
XDでページの構成をつくるとき、〈ロゴ〉や〈グローバルナビ〉や〈ボタン〉など、くり返し使われるパーツがある。
これらのパーツを単純にコピーして、それを各ページにペーストしていくと、大きな問題が発生する。
修正が発生したときだ。「色を変えて欲しい」といわれたら、その修正内容を該当する箇所すべてに反映しなければならない。
それを解決するために、XDには「コンポーネント」という機能がある。
コンポーネントとは

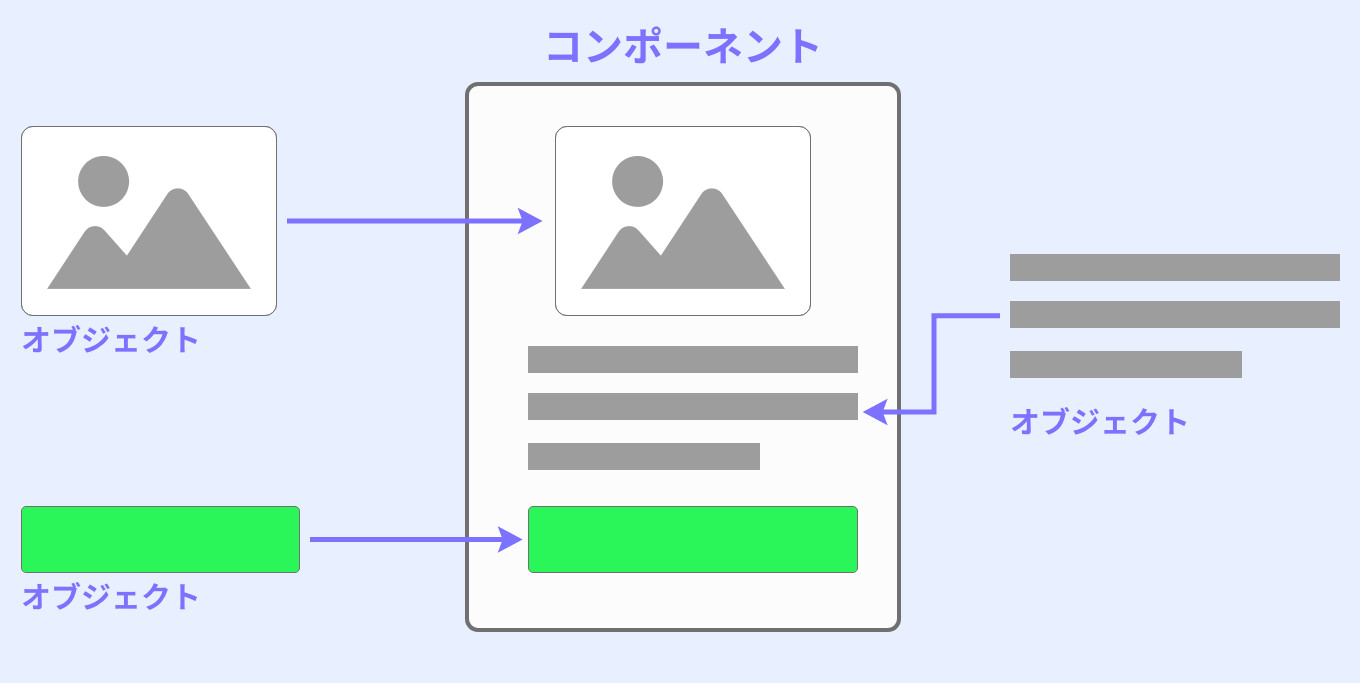
コンポーネントとは、そのまま日本語に訳せば「部品」「成分」「構成要素」となる。つまり〈いくつかの要素を組み合わせたパーツ〉という意味だ。
ウェブサイトの制作において、パーツを適切に管理して、それを活用することは重要だ。
パーツの構成要素や使用ルールを定めて、それを守ることで、サイト全体の統一感をつくりだすことができる。
〈サイトを設計する〉というのは、〈サイトのコンポーネントを組み立てていく作業〉といっても、大きな間違いではないだろう。
その点、XDにおける「コンポーネント」機能は強力だ。これを活用すれば、サイトの統一感を保持しながら修正作業をすることも苦にならない。
コンポーネントの役割
コンポーネントの役割は、オブジェクト同士を相互にリンクさせることだ。
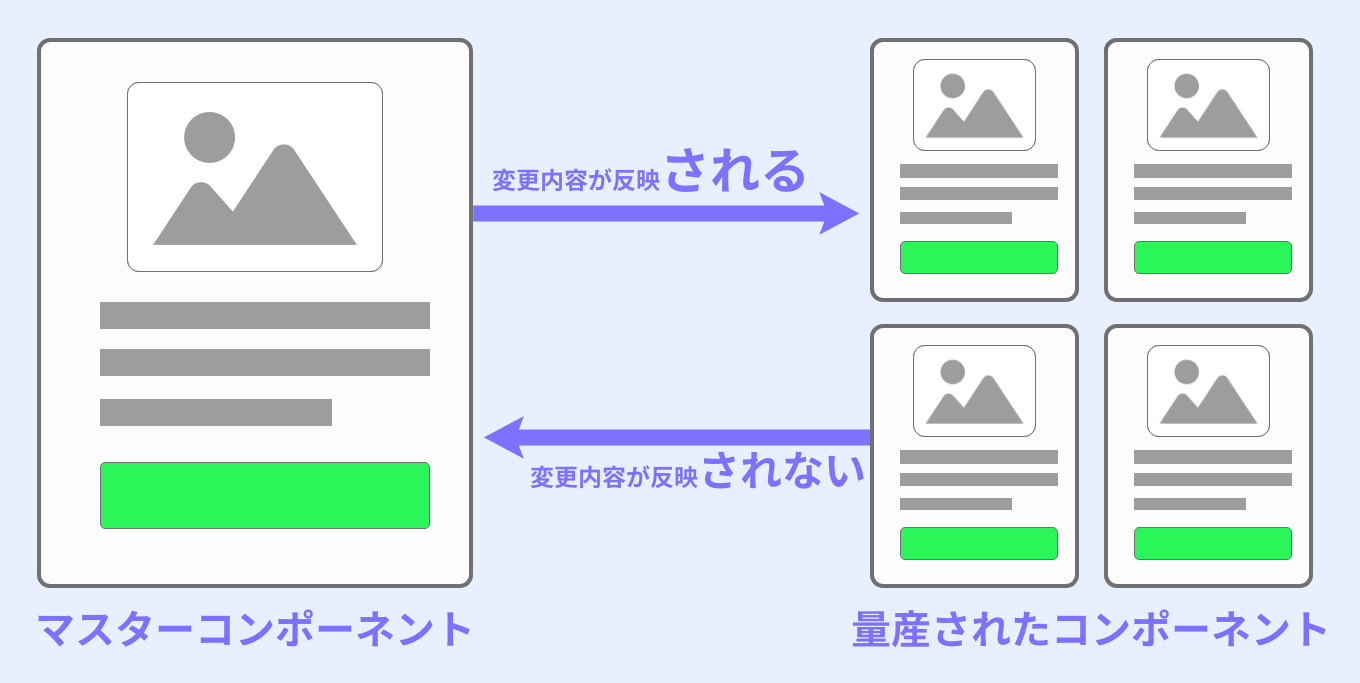
「コンポーネント」同士は独立しつつも、「マスターコンポーネント」を基盤としてリンクしている。

マスターコンポーネントへの変更内容は、関係するすべてのコンポーネントにも反映される。

個別のコンポーネントを単独で変更・修正することも可能。また「やっぱりマスターコンポーネントの状態に戻したい」という後戻りも簡単にできる。
10ページ程度の小規模なサイトであれば不要かもしれないが、サイト規模が中規模を超えるようになったら、コンポーネント機能は必須でマスターしておきたい。
コンポーネントの作り方
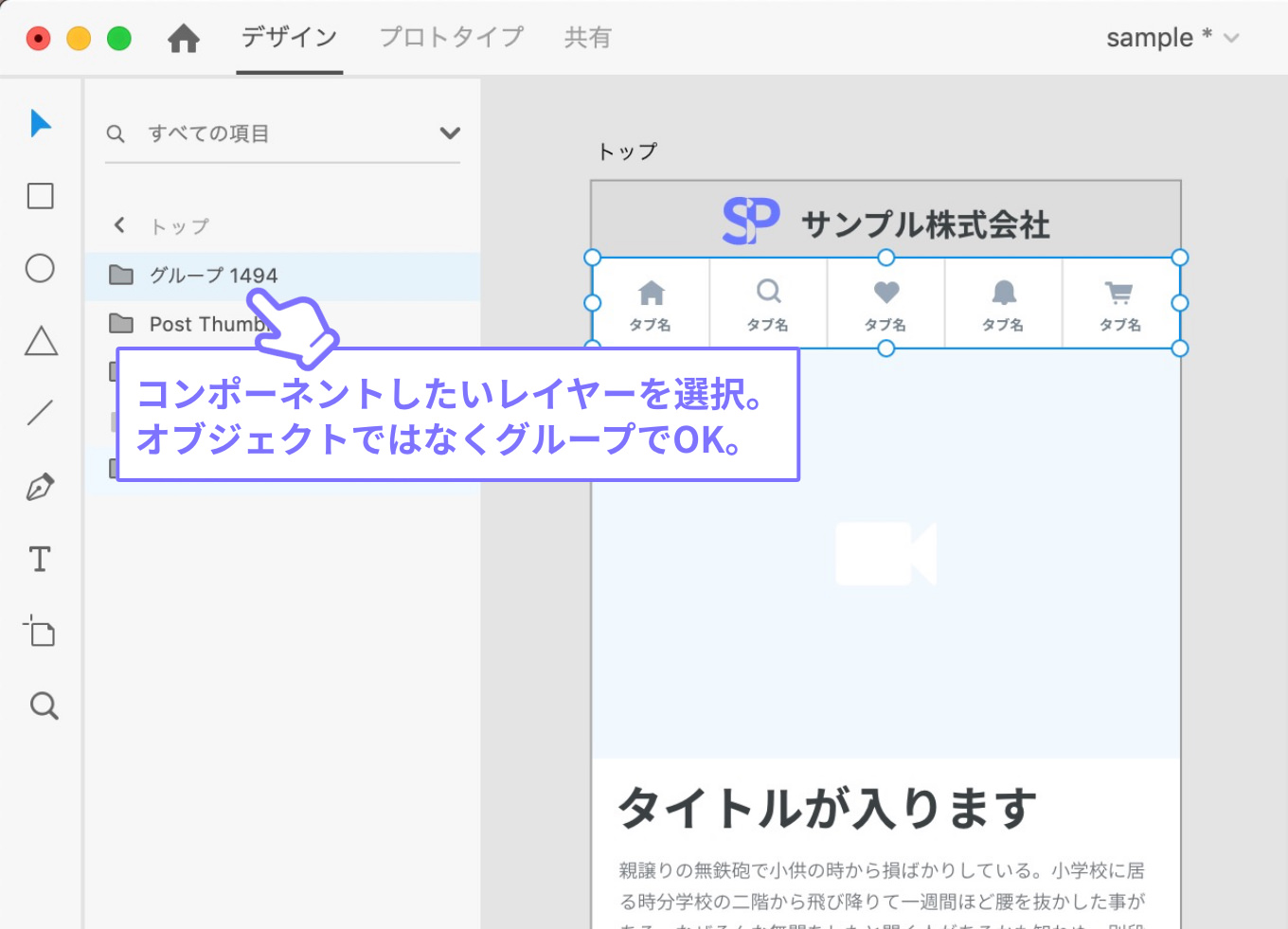
まずはコンポーネントにしたいオブジェクトを自由に作る。個別のオブジェクトである必要はなく、グループでまとめてしまって問題ない。

step
1
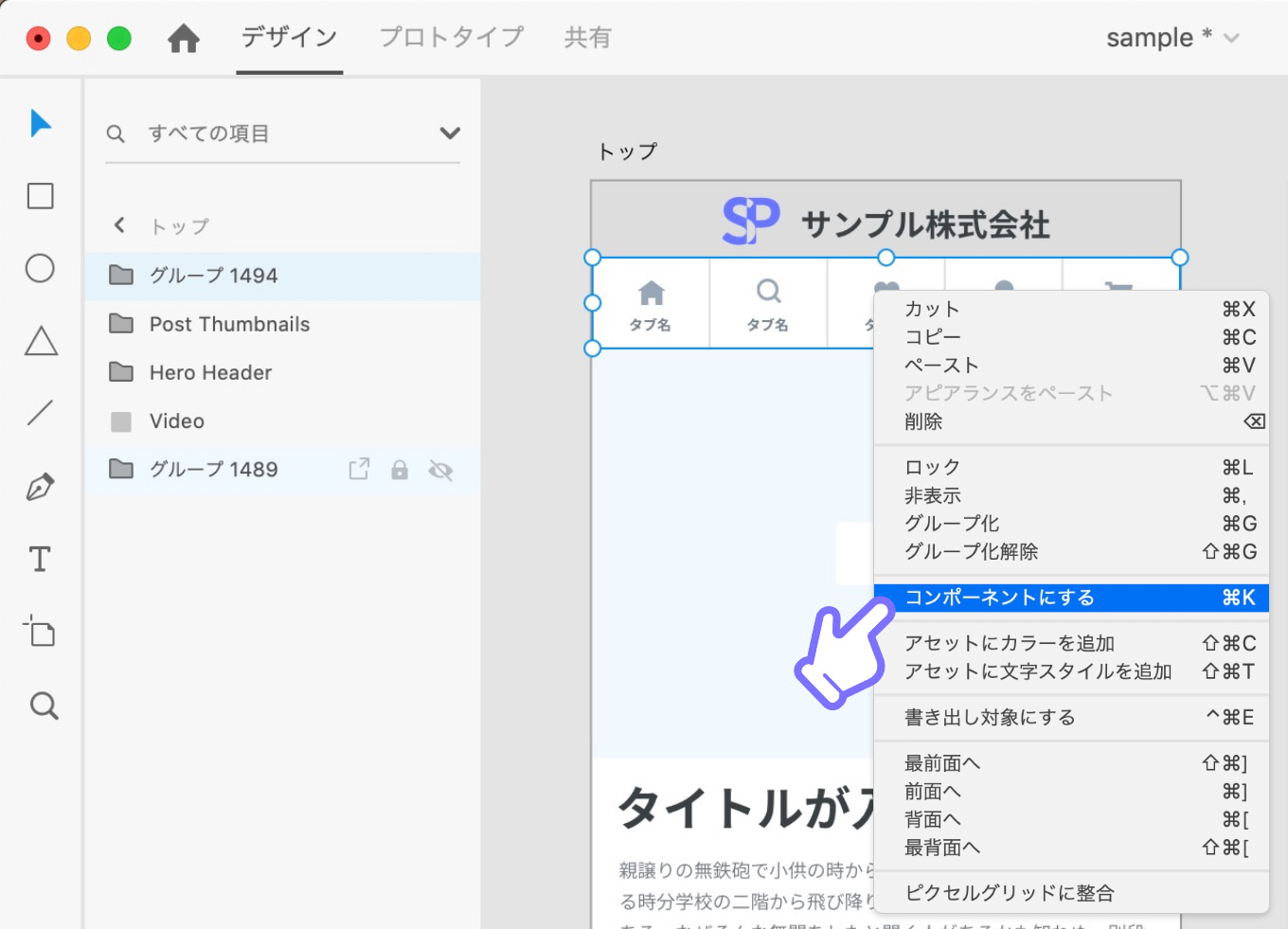
コンポーネントにしたいレイヤーを選択した状態で右クリック。出てきたメニューから「コンポーネントにする」を選択する。
ショートカットキーcommandKでもOKだ。

step
2
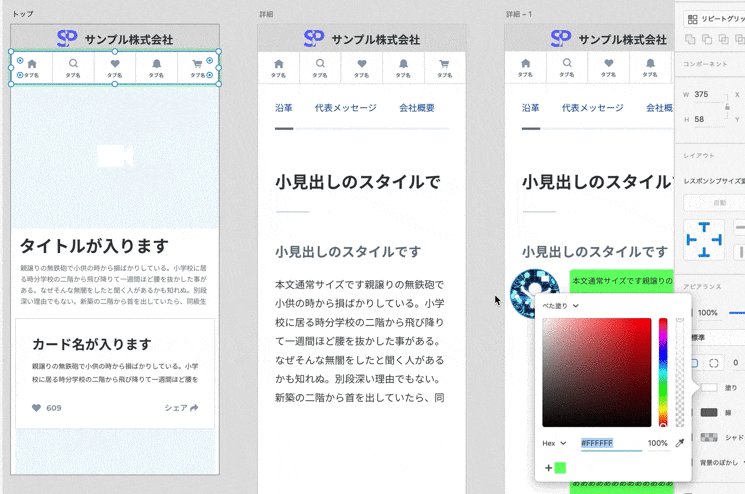
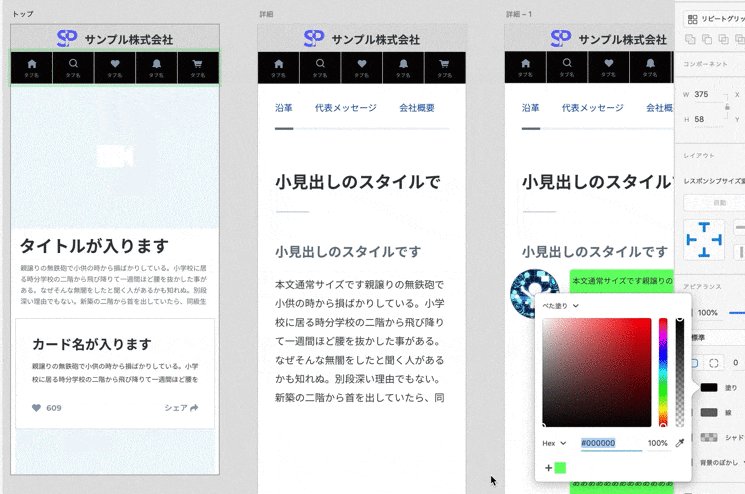
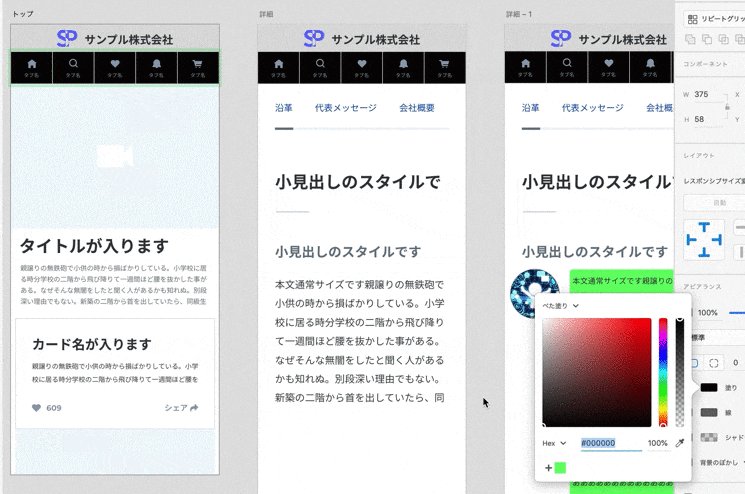
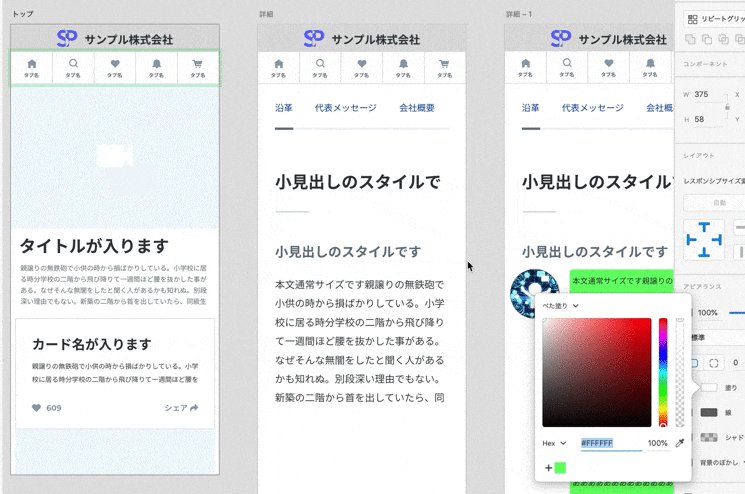
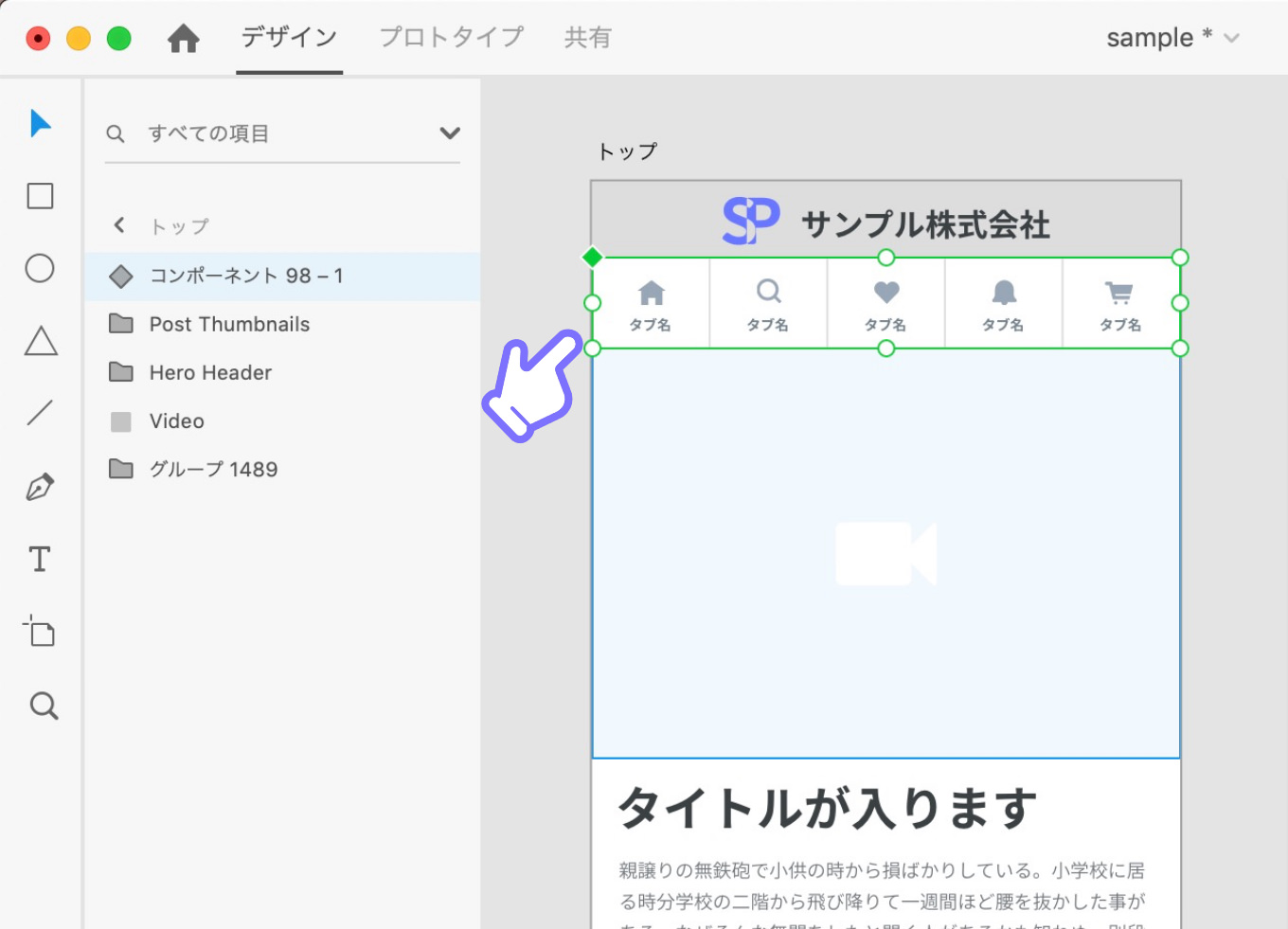
コンポーネントになっているオブジェクトは、選択すると枠線が緑色になる。これを目印にしよう。

step
3
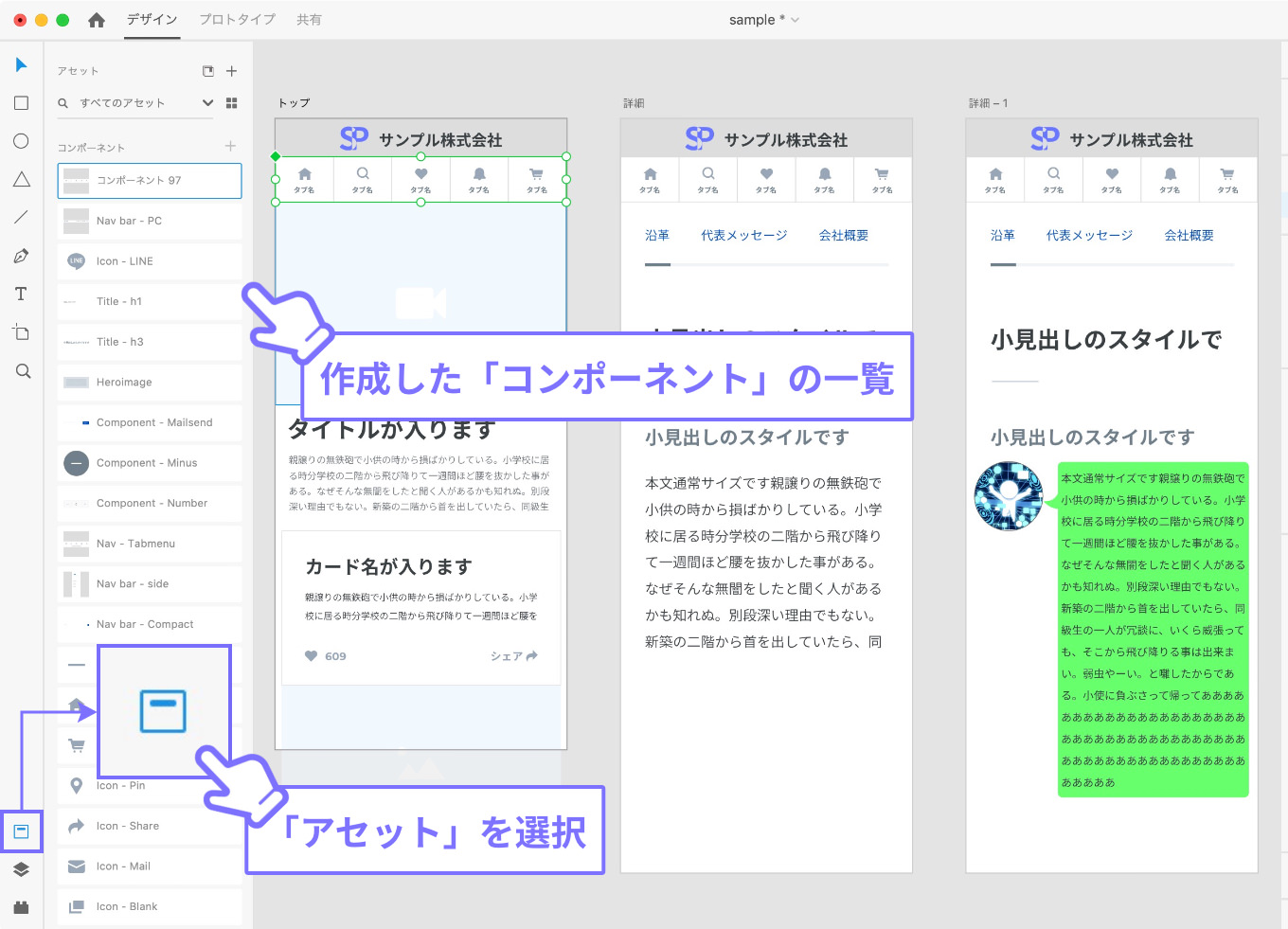
作成したコンポーネントは、左ナビの「アセット」の中にある「コンポーネント」にまとめられる。

step
4
コンポーネントを量産する
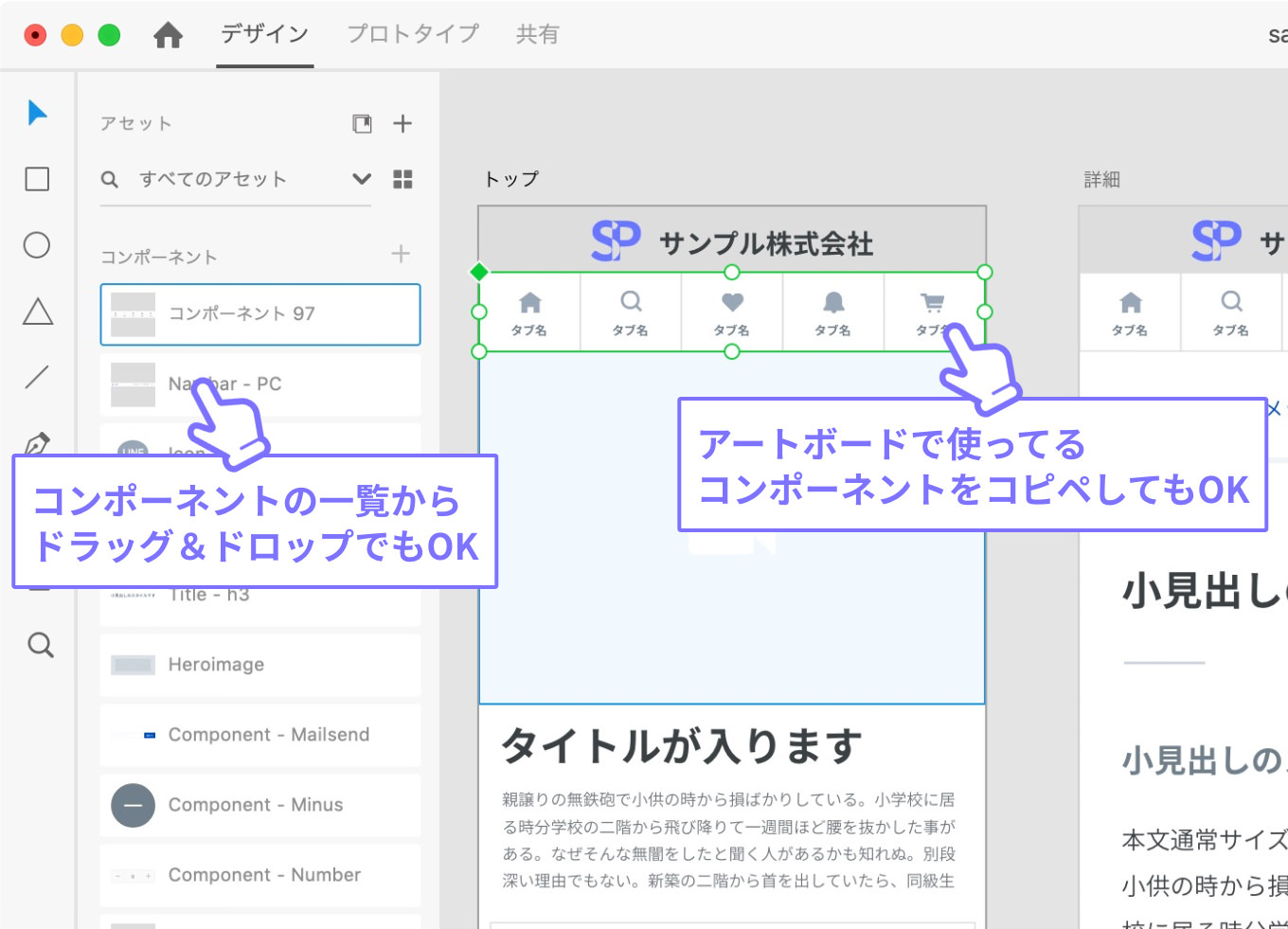
作成したコンポーネントを利用する方法は2つ。
ひとつはシンプルに、コンポーネントをcommandCでコピーして、それをcommandVでペーストする方法。
もうひとつは、左ナビの「アセット > コンポーネント」から該当のコンポーネントを選択し、それをアートボードにドロップする方法だ。

どちらでも構わない。私は基本的にコピペで対応することが多い。なんてったって手軽なのだ。
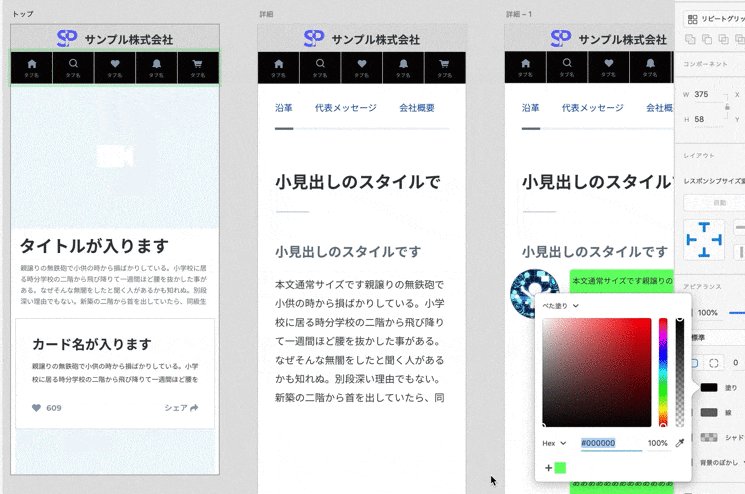
コンポーネントを変更・修正する
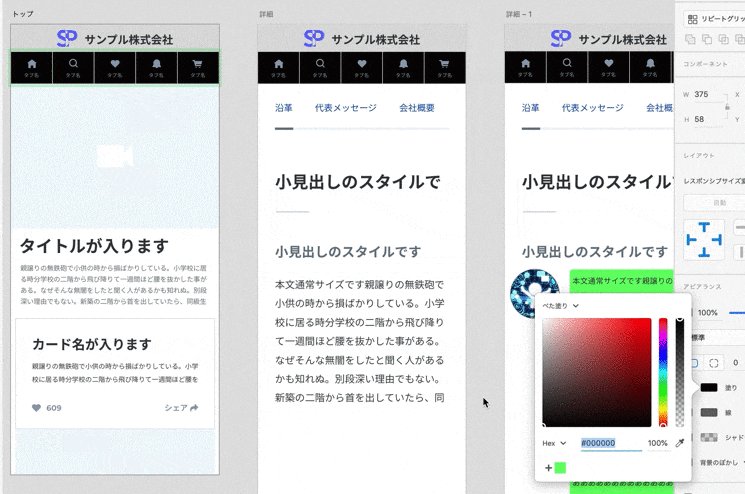
コンポーネントを変更・修正するときは、「マスターコンポーネント」と「量産されたコンポーネント」をきちんと認識するのが大切だ。
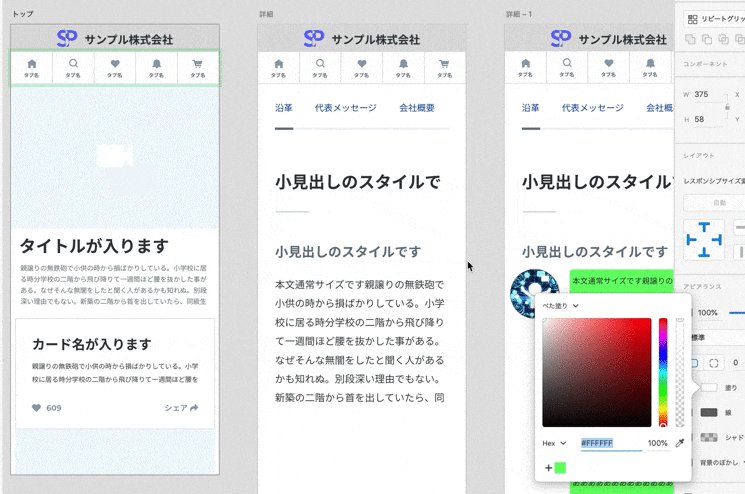
「マスターコンポーネント」に加えた変更・修正は、その他のすべての「量産されたコンポーネント」に、おなじ内容が反映される。

「量産されたコンポーネント」は、個別に変更・修正が可能。ほかのコンポーネントに影響を及ぼすことはない。

この違いはしっかり理解しておこう。
「このページだけ修正したかったのに、気づいたら他のページでも変更が反映されていて、構成が崩れてしまった」といったトラブルは、私が過去に経験した失敗だ。
特に、ボタンの大きさなどをページ毎で雑に変更したために、サイト内のルールが保持できなくなって、結局ぐちゃぐちゃになってしまう、なんてことは容易に考えられる。
マスターコンポーネントを見つける方法
上記のような失敗の原因は、主に「あんまり注意を払わず、安易にマスターコンポーネントに変更を加えてしまった」という点が挙げられる。
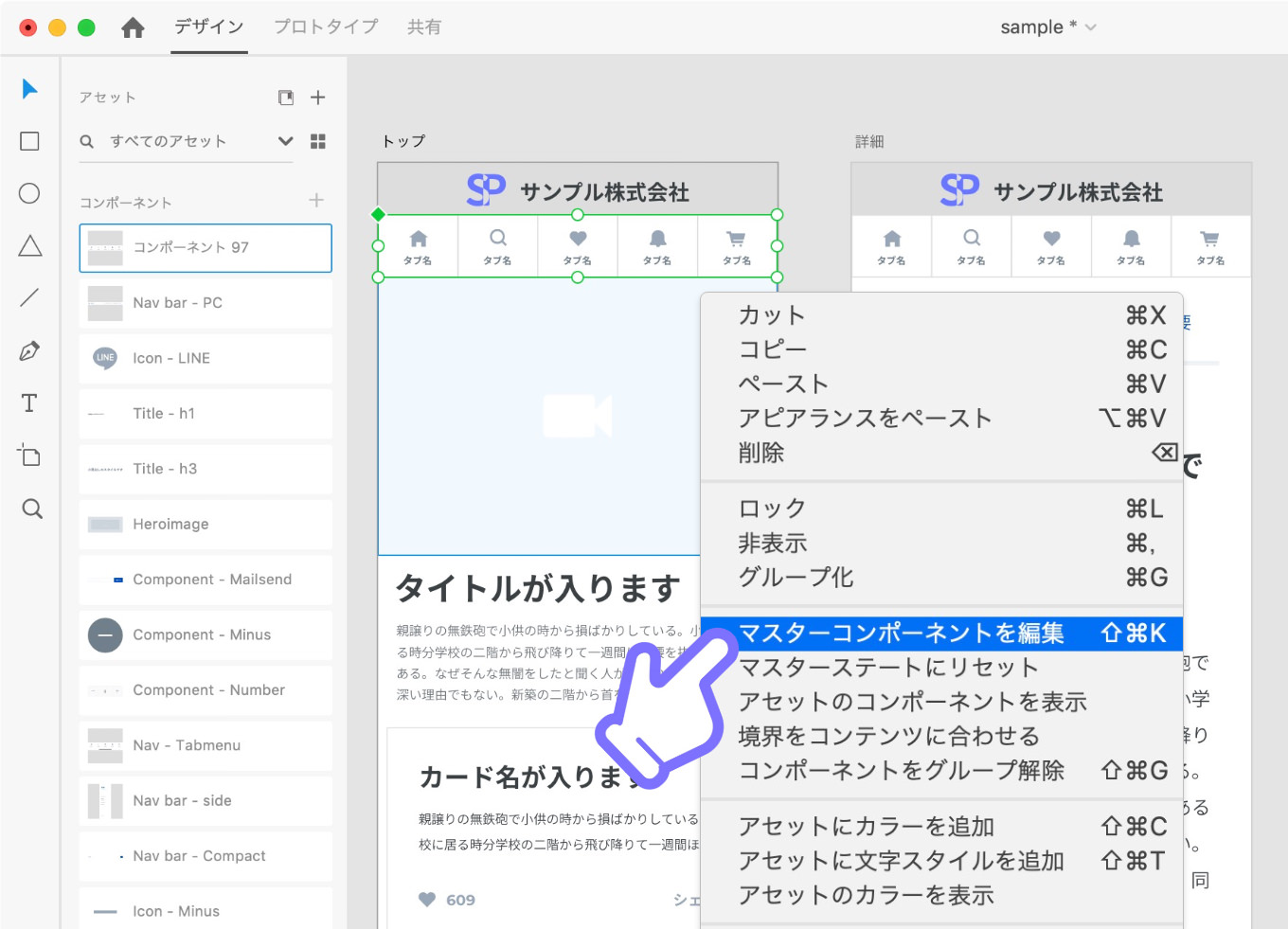
したがってコンポーネントの管理で重要なのは「どれが〈マスターコンポーネント〉なのか」をキチンと認識することだ。
マスターコンポーネントは、見た目で判断ができない。
マスターコンポーネントを特定したいときは、コンポーネントを選択した状態で右クリックをし、出てきたメニューから「マスターコンポーネントを編集」をクリックする。

こうすると、マスターコンポーネントにジャンプすることができる。
キレイに管理するならマスターコンポーネント集を作ろう
マスターコンポーネントが別々のアートボードに散らばっていると、管理・運用が非常にむずかしくなる。チームで共有するとなったら尚更だ。
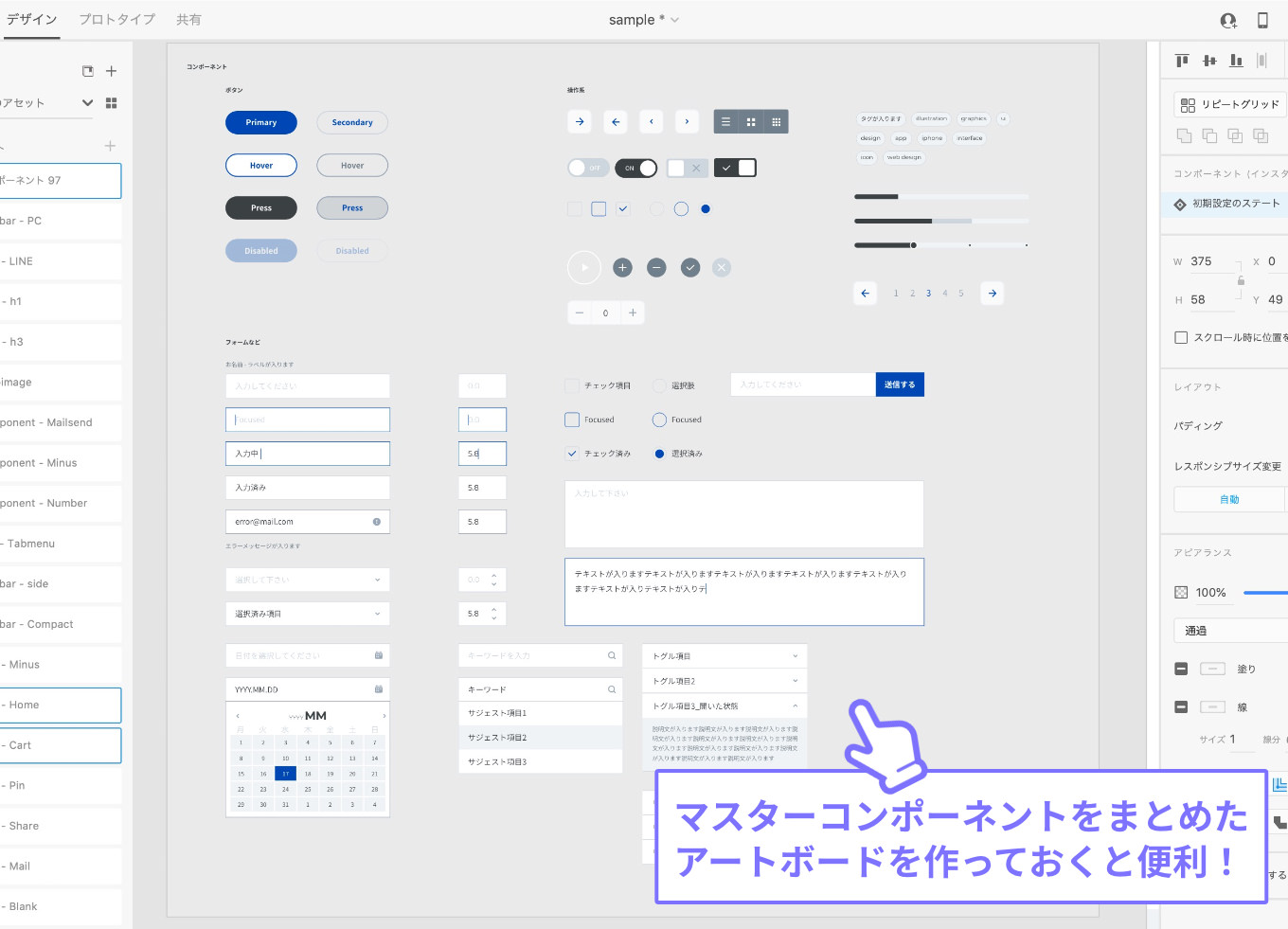
そこでオススメなのは「マスターコンポーネントをまとめたアートボートをつくる」こと。

マスターコンポーネントだけをまとめたアートボードを作っておけば、不用意にマスターコンポーネントを変更・修正してしまうリスクがない。
また「いま作ってあるコンポーネントをまとめて確認できる」というメリットもある。
面倒かもしれないが、最初からまとめ始めれば、そこまで苦にならない。サイト規模が大きくなりそうだとわかった時点で、早めに管理アートボードを作ろう。
あとがき
「コンポーネント機能を使おうと思ったけど、管理がぐっちゃぐちゃになって挫折した」という人も少なくないような気がする。なにを隠そう私がそうだった。
しかし問題は管理の方法であって、コンポーネントに罪はない。使い手がキチンとルールを理解すれば、これほど強力な武器もないので、ぜひ使ってみてほしい。

