
XDを触り始めた頃は、画面の中に散りばめられたアイコンの数々の名前や意味、役割などを理解するのに時間が掛かった気がします。
しかし一度理解してしまうと、簡単に使いこなせるだけでなく、自分で応用もできるようになります。シンプルでわかりやすい画面構成というのも、XDの魅力のひとつです。
今回は、XDの画面における各エリアの説明、ツールバーの意味や役割をまとめてご紹介します。
XDの画面における各所の役割
XDを作業画面は、大きく4つのエリアに分けることができます。

各エリアにおける大まかな役割を覚えておくと、たとえ知らない機能だったとしても、ある程度予想がつくようになるので、ぜひ覚えておいてください。
それでは各エリアの機能やツール、できることについてご紹介します。
ワークスペース

このエリアが、実際に制作物を作っているエリアになります。ワイヤーフレームやデザインの制作だけでなく、プロトタイプを作って実機で操作してみることも可能。
ワークスペースは広大な作業エリアで、この中に「アートボード」を何個も作っていきながら、制作していきます。
アートボードの役割や使い方については以下の記事で詳細に説明していますので、合わせて確認してみてください。
XDのアートボードの基本と全て!優れた機能と使い方を紹介 | あなたのスイッチを押すブログ
XDにおけるアートボードの基礎知識についてご紹介します。 ターゲットとなるデバイスにサイズを合わせる方法や、サイズの変更方法、複製や書き出し方など、意外と知らないアートボードのすべてをお伝えします。 アートボードとは アートボードとは、ページのデザインを作成するための枠(フレーム)のようなものです。
外部のファイルを手軽に取り込めるのも、XDの魅力のひとつ。
画像ファイルをワークスペース内にドロップすれば、即座にXD内に反映されます。Excelの表をコピーして貼り付ければ、それ自体がオブジェクトとして配置できます。
制作したものをアレコレするエリア
画面上部にあるボタンは、基本的にはどれも「ワークスペースで制作したものに対して、何かしらのアクションを起こすもの」となっています。
ワークスペースの役割の切り替えや、作成したデザインを共有するためのURLの発行、プレビュー機能などを実行できます。
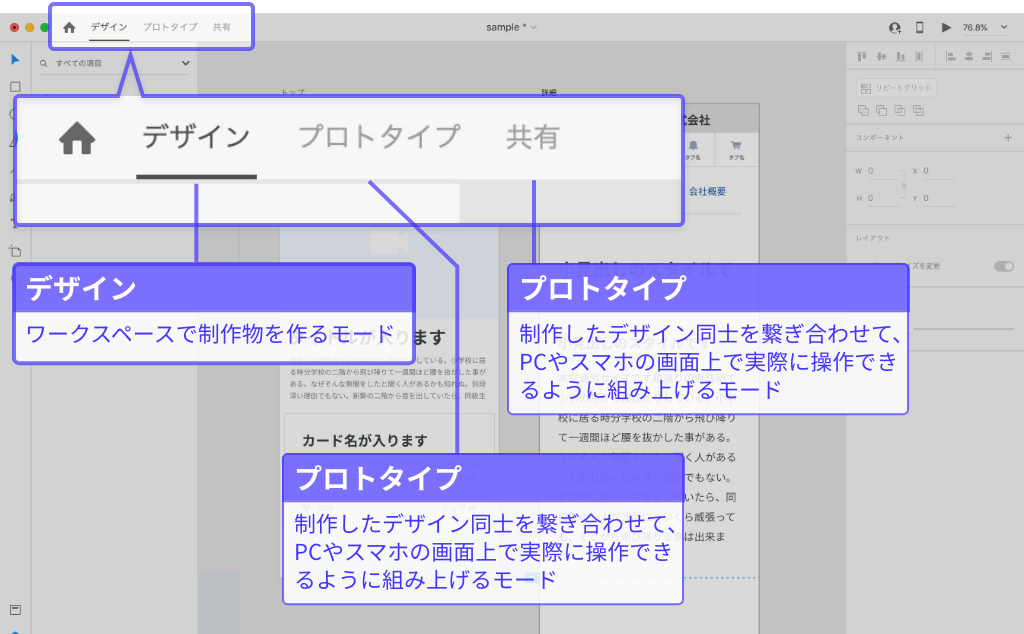
ワークスペースの切り替え

ここでは「ワークスペースの切り替え」を行えます。左から「デザイン」「プロトタイプ」「共有」となっており、このボタンを押すことでワークスペースの役割が変わります。
デザイン
「デザイン」が、ワークスペースで制作物を作るモード。ワイヤーフレームやサイトデザインなどの制作スペースとなります。
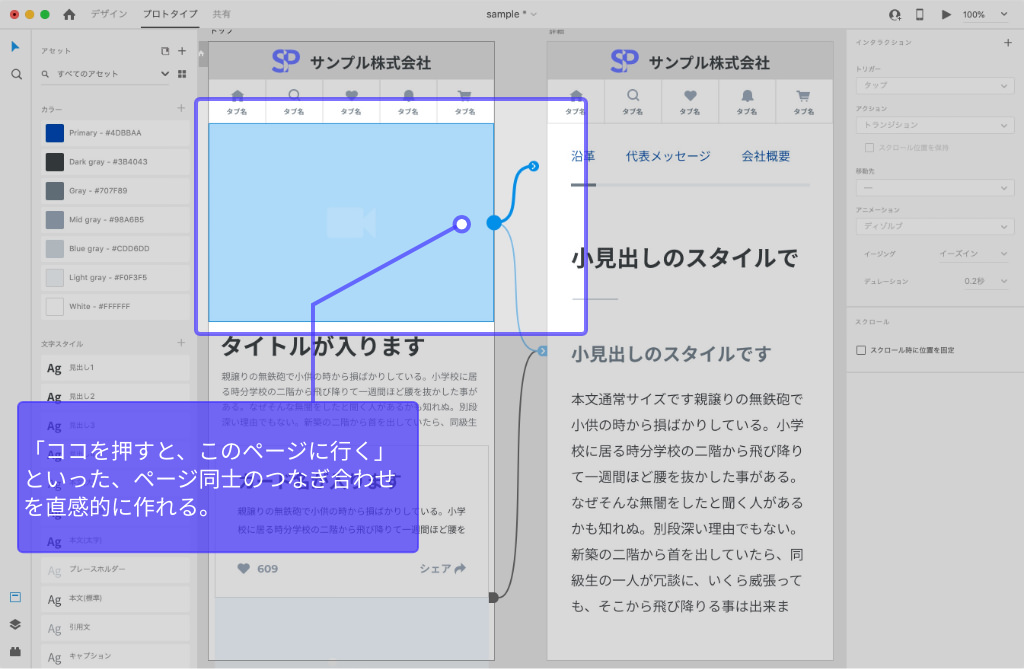
プロトタイプ

「プロトタイプ」は、制作したデザイン同士を繋ぎ合わせて、PCやスマホの画面上で実際に操作できるように組み上げるモードになります。
「ここのボタンを押すと次のページに遷移」「このボタンを押すとポップアップが開く」など、簡単なアクションを設定することができ、実際のサイトの動きに近いイメージを作るのに役立ちます。
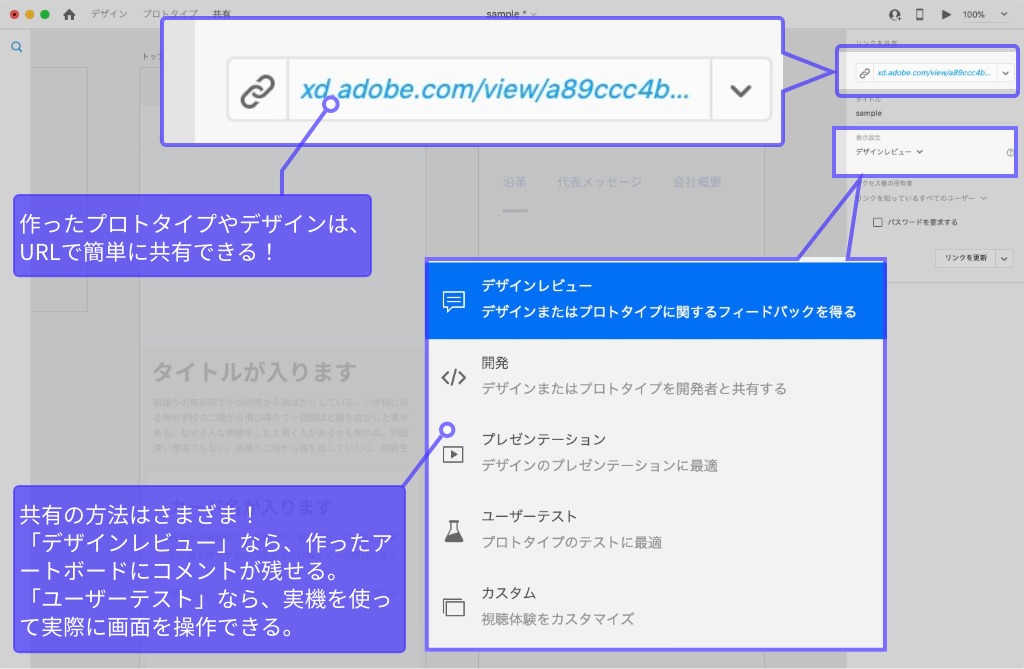
共有

「共有」では、作成したワイヤーフレーム・デザインなどを、他人と共有する機能です。
リンクURLを発行することで、Adobeアカウントを持っていない人に対しても、制作物を共有・確認してもらうことができます。
プロトタイプでアートボードのアクションを設定していた場合は、実機でデザインを確認しながら、実際に画面を操作してみることもできます。
デザイン確認の場合は、アートボードに直接コメントを残すことができるので、クライアントへの確認・フィードバック依頼や、社内確認にも適しています。
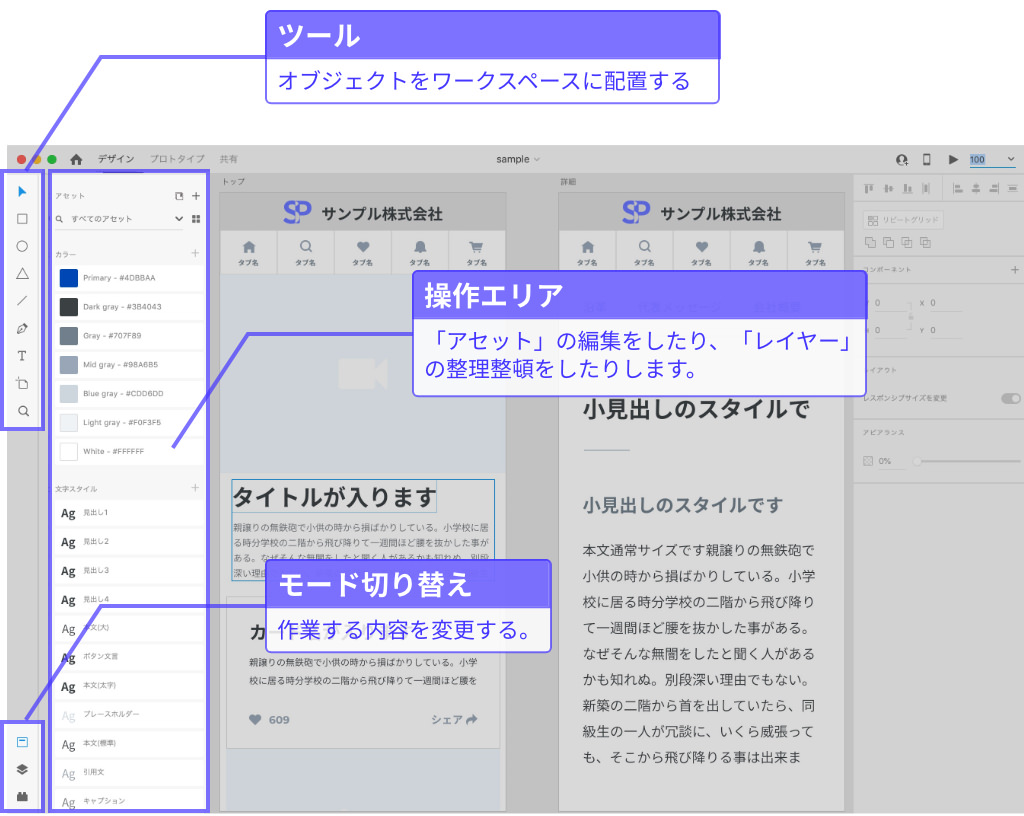
コントロールエリア

コントロールエリアでは、制作物の全体像を組み上げていくエリアになります。
アートボードにオブジェクトを置いていくだけでなく、置いたオブジェクトのレイヤーや配置の整理整頓。あるいは、このXDファイルの中で使用するカラー・文字スタイル・コンポーネントなどを管理することが目的になります。
「コントロールエリア」は大きく3つに分かれます。「ツール」「モード切り替え」「操作エリア」の3つです。
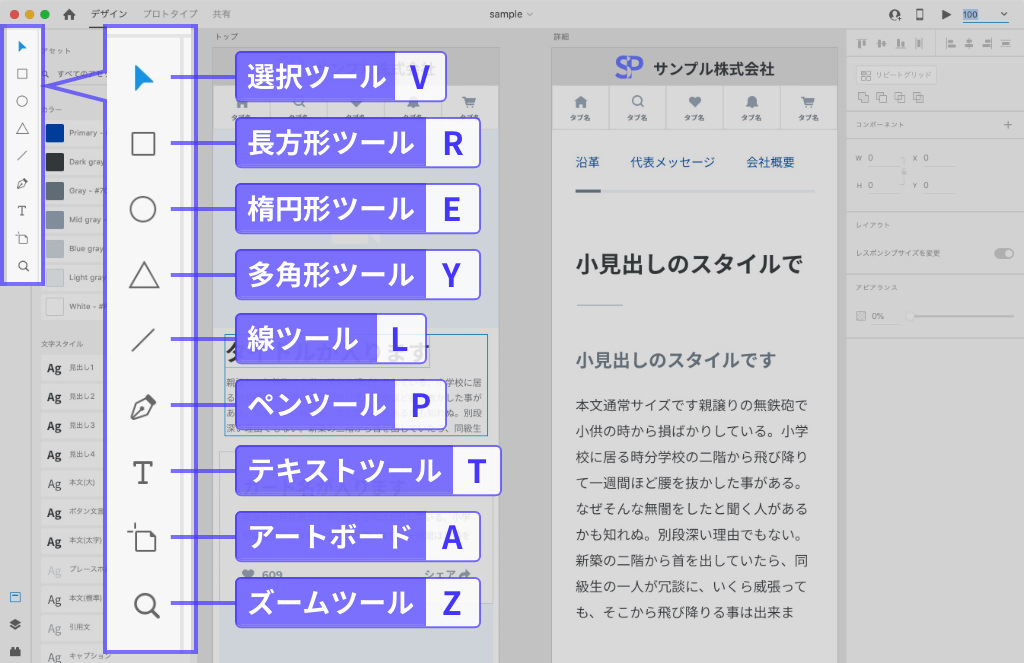
ツール

ここに表示されているアイコンをクリックすると、そのアイコンに応じたオブジェクトを、ワークスペースに配置することができます。
四角や三角、直線、ペンツール、テキストなど、使えるオブジェクトは比較的シンプルです。しかしこれらを組み合わせることで、複雑なデザインを作ることもできます。
それぞれのアイコンには対応したショートカットキーが割り当てられていますので、ぜひ覚えておきましょう。作業が非常に効率的になります。
| ツール名 | キー | 由来 |
| 選択 | V | Visual |
| 長方形 | R | Rectangle |
| 楕円形 | E | Ellipse |
| 多角形 | Y | Visual |
| 線 | L | Line |
| ペン | P | Pen |
| テキスト | T | Text |
| アートボード | A | Artboard |
| ズーム | Z | Zoom |
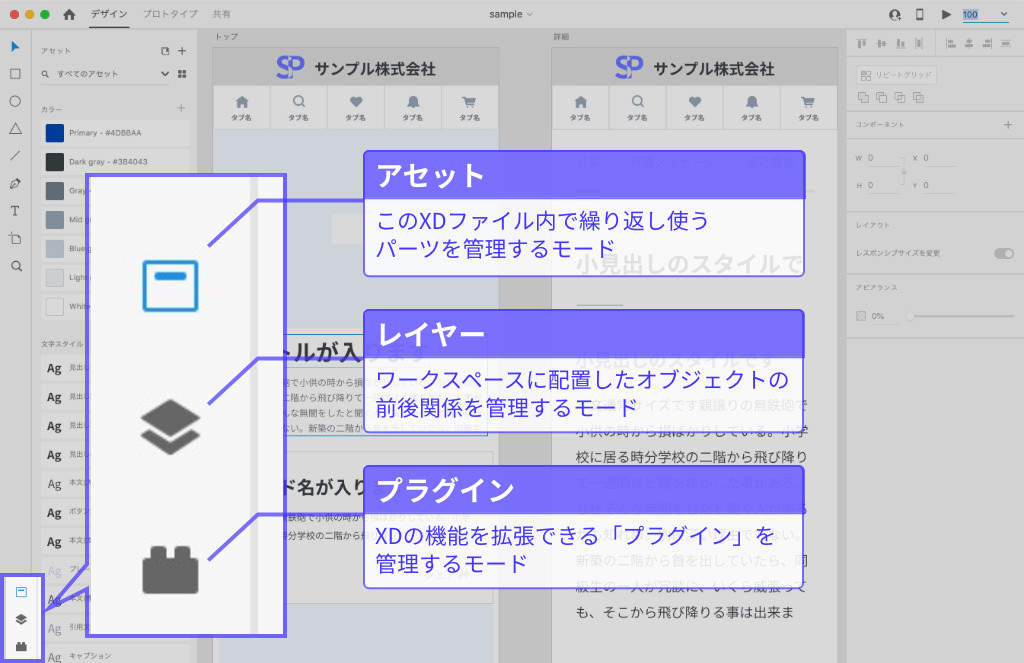
モード切り替え

作業する内容を変更するアイコン。一番上が「アセット」、真ん中が「レイヤー」、一番下が「プラグイン」となっており、これらを切り替えながら作業します。
アセット
「アセット」は、このXDファイル内で繰り返し使うパーツを管理するモードです。
サイトのデザインや、プレゼン資料などを作る際、そこで使う色はせいぜい4〜5色程度でしょう。
アセットでカラーを設定しておけば、「イタズラに色が増えてしまって、統一感のない制作物ができてしまった」なんて失敗も防げます。
文字スタイルも同様。見出し・本文・リンクなど、使われるテキストのデザインパターン決まっているので、ここで管理しておきます。
コンポーネントは日本語で「構成要素」。つまり「デザインパーツ」と考えてもらえればOKです。
「ヘッダー」「フッター」「問い合わせボタン」など、サイト内で繰り返し使われるパーツをここで管理します。
アセットに登録したパーツを変更すると、アセットを使ったページすべてに、その変更内容が反映されます。
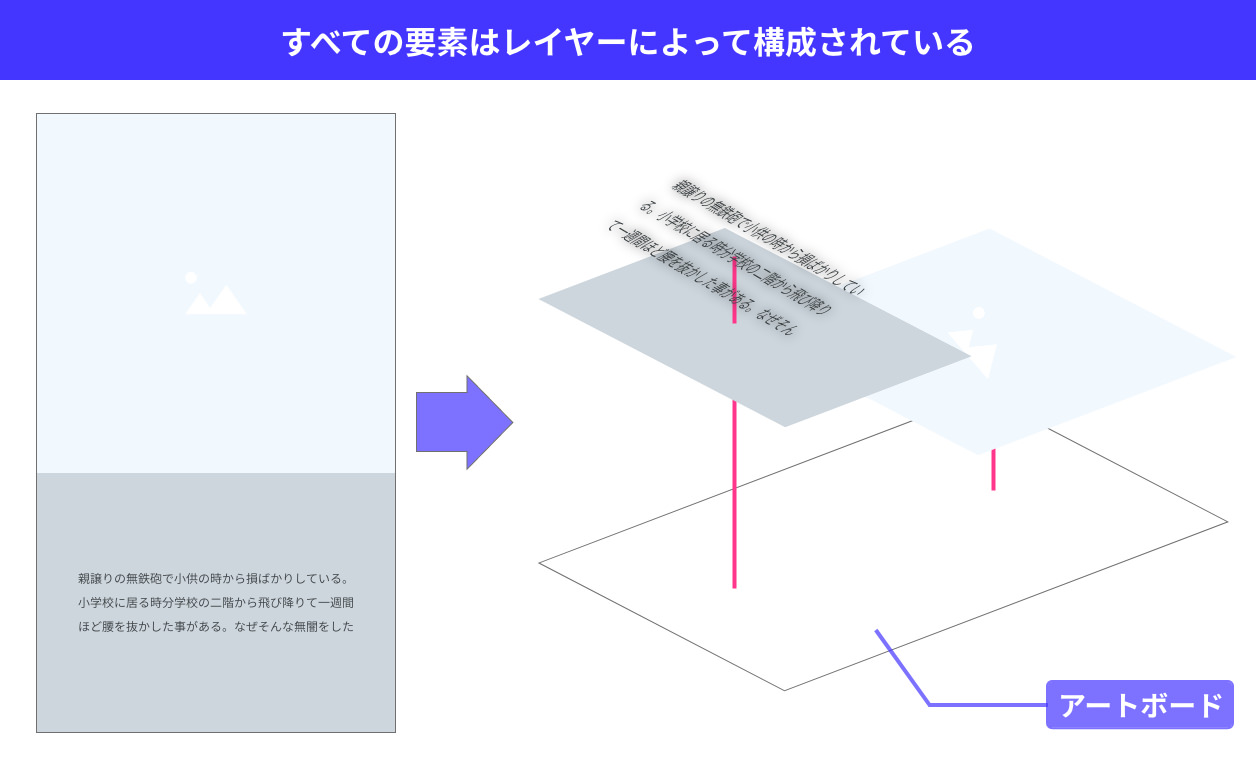
レイヤー

「レイヤー」は、ワークスペースに配置したオブジェクトの前後関係を管理するモードです。
すべての要素は、同列にあるわけではなく、それぞれ上下関係があるので、その上下関係を整理する役割があります。
たとえば「背景」というパーツは、すべてのオブジェクトの一番下にあるから意味があるもの。これが一番上に来てしまっては、画面に何も表示されなくなってしまいますね。
プラグイン
XDの機能を拡張することができる「プラグイン」を管理するモード。
XDの基礎機能がかなり優秀で効果的なので、使わなくてもあまり作業に支障がありません。私もほとんど使ったことがないです。
操作エリア
「モード切り替え」によって選択しているモードに応じて、それぞれ実際に整理したり、編集したりするエリアです。
「アセット」であれば、作ったカラー・文字スタイル・コンポーネントを編集することが可能。ここで変更すれば、適用されているすべてのオブジェクトを、一括で適用することができます。
「レイヤー」であれば、アートボードの管理や、アートボード内のオブジェクトの配置・レイヤーの整理を行えます。アートボード・オブジェクトの名前の編集も大切です。
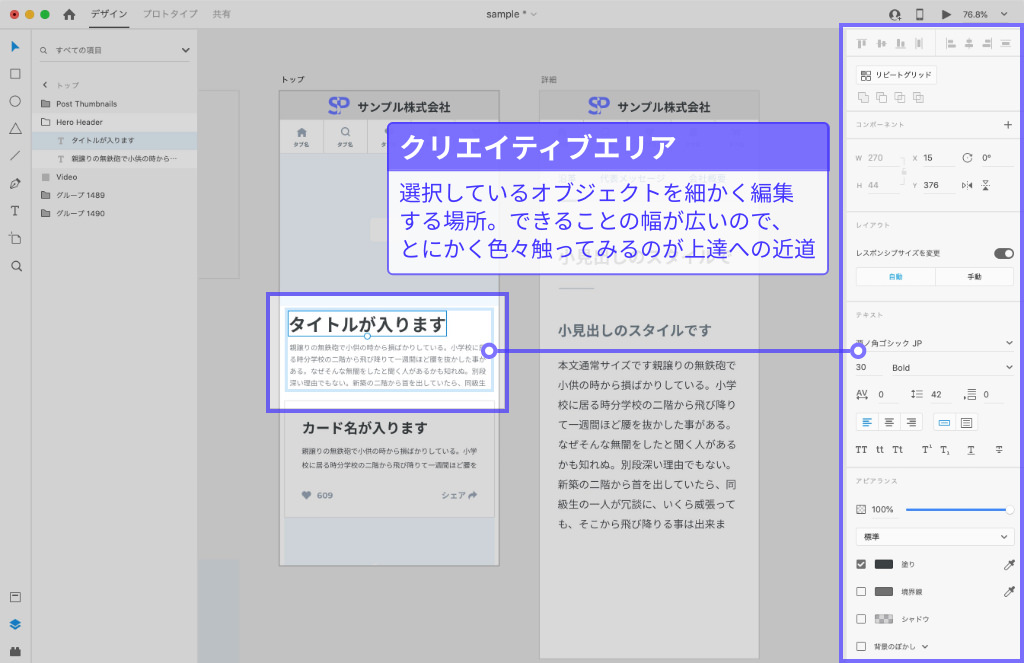
クリエイティブエリア

クリエイティブエリアでは、配置したオブジェクトを細かく編集・操作するためのエリアです。
クリエイティブエリアの内容は、選択しているオブジェクトの種類によって変化します。
たとえば「テキスト」であれば、フォントの種類・大きさ・色・行間などを調整します。
「四角」「円」などの図形であれば、色やサイズや大きさだけでなく、枠線や透過度などの調整が可能です。
それぞれのオブジェクトの操作はかなり細かく設定できますので、いろいろイジってみると、新しい発見があったりするものです。
ここは手を動かした分だけ操作が効率的になり、できることの幅が広がることでアイデアも膨らみます。なにはともあれ手を動かしてみましょう。

