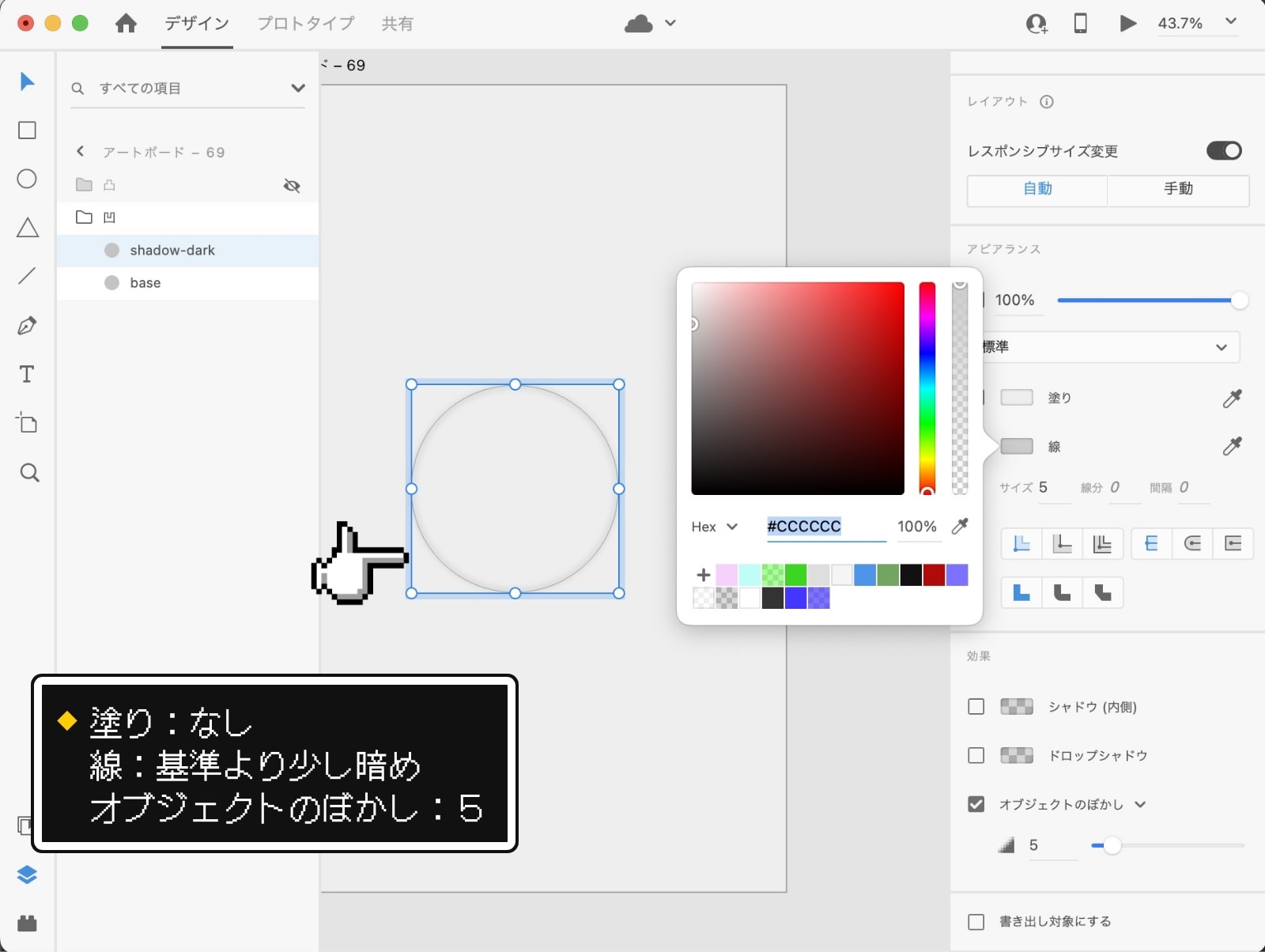
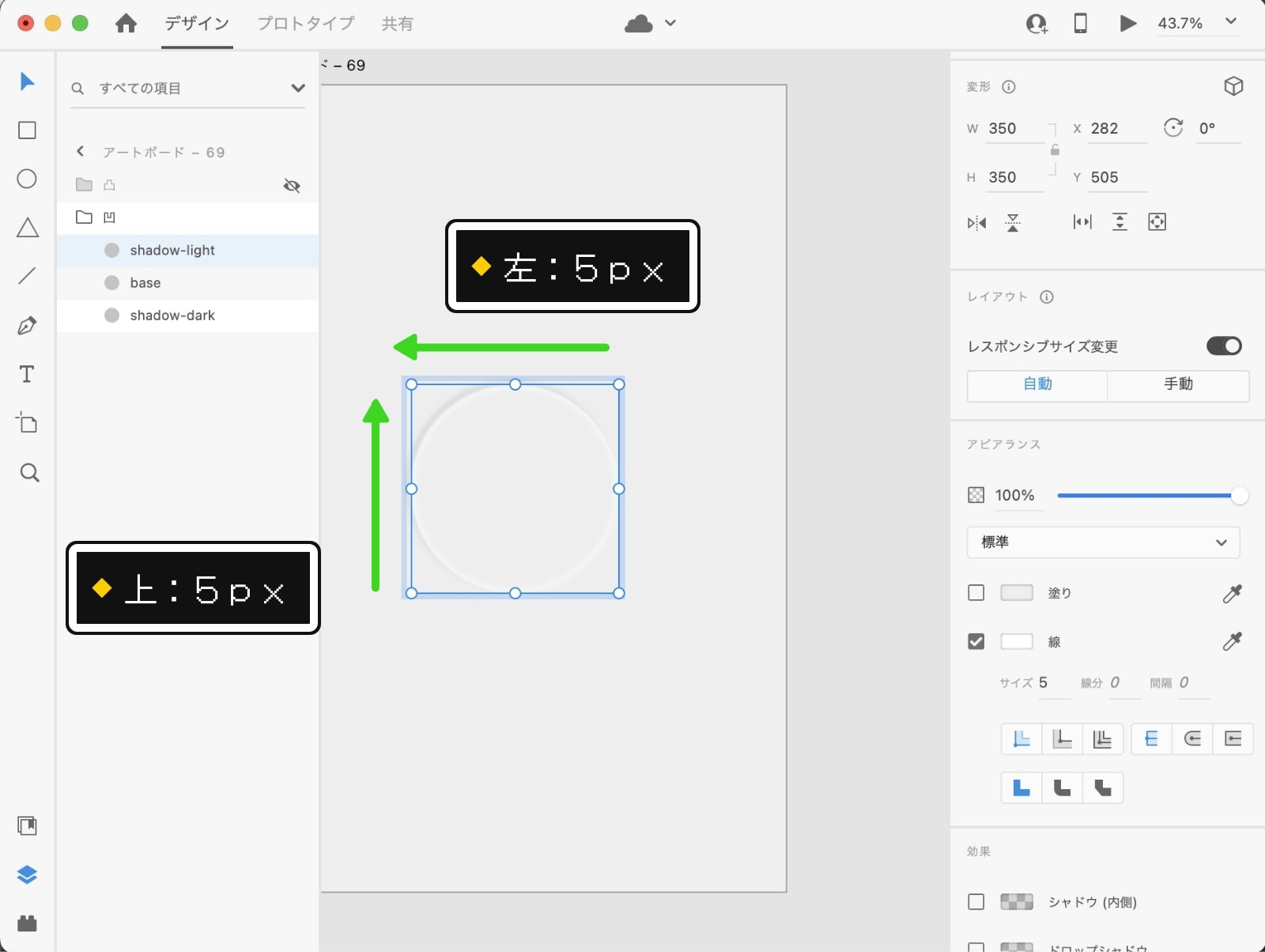
ベースのオブジェクトを複製したら、右下で「オブジェクトのぼかし」を選択し、数値を 5 にする。
「塗り」はオフにして「線」にチェックをいれる。そして、線の色をベースより少し暗くして、線の太さを 5 にする。

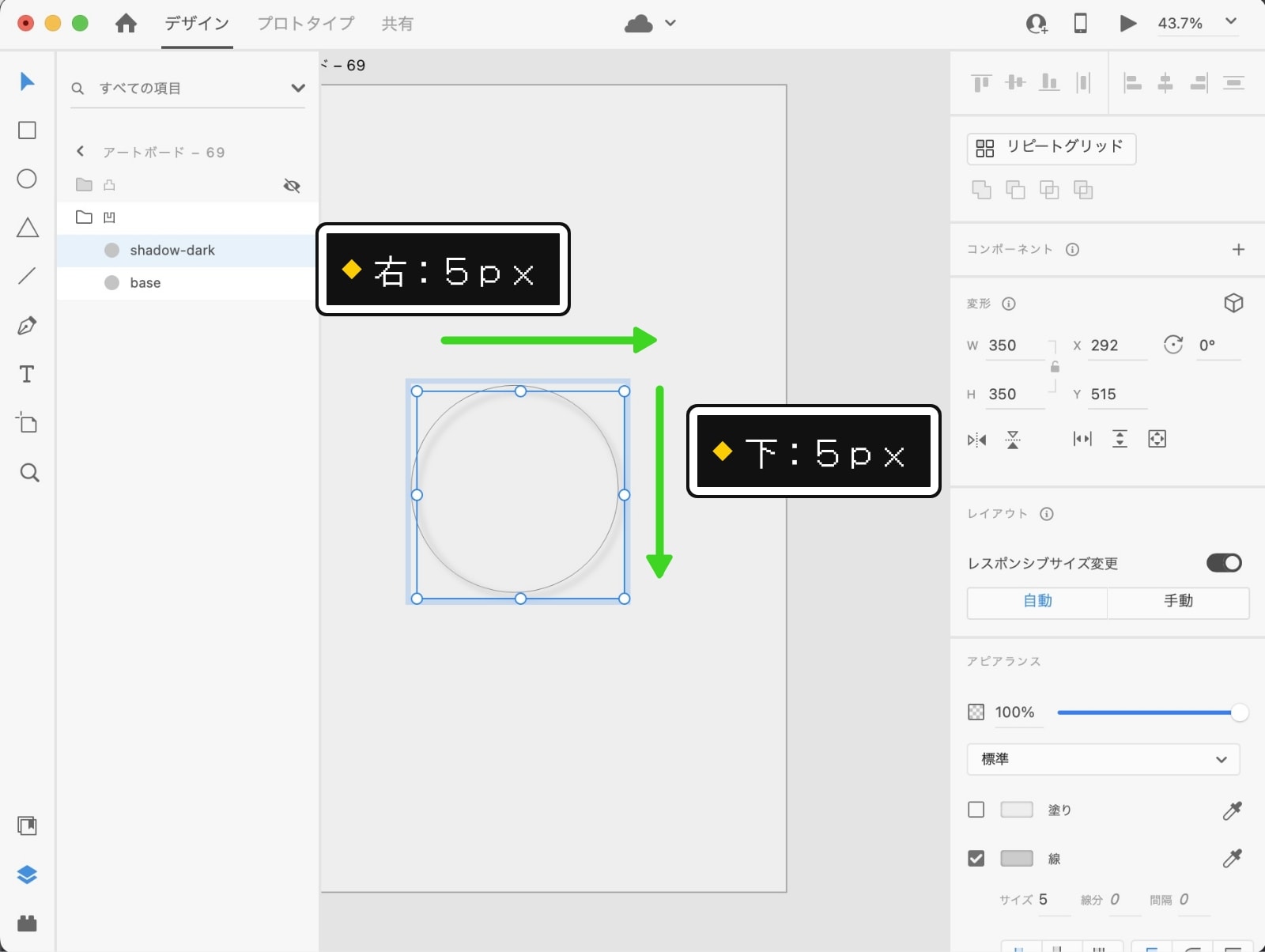
基準より右下にずらしたいので、右に5px、下に5pxずつずらす。最後にレイヤーを基準より下にして完了。

step
2
基本的な作業の手順は「浮き上がった」デザインと似ている。しかし細かいところで違いがあるので、注意して読んでほしい。
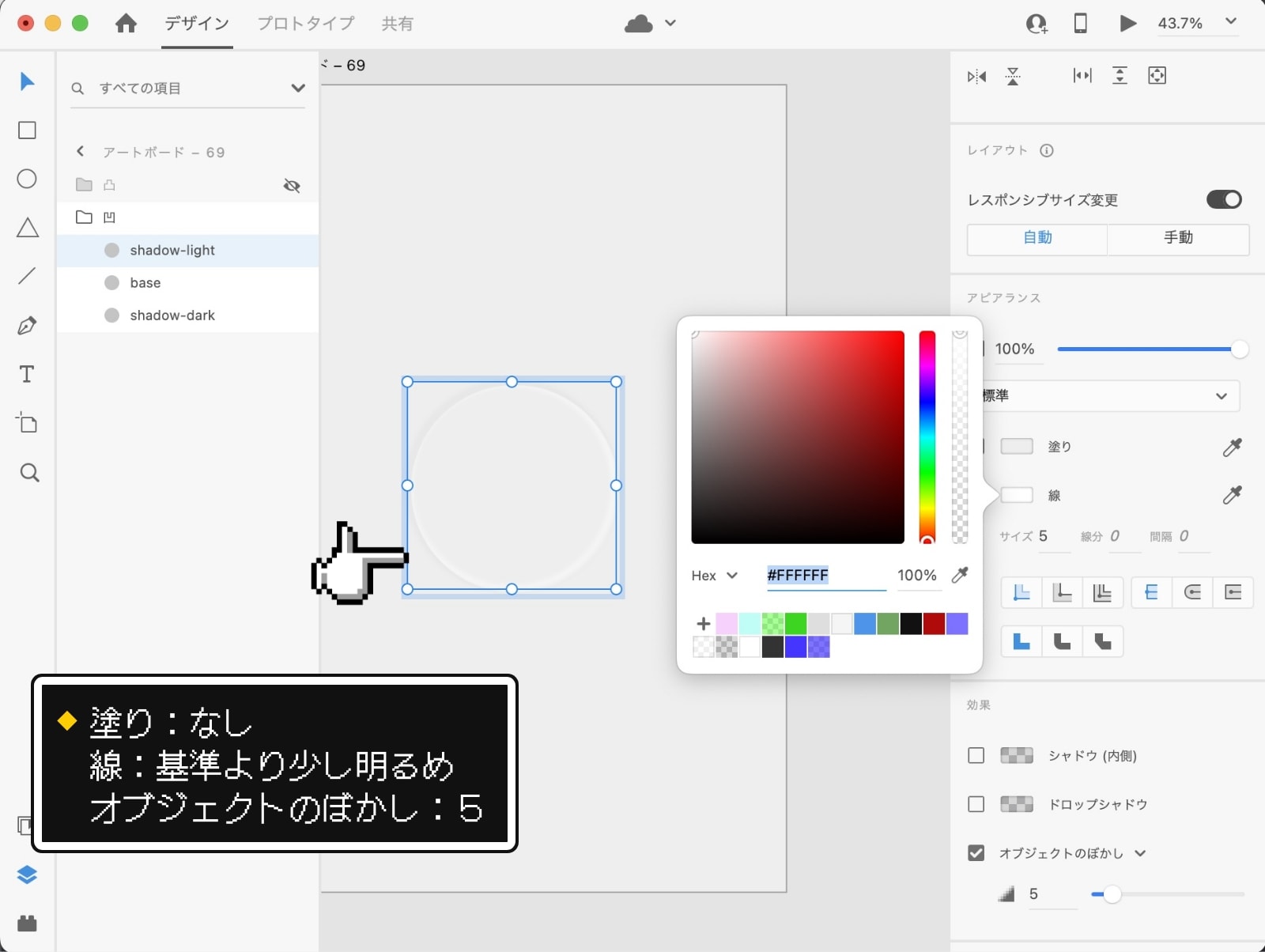
ベースのオブジェクトを複製したら、右下で「オブジェクトのぼかし」を選択し、数値を 5 にする。
「塗り」はオフにして「線」にチェックをいれる。そして、線の色をベースより少し明るくして、線の太さを 5 にする。

基準より左上にずらしたいので、左に5px、上に5pxずつずらす。最後にレイヤーを基準より下にして完了。

step
3
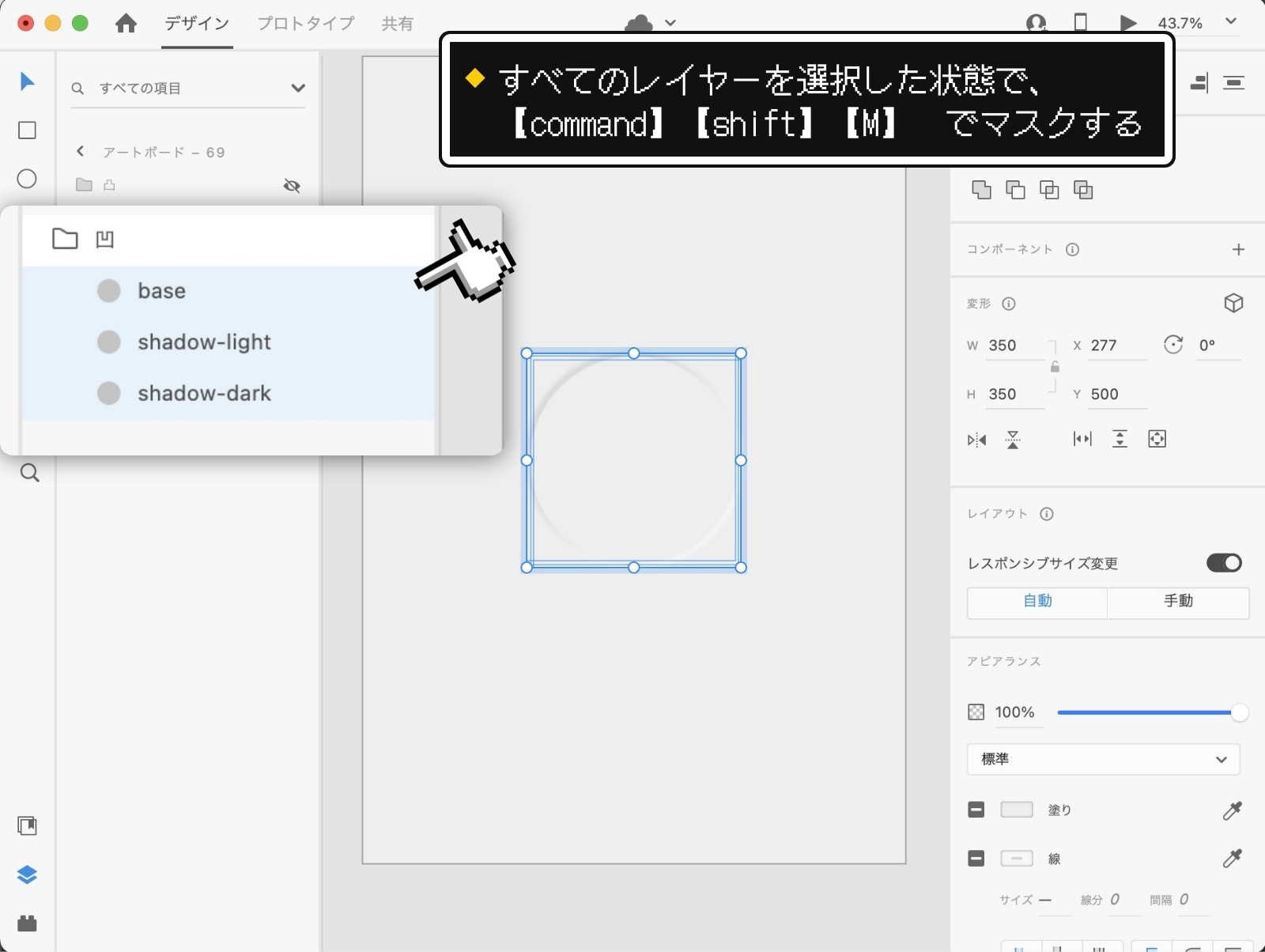
そして最後に、作成した3つのオブジェクトを選択して、shiftcommandMを押して、マスクをする。

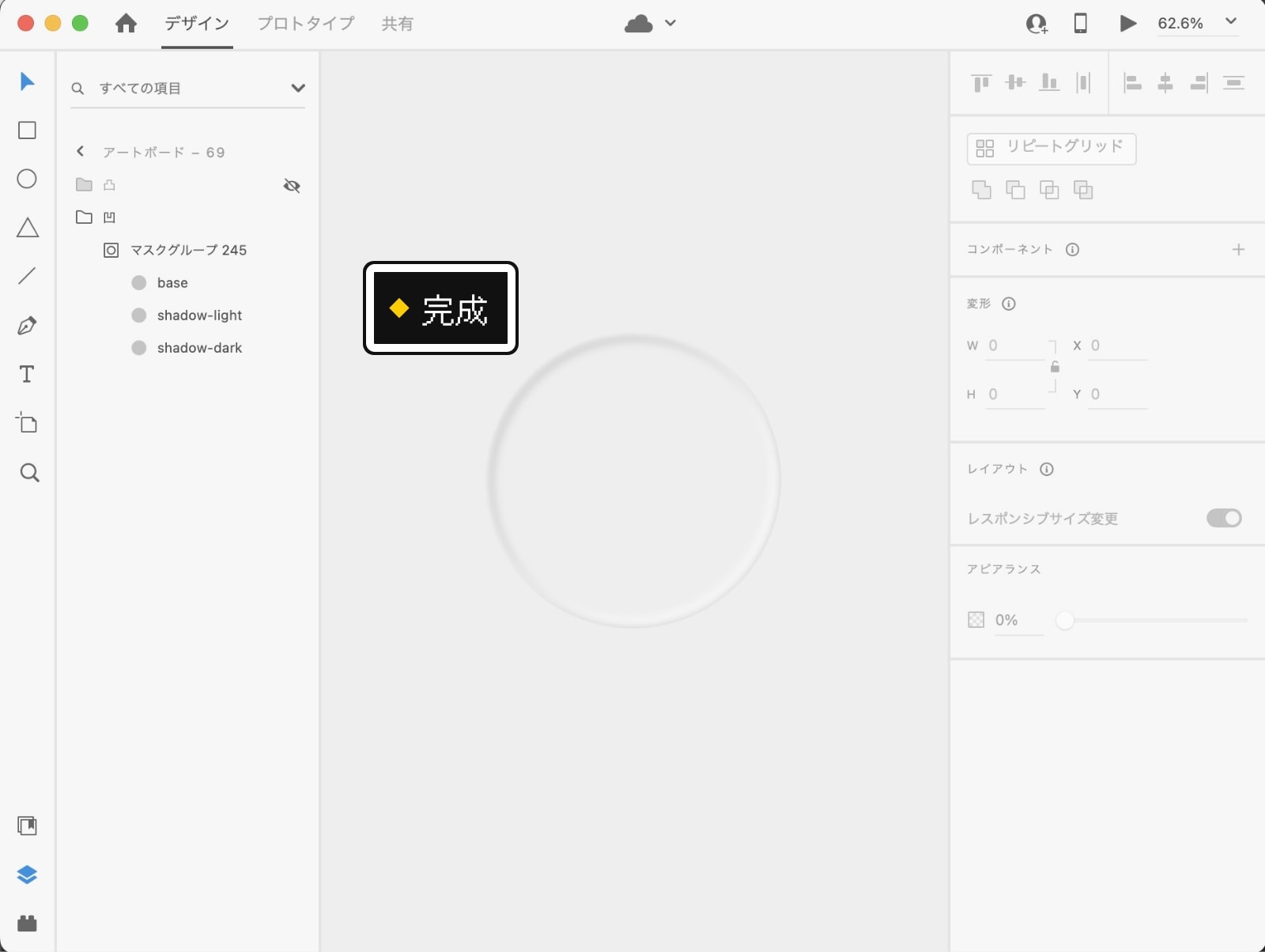
すると、凹んだような、くぼんだようなデザインになる。もしキレイに作れなかったら、影の位置や、ぼかしの具合を調整する。

step
5
XDでニューモーフィズム:ボタンに立体感を出す方法
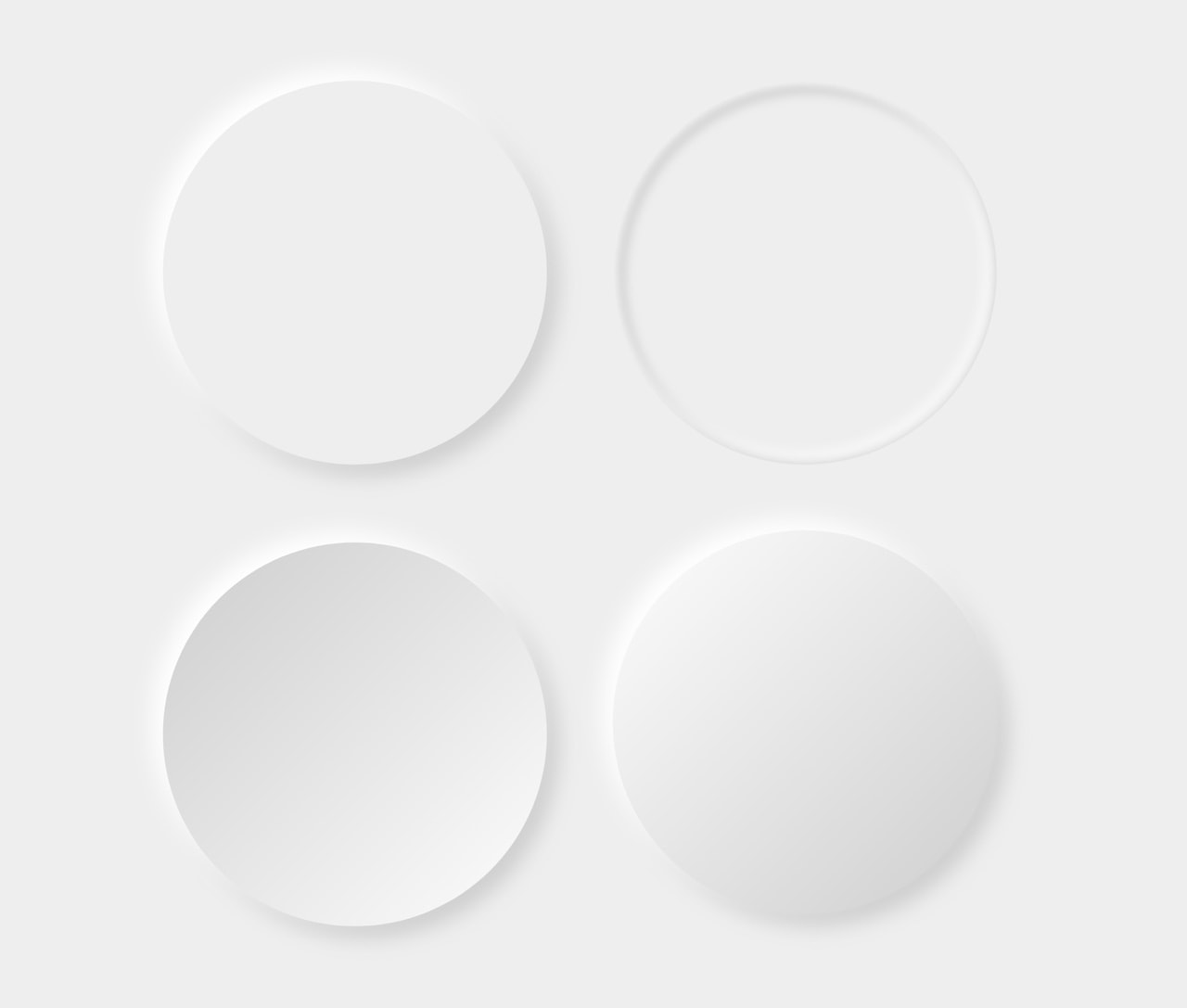
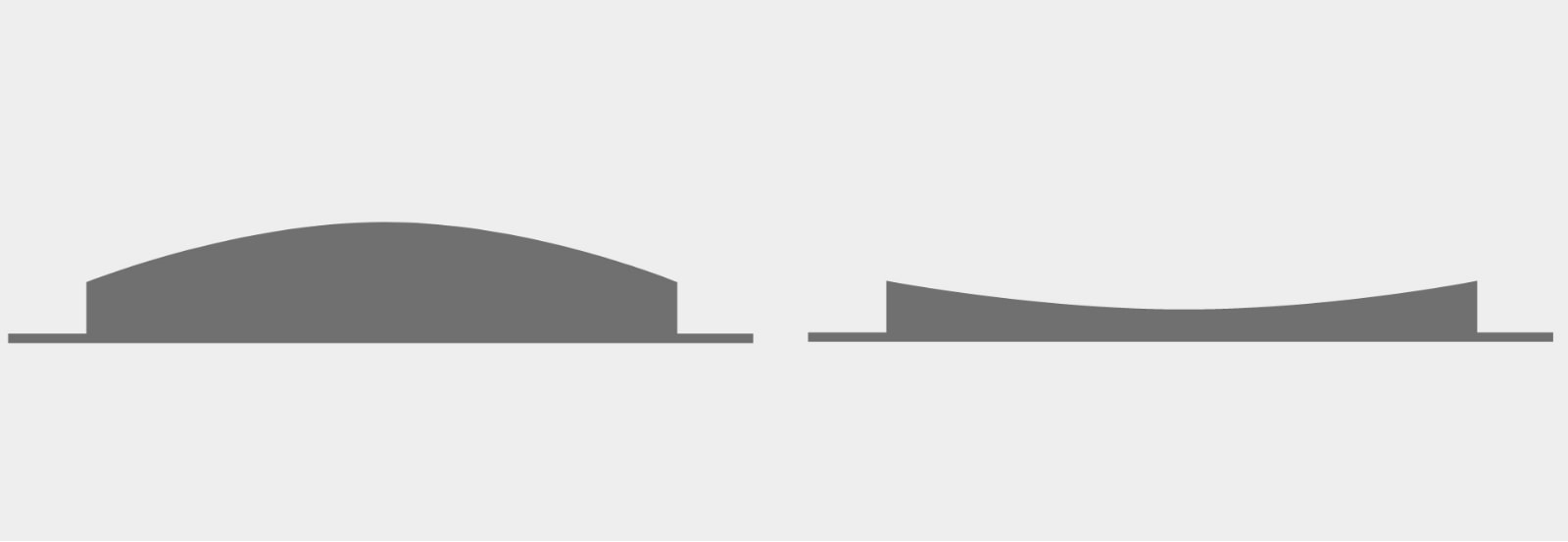
先ほどの「浮き上がったような表現」の応用として、ボタン自体に立体感をプラスすることもできる。イメージとしては以下のような感じ。

それではまず、ボタン自体が立体的に盛り上がっている感じを表現する方法について。
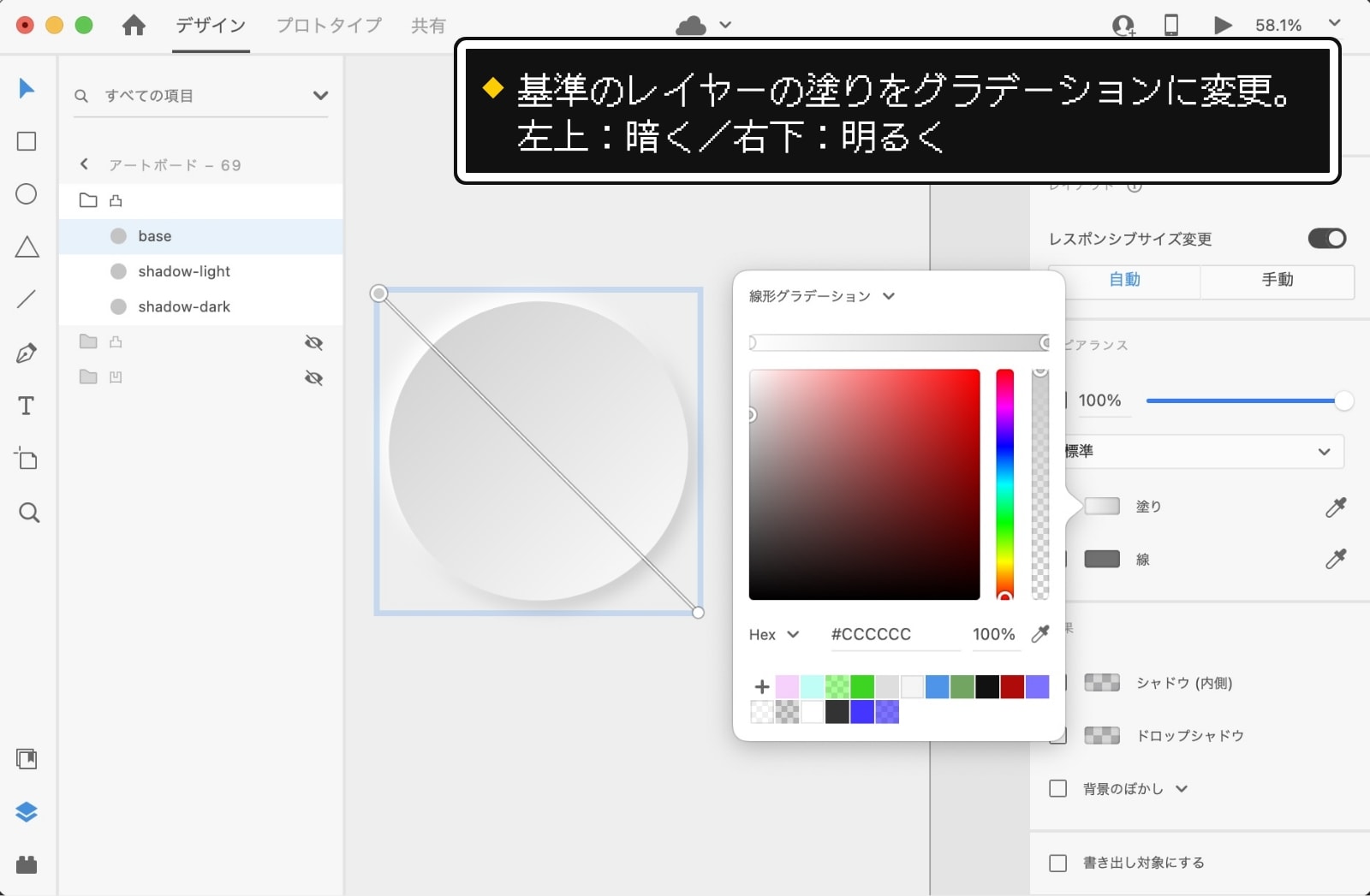
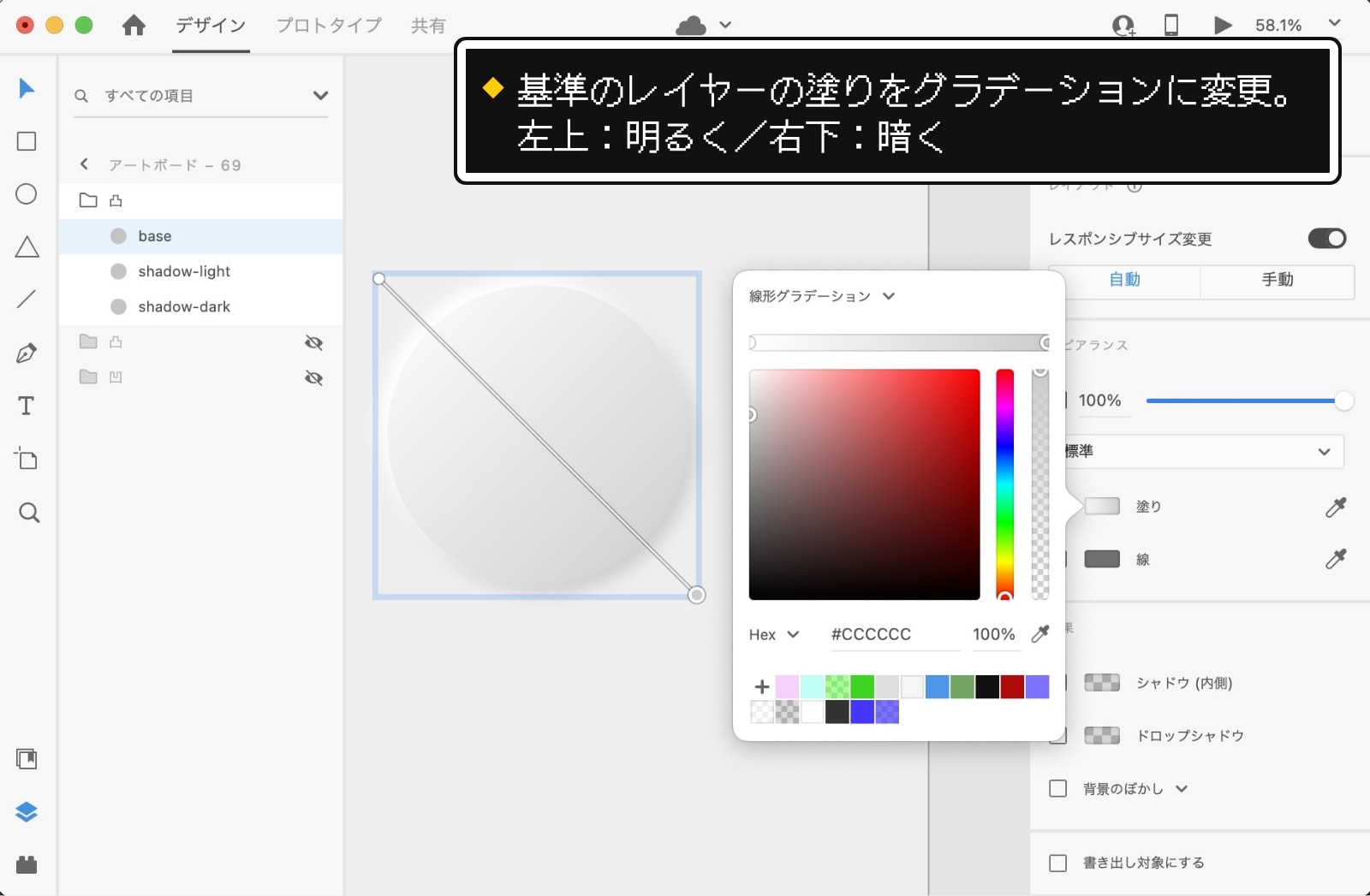
まず、一番最初に作成した「浮き上がったオブジェクト」を用意する。そして、ベースのオブジェクトの「塗り」をグラデーションにする。
ベースのオブジェクトを選択し、「塗り」のポップアップの左上のメニューから「線型グラデーション」にする。

グラデーションの方向を左上から右下に変更。左上を明るい色にして、右下を暗い色にする。
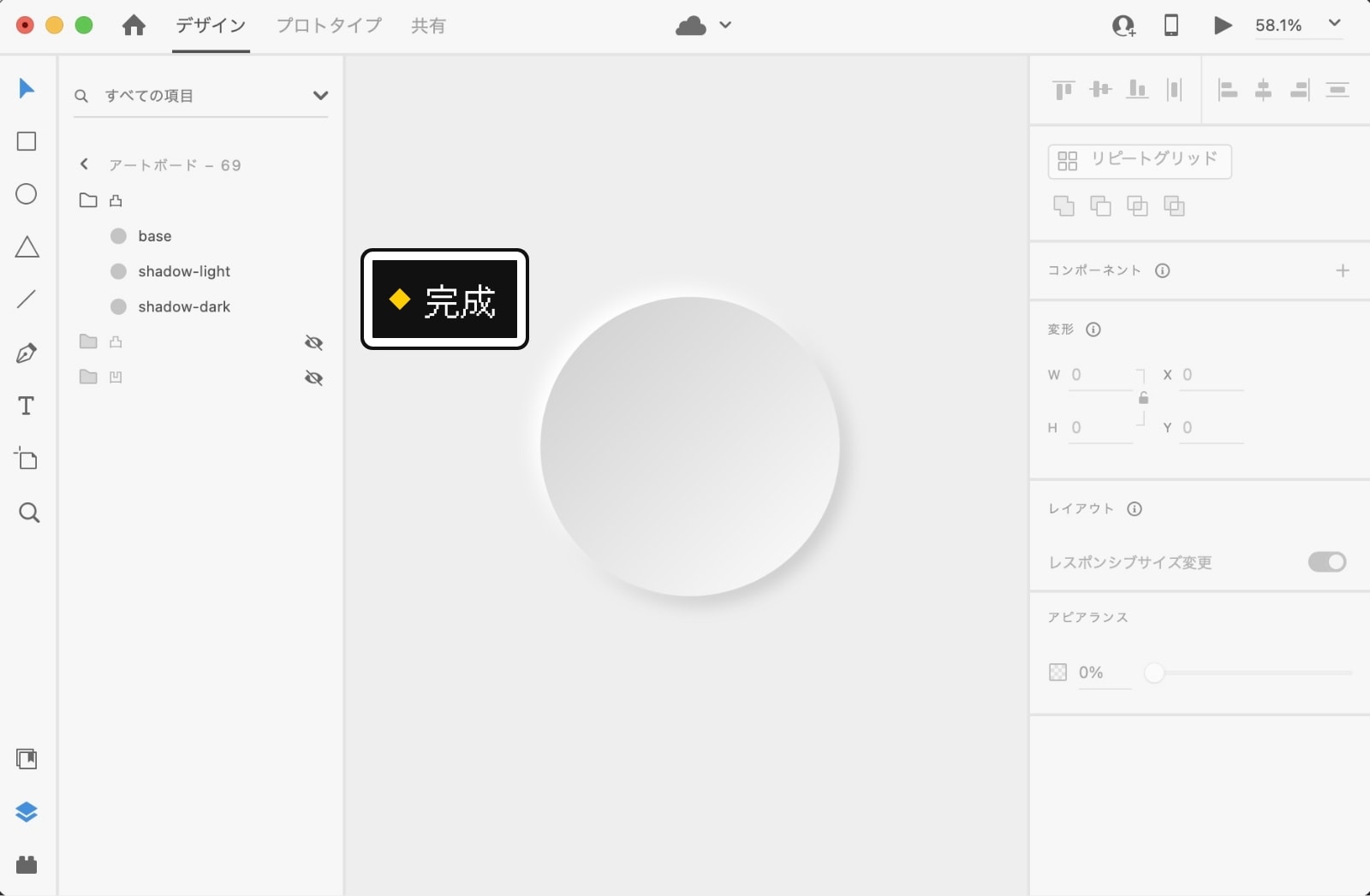
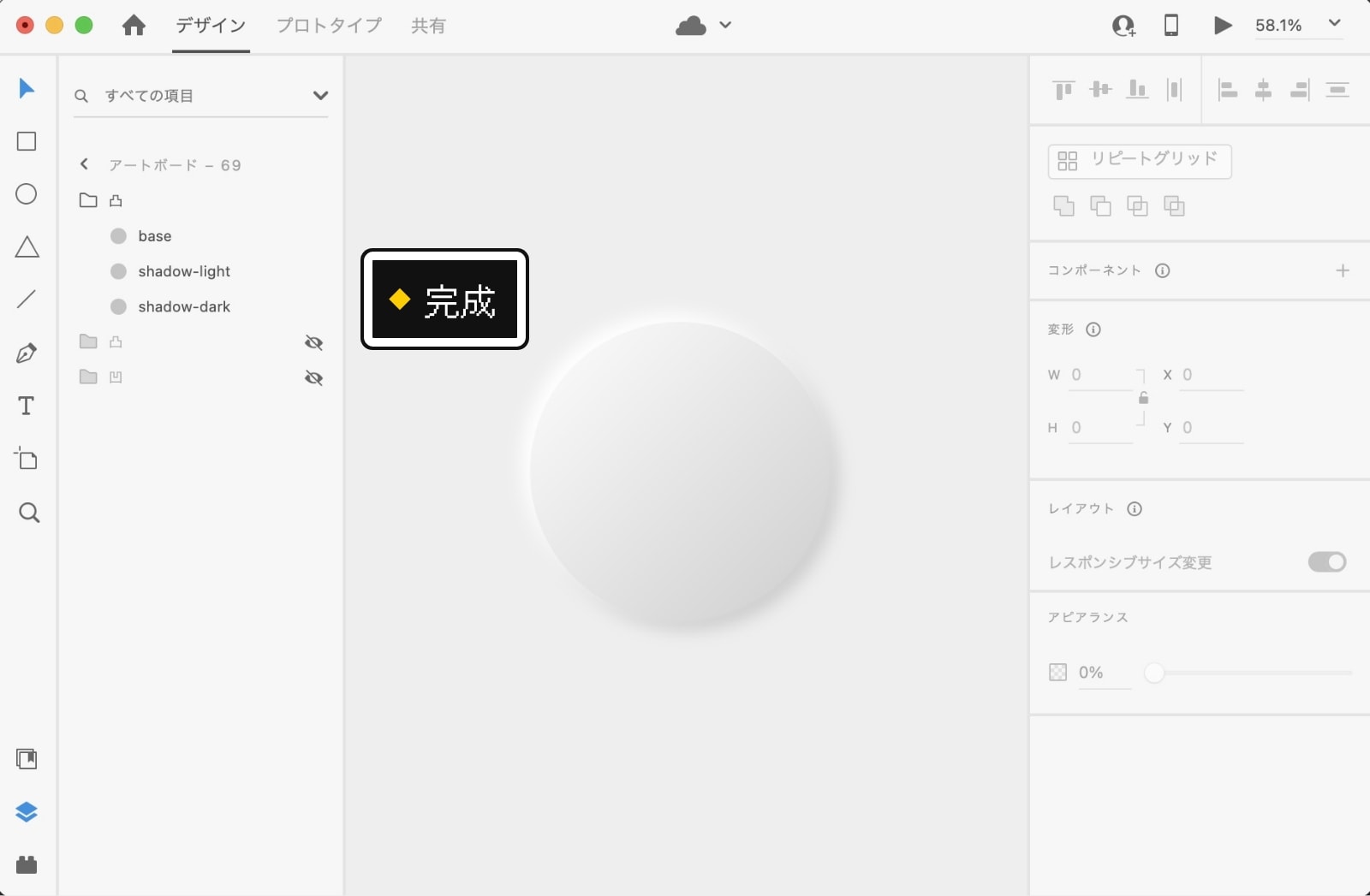
すると立体的に盛り上がったデザインになる。

グラデーションの明暗を逆にして、左上を暗い色にして、右下を明るい色にする。すると、ボタンの中央がくぼんだようなデザインになる。