
画像のなかで使われているカラーコードを取得したい。そんなときに重宝しているWebツールがある。
しかも、その画像で使われているカラーコードが一覧で表示されるだけじゃない。画像で実際に使われている色とカラーコードを、目視で照らし合わせることができる。
画像内の色を取得するカラーピッカー「Image-Color-Picker」
今回紹介するのは Syncer のイメージカラーピッカー。画像のなかの特定の一ヶ所を指定して、その色のカラーコードを取得することができる。
使い方はかんたんだ。しかも無料で、会員登録などのまどろっこしい手順も不要だ。まず、以下のサイトにアクセスしよう。
イメージカラーピッカー | 画像から色(カラーコード)を抽出
スマホでの操作に対応した、写真や画像から、カラーコードを抽出するウェブサービスです。サーバーにアップロードする必要がないので、安心して利用できます。
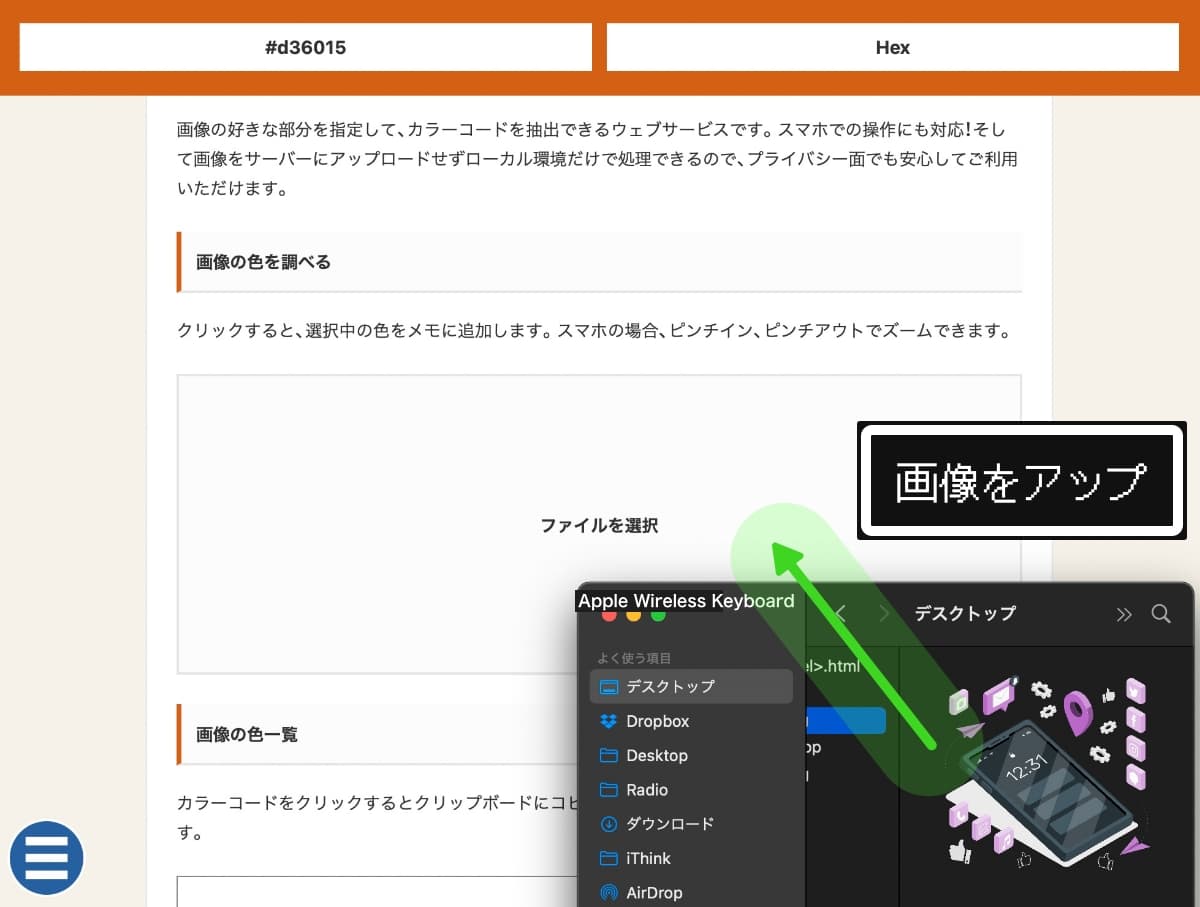
アクセスしたら、色を取得したい画像をアップロードする。ドラッグ&ドロップで登録するだけでOKだ。

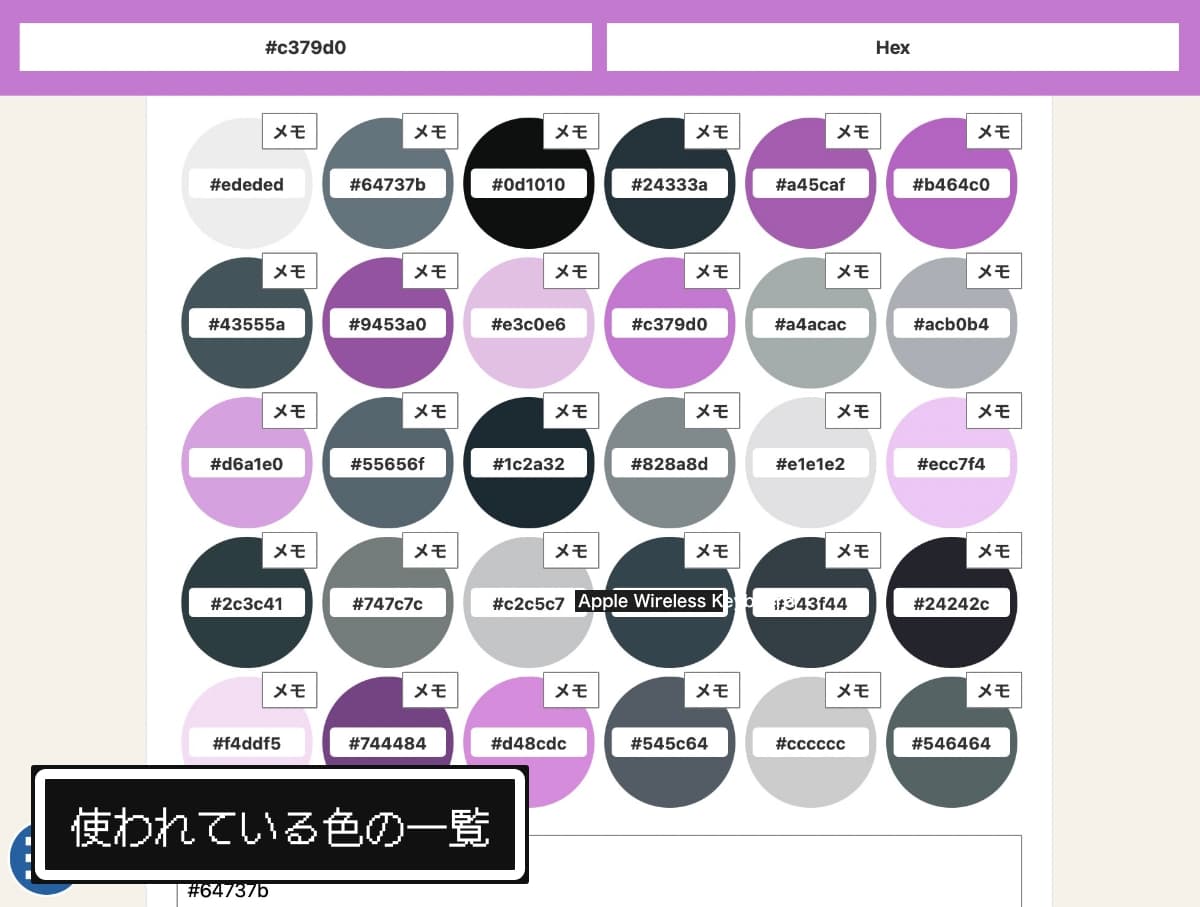
アップロードが完了すると、画像で使われている色が一覧で表示される。クリックすると、そのカラーコードをコピーしてくれる親切設計だ。

そしてもうひとつの親切ポイントが、画面上部に追従するカラーコードだ。
画像のうえにマウスカーソルをのせると、その場所のカラーコードが画面上部のフローティングメニューに反映される。
これのおかげで、画面をスクロールすることで、カーソルを合わせた箇所の色が「本当に自分がほしかったカラーコードかどうか」を、目視で確認できるのだ。
たとえば以下の画像。スマホのディスプレイにある「黒色」にはいくつか種類があって、カラーコードの一覧からだと、どの黒色が狙っている色か、判断がむずかしい。
しかしフローティングメニューと重ねてみれば、黒色の濃淡を見比べることができる。

以上。デザインの元データのないバナーを編集したり、Webサイトにアップされている画像からデザインを取得したりなど、活躍の場面は多いので、ぜひ活用していこう。

