XDの利用用途は広く、デザインソフトとしても十分に活躍できるポテンシャルを秘めている。実際、最近のWebサイトのデザインはXDで制作することが多い。
さて、今日はそんなXDのちょっとしたテクニックをひとつご紹介。
文字の色にグラデーションを入れる方法だ。こんな感じのキレイなグラデを入れれば、プレゼン資料やアイキャッチ画像作成にも活用できる。
XDで、テキストの色をグラデーションにする方法
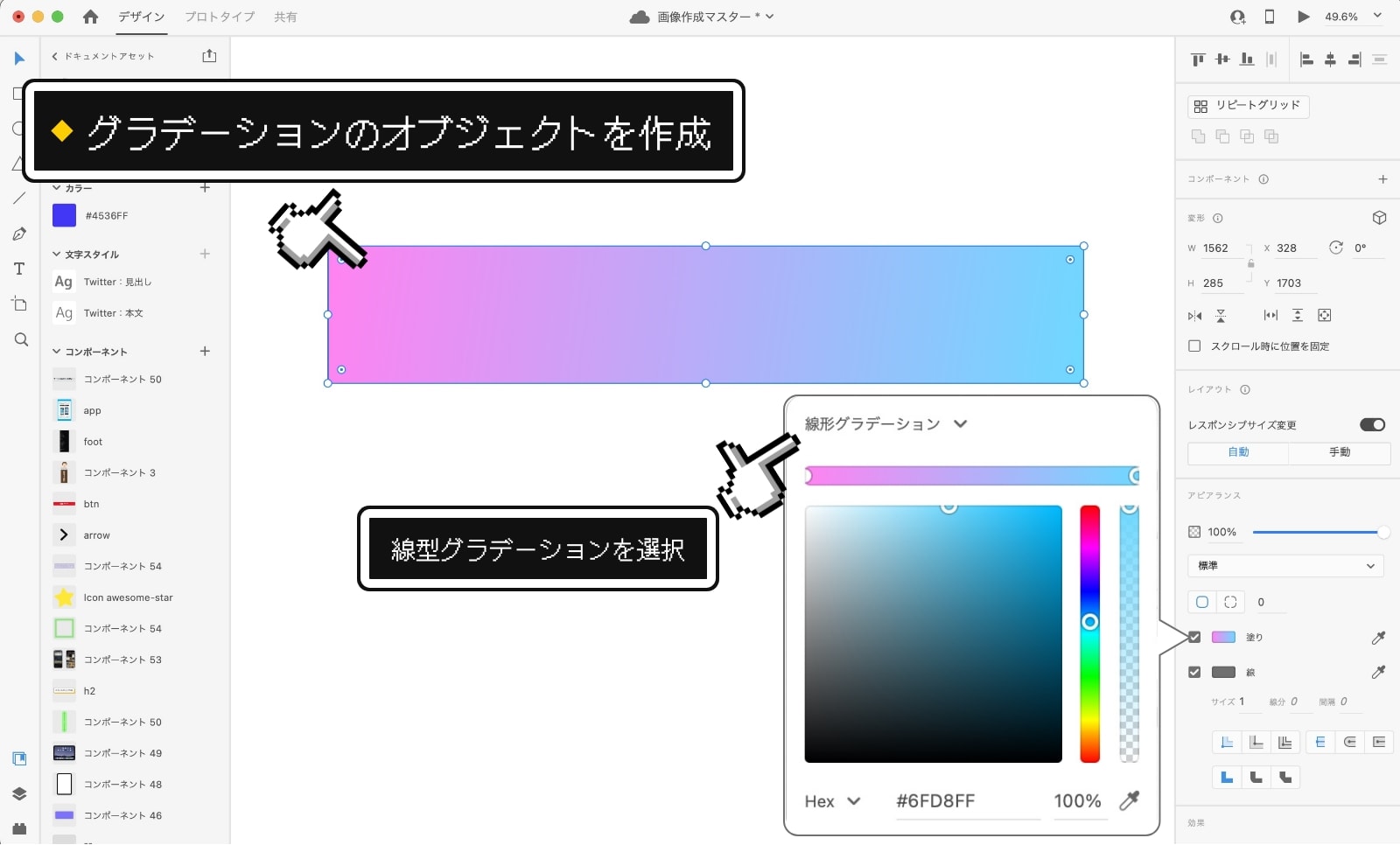
四角いオブジェクトを作成し、グラデーションのカラーをつける
まず、四角いオブジェクトを作成し、そこにグラデーションをつける。
グラデーションを付けたいときは、「塗り」の設定画面の左上のメニューをクリックし、「線型グラデーション」を選択。グラデの始点と終点の色を決めれば完了だ。

もちろん、始点と終点の間にプロットを作って、中間経由するカラーを設定することもできる。意外と細かい設定ができるのが、XDのいいところだ。

step
1
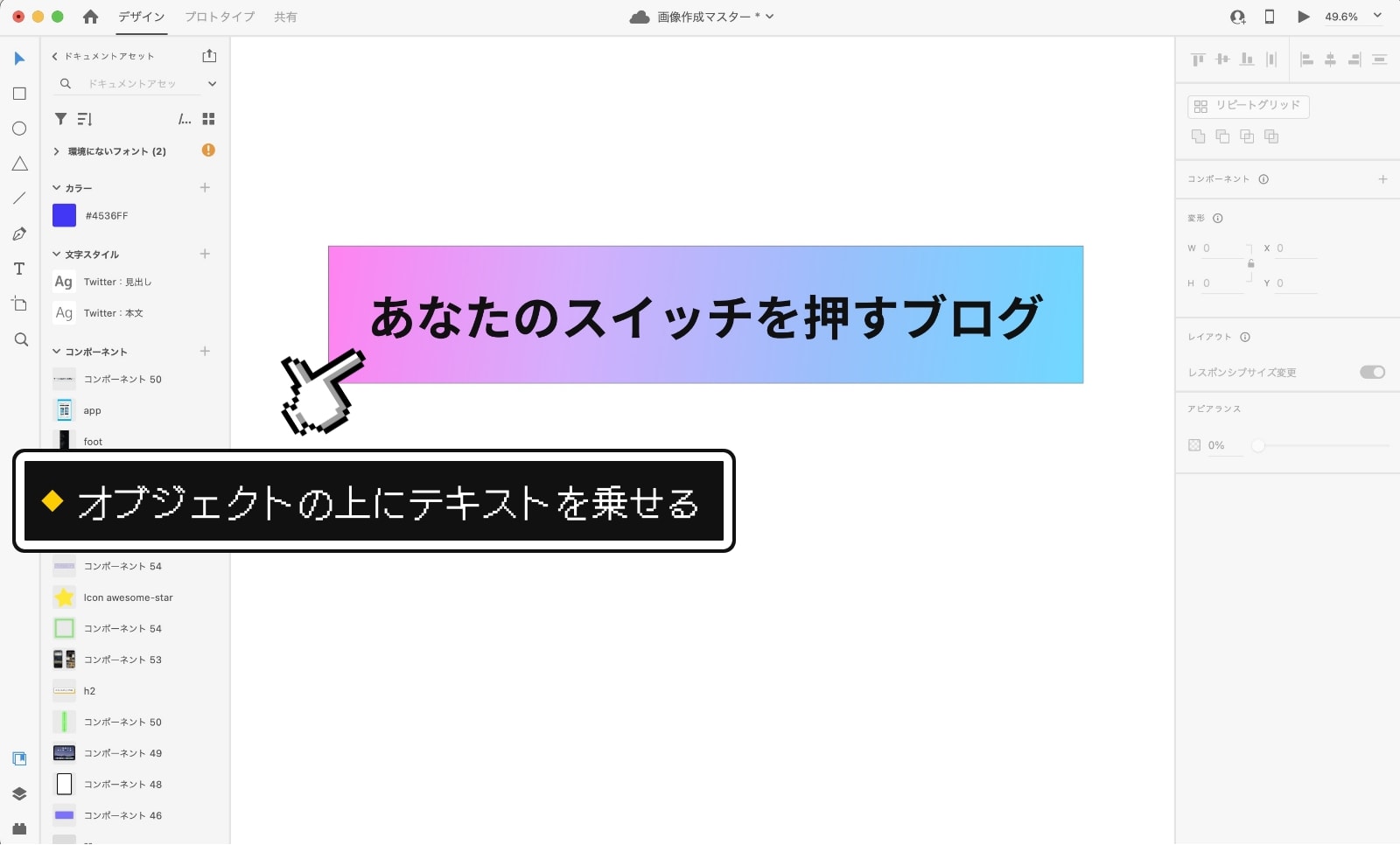
四角の上に、テキストのオブジェクトを乗せる
作成した四角のオブジェクトに重ねる形で、レイヤーの上に、テキストを配置する。

step
2
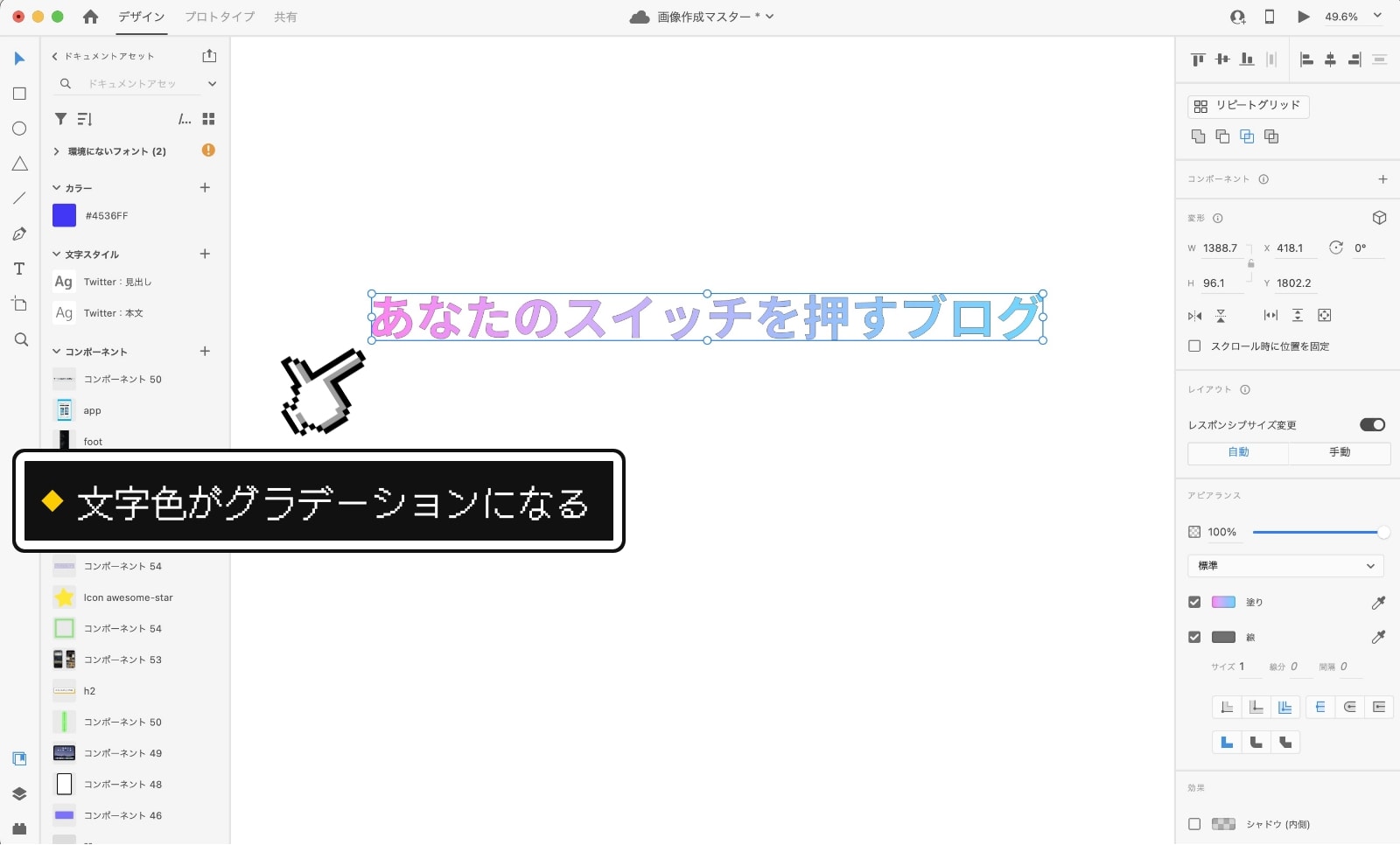
ふたつのオブジェクトを選択し、パスの「交差」を選択する
作成した「四角」と「テキスト」の両方を選択した状態で、右上にあるアイコンの中から「交差」を選択する。

すると、ふたつのオブジェクトの重なり合った部分だけが残るようになり、テキストの色にグラデーションが適用される。

step
3

