
ブログに画像は必需品。しかし大量の画像を記事内に埋め込むのは、意外と面倒だったりします。
少しでも楽になるようにとWordPress更新アプリ「MarsEdit」を利用していたのですが、それでもやっぱり面倒な作業であることに変わりはありません。
そこで最近はもっともっと効率化するために、以下の手順に切り替えました。
- 画像名を連番にする
- 画像をWordPressに一括でアップロードする
- 画像表示用htmlをテキストエディタに書く
話だけ聞くと難しそうに感じるかもしれませんが、htmlがちょっとでもわかる人なら、コッチのほうが断然効率的だと思います。
まずは画像名を連番にする
まず最初にやることは、ブログで使う画像の名前を連番にすること。
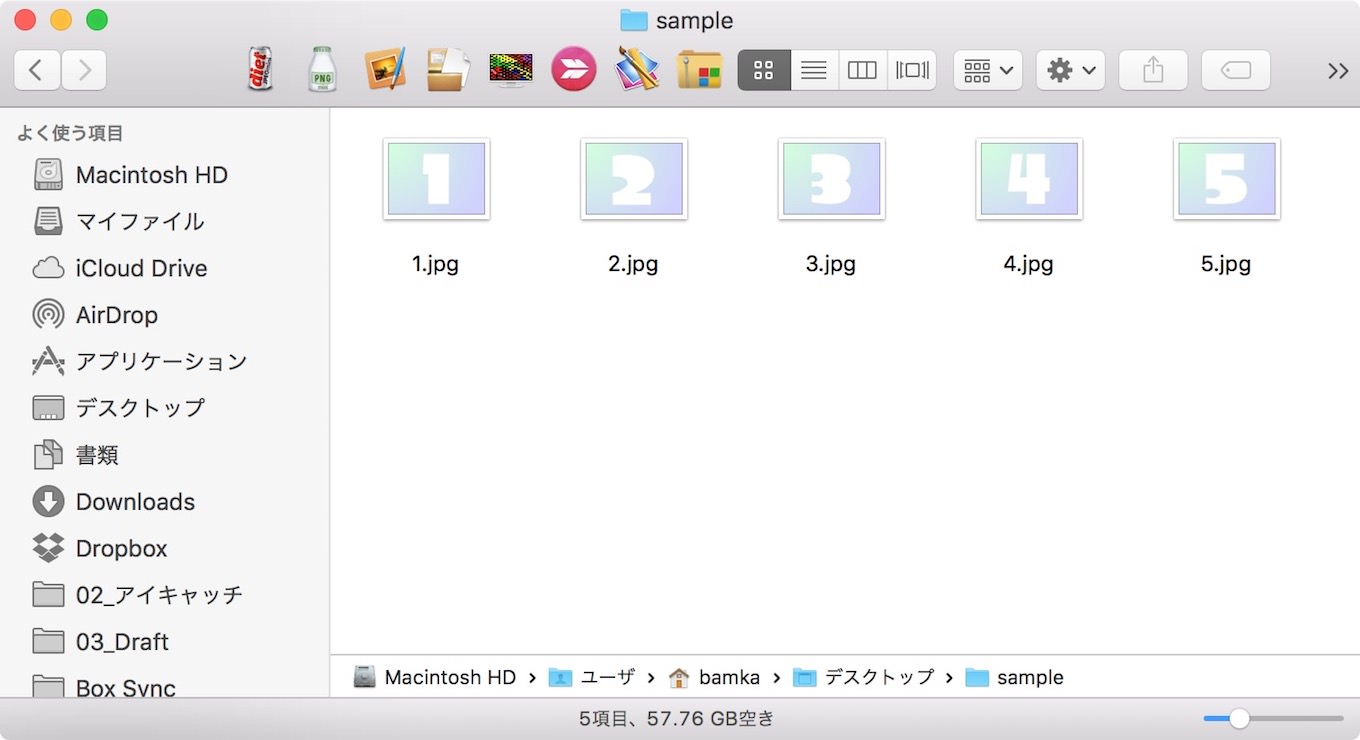
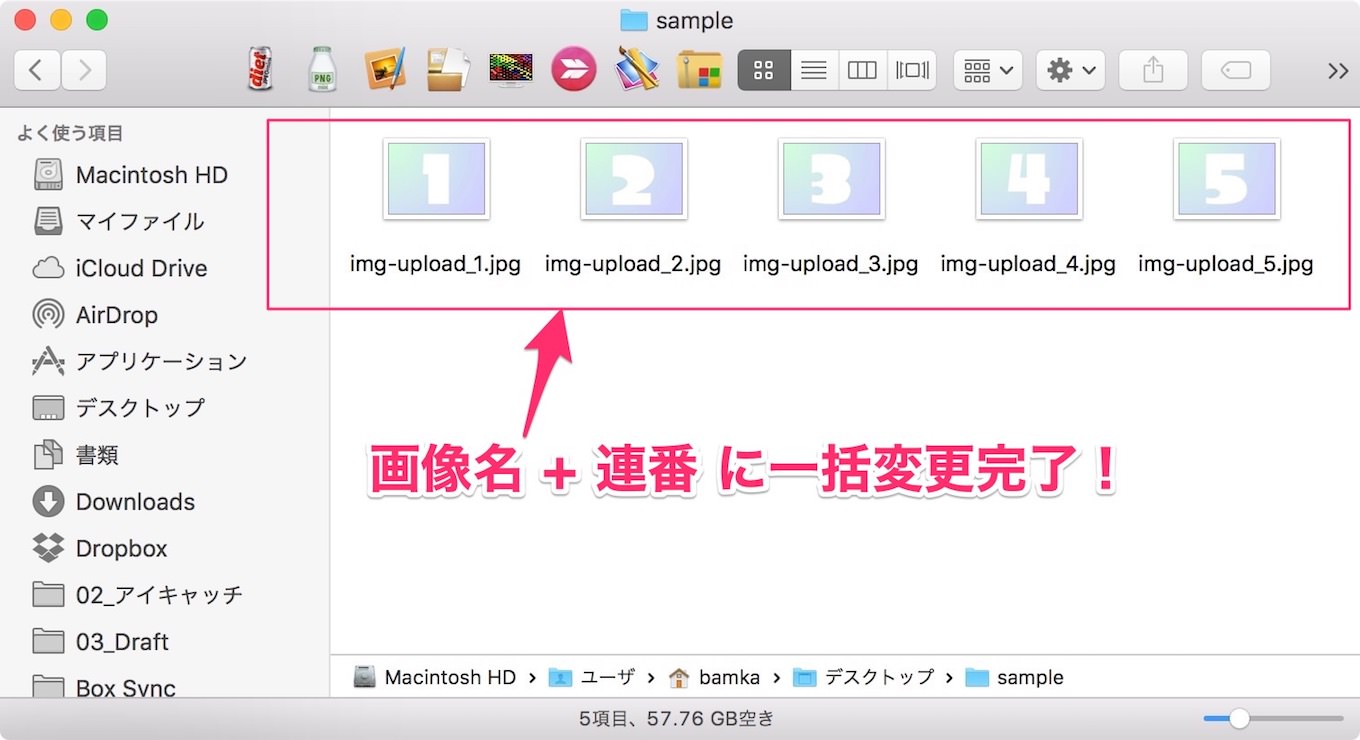
例えば、以下のように5つの画像をブログに掲載したいとき。まずは5つの画像の名前を一括で「画像タイトル_連番」に変更します。

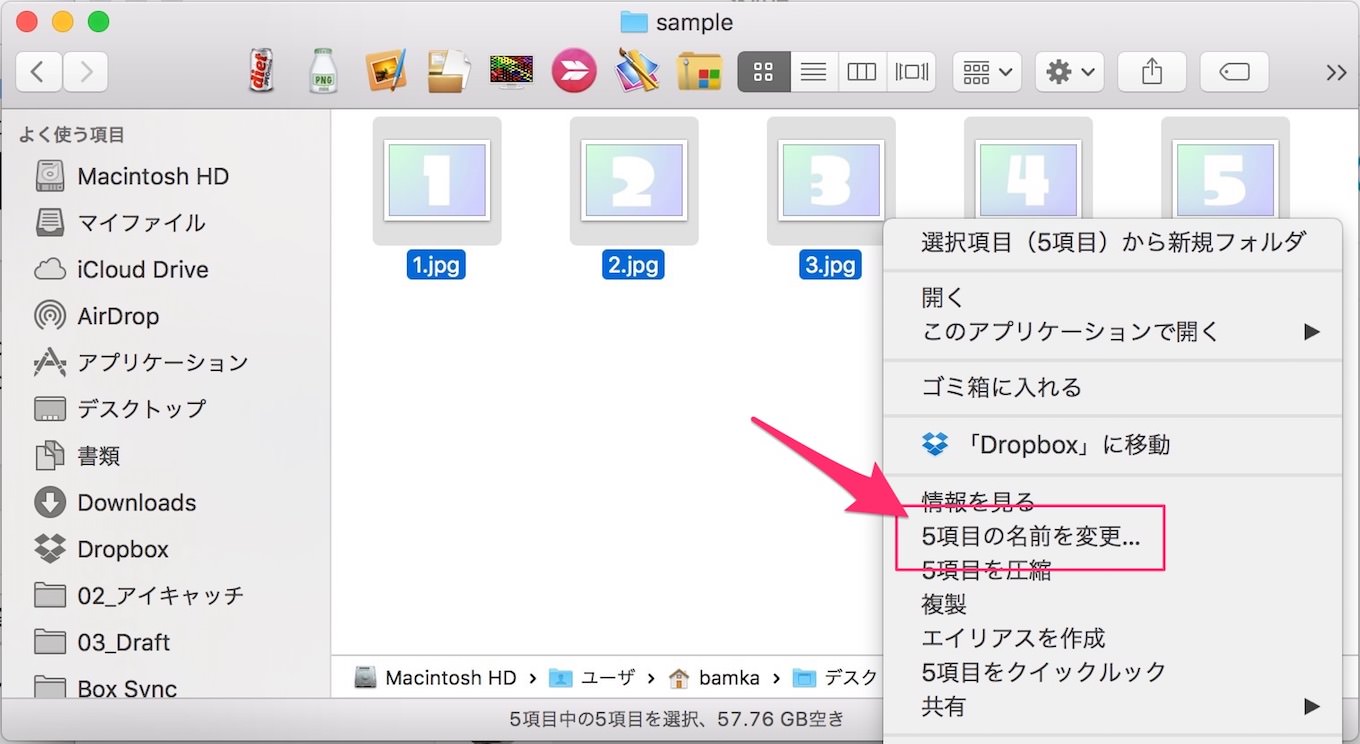
方法は簡単。まず、名前を変更したい画像をすべて選択し、その状態で右クリック。出てきたメニューの「○項目の名前を変更…」を選択します。

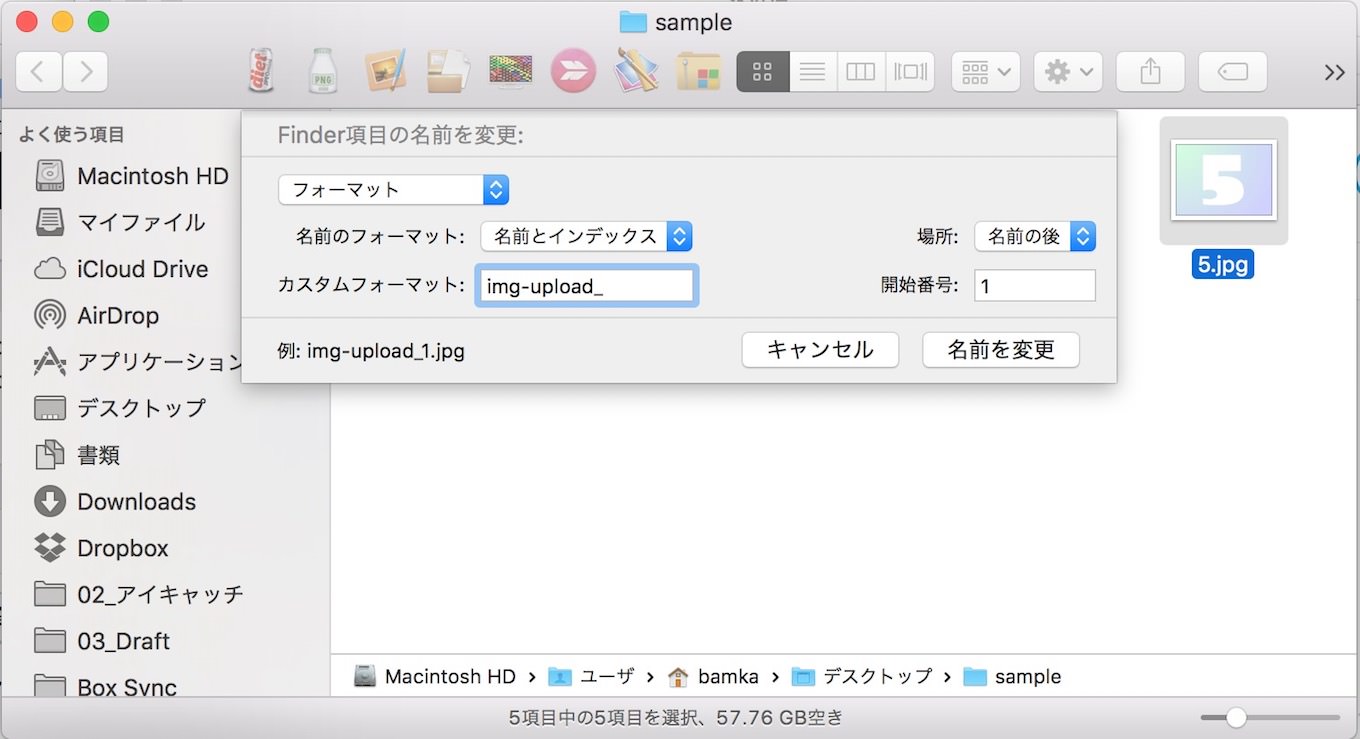
そうしたら、リネームのルールを設定します。名前の末尾に連番を入れる場合は、以下のように設定します。
名前のフォーマット:名前とインデックス
場所:名前の後
カスタムフォーマット:画像名_
開始番号:1

この設定で「名前を変更」をすると、以下のように一括で「画像タイトル_連番」に変更できます。

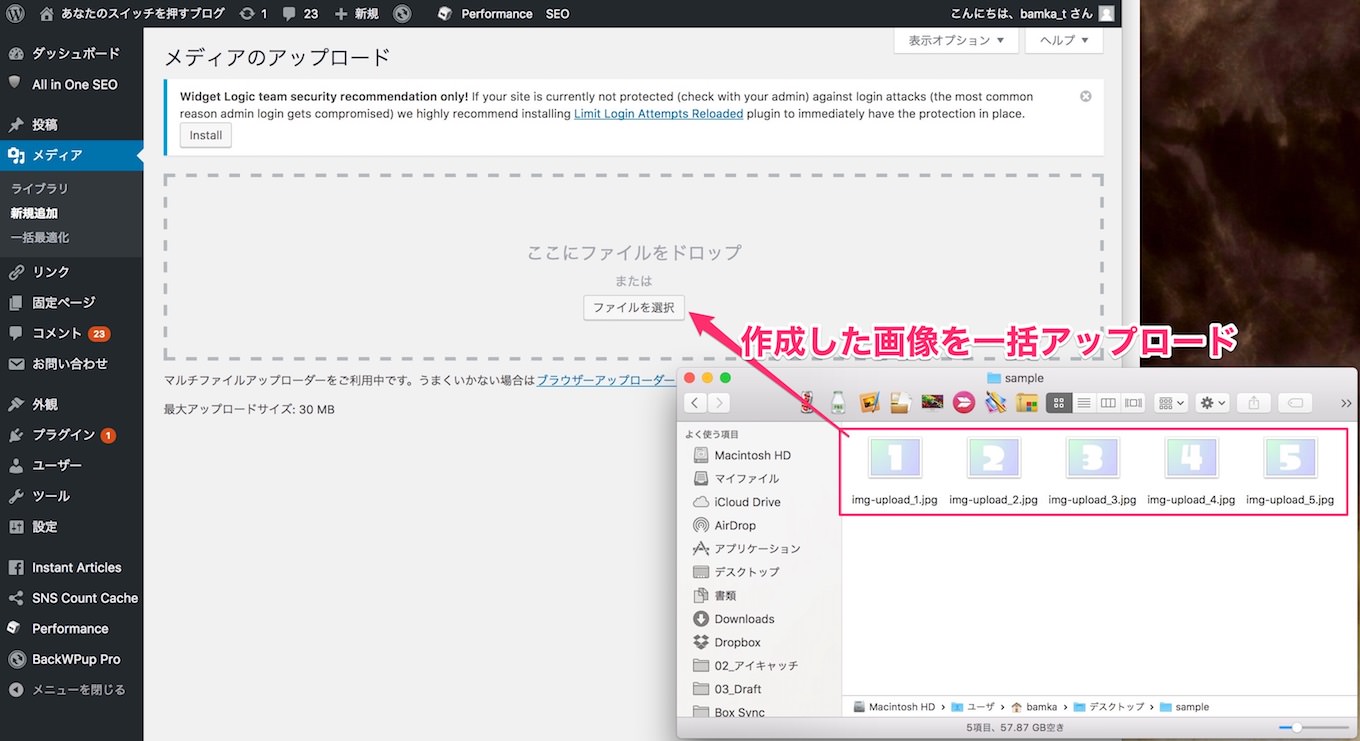
そうしたら最後に、作成した画像をWordPressにアップロードします。「メディア > 新規追加」を選択したら、あとは画像を一括でドラッグ&ドロップすれば完了です。

画像表示用のhtmlを書く
画像のアップロードは完了しました。なので次は、その画像をブログに表示させるためのhtmlを記述します。
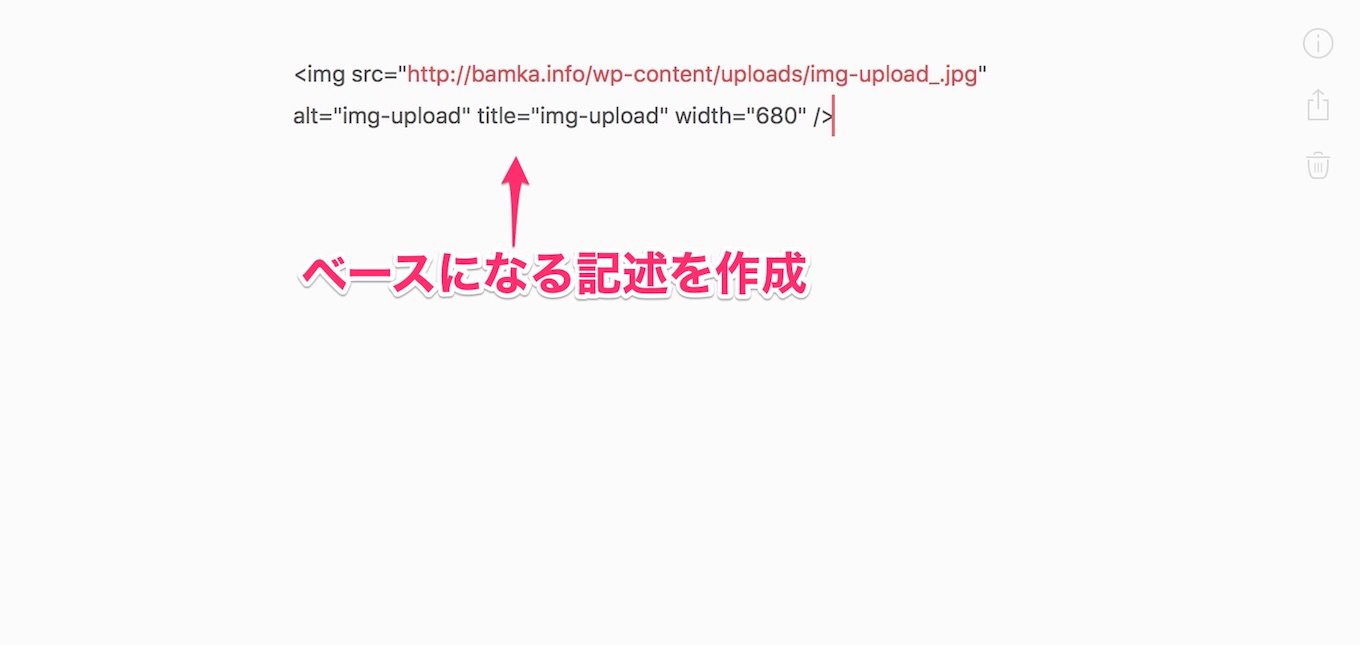
画像を表示させるためのhtmlは、
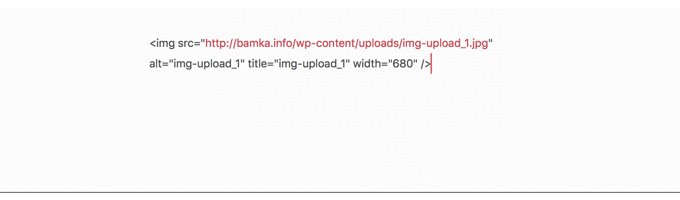
<img src="画像へのパス" width="画像の幅" height="画像の高さ" alt="代替テキスト”>
となります。画像のパスは各々の設定によって違うと思うので、自分のWordPressの画像アップロード先を確認し、記述しましょう。

いちいち手でhtmlを記述するのはオススメできません。記述ミスにも繋がりますし、なにより面倒です。
そこでぜひ「スニペット」と呼ばれる機能を活用してみましょう。
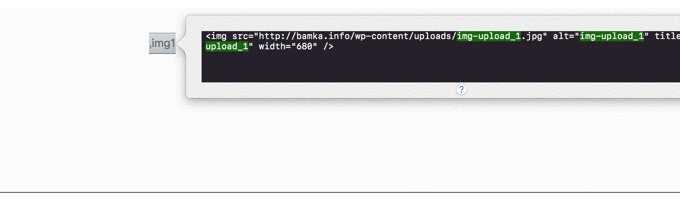
スニペットとは、予め登録しておいた文字列を入力すると、自動的にテキストを吐き出してくれるもの。例えば「,ml」と入力したら、即座に「bamka.tkd@gmail.com」と入力される、といった感じです。

私は今は「Dash」というMac用のスニペットアプリを愛用しています。
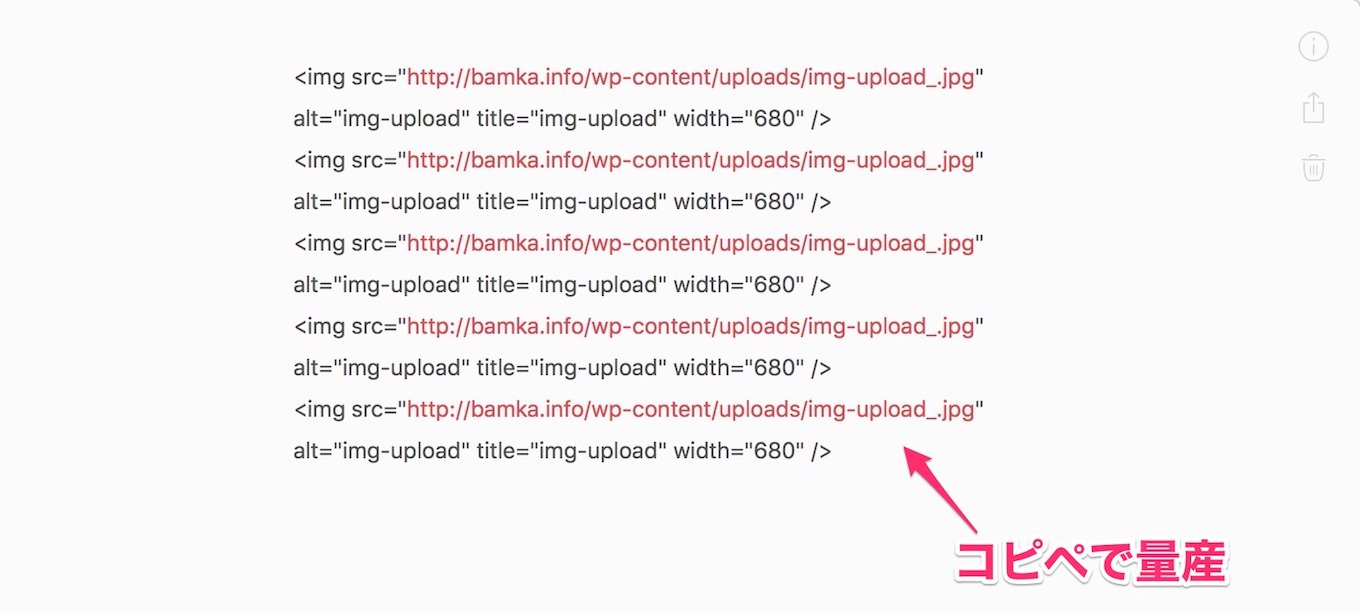
ひとつhtmlを作成したら、とりあえずそれを画像分コピペして、記述を量産します。

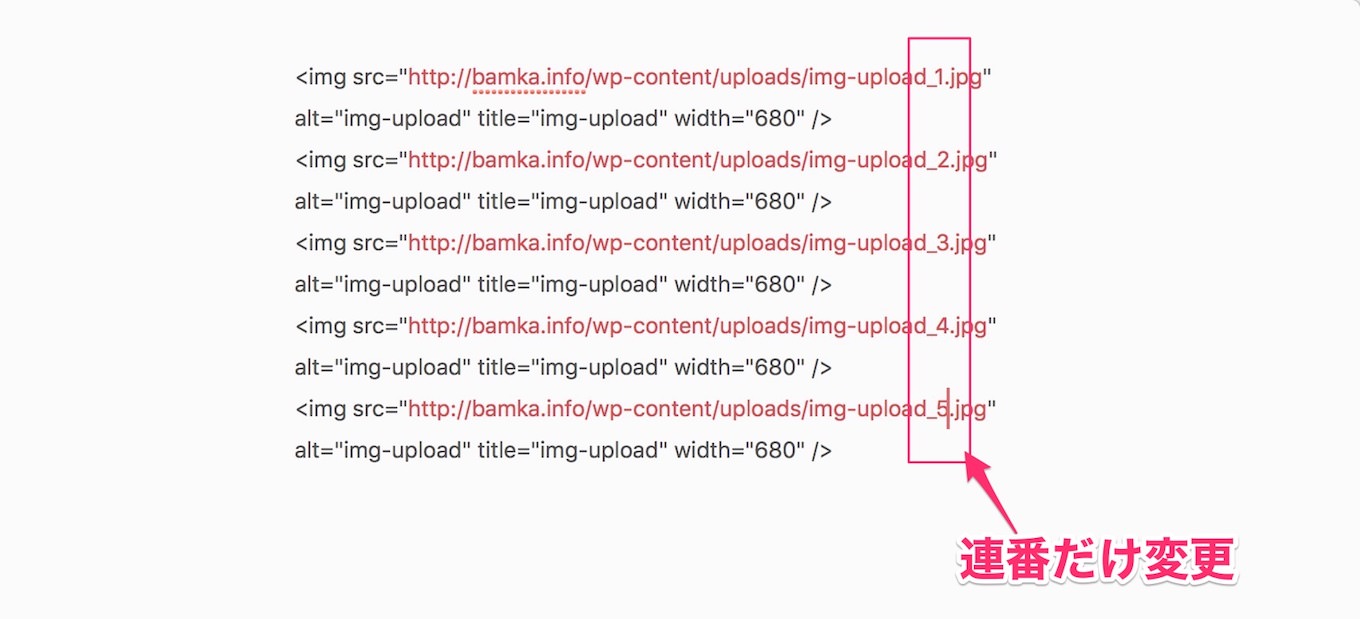
そうしたら「画像パス」の中の画像名の部分の末尾を、設定した連番で記述します。これは手作業ですが、数字を変えるだけですからね。それほど面倒な作業ではありません。

これで完了です。
画像をひとつひとつアップロードするよりも、一括アップロード → htmlで直書きの方が、慣れると速かったりします。ぜひ活用してみてください。


