
ウェブサイト「Can't Unsee」では、ウェブサイトやアプリのUIについて、自分のレベルを測ることができる。
Can't Unsee
A game where you need to pick the design that is most correct. Test your attention to details!
UIパーツのデザインが次々に表示されるので、二択の中から正しいものを選んでいくのだ。
最初は非常にイージーで、パッと見ただけで「こっちが正解」とわかる。しかし問題が進むにつれて難易度が増し、最終的には数ピクセルのズレを見極めなければならなくなる。
ウェブ担としては、ぜひ一度は挑戦してみて欲しい。
UIデザインの問題を解くサイト「Can't Unsee」
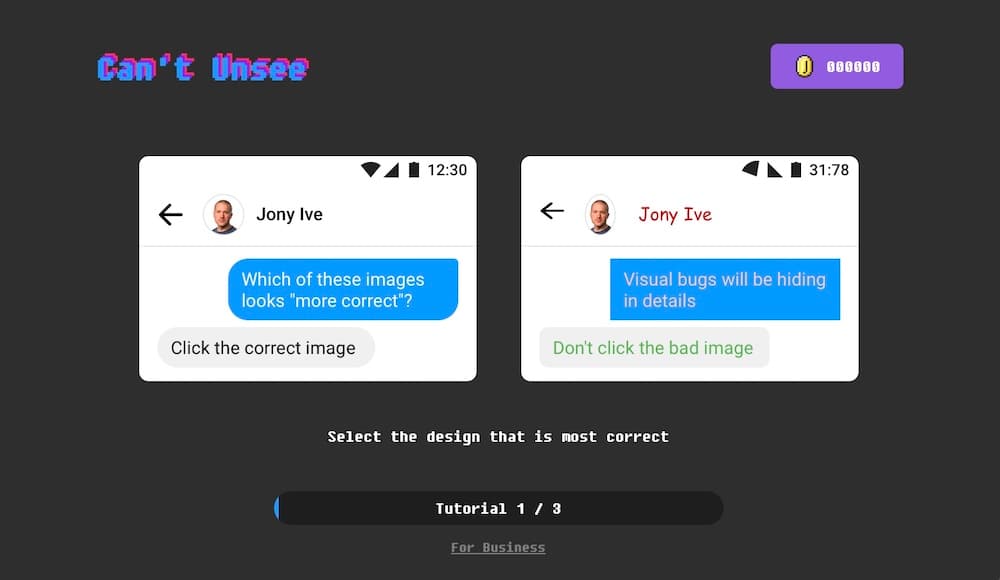
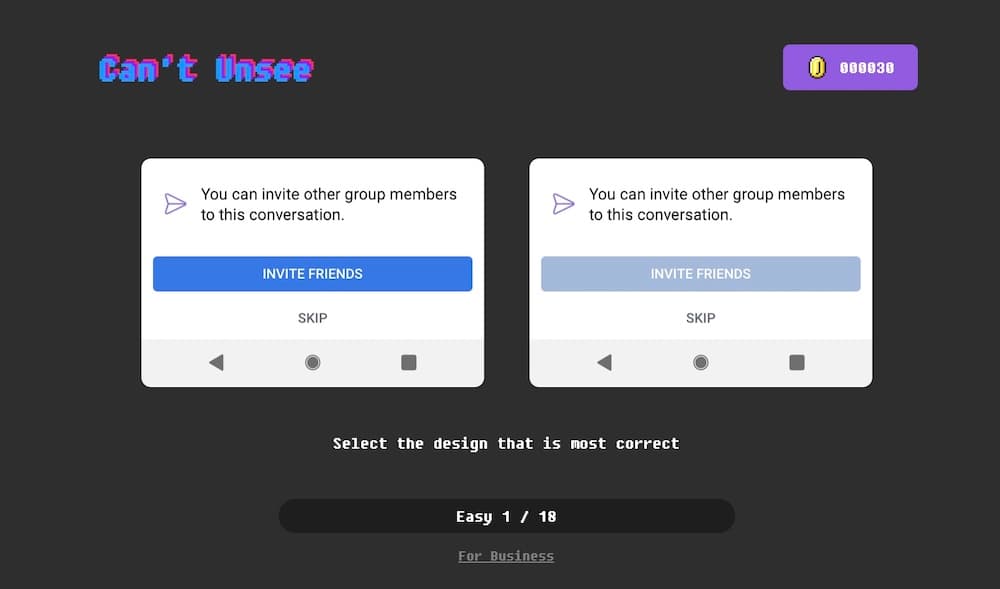
ウェブサイト「Can't Unsee」では、ウェブサイトやアプリで使われるデザインパーツが二種類ずつ表示される。
左右で微妙な違いがあり、どちらが正しいのかを当てていく。ゲーム形式で理解度をチェックできるサイトとなっている。
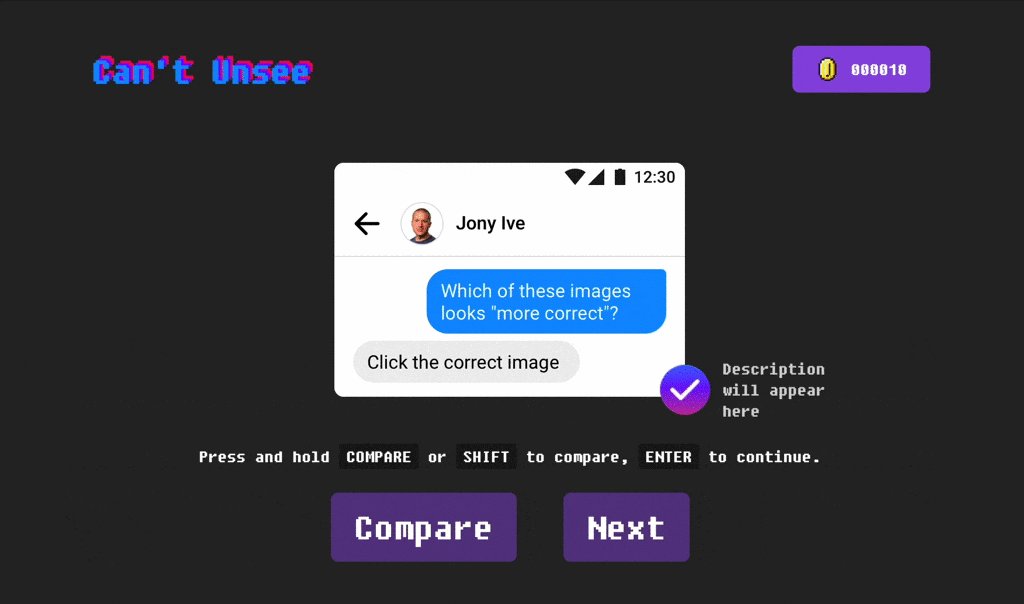
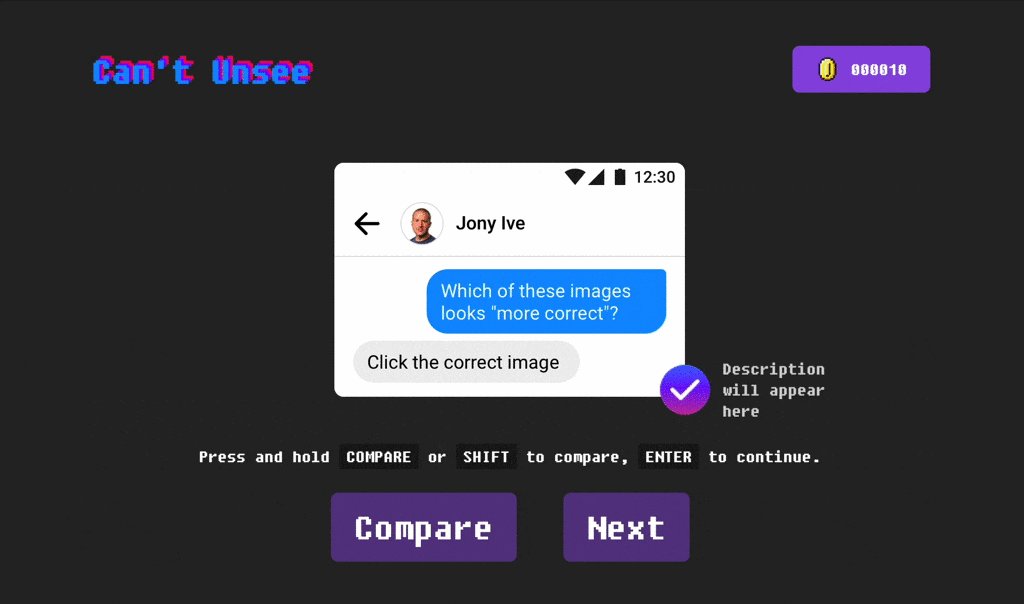
最初の3問はチュートリアル。左右のどちらが正しいと思うか、正解だと思う方をクリックしよう。

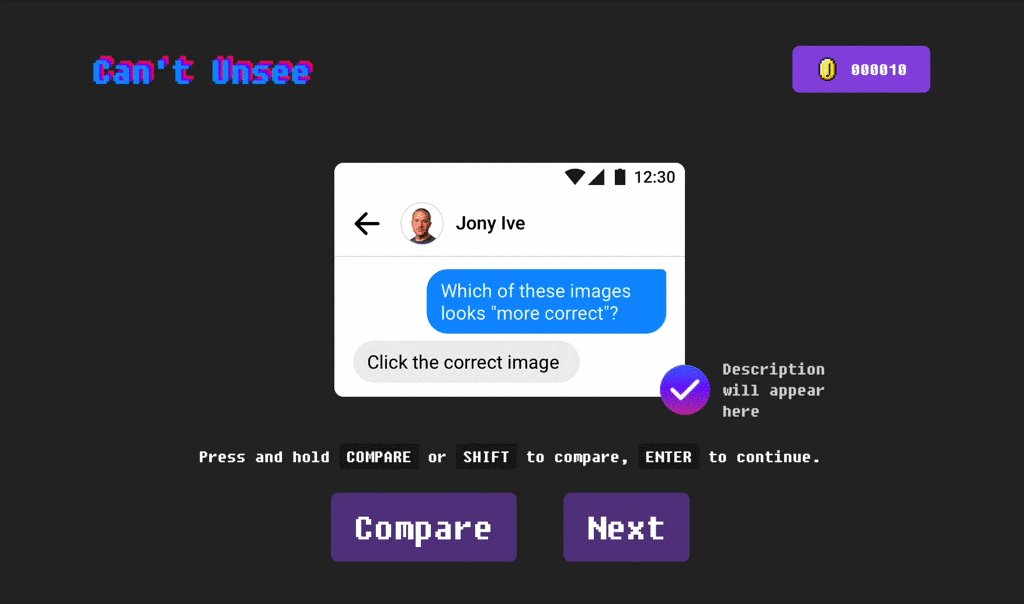
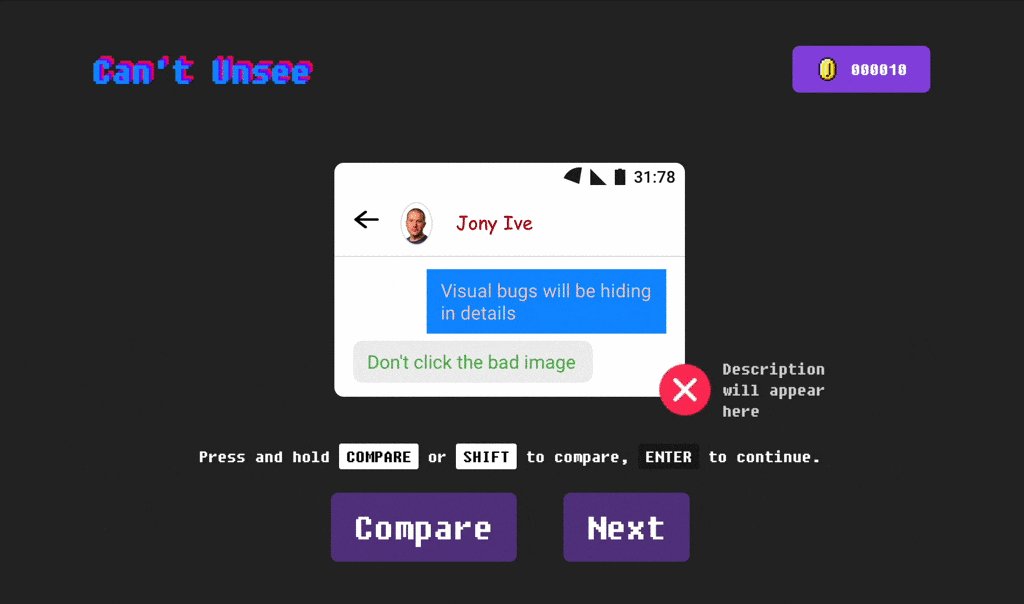
正解/不正解の結果を教えてくれる。左右の絵の何が間違っているのか、何が違うのかは、shiftキーを押すと見比べることができる。

チュートリアルが始まると、次は初級(Easy)が始まる。全部で10問だ。このあたりだと、まだ違いを言い当てることができるレベルだった。

問題の途中で広告が挟まることがあるが、これは無視で構わない。そのままNextをクリックしよう。

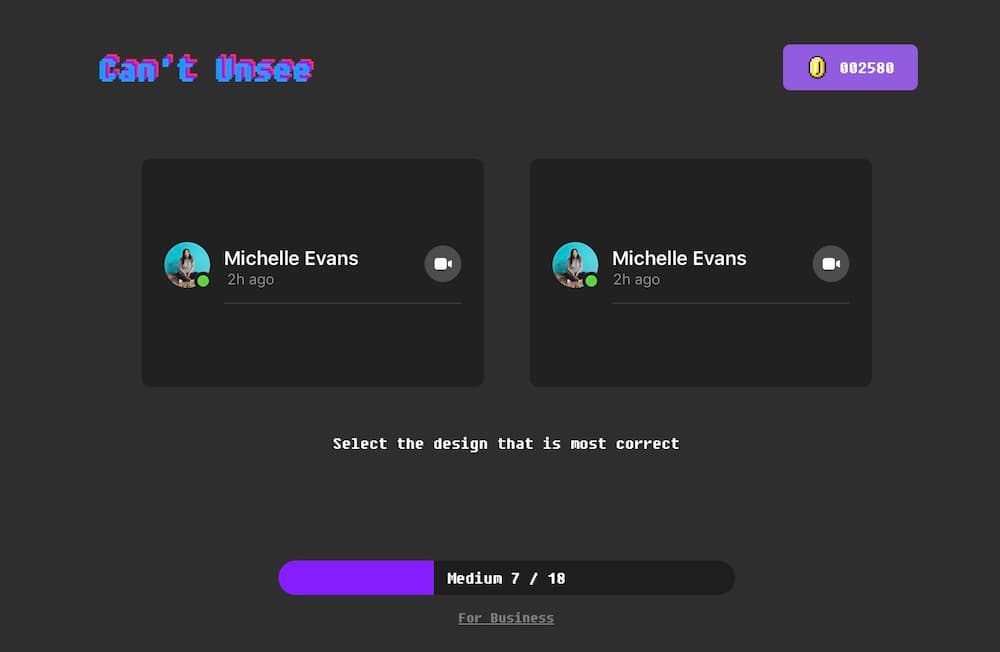
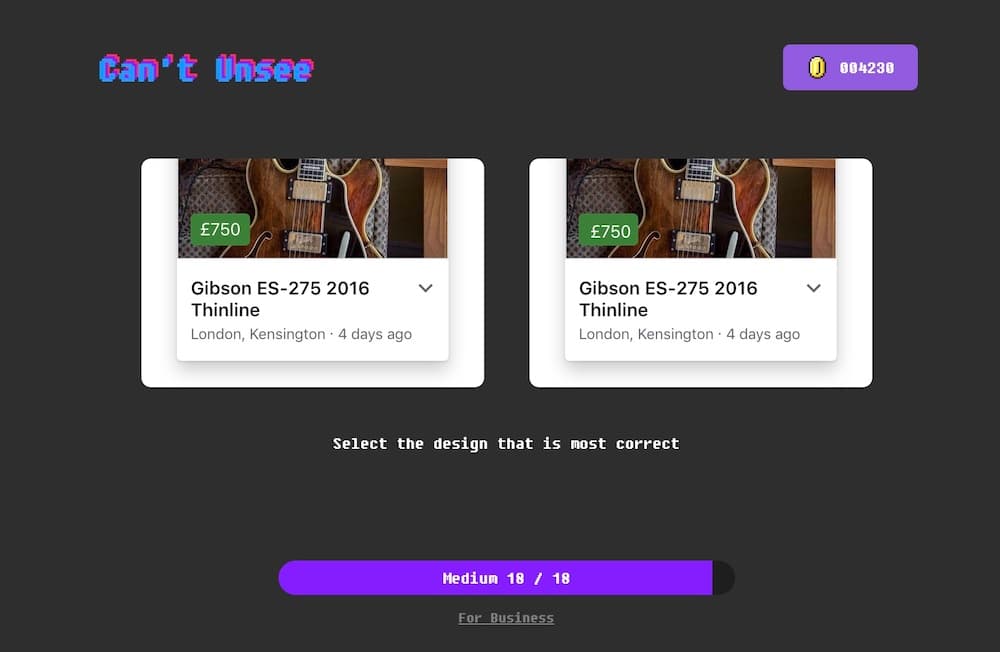
初級が終わると、次は18問の中級編(Medium)となる。ここから難易度がグッと上がって、凝視しなければ違いがわからないほどだ。数px のズレや、ほんの少しの色の違いを見極める必要がある。

これなど、2分ほど見続けたが結局なにが違うのかを見つけ出すことができなかった。そんな数ピクセルのズレを見極めなければならないなんて…。

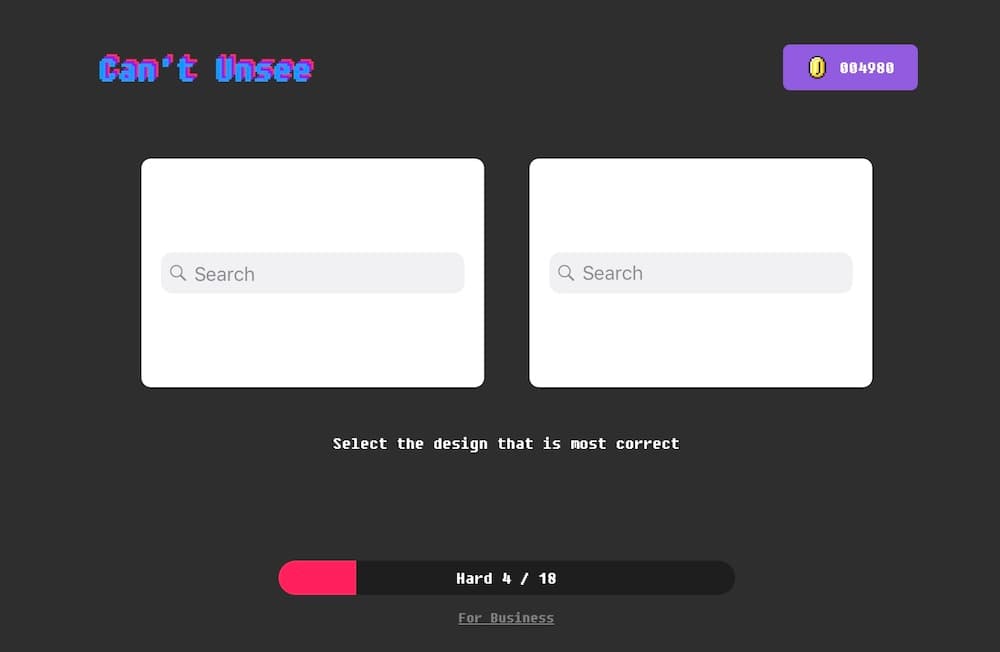
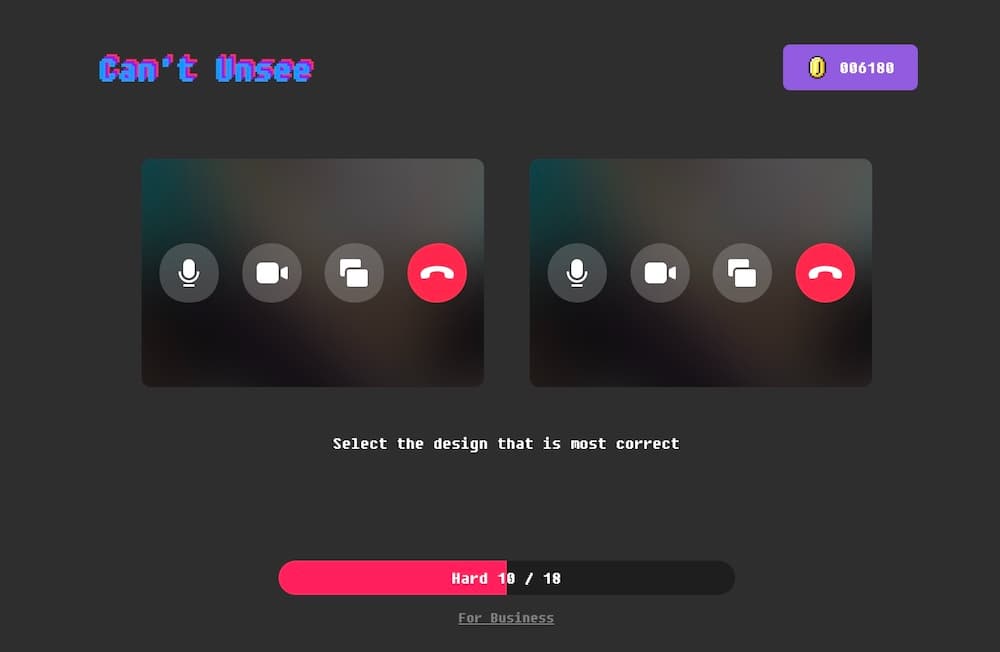
中級が終わると、いよいよ上級(Hard)モード。かなり難易度が高く、左右の絵の違いを見つけ出すのが非常に困難な問題ばかりが出題される。

答えを見ても何が違うのかすぐに判別できないようなレベルの問題もポロポロ出題される。諦めずに最後まで解いてみよう。

すべての問題への回答が終わると、最終結果として、獲得できたコインの数とランクが表示される。

一回こっきりの腕試し
出題される問題の順番はランダムだが、出題される内容は決まっている。したがって、何度も繰り返しチャレンジすれば、簡単に正答率100%を取ることが可能だ。
なのでこのテストが最も面白いのは最初の一回だけ。ぜひ今の自分の "選球眼" を試してみてください。

