
Macのキーボード事情について、JIS配列とUS配列には決定的に大きな違いがあります。「記号の配列」「Enterキーの大きさ」「スペースキーの大きさ」などありますが、それらがすべて些細に思えるほど、大きな差があります。
それが「言語切り替えキー」の有無です。
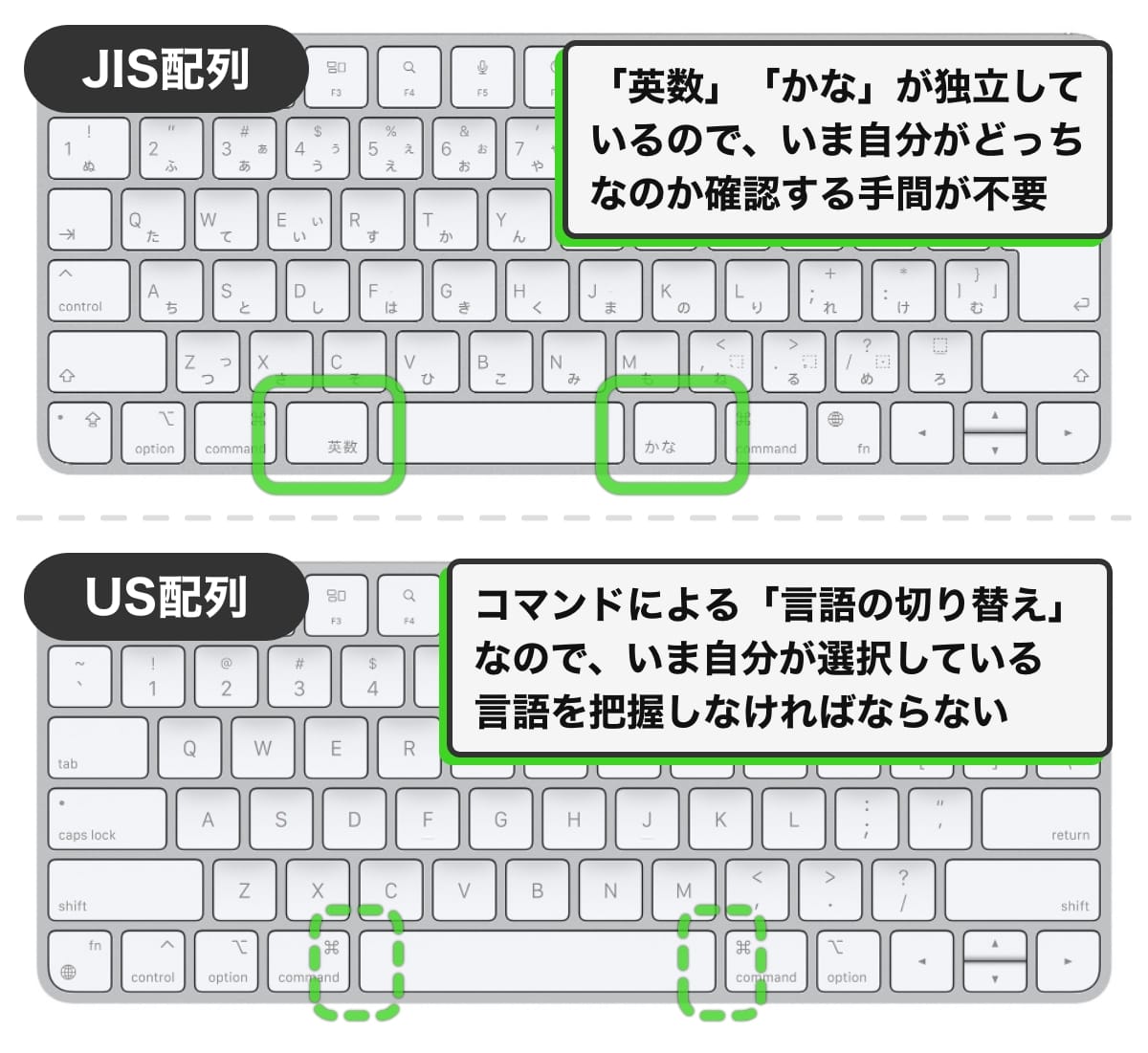
日本語は、スペースキーの左側に【英数】キー、右側に【かな】キーが割り当てられていて、ワンタップするだけでそれぞれの言語へ切り替えることができます。
一方のUSキーボードでは、【Control】+【スペース】を押すたびに、「英数」←→「ひらがな」を切り替えるような仕様になっています。

日本語配列のすばらしいところは、いま自分がどちらの言語を選択しているか確認せずとも、自分の好きな言語をワンクリックで選択できる点にあります。
USキーボードの場合、キーを押すたびに切り替わるので、いま自分が選択している言語がどちらかわからないといけません。
この些細で決定的な違いが原因で、JIS配列からUS配列へ移行できない人も多いのではないでしょうか。
しかし今回の方法を使えば、USキーボードでも擬似的に「英数」「かな」を切り分けて操作できるようになり、JIS配列と同じような使い心地にすることができます。
無料で簡単にできますので、ぜひトライしてみてください。
スペースキーの左右にあるCMDキーに役割を割り振る
今回は「Karabiner-Elements」というアプリを使います。これは、Macのキーコンフィグアプリで、自分の好きなようにキー配列を変えたり、機能を入れ替えたりできる、非常に便利なアプリです。
このアプリを使えば、
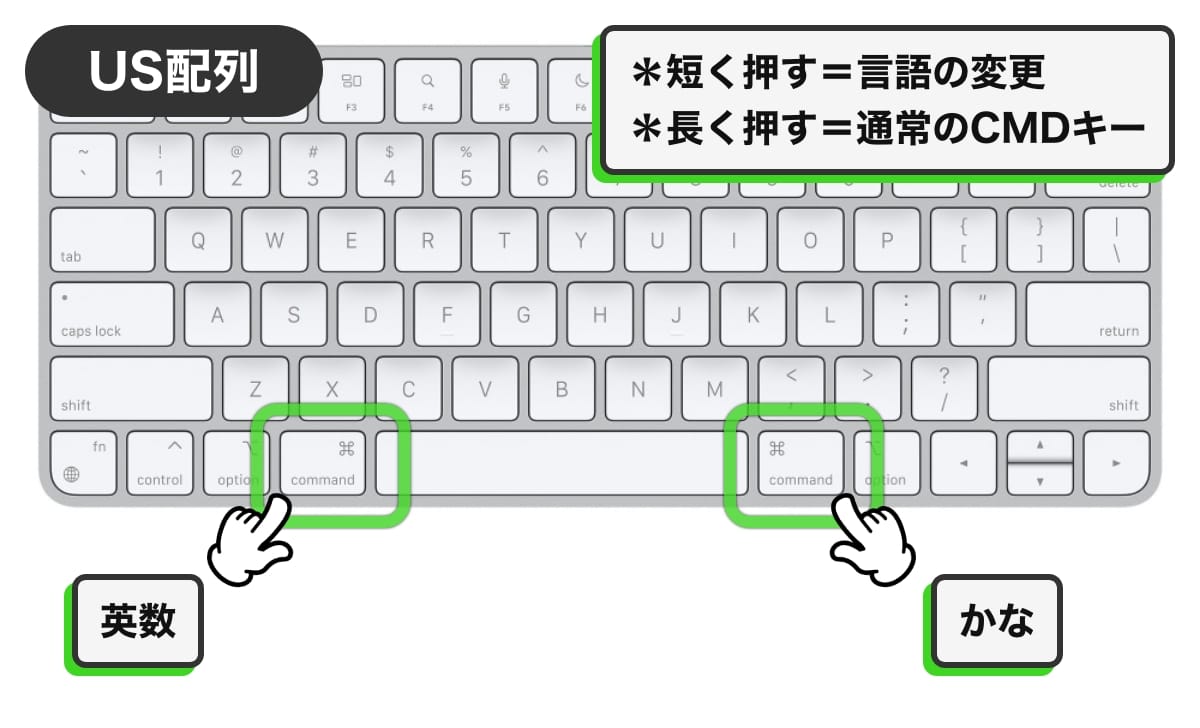
- スペースキー左のCommandキー:英数
- スペースキー右のCommandキー:かな に割り当てることができます。

そうしたら今度は、【command】【C】などのショートカットが使えなくなって、逆に不便になるじゃないか
と思われるかもしれませんが、その点もご心配ありません。この方法では、
- Commandキーを短くタップ:言語の切り替え
- Commandキーを長押し:通常の役割
という形で、キーを押している長さに応じて機能を変化させられます。つまり【Command】キーひとつに「言語切替」と「本来の役割」の両方の機能を付与することができるのです。

Karabinerの設定方法
それでは具体的な設定の手順をご紹介します。アプリ「Karabiner-Elements」は以下のURLから無料でインストールできますので、まずはこちらにアクセスしてください。
Karabiner-Elements
A powerful and stable keyboard customizer for macOS.
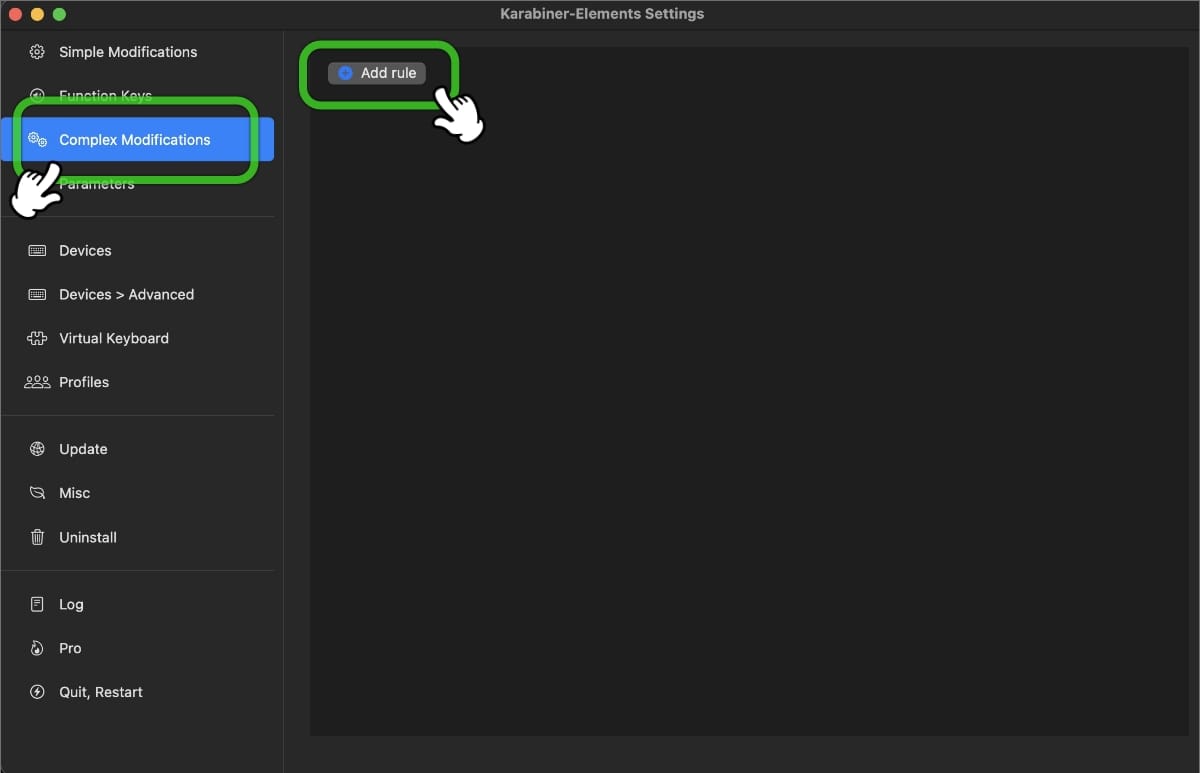
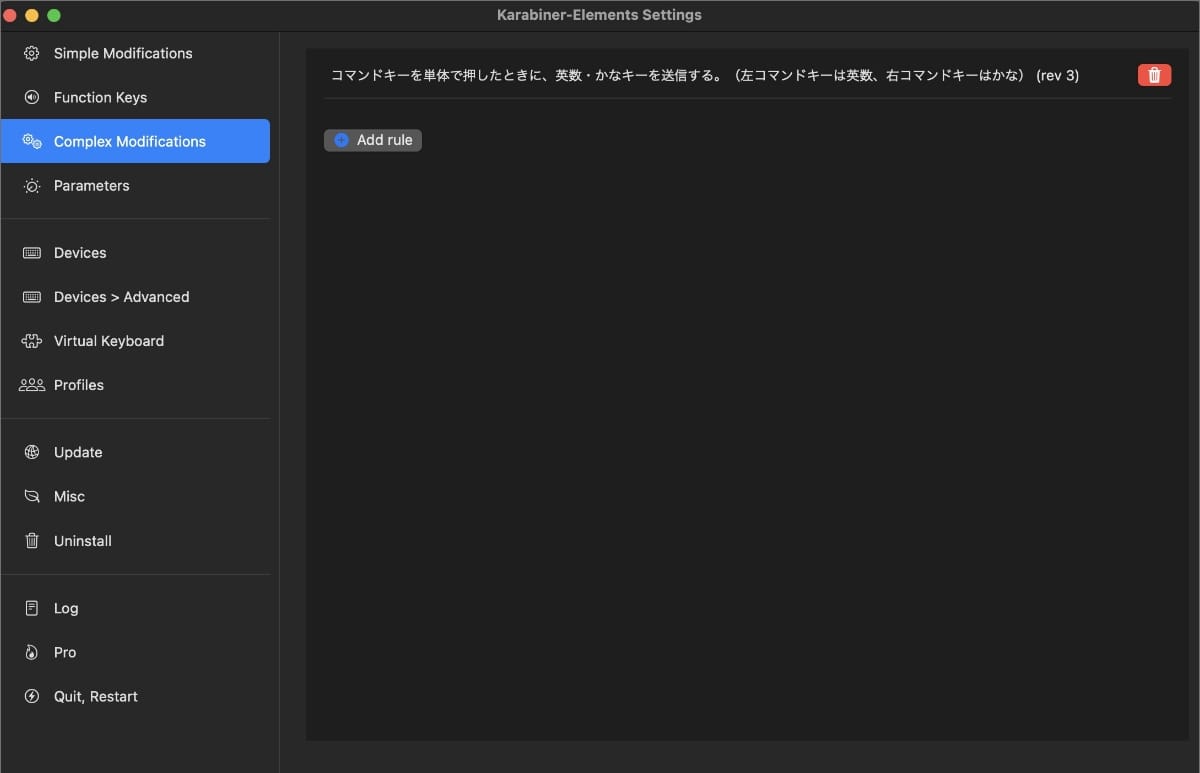
1「Karabiner-Elements」の左ナビから「Complex Modifications」を選択し、右のコンテンツ部分から「Add rule」のボタンをクリック。

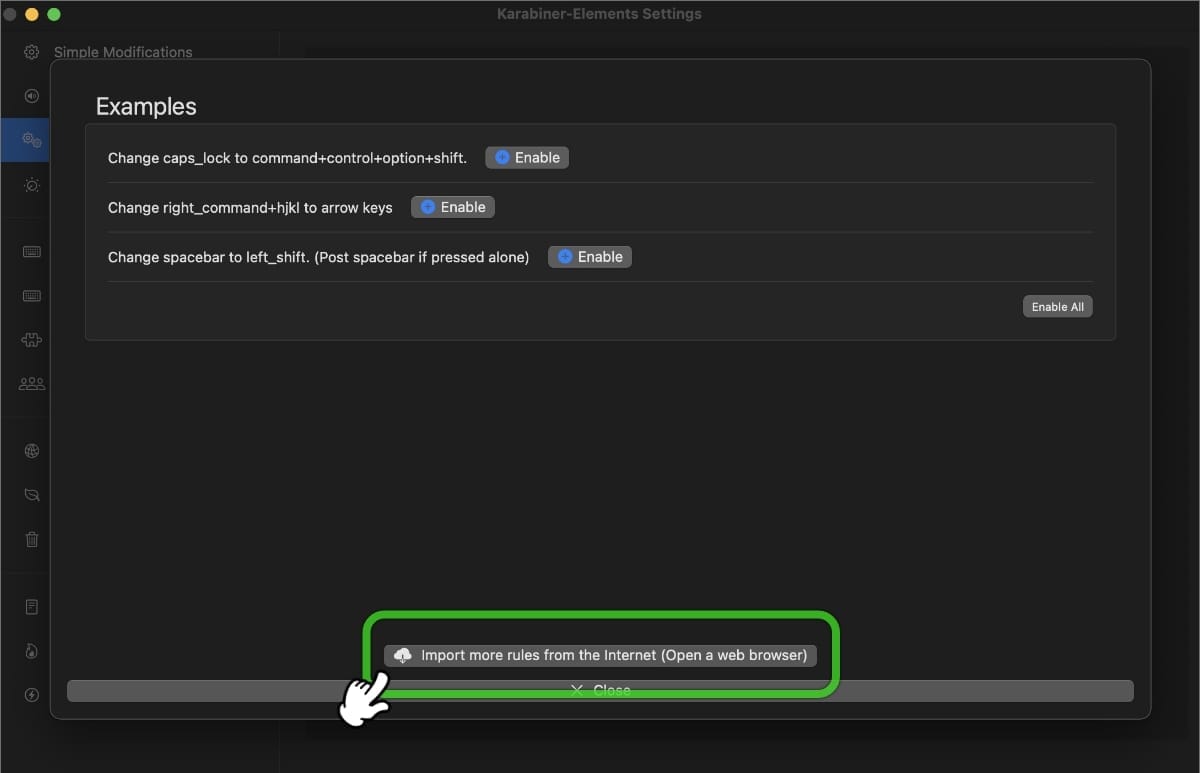
2表示されたポップアップの下にある「Import more rules from the Internet」をクリックする。

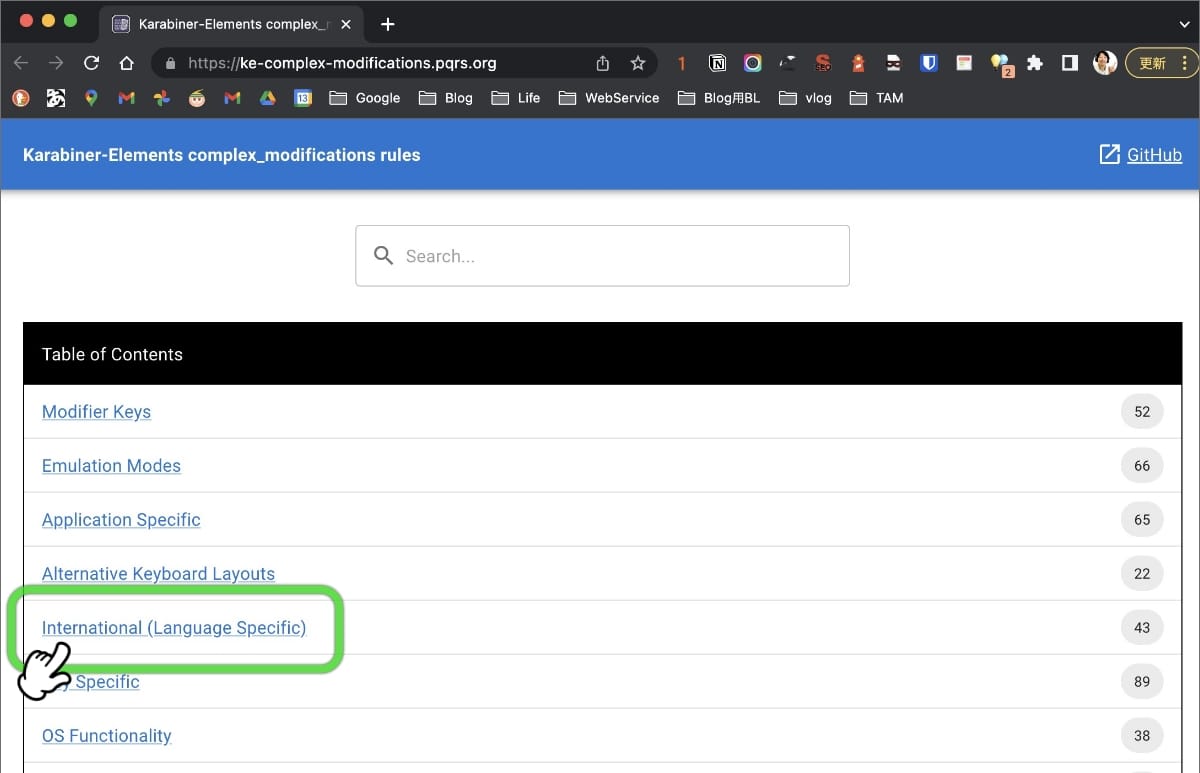
3Webブラウザが開きます。一覧が表示されるので、その中から「International (Language Specific)」をクリック。

4表示された一覧の中から「For Japanese(日本語環境向けの設定)」を見つけて、右側にある「Import」をクリックします。


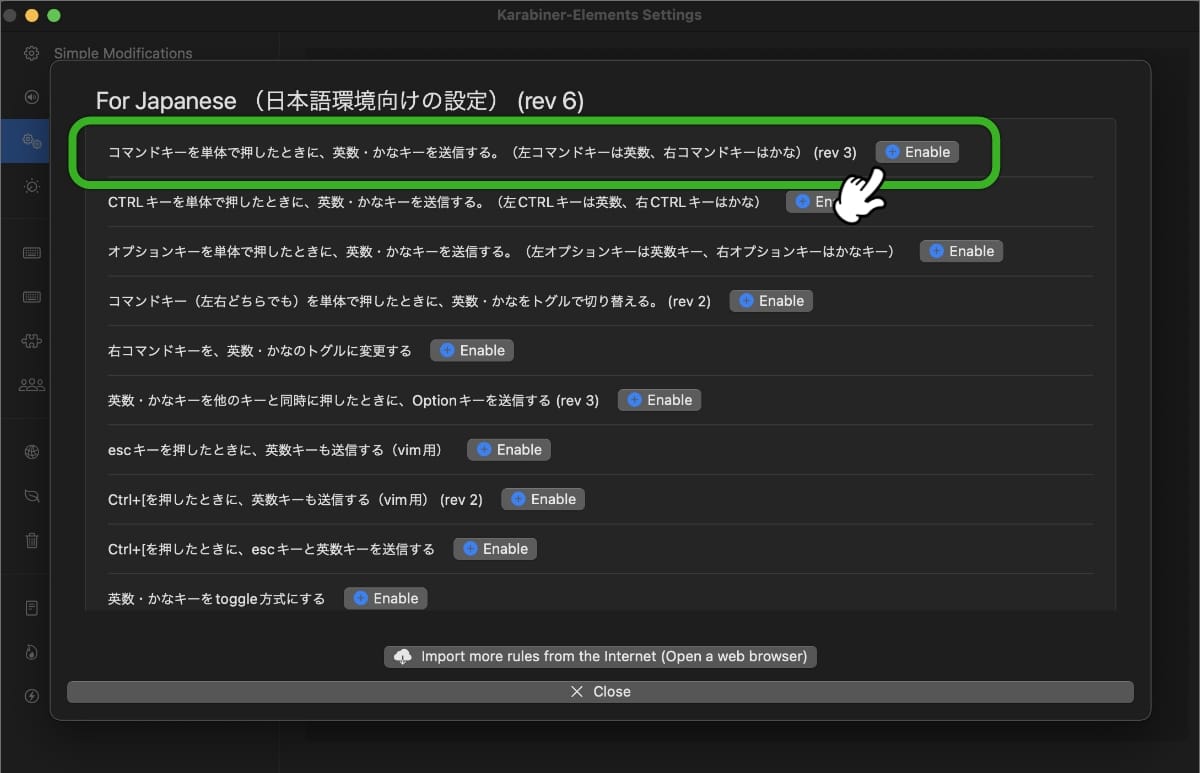
6Importした機能の一覧が表示されますので、その中なら「コマンドキーを単体で押したときに、英数・かなキーを送信する。(左コマンドキーは英数キー、右コマンドキーはかなキー)」を見つけて、「Enable」をクリックします。

7これで、新しく機能が追加されました。以降は、JIS配列キーボードと同じように、スペースキー横にあるキーを押すことで、それぞれ対応した言語に切り替えることができます。

あとがき
どうしても欲しいキーボードがあったのですが、それがUS配列でしか販売しておりませんで。やむなく、人生初US配列キーボードにチャレンジとあいなったわけです。
スペースキーの長さにまだ慣れませんが、それ以外のキーはだいぶ染みついてきました。こればかりは時間をかけて、身体の感覚を上書きしていくしかありませんね。


