私の仕事仲間であるコーダー(HTMLを書く人)さんに、ページ内リンクの作り方を教わりました。
読みやすいブログを書く上で、「記事の構成を予め読み手に伝えておく」という方法があります。いわゆる "目次" というやつですね。
こうすると、読み手はいろんな面で嬉しい。「記事の内容がザックリ分かる」とか「自分の興味ある部分だけ抜粋できる」とか、「長い文章でも迷わない」などなど。
そんな時に「できたらいいなぁ」と思っていたのが、ページ内リンク。要は、このページの中だけを移動するリンクです。
これをコーダーさんに聞いてみたら、意外と簡単だったのでシェアします。
ただ、コードの書き方なんて言うのはすぐに忘れてしまう。そこでテンプレート化した物を用意しました。こちらも配布しますので、もしご入用ならお持ち帰りください。
私の場合は、作ったテンプレートをスニペットに登録しました。これもまた、ブログを素早く書くコツですね。
それでは、参りましょう。
■目次
▶ページ内リンクで必要なコード
▶スニペット登録しておくと超便利
▶配布テンプレート
▶配布テンプレートでできる動き
▶あとがき:今まで食わず嫌いしてました
■ページ内リンクで必要なコード
ページ内リンクを作成するのに必要なのは、大きく2つ。
1つは、アンカー(目印)を作ること。要は、リンク元となる所。クリックするところですね。
もう1つは、飛び先の設定。上述のアンカーをクリックした時にリンクする飛び先を指定します。
まず、アンカーを作るコードがこちら。
◆< a href="#アンカー名">テキスト< /a>
そして、飛び先を指定するコードがこちら。
◆< h2 id="アンカー名">テキスト< /h2>
※ h2 タグで作成していますが、もちろん h3 等でもOKです。
アンカー名は、アンカーと飛び先指定のコードを統一させてくださいね。
■スニペット登録しておくと超便利
これらのコードをいちいち覚えてもいられません。正直、カンペがないと、きっと私は使いこなせない。
そこでメチャクチャ便利なのが、スニペットアプリへの登録です。
スニペットとは、ある文字列を入れると、指定してある文字列を自動で入力してくれる便利機能。例えば「tel」と入力すると、瞬時に「090-****-****」と入力できたりします。
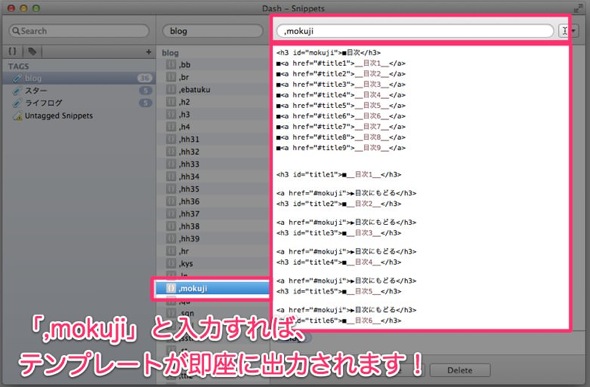
私は「Dash Expander」というスニペットアプリを活用しており、これに単語登録をしています。
▼使い方はコチラを参照ください▼
無料のスニペットアプリ「DashExpander」が高機能でスゴい。有料品に手が出せなかった方には朗報です。 | あなたのスイッチを押すブログ
登録内容は、以下の画像の通り。内容については後述する配布テンプレートと同じですので、ご興味ある方は持っていってくださいませ。

■配布テンプレート
テンプレートは、Evernoteリンクにまとめました。以下のURLからご自由にご利用ください。
尚、私はブログの見出しを h3 タグで作っているので、テンプレートも h3 タグ仕様です。ご自分の用途に合わせてカスタマイズしてください。
■配布テンプレートでできる動き
これは、このエントリーを見て頂くのが一番です。このエントリーは配布テンプレートを利用して書いています。
使い方のコツは、「文章を書く前にテンプレートを貼る」です。
文章を書き始める前に、まずこのテンプレートを貼り付けてしまいます。そして、「目次」と「各見出し」を入力。最後に本文を書き始めます。
すると、目次には既に各項目へのリンクが貼られている状態になります。しかも、各項目の最後には「目次にもどる」まで設置してある便利仕様です。
■あとがき:今まで食わず嫌いしてました
「いつかやろう」と考えつつも、コードを覚えるわずらわしさから逃げていました。確かにこれを毎度毎度書いていたら面倒くさい。
でも、最初に手間をかけてテンプレート化してしまえば、あとの利用は非常に簡単になります。
しかも今回は、その最初の手間を私が受け持ち、テンプレートを配布しました。ホント、貼り付けるだけですから、超カンタンですよ。
今まで「俺にはコードが全然わからんっ!」と言って敬遠していた方も、ぜひ一度お試しください。
それでは、今日はこの辺りで。




