
今回はXDでのUI・ワイヤーフレーム・デザインを制作する上で強力は機能「ステート機能」について解説する。
一つのコンポーネントで、複数の〈状態違いのデザイン〉を表現することができ、プロトタイプのレビューにも役立つ機能となっている。
XDの「ステート機能」とは
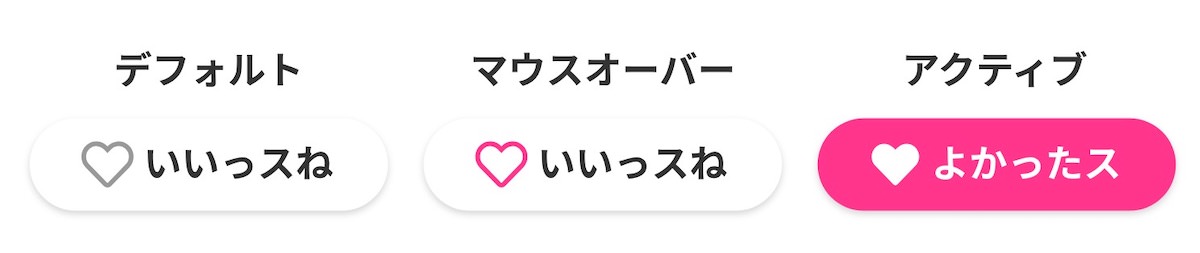
たとえばボタンのデザインをした場合、「通常時」のデザインの他に、「マウスオーバー時」のデザインや、「アクティブ状態」など複数のデザインが必要になる。

〈状態違い〉のデザインを、いちいち個別のパーツとして作っていては、管理がややこしくなる。
そこで役立つのが「ステート機能」というものだ。
これを使うと、一つのデザインパーツで複数の〈状態違いのデザイン〉を表現できる。
また、プロトタイプテストを実施したときには、実際にマウスオーバーやクリックをすることでデザインが変化するようになる。

「ステート機能」の使い方:デザイン作り編
「ステート機能」は、大きく「デザイン作り」と「アクション設定」の2つのステップに分けられる。
まずは「デザイン作り」について紹介する。一つのコンポーネントに、ステート違いで複数のデザインを設定する方法だ。
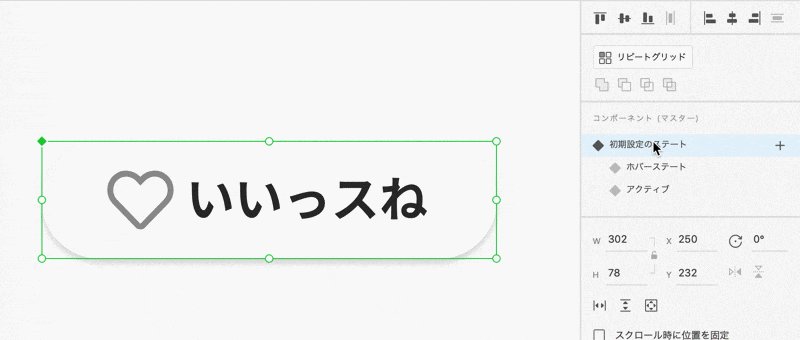
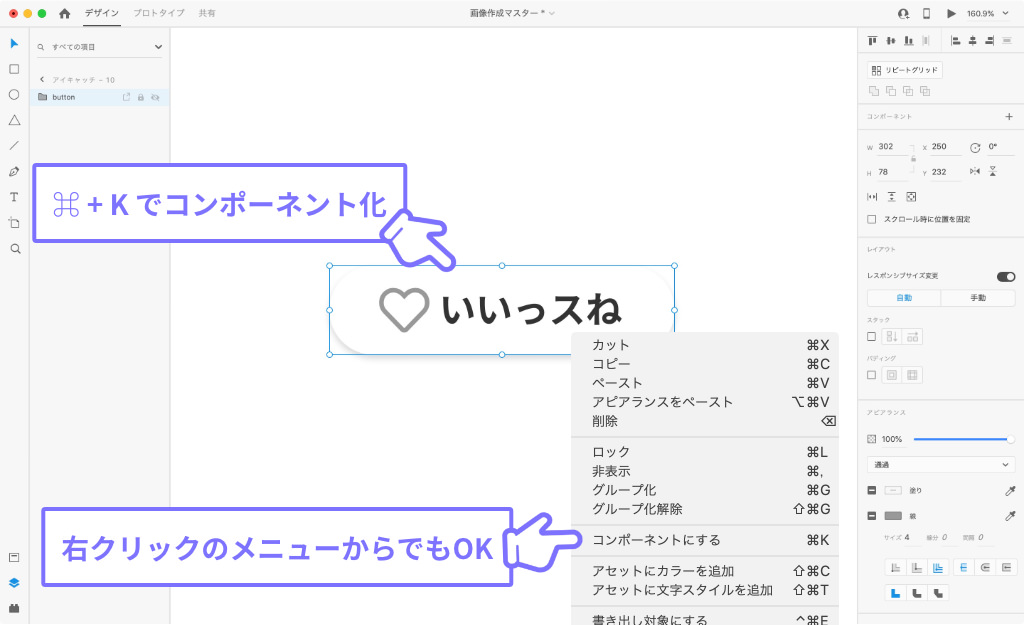
まず最初に、ステート機能を使いたいパーツを作る。そしてそれをマスターコンポーネントにする。
パーツを選択した状態でcommandKを押すのがもっとも簡単だ。

コンポーネントの解説や作り方は、過去に詳細をまとめた記事をつくってあるので、そちらを参照してもらいたい。
step
1
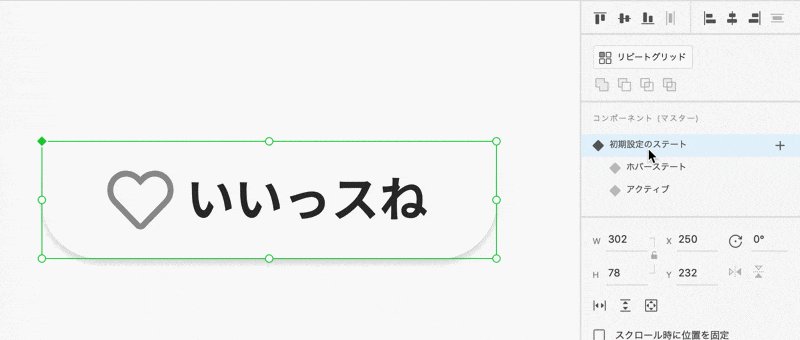
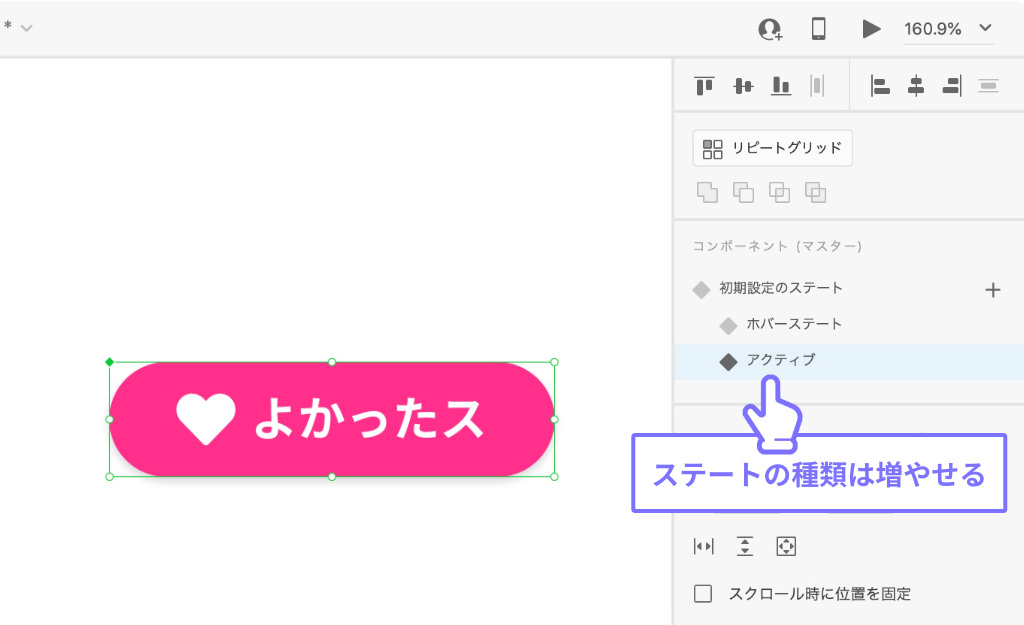
画面右に「コンポーネント(マスター)」という項目がある。ここに〈状態違い〉のデザインを作っていき、管理することになる。
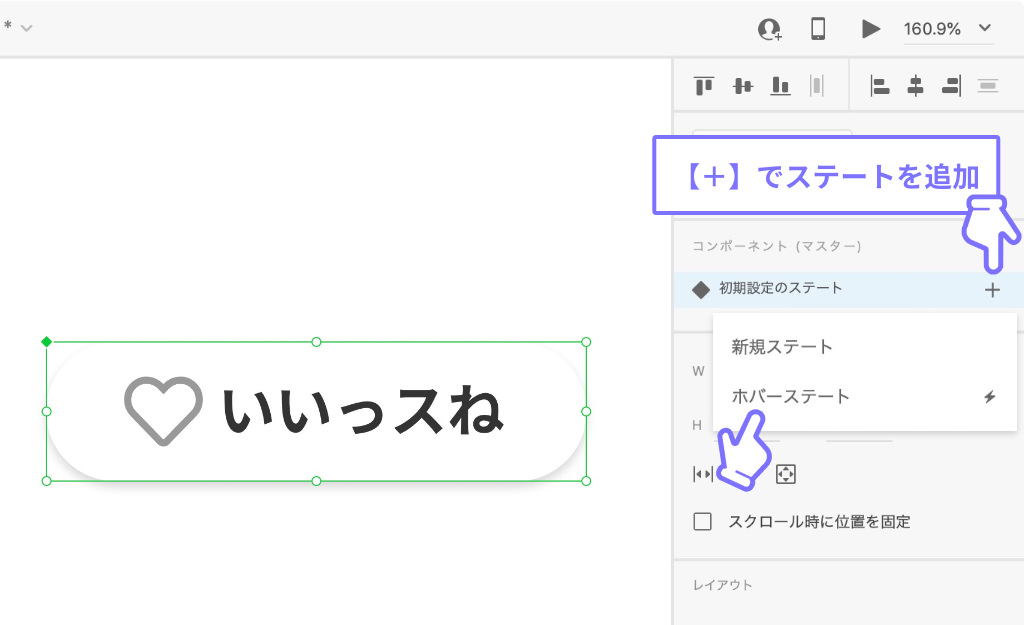
「初期設定のステート」というのがデフォルト時のデザインを意味する。+をクリックすることで、新しいステートのデザインを追加できる。

最初は「ホバーステート」を選択し、マウスオーバーのデザインを作ってみる。
step
2
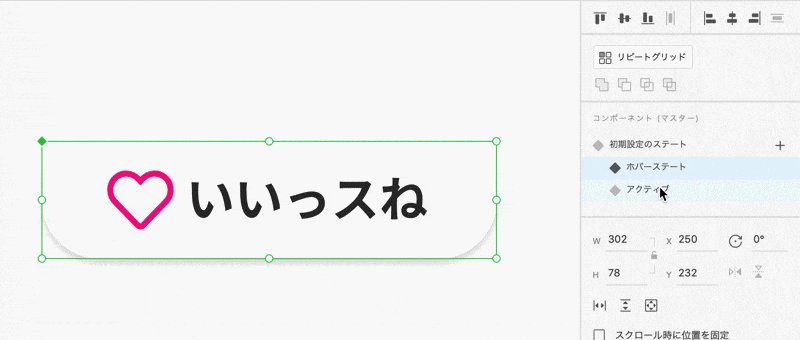
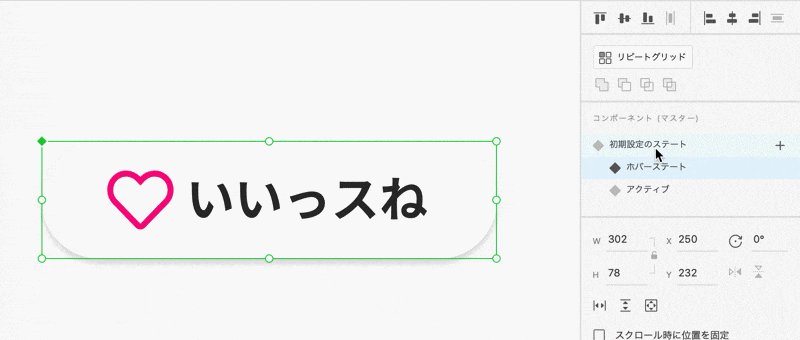
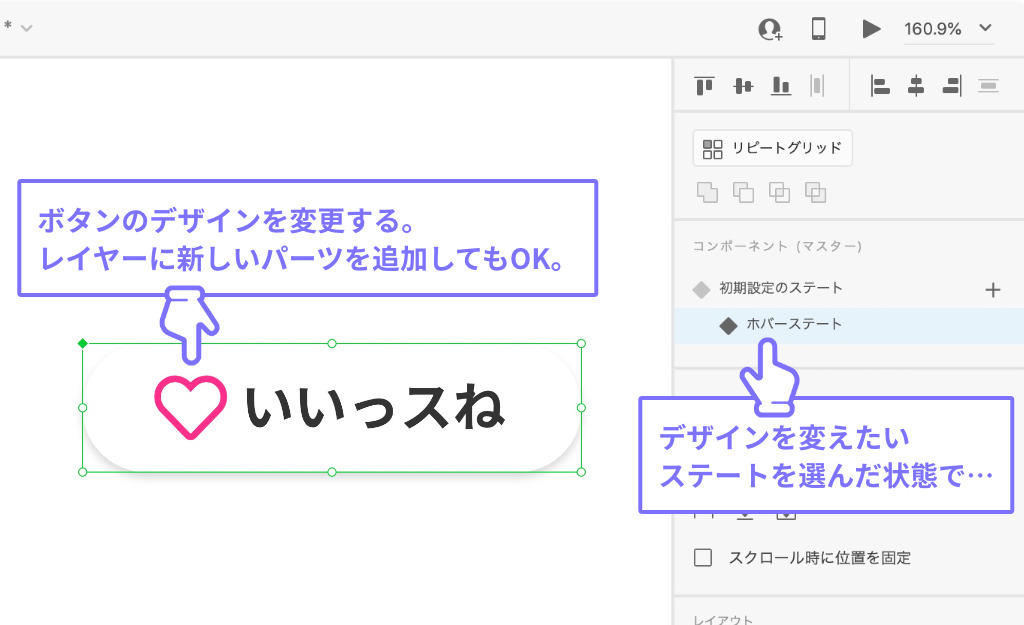
「コンポーネント(マスター)」の「ホバーステート」を選択していることを確認。薄いブルーの背景になっていればOK。
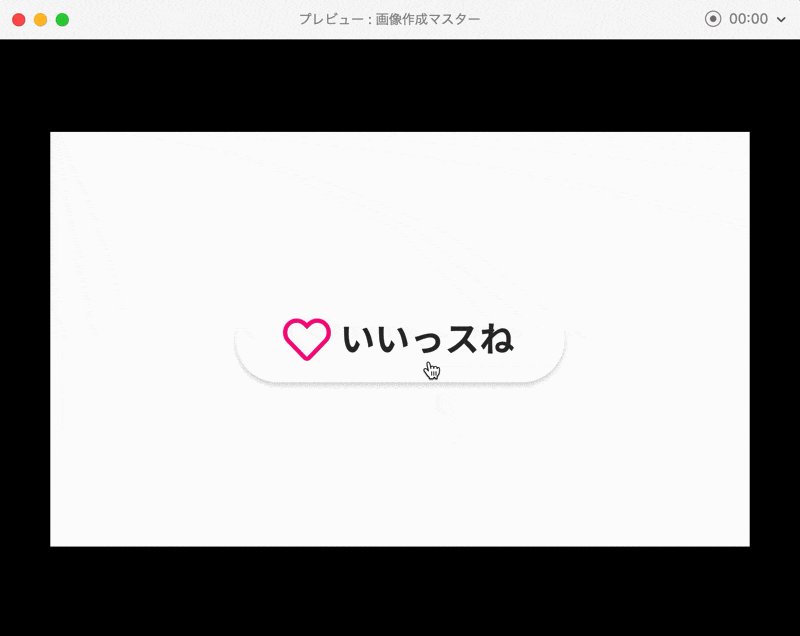
その状態で、ボタンのデザインに変更をくわえる。今回はハートの色を「ピンク」にした。

step
3
これで基本の「ステート(状態)違いのパーツデザイン」はできあがった。
ステートの種類を増やしたい場合は、「コンポーネント(マスター)」の+をクリックして、新たにデザインを追加すれば良い。

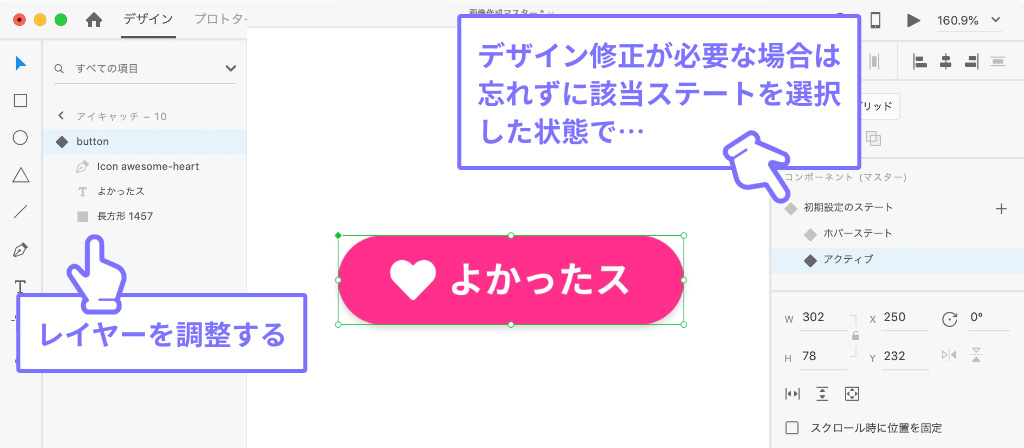
コンポーネントに含まれるステートのデザインを確認・修正したい時は、右ナビの「コンポーネント(マスター)」で対象のステートを選んでから、レイヤーの修正を修正をする。ステートの選択は忘れがちなので気をつけよう。

「ステート機能」の使い方:アクションの設定編
ステート違いのデザインができたら、次に「プロトタイプ」で使えるように、アクションの設定をする。
これを設定することで、プロトタイプでのレビュー時に「マウスオーバーするとデザインが変わる」「クリックするとデザインが変わる」といったアクションと紐付けができる。
ワークスペースを「プロトタイプ」に変更して、右ナビの「コンポーネント(マスター)」から設定したいコンポーネントを選択する。
まずは「初期設定のステート」を選択して、「トリガー」と「アクション」を設定する。

step
1
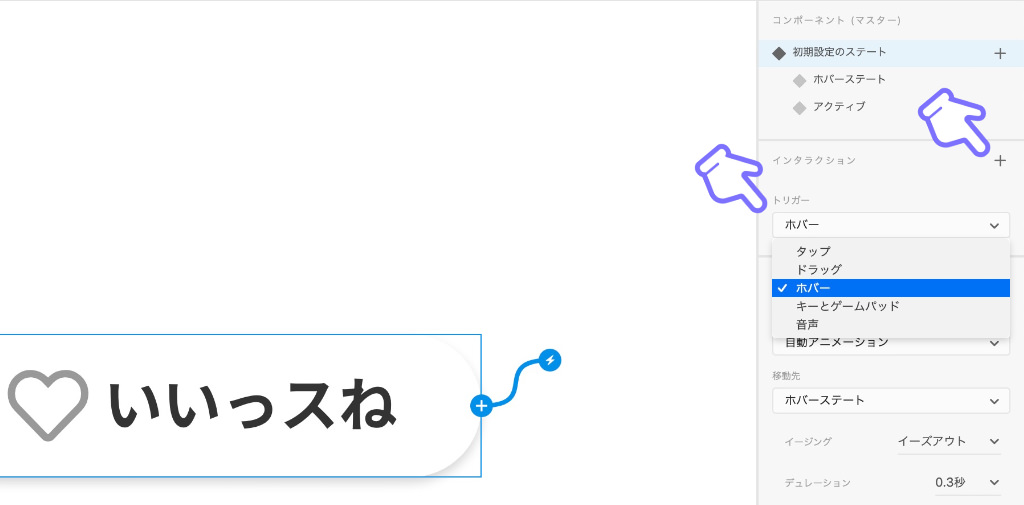
右ナビの「インタラクション」の+を押し、「トリガー」を設定する。今回はまず「ホバー」を選び、マウスオーバー時のアクションを設定する。
ちなみに「トリガー」は、「ホバー」の他に「タップ」や「ドラッグ」などが設定できる。

step
2
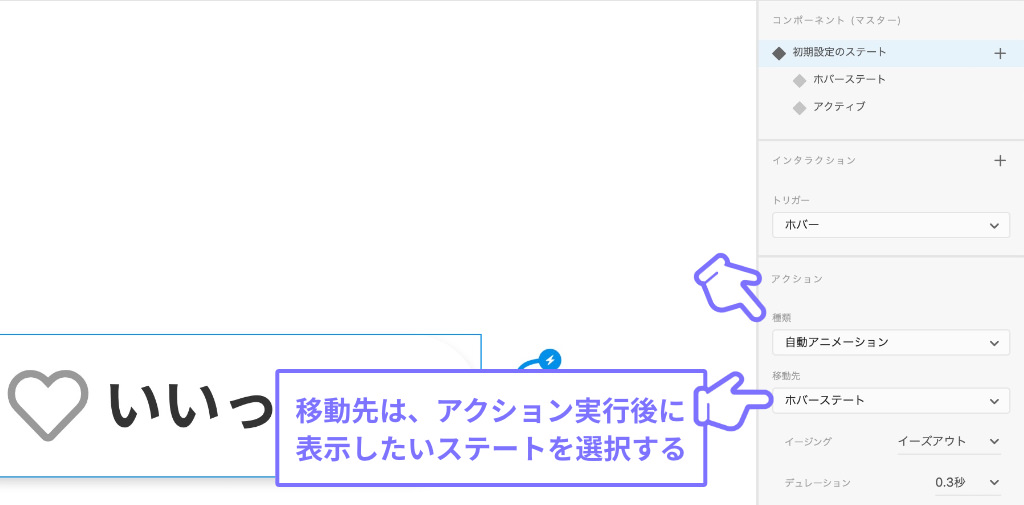
「トリガー」で設定した動作を行ったときに実施する「アクション」を設定する。

まずはアクションの「種類」を設定。ここは基本的に「自動アニメーション」を選択しておくのが無難。
「移動先」には、アクションを実行したあとのデザインを指定する。つまり、先ほど作った「ステート」を選ぶ。
「イージング」は、変化の具合を設定する項目。「デュレーション」は、変化するスピードを設定する項目だ。
それぞれ細かくは解説しないが、これらの設定によって〈どのように変化するか〉を決められる。
ゆっくり切り替わるか、パキッと替わるか、あるいは弾みながら替わるかなど、変化の仕方が違ってくる。
step
3
これでアクションの設定も完了だ。

初期状態のボタンデザインに「ホバー」と「アクティブ」のアクションデザインを割り当てたいときは、ステップ2の「インタラクション」を追加すればOKだ。
ステート機能を使うときの注意点
ステート機能を使ったデザインを確認する手段は、コンポーネントを選択して、右ナビの各ステートをクリックしてみるしかない。
つまり「人からもらったXDだと、ステートを知る機会が少なく、見逃される危険性がある」ということだ。
ディレクター同士がワイヤーフレームを共有したり、デザイナーがコーダーにデザインデータを送ったりするとき、これではリスクが高いし不親切だ。
そこで、コンポーネントにステートを追加するときは、ステート別のデザイン一覧を作っておくと良いだろう。

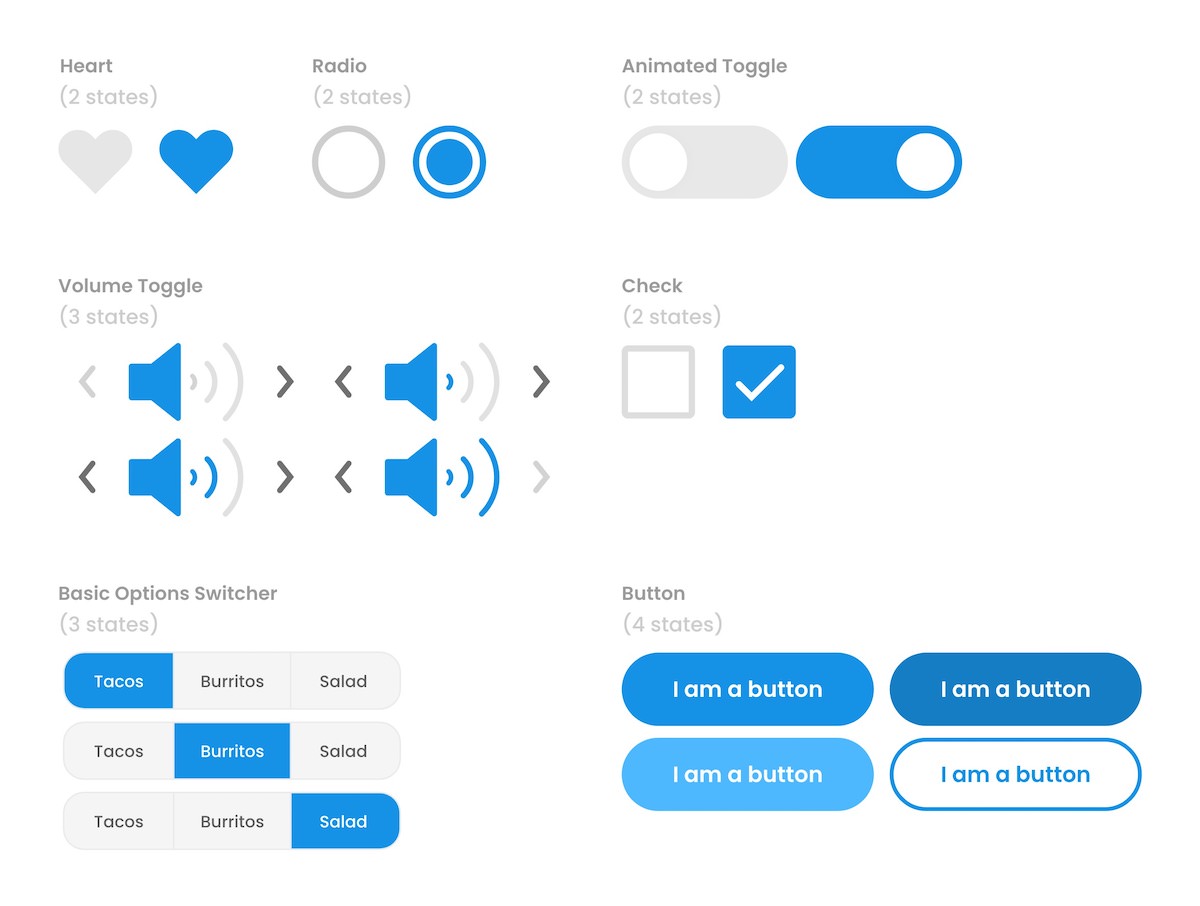
Adobe公式のサンプルキットが役立つ
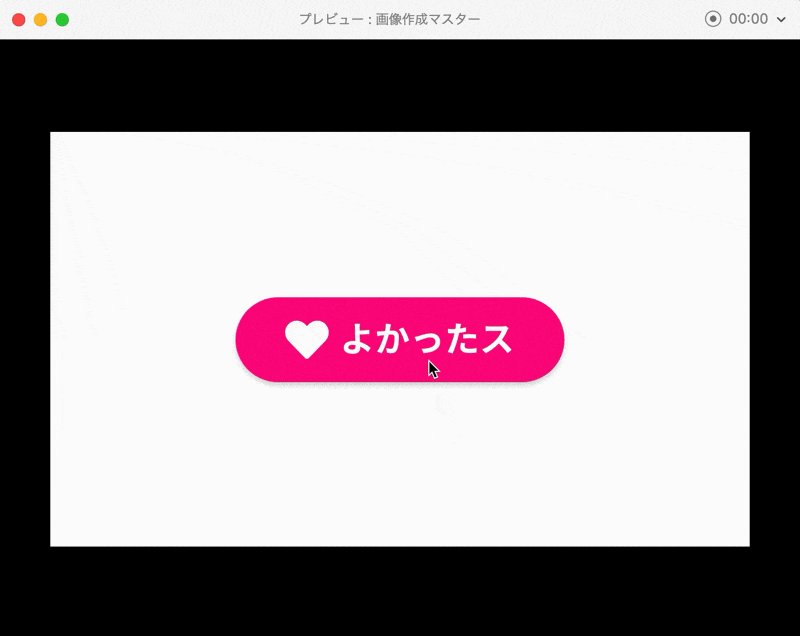
これらが設定の基本だが、設計しだいでは以下のような〈ちょっと凝ったアニメーション〉を作ることもできる。

Adobeがコンポーネントのサンプルキットを提供している。ステート機能の使い方などの参考になるので、ぜひ使ってみて欲しい。以下のリンクから無料でダウンロードできる。

