
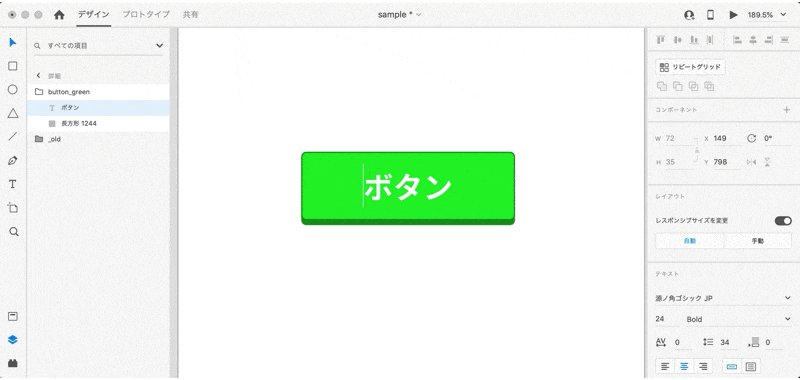
例えばウェブサイトでボタンを作るとき、横幅を200pxで指定するのではなく、テキストの長さに応じて長さが変わるようなパーツをつくるケースがあります。
これを「四角」と「テキスト」を組み合わせただけだと、テキスト量が増えたときに四角のサイズを超えてしまい、枠の長さもいちいち変更しなくてはなりません。これはとても面倒です。

そこで今日は「テキスト量に応じて要素が可変(伸び縮み)させる方法」をご紹介します。ワイヤーフレームやデザイン制作に役立つと思いますよ。

グループにパディングを設定する方法
「テキスト量に応じて要素が可変(伸び縮み)させる方法」を、XDでの操作方法としては「パディング」と言います。
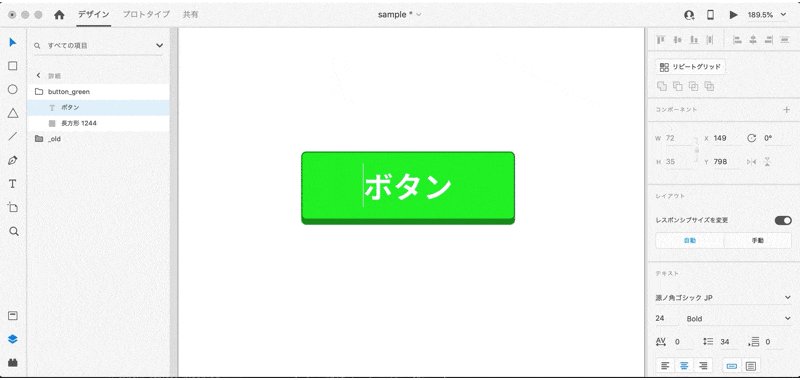
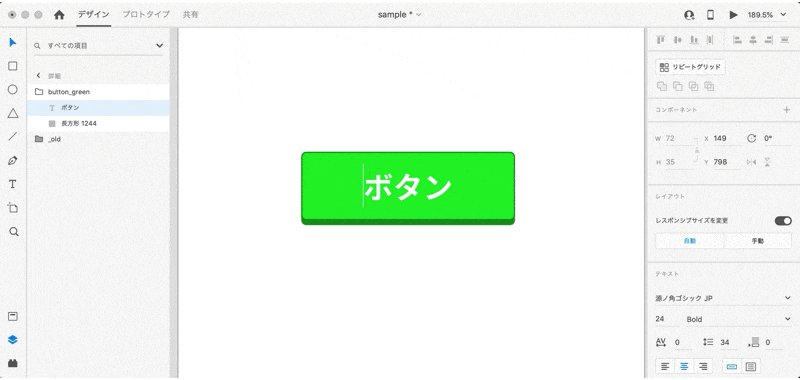
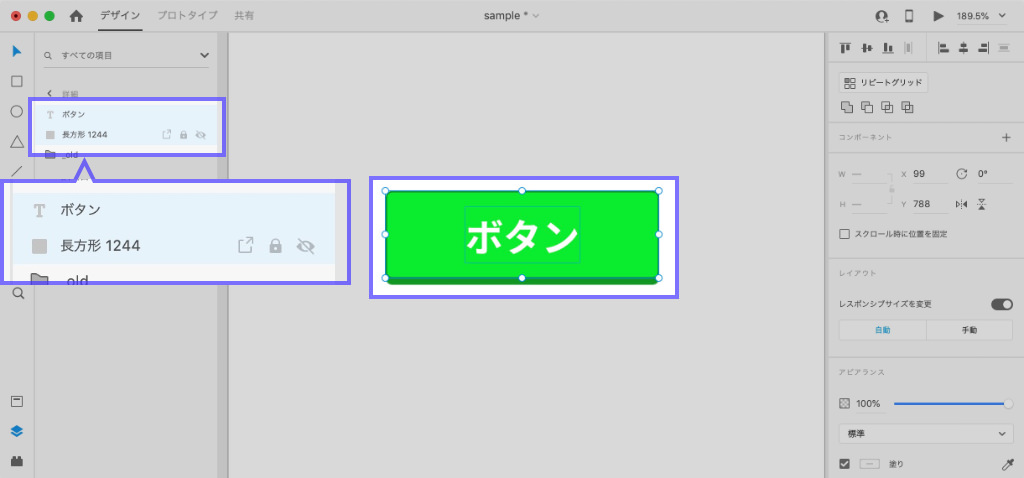
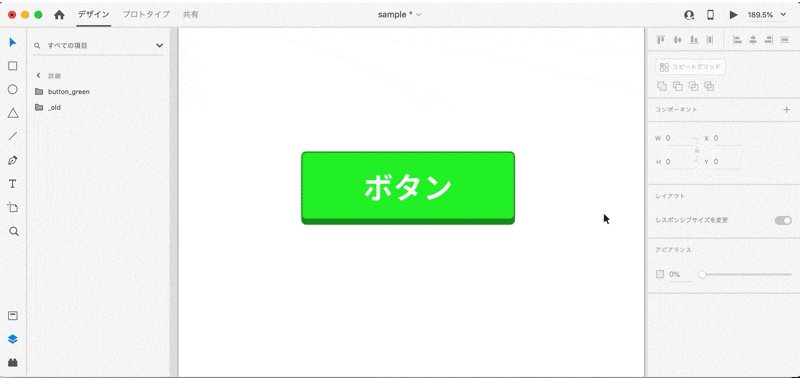
まず最初にボタンのデザインを作成します。四角ツールに枠線と影を入れてボタンを作り、その上にテキストを乗せます。

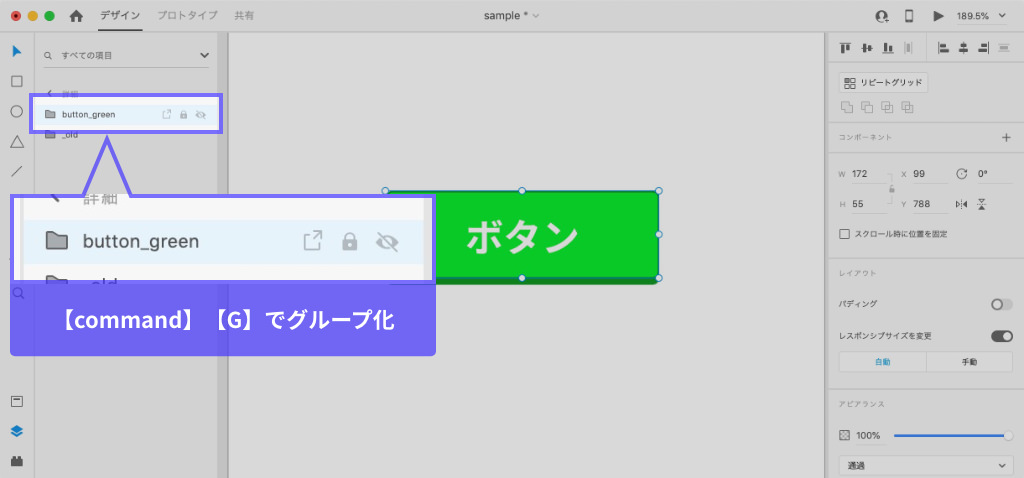
次にこの2つをグループ化します。ショートカットキーはcommandGです。

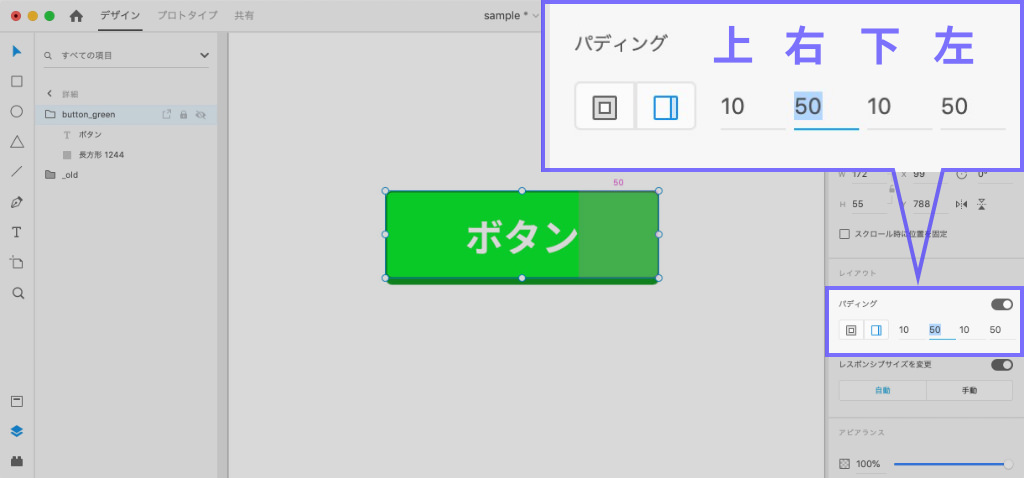
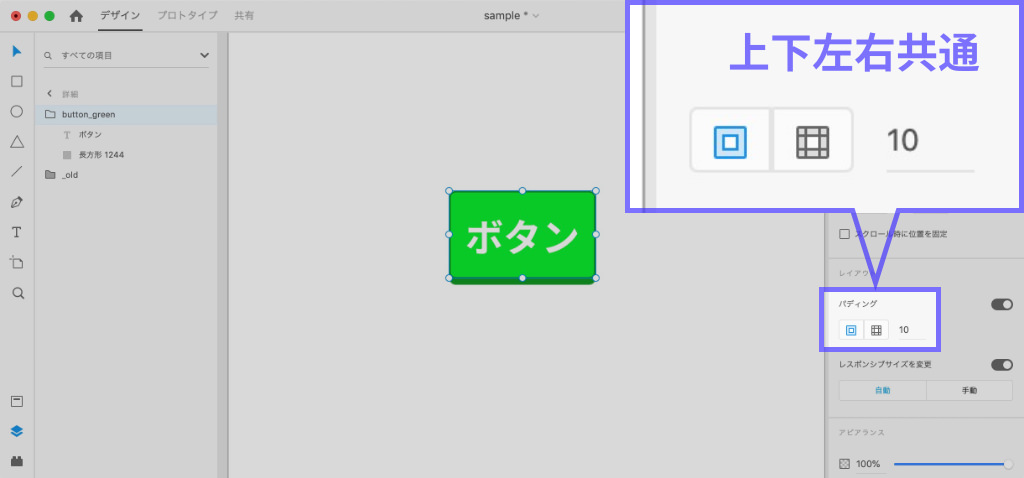
そうしたら右メニューの中の「レイアウト」から「パディング」を選び、これをオンにします。作業自体はこれで完了です。

パディング(余白)を変更する方法
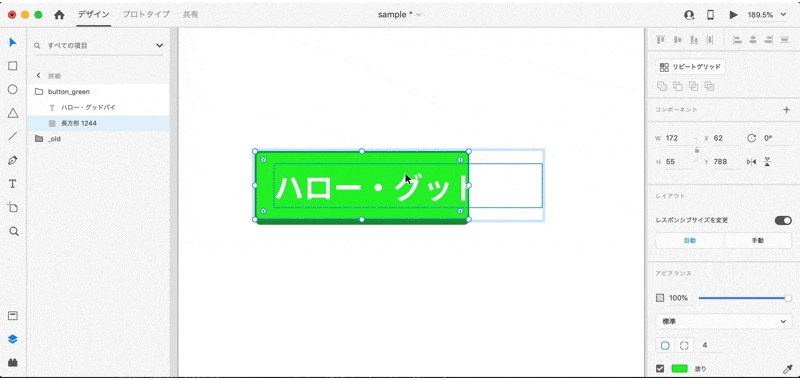
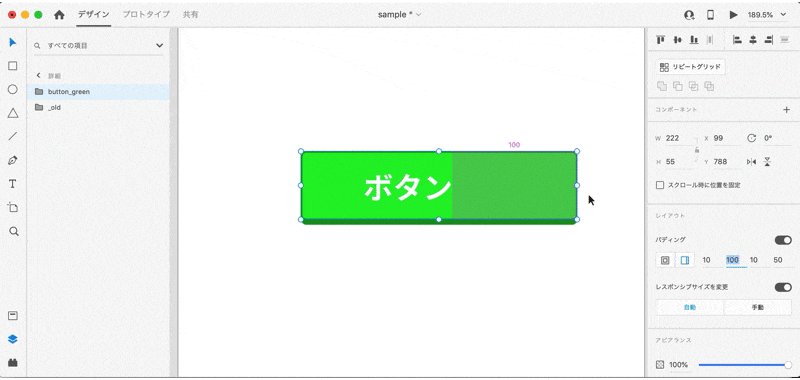
パディング(余白)の空き具合を調整するときは、必ずグループ化したグループそのものを選択した状態にします。

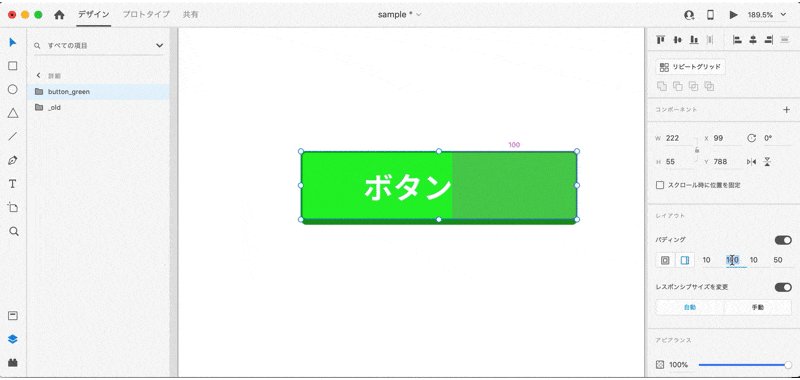
すると右のメニューの「パディング」に数値が表示されます。
4つの数字は、テキストの上・右・下・左の余白を表した数値です。この数値を変更すると、テキストの周囲の余白が変わります。


上下左右の余白を個別に設定せず、共通で「周囲50px空ける」という場合は、アイコンの左側を選択します。

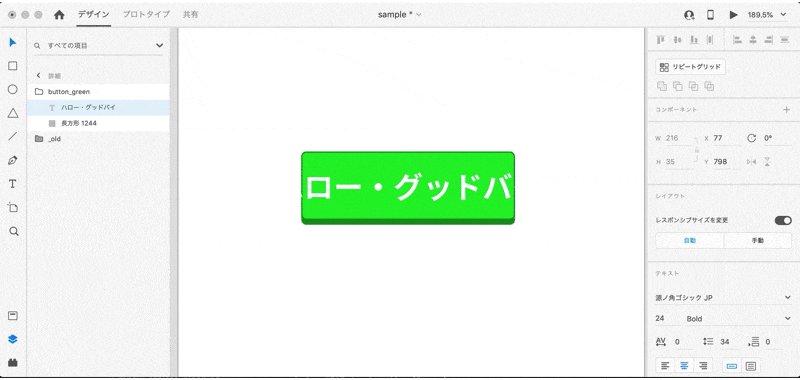
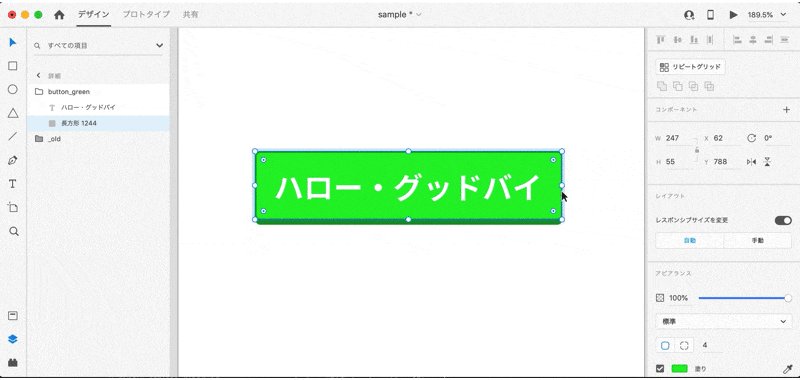
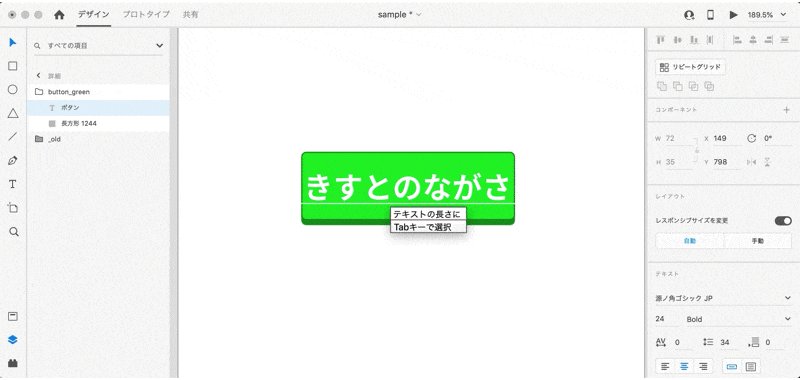
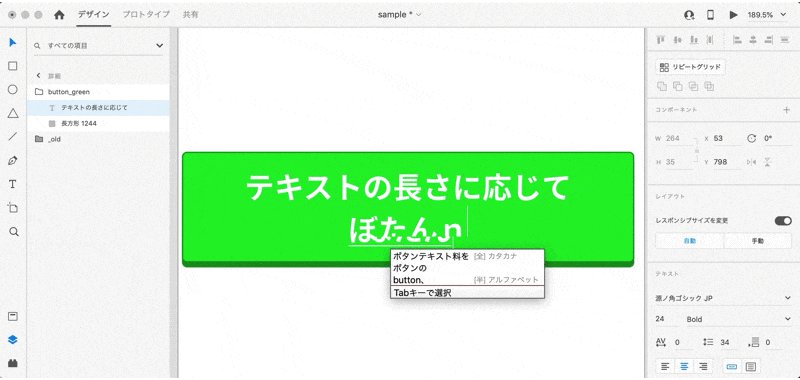
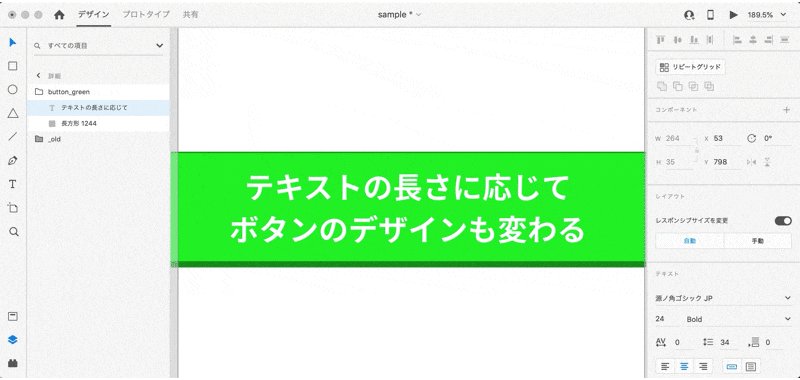
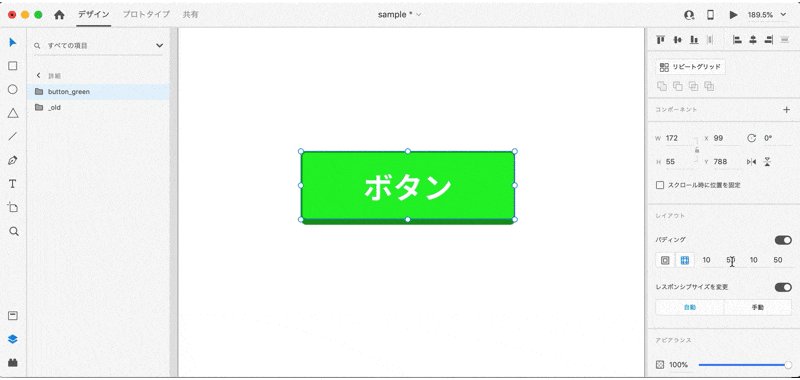
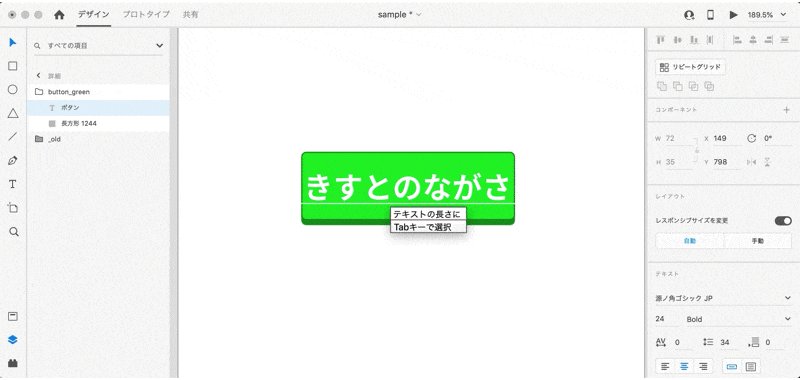
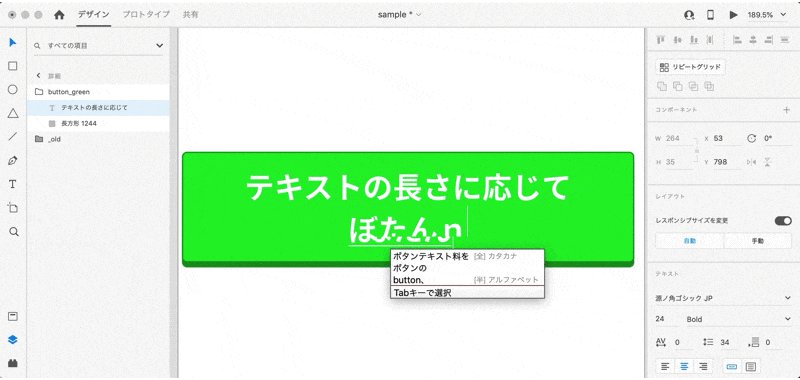
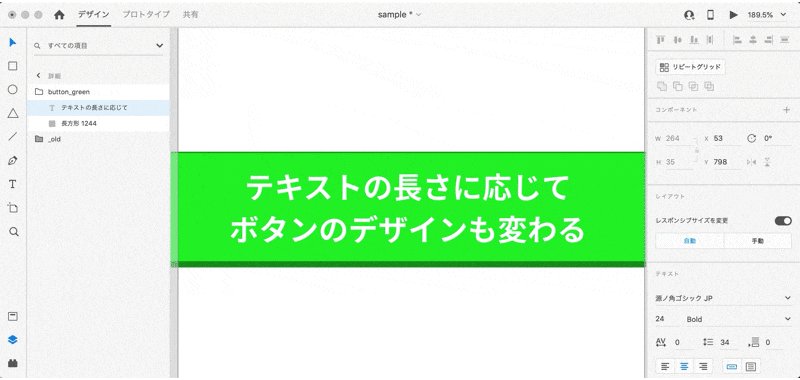
ボタンのテキストを変更してみます。すると、先ほど設定した余白の長さを守りながら、ボタンのデザイン自体が伸び縮みします。

テキスト量に応じて変更になるデザインを作りたいときは活用しましょう。

