
XDにおけるアートボードの基礎知識についてご紹介します。
ターゲットとなるデバイスにサイズを合わせる方法や、サイズの変更方法、複製や書き出し方など、意外と知らないアートボードのすべてをお伝えします。
アートボードとは
アートボードとは、ページのデザインを作成するための枠(フレーム)のようなものです。
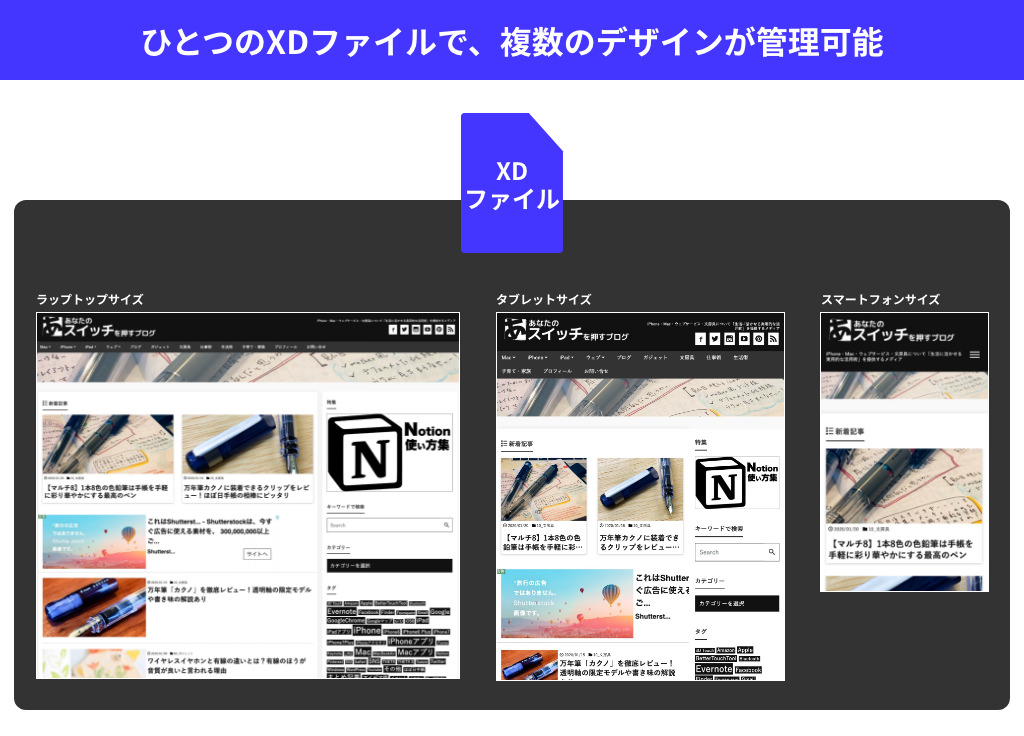
ひとつのファイルの中に複数のアートボードを持つことで、複数のページを同時に管理・整頓することが可能になります。

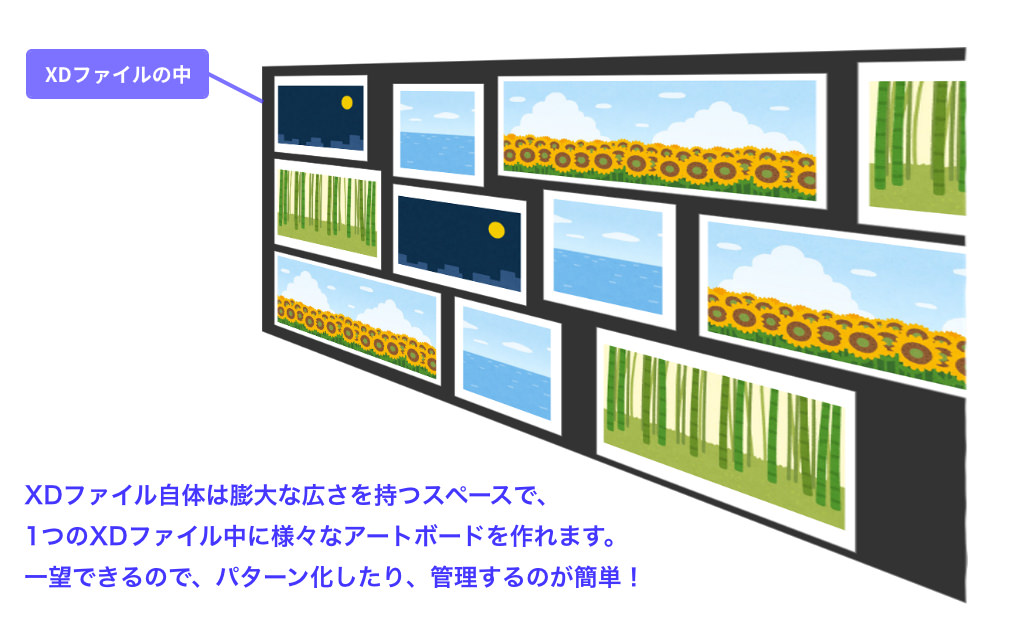
XDファイル自体は、ほぼ制限のないほど広い制作エリアを持っています。この中で複数の「アートボード」を作り、ワイヤーフレームやデザインを管理します。

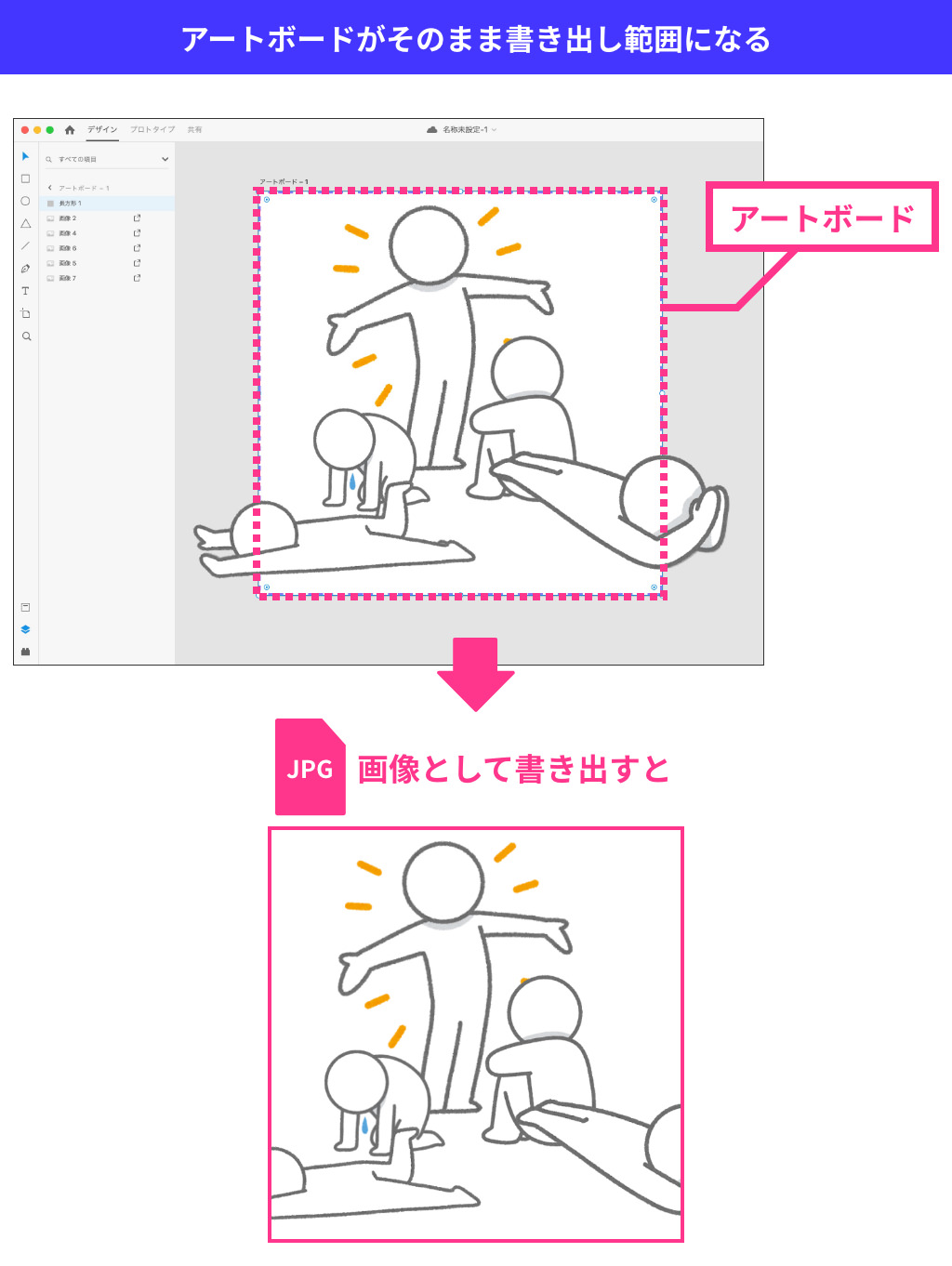
アートボードは、そのまま書き出し範囲にもなります。したがって、アートボードを作成するときはサイズに気をつけましょう。

アートボードの作り方
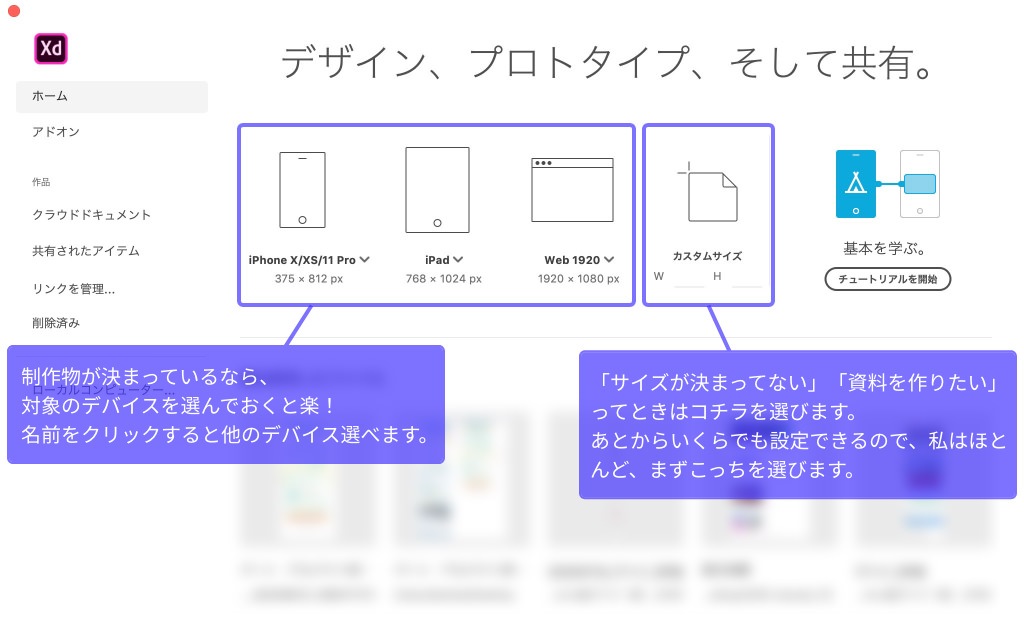
XDを起動すると、最初に制作するアートボードのサイズを選択します。

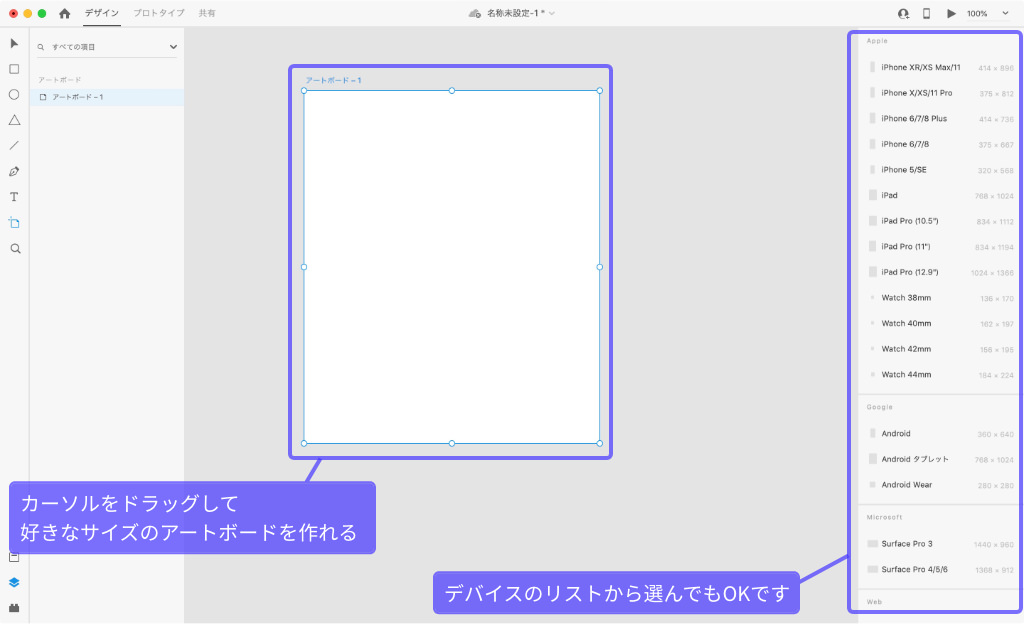
対象となるデバイスが明確な場合は、該当するものを選びましょう。テキストをクリックすると、他のデバイスサイズを選択できます。
もし「対象デバイスが決まっていない」あるいは「ワイヤーフレームを作るわけではない」という場合は、カスタムサイズをダブルクリックしましょう。
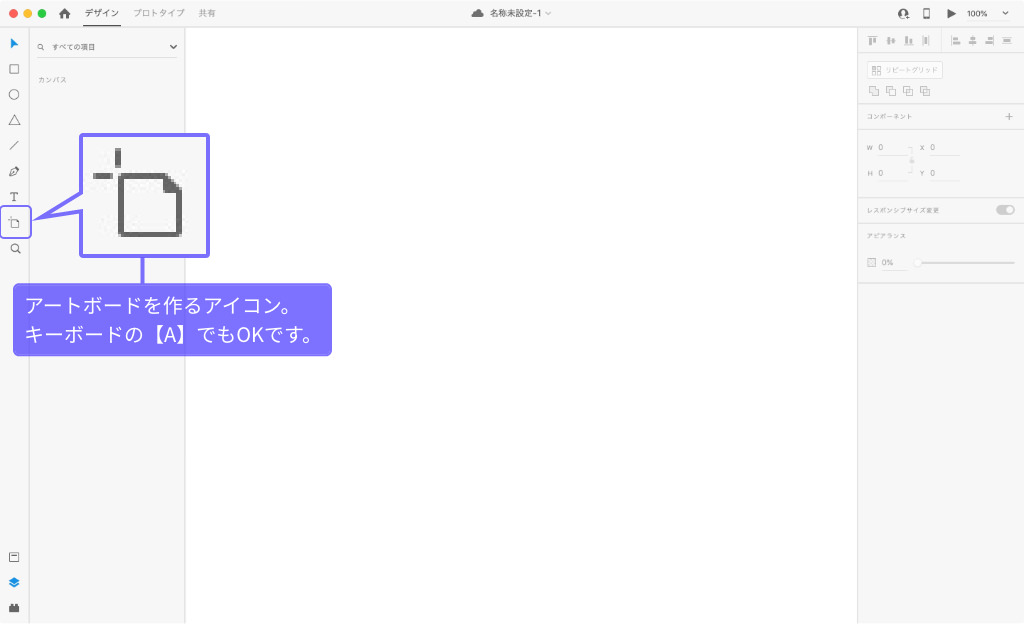
以下が「アートボードを作っていない状態」の、初期のXDの画面です。このままではデザインを作れませんので、アートボードを作ります。

アートボードは、左のツールバーの四角いアイコンをクリック。あるいはキーボードのA(ArtboardのA)を押してもOKです。
カーソルをドラッグすると、好きなサイズのアートボードが作れます。画面右にあるツールバーには、代表的なデバイスが表示されますので、これらを選択するのでもOK。

shiftキーを押しながらドラッグすると、縦横比が1:1の正方形が作れます。
アートボードのサイズを変更する

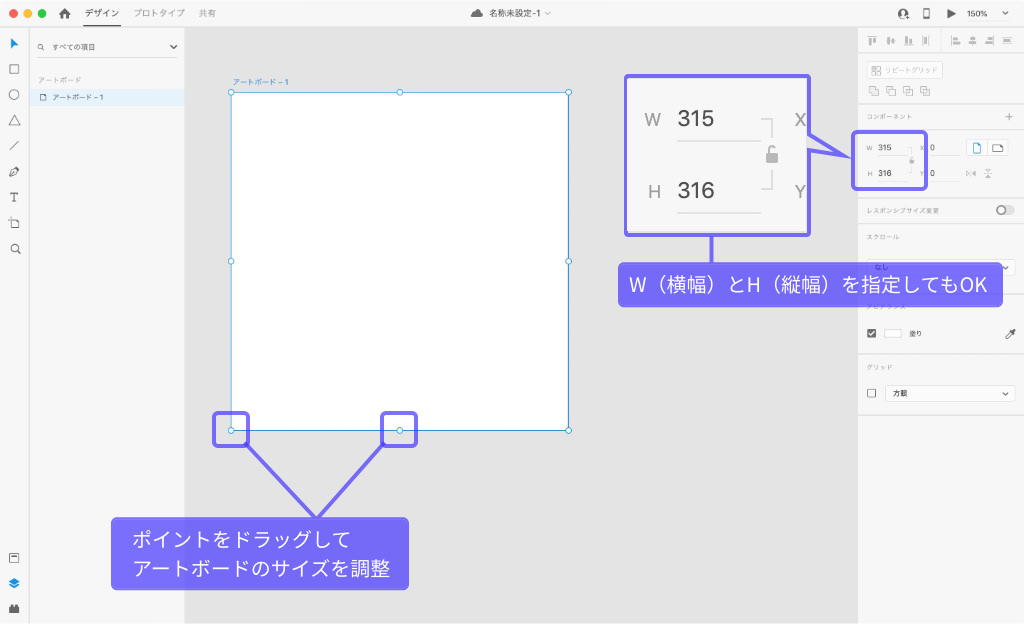
アートボードを選択した状態で、上下、あるいは四隅のすると、アートボードのサイズを任意に変更できます。
あるいは、右にツールバーから「横幅:W」「縦幅:H」を指定してもOKです。
アートボードを複製
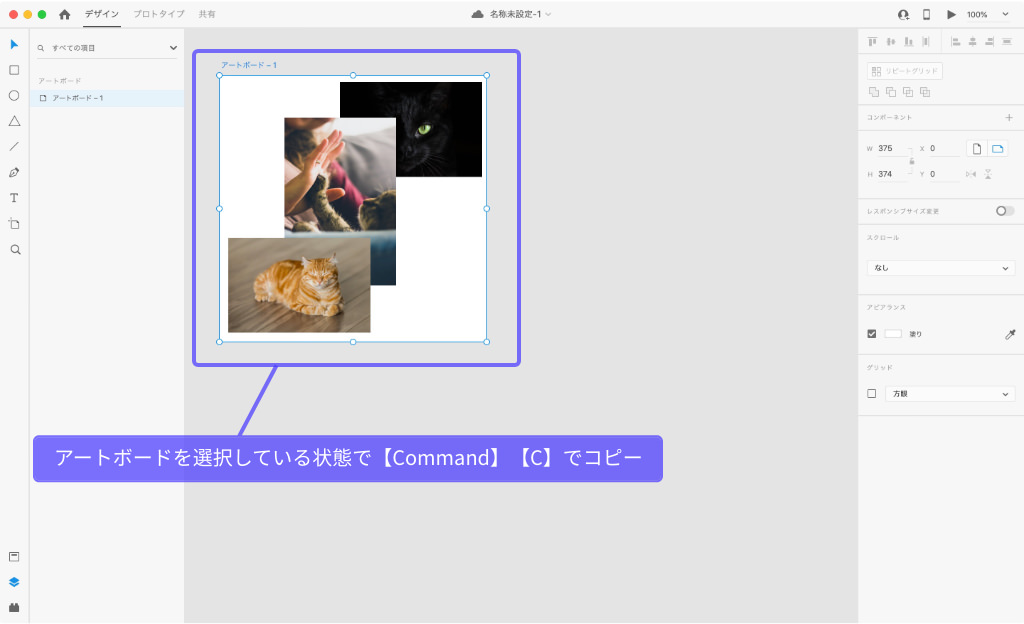
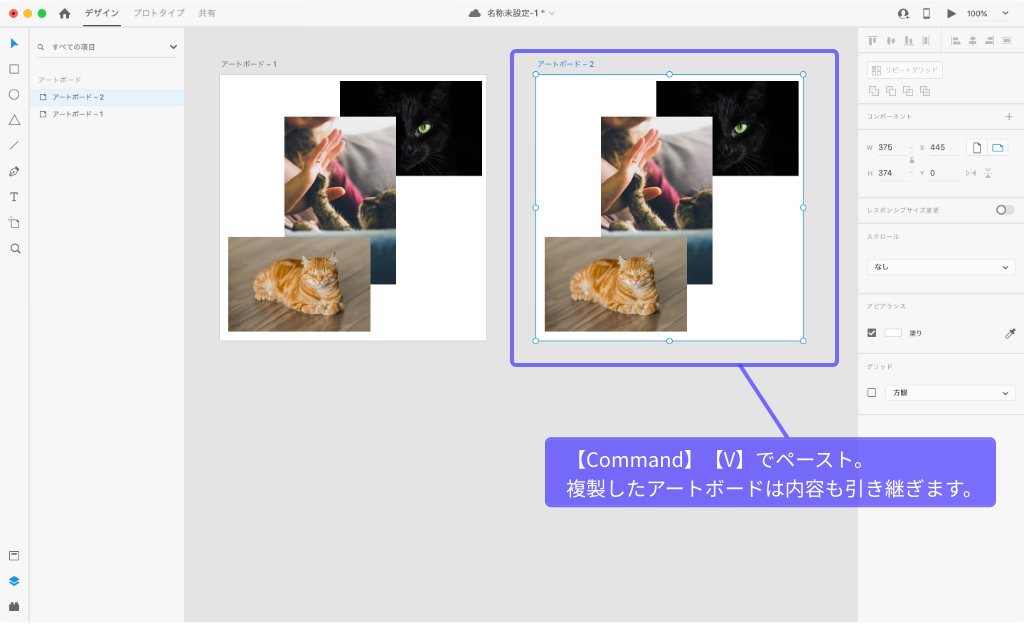
アートボードを複製したいときは、まず、複製したいアートボードを選択した状態で、ショートカットキーCommandCでコピーします。

そしてそのままショートカットキーCommandVでペーストします。ペーストされたアートボードは、元のアートボードで制作した内容もすべて複製されます。

あるいは、optionを押しながらアートボードをドラッグするだけでも、簡単に複製ができます。
アートボードを移動・整頓する
アートボードを名前の部分をドラッグすると、アートボードを移動させることができます。

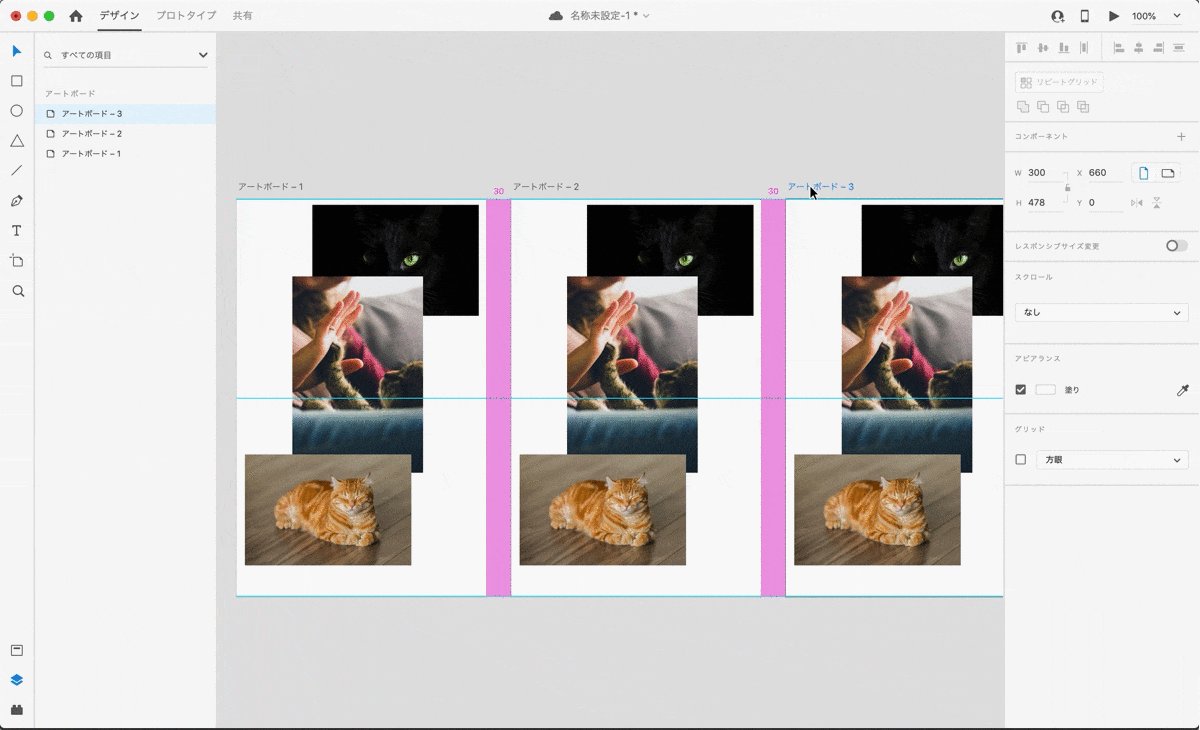
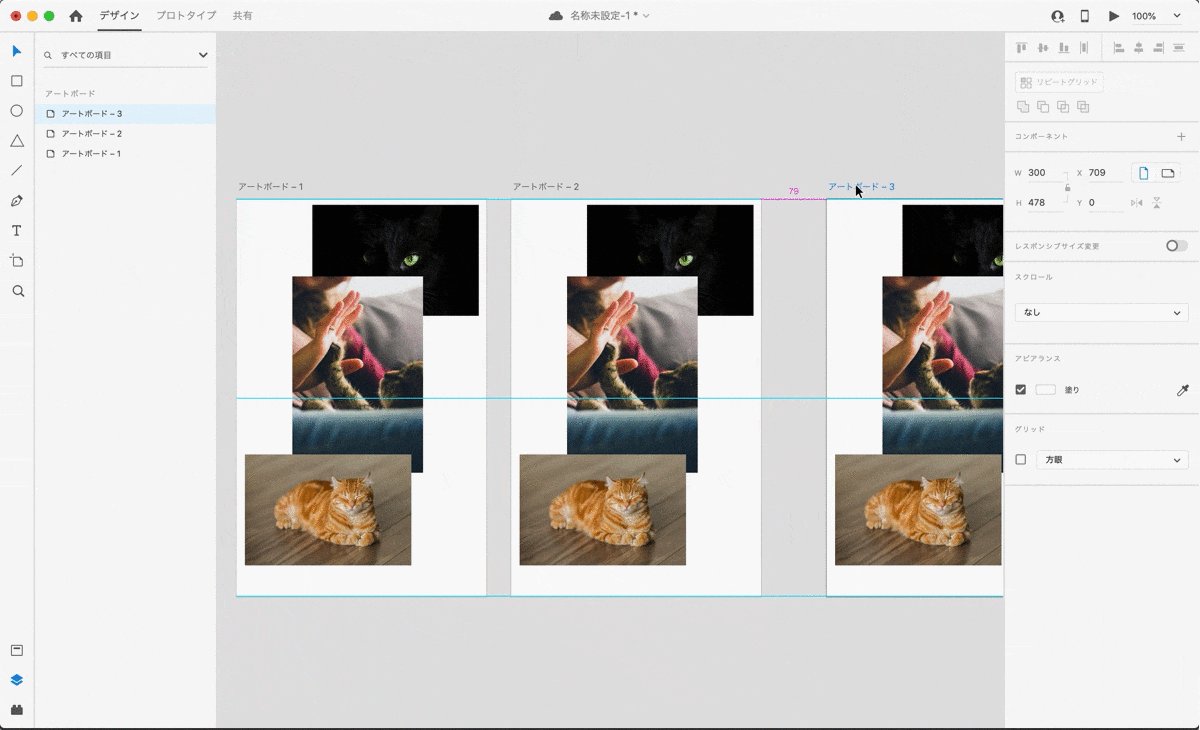
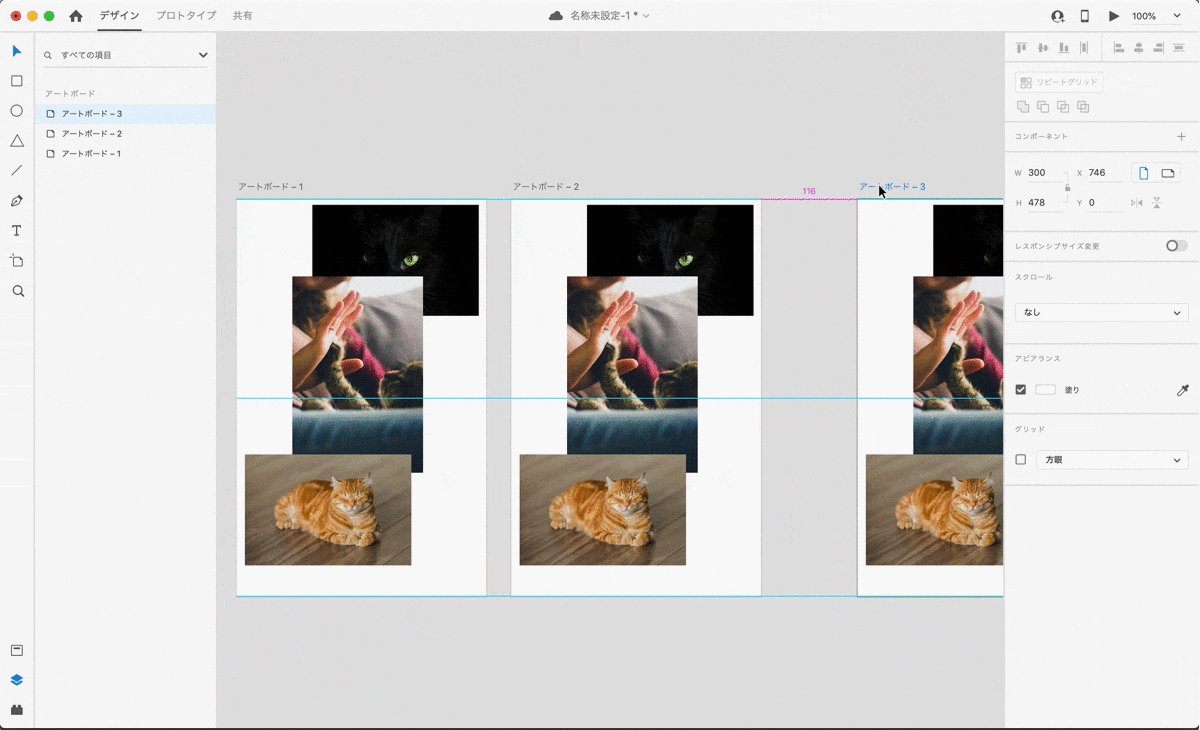
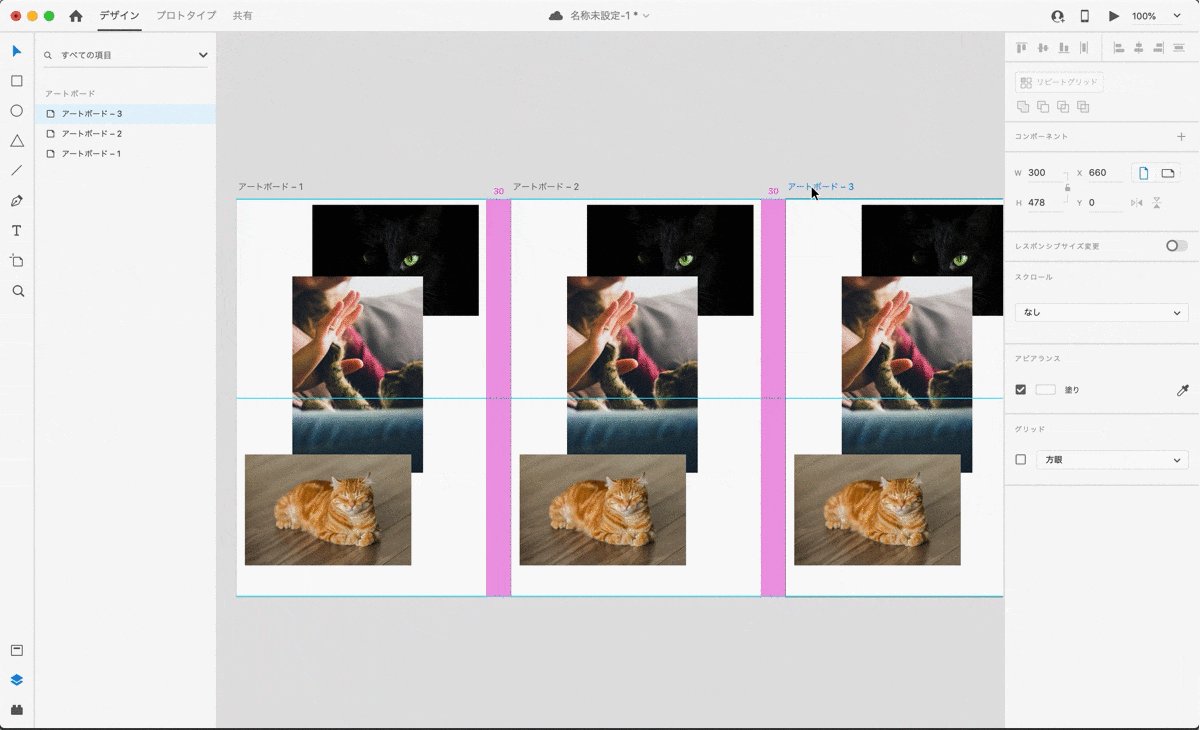
アートボードが複数ある場合は、他のアートボードとの配置がズレないように、自動的にタテ・ヨコを合わせてくれるガイドがでます。
また、アートボード同士の距離もピクセルで表記してくれます。
しかも、3枚以上のアートボードがある場合は、等間隔になる瞬間をピタッと止めてくれますので、アートボードの位置関係を整頓するのも非常に簡単です。
アートボードを移動させるとき、shiftを押しながらドラッグすると、タテ・ヨコをまっすぐ移動させることができます。
アートボードを選択した状態で、矢印キーを押すことでも、アートボードは移動させられます。
そのとき、1回クリックする毎に1px移動し、shiftを押しながら押すと10pxずつ移動させられます。
アートボードの名前を変更する
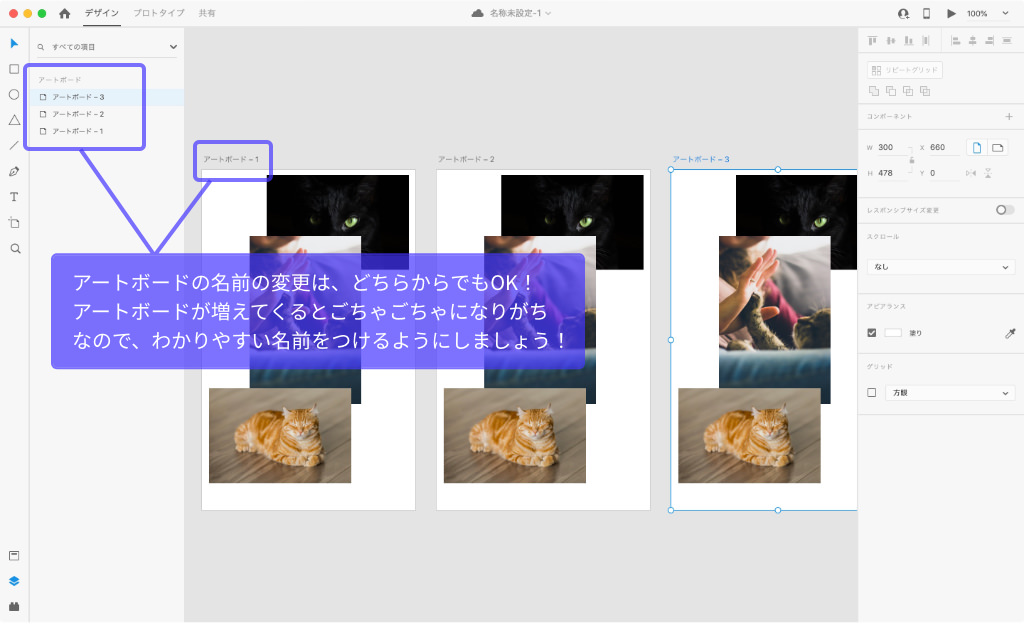
画面左のツールバーに、現在制作しているアートボードが一覧で並びます。
アートボードの名前をクリックすると、名前を任意に変更できます。クリックする名前は、左のリストでも、作業エリアでも、どちらでもOKです。

アートボードの書き出し
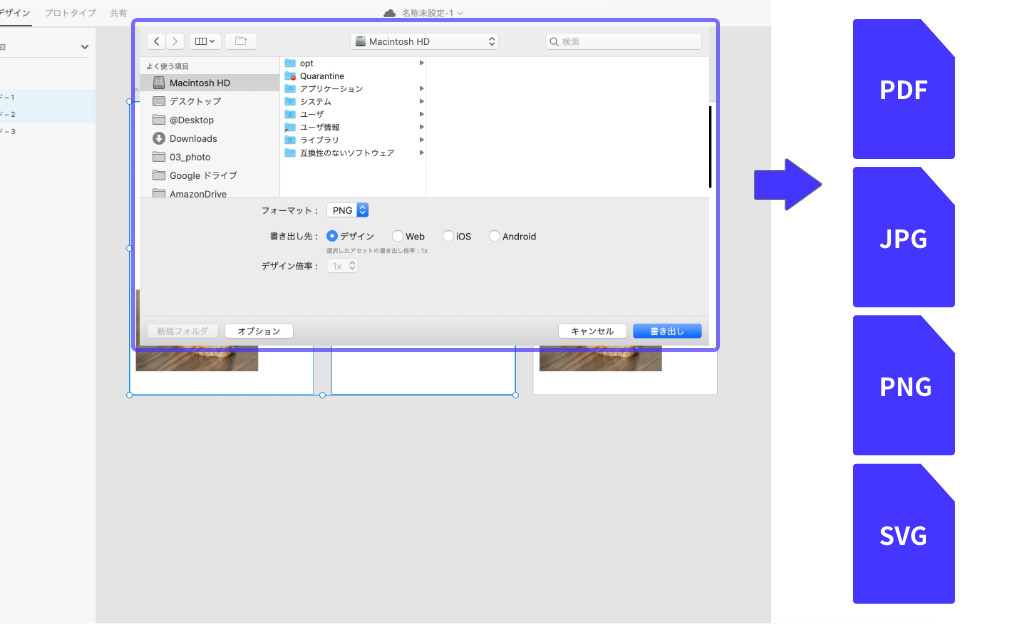
XDでは、作成したアートボードを「JPGやPNGなどの画像データ」や「PDF」に書き出すことができます。
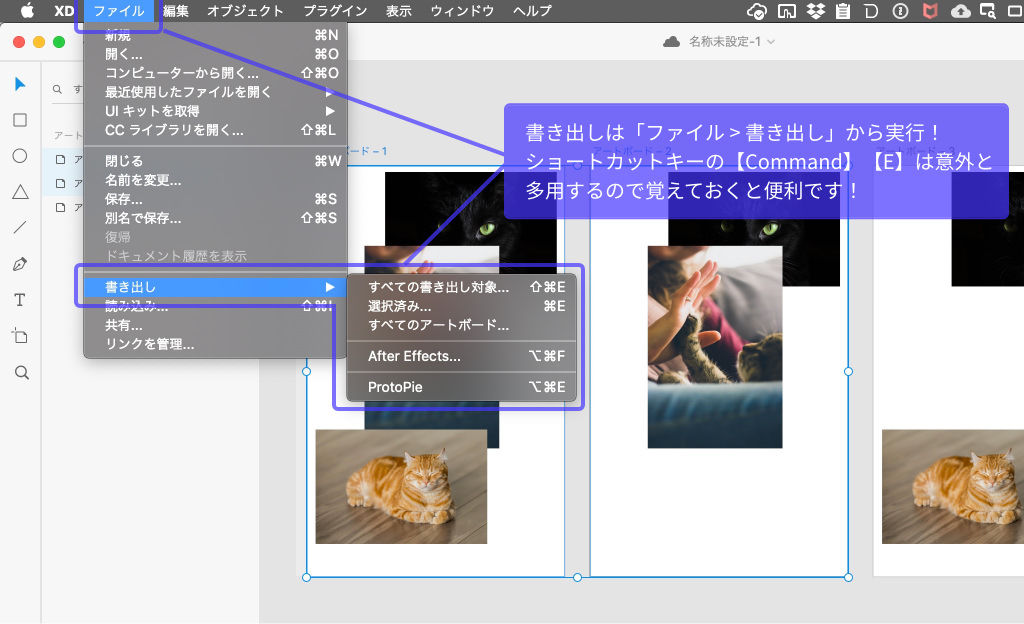
アートボードの書き出しは、メニューの「ファイル」から「書き出し」から実行できます。

選択したアートボードを書き出すためのショートカットキーは、CommandE。意外と使用頻度が高いので、覚えておくのがおすすめ。
「保存場所」「フォーマット」を選び、書き出しボタンを押せば完了です。

PDFでの書き出しでは、選択したアートボードをまとめて1つのPDFにすることも可能です。XDを使って資料を作れば、1つの冊子が簡単にできてしまうのです。

