XDを使って画像に「ぼかし」を入れる方法をご紹介します。
「ぼかし」を入れる方法は2種類あり、「画像自体をぼかす方法」と「ぼかしレイヤーを画像の上に乗せる方法」とがあります。
両方覚えておくとケースに応じて使い分けられるので、活用してください。
画像自体をぼかす方法
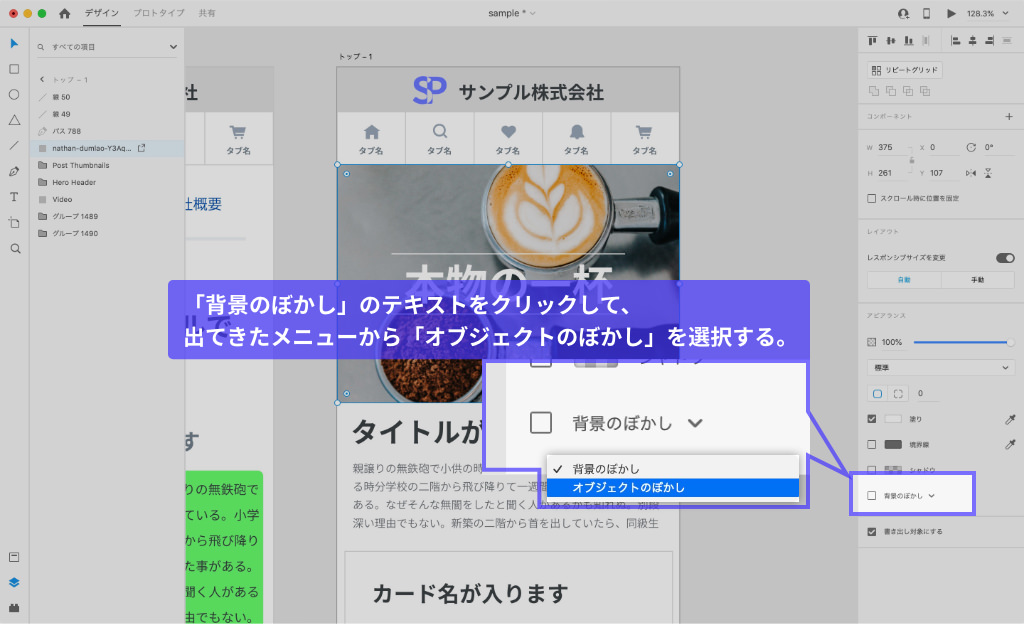
1画像レイヤーを選択した状態で、右下にある「背景のぼかし」というテキストをクリック。メニューの中から「オブジェクトのぼかし」を選択します。

「背景のぼかし」にチェックを入れてもうまくいかないので注意です!「オブジェクトのぼかし」を選びましょう。
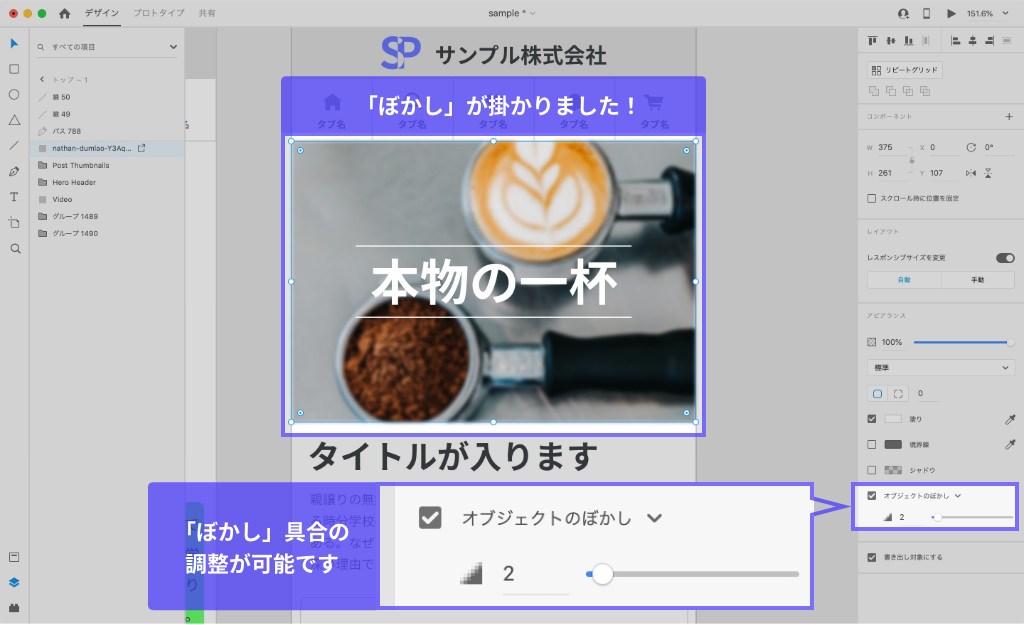
2そうすると画像に「ぼかし」が掛かります。数値を変えると、「ぼかし」の掛かり具合を調整できます。

しかしこの方法だと、画像の端までぼや〜っとなってしまいます。「画像の縁はくっきり、中身だけぼやけさせたい」って場合は、次の方法が有効です。
ぼかしレイヤーを画像の上に乗せる方法
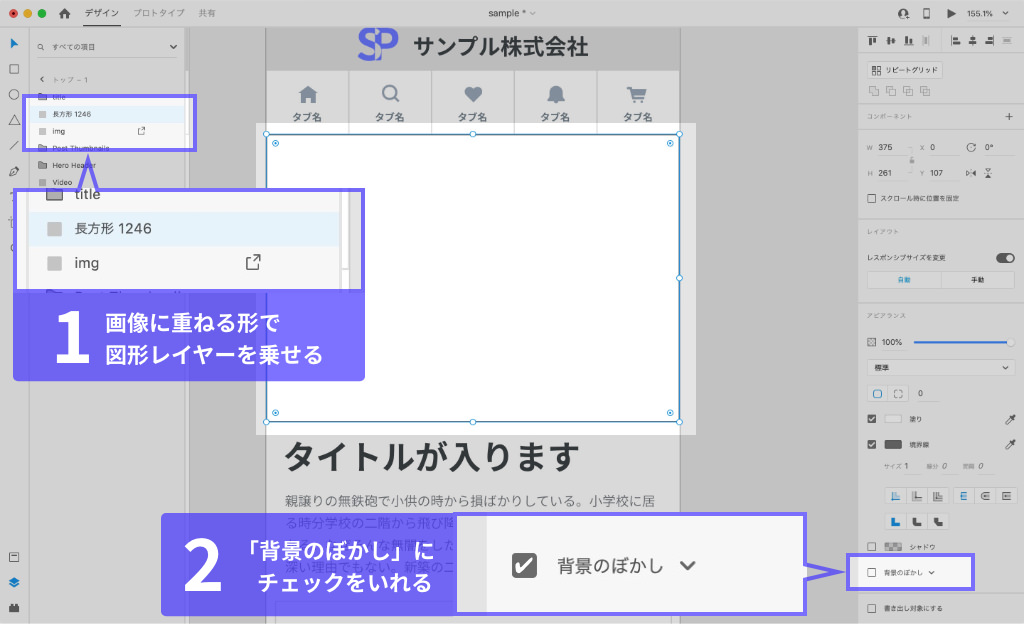
1「ぼかし」を入れたい画像と同じサイズの図形を作成し、それを画像レイヤーの上に乗せます。そして、右下の「背景のぼかし」にチェックを入れます。

「塗り」にチェックが入っていないと、「ぼかし」効果が掛からないので、必ず「塗り」はオンにしておきます。
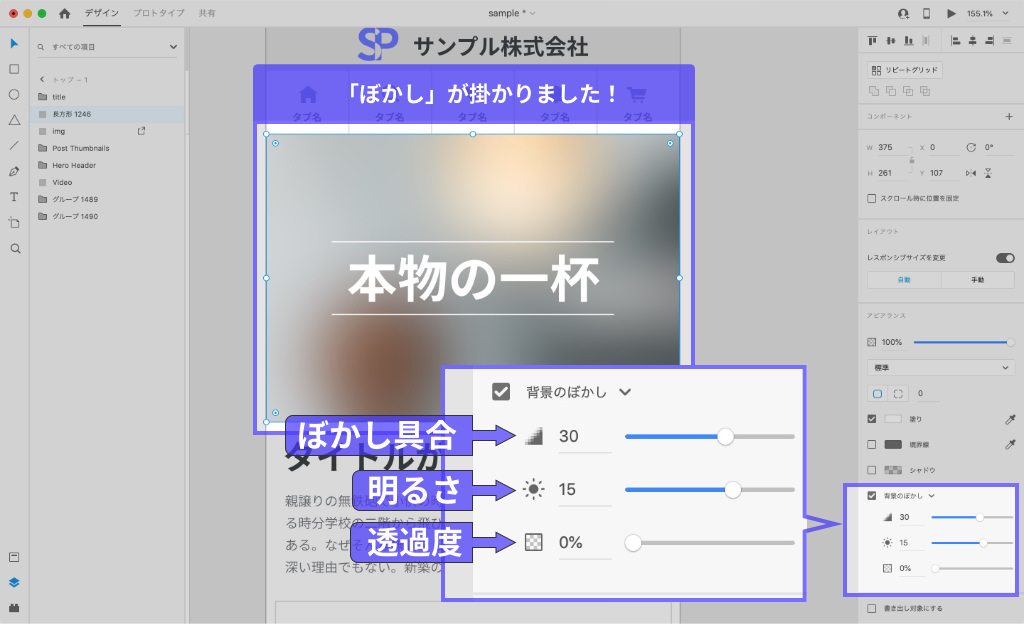
2作った図形が「ぼかしレイヤー」となり、その下にあるレイヤーをぼかすことができます。

メニューの上から「ぼかし具合」「明るさ」「透過度」を変更できますので、数値を変更してぼけ具合を調整します。
以上です。図形の範囲がそのまま「ぼかし」になるので、図形の形を工夫してあげれば、ぼかしたい場所をより限定することができます。