ブログの表示速度を向上させられる最も簡単な方法は、画像サイズを小さくすることです。ソースコードを触れない私のような素人でも、画像のサイズダウンぐらいならできます。
サイズダウンさせるタイミングは、普通はアップロードする前に行います。JPEG miniやPng miniなどのアプリを使って、アップロード前にサイズを落とすのが一般的です。
でも、起こりえる自体として最も多いのは「アップロードしてある画像のサイズダウンをしたい!」という要望。
これを叶えるために、じゃあすべての画像をアップロードし直しますか?そんな面倒な手間はかけられません。
そこで役立つのがプラグイン「EWWW Image Optimizer」。このプラグインを使えば、
- 画像をアップロードすると、自動的にファイルサイズを小さくしてくれる
- すでにアップロードしている画像すべてを一気にサイズダウンしてくれる
- 画像ファイルに含まれるプライベートデータを削除できる
以上の画像処理を行えます。
JPEG miniなどの圧縮ツールを使った画像でも、更にサイズダウンできる可能性があるので、ぜひインストールしておきましょう。

EWWW Image Optimizerの設定方法
まずはプラグイン「EWWW Image Optimizer」の設定方法についてご説明します。
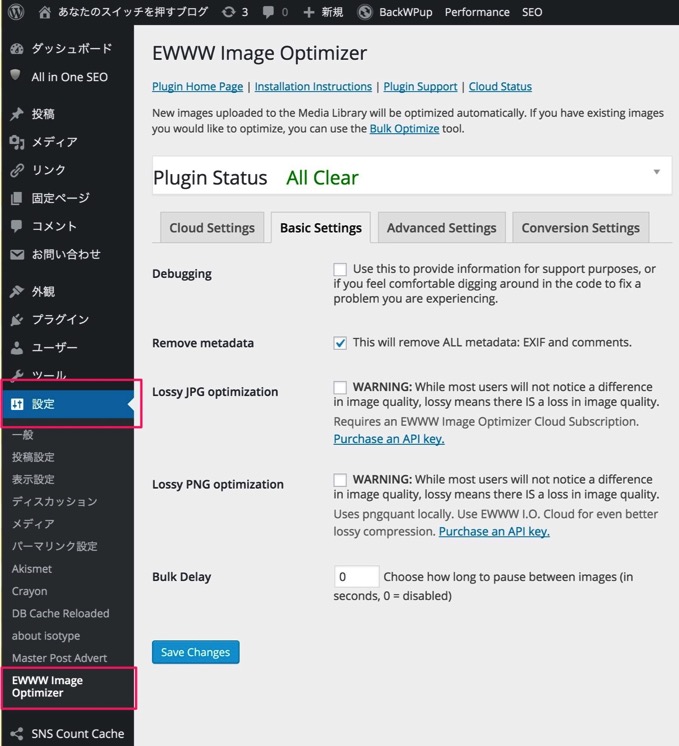
プラグインをインストールしたら、左メニューの「設定」の中に「EWWWww Image Optimizer」が追加されます。そこから詳細設定を変更しましょう。

設定項目は以下の4つ。それぞれの項目について設定するべき項目を説明していきます。
- Cloud Settings
- Basic Settings
- Advanced Settings
- Conversion Settings
なお、この記事では「設定するべき項目だけ」ご紹介します。それぞれの項目の意味や理由を知りたい方は、以下の記事が参考になりますので、合わせて参照ください。
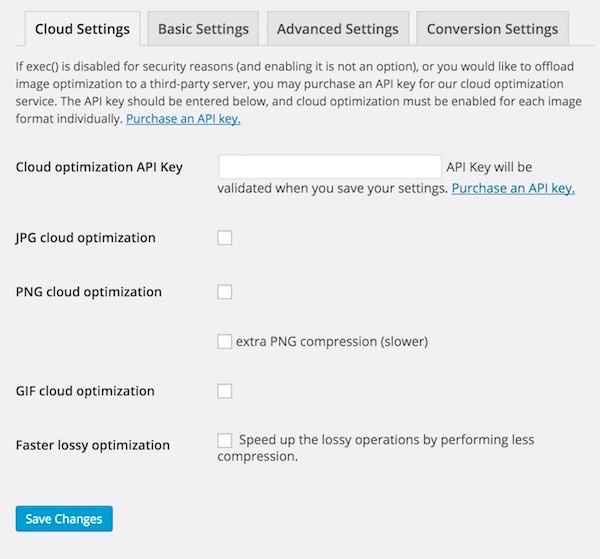
Cloud Settings
有料オプションになるため、ここは設定は不要。すべてのチェックボックスを外しておきましょう。

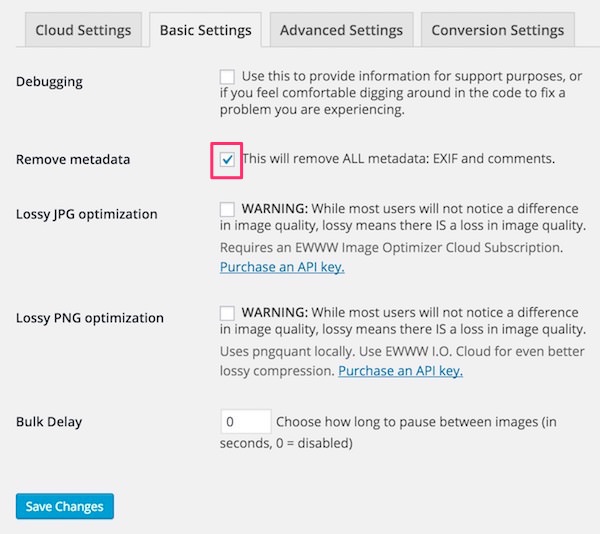
Basic Settings
ここでは「Remove metadata」にチェックを入れます。

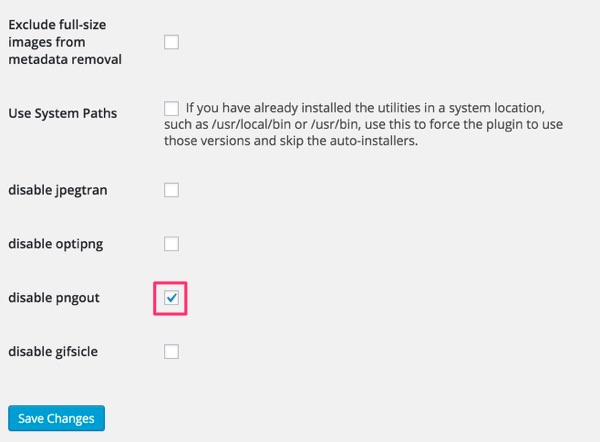
Advanced Settings
ここでは「disable pngout」にチェックを入れます。「optipng optimization level」はデフォルトの「Level 2」でOK。

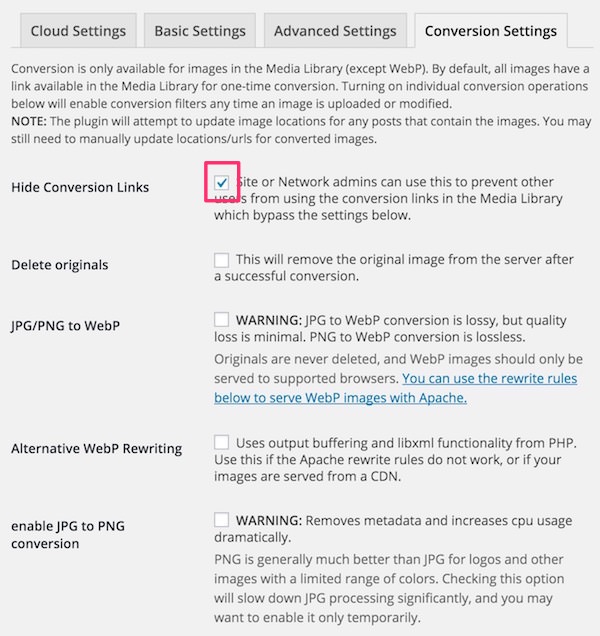
Conversion Settings
ここでは「Hide Conversion Links」にチェックを入れます。

設定は以上です。では、実際に使っていきましょう。
ほぼすべての画像ファイルを圧縮してくれる
「EWWW Image Optimizer」でできることは、主に以下の3つです。
- 新規追加画像を自動的に圧縮
- 既存の画像を一括で圧縮
- テーマで使用されている画像を圧縮
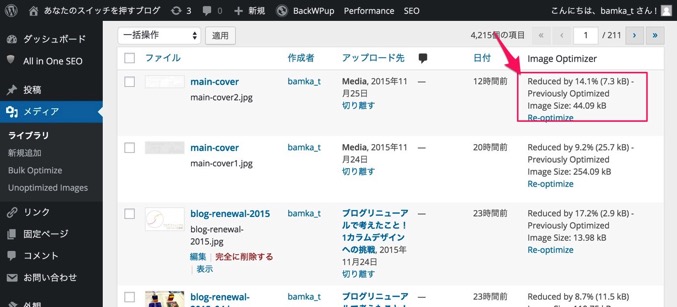
新規追加画像を自動的に圧縮
「EWWW Image Optimizer」をインストールしておけば、新規で追加した画像ファイルを自動的に圧縮して、サイズダウンしてくれます。
どれだけファイルサイズが減ったかは、左メニューの「メディアライブラリ」から確認できます。圧縮された割合を見ると爽快です!

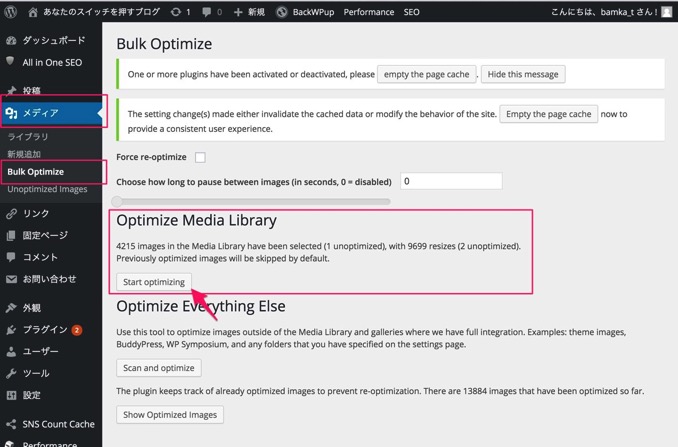
既存の画像を一括で圧縮
さて、本命。すでにアップロードしている画像ファイルすべてを圧縮する方法です。
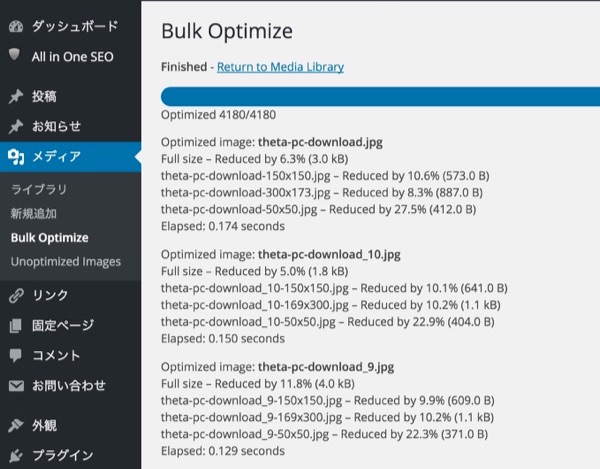
左メニューの「メディア」から「Bulk Optimize」を選択。その中の「Optimize Media Library」の「Start optimizing」をクリックすればOK。

すると、既存の画像すべてに加えて、サムネイル画像も一気に圧縮してくれます。あとは終わるのを待つだけ。

平均して、だいたい10%程度のサイズダウンが期待できます。
テーマで使用されている画像を圧縮
最後に、テーマで使用されている画像を圧縮する方法です。
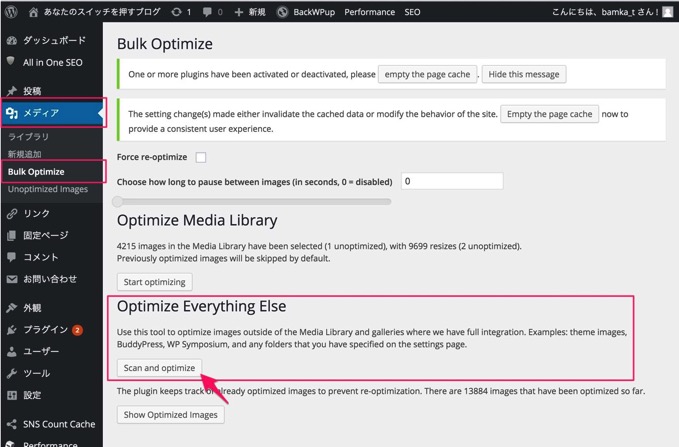
先ほどと同じように、左メニューの「メディア」から「Bulk Optimize」を選択。その中の「Optimize Everything Else」の「Scan and optimize」をクリックすればOKです。

後は自動。お任せ。
あとがき
すべての作業が非常に簡単で、サクッと終わらせられます。こんなに手軽な作業で画像サイズを圧縮できるんですから、ブログ運営者は必ず入れておくべきプラグインですね。

