
Webサイトの制作をしているなかで、XDでデザインを制作することは、最近ではスタンダードになってきた。私の身の回りでは、Photoshopでの制作よりもXDのほうが多いぐらいだ。
さて、そのなかでよく起こるトラブルの一つとして、デザインとHTMLのギャップが挙げられる。
具体的には、クライアントから「デザインで見たときは良い感じだったのに、コーディングしたページを見てみたら、なんだが画像とかテキストが大きくて見づらく感じる」というものだ。
いろいろな理由はあるが、おそらくは XD で作ったデザインを「プレビュー」で確認するとき、その比率が正しく設定されていないのが原因だと思われる。
今日はそんなXDのプレビュー機能について、見る人の環境に依存しない、正しい閲覧方法についてご紹介する。
デザインとHTMLで見え方に差が出る理由
XDのプレビューでデザインをチェックしてもらい、OKをもらったはずなのに、実装段階になったら「なんかちょっと違う」と言われてしまう。その原因は、おそらくXDのプレビューの「比率」に問題がある。
そもそもの話、使用しているパソコンが各人で違うので、「すべての人が全く状態で閲覧できる」という状況を作るのは、正直なかなか難しい。
たとえ私と同じ MacBook Air を使用している人がいたとしても、解像度の変更していたり、ブラウザのウインドウサイズが違ったりと、条件はなかなか揃わない。
しかしそんな問題を解決してくれるのが、XDのプレビュー機能だ。
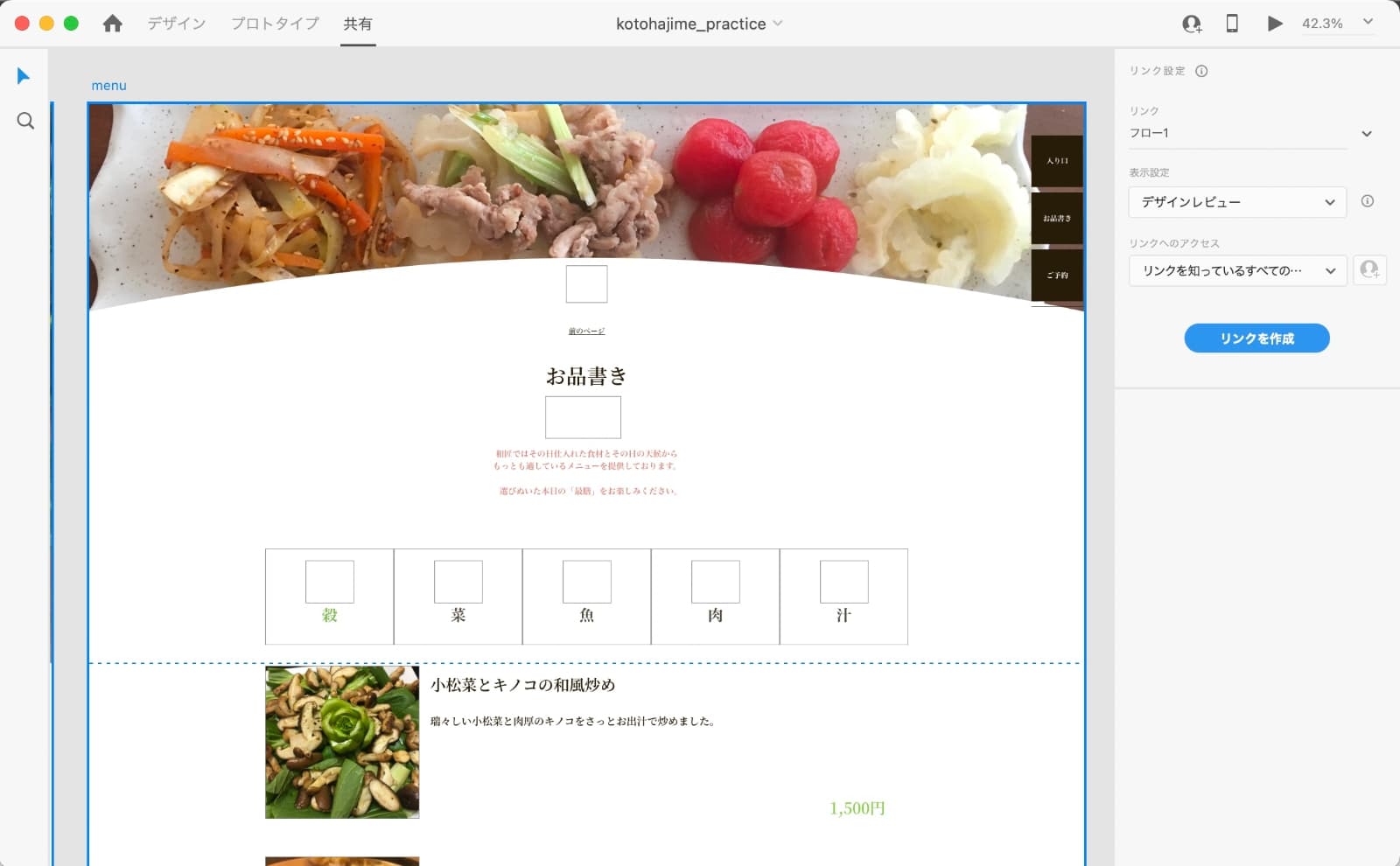
以下のキャプチャは、Adobeが提供していたデザインカンプのサンプルデータだ。アートーボードの横幅は1920px、ビューポートの高さは1080pxとなっている。

タブの中から「共有」を選び、表示設定を「デザインレビュー」にして、リンクを作成を選択すれば、作ったアートボードを確認するためのURLが発行される。
発行されたURLが以下のものだ。このURLをクライアントに共有することで、デザインの確認をしてもらえれば、デザインのイメージを共有できる。
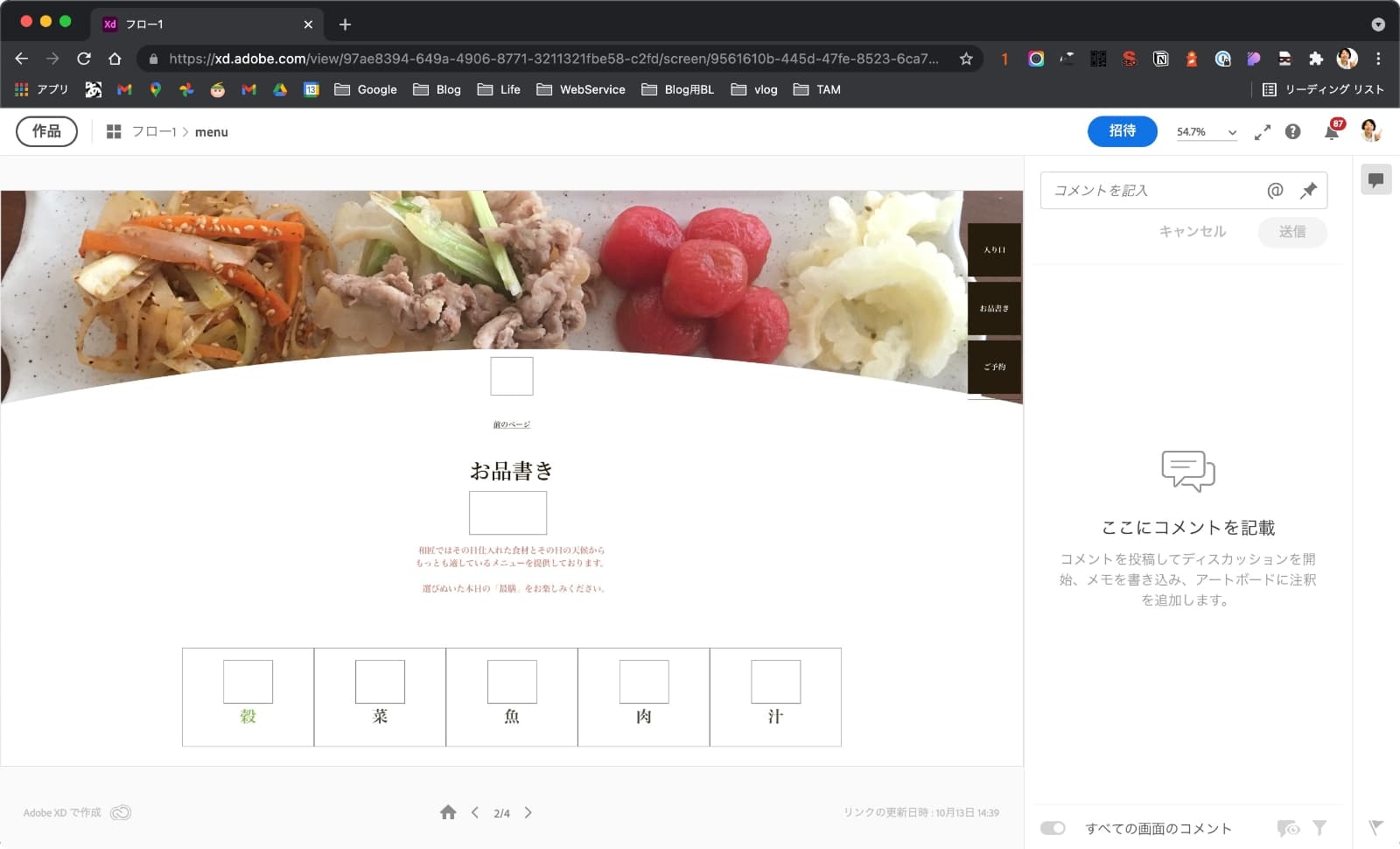
開いたときのキャプチャが以下の画像だ。サイズ感としても良い具合で、適切に見えなくもない。若干文字が小さい気もするが、クライアントによってはこれぐらい俯瞰できるサイズ感が好みの場合もある。

しかし、この状態でクライアントがOKを出したのだとしたら、それはきっと「認識の齟齬」が生まれてしまう。
ここが本件の主旨であり、これを読んでいるすべての人に気をつけてもらいたいポイントである。
このプレビュー、サイズが縮小されているのである。右上に比率が表示されており、54.7%とのことだ。
このサイズ感でデザインのOKを出したのだとしたら、実際にHTMLで見たときは約2倍のサイズで表示されることとなる。
それではクライアントの方も「なんかちょっとおっきくない?」という指摘も入るだろう。なんならデザインの作り直しを言い渡されるレベルで修正が入る可能性も、なくはない。
デザイン通りの大きさでプレビューを表示する方法
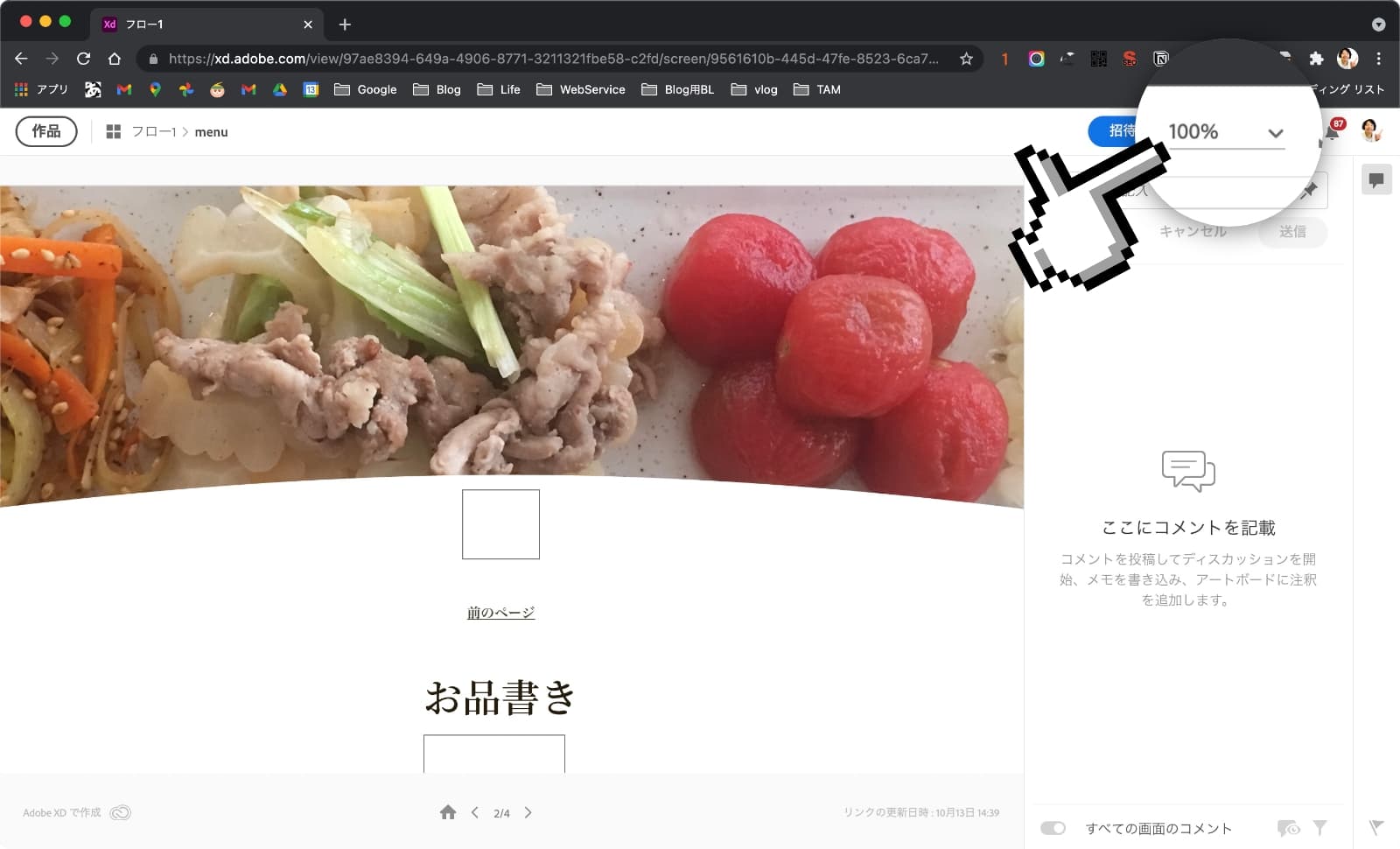
これを「実際に作ったデザイン通りのサイズ」に直すには、右上の比率を100%にすれば良い。

確認するディスプレイによっては、メニューバーやコメント欄が邪魔で、表示できるサイズをオーバーしてしまい、はみ出してしまうかもしれない。
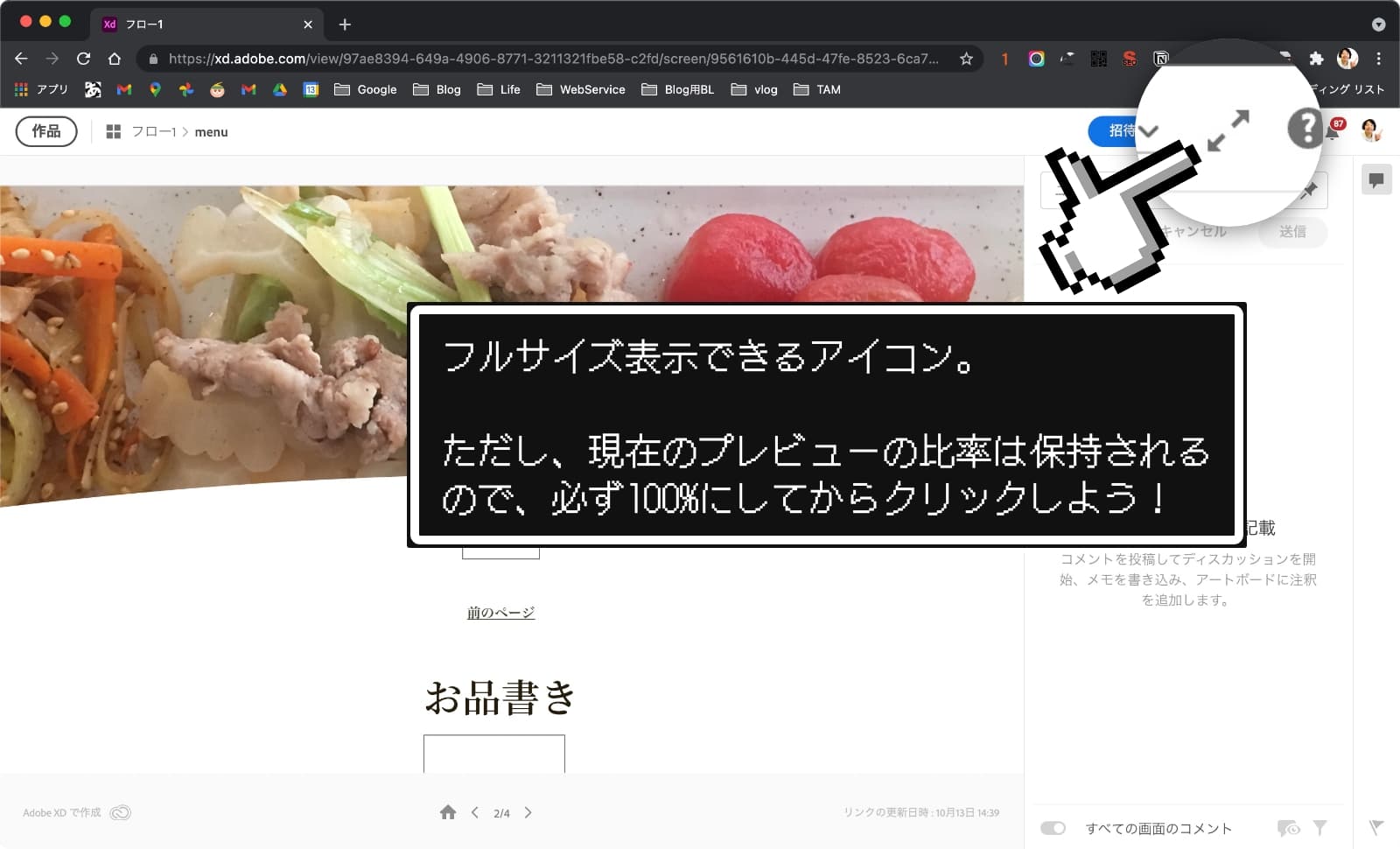
そんなときは、表示比率を100%にしてから、右上にある![]() をクリックすると、フルサイズで確認することができる。
をクリックすると、フルサイズで確認することができる。

あるいは、URLの末尾に「?fullscreen」を付けても良い。先ほどのプレビューのURLで、クリックした先をフルスクリーンで表示させたい場合は、このように記述すればOKだ。
https://xd.adobe.com/view/97ae8394-649a-4906-8771-3211321fbe58-c2fd/screen/9561610b-445d-47fe-8523-6ca78258253a/
↓
https://xd.adobe.com/view/97ae8394-649a-4906-8771-3211321fbe58-c2fd/screen/9561610b-445d-47fe-8523-6ca78258253a/?fullscreen
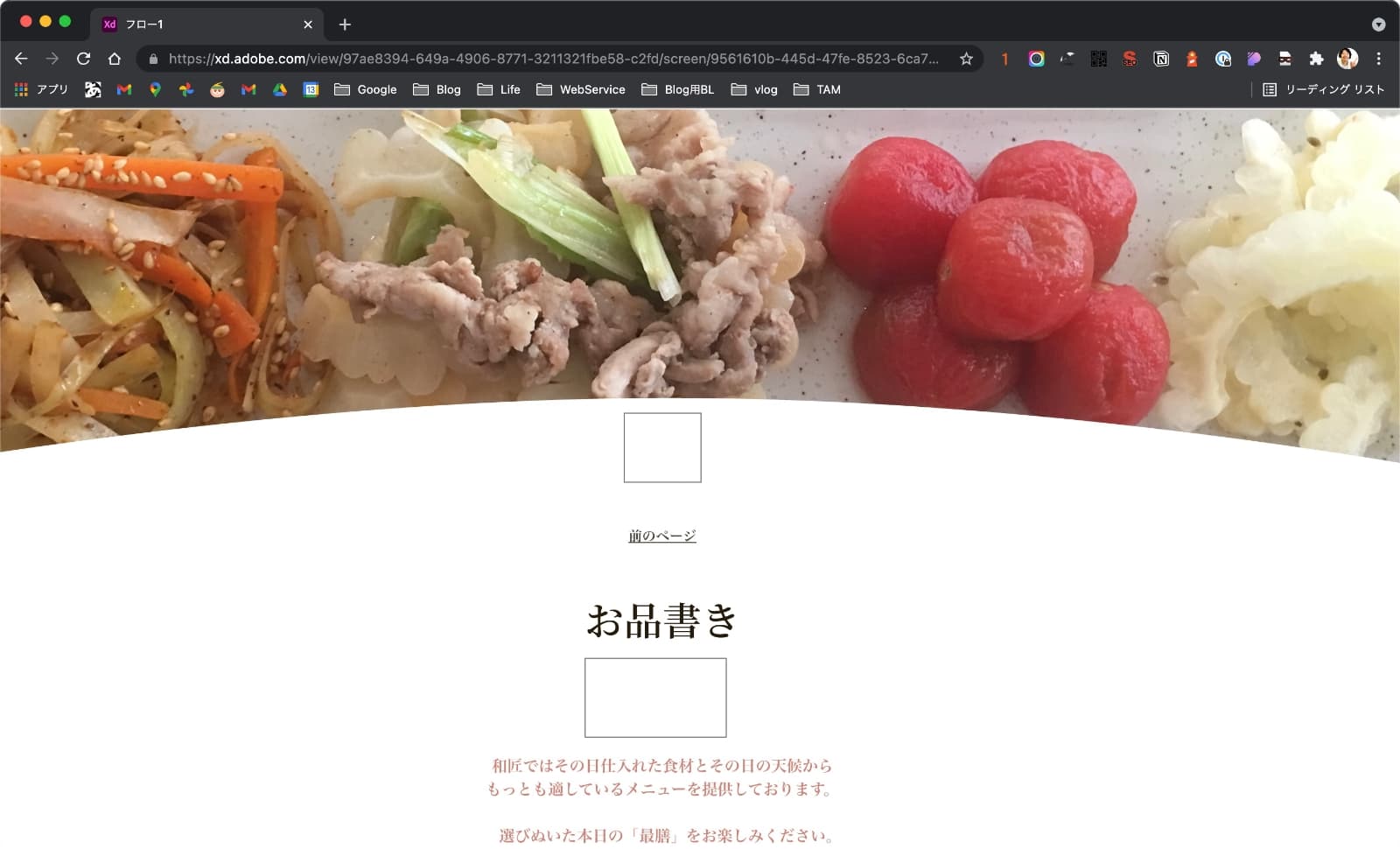
ちなみにフルサイズで表示したデザインがこちら。ファーストビューで見える要素のかなり限定されるし、テキストや構成している要素も大きく、野暮ったく感じるかもしれない。

クライアントに提出する時は「?fullscreen」をつけるべし
提出先のクライアントに「必ず比率を100%にしてからご確認ください」なんて申し送りをするのはやめよう。
確認する担当者すべてに周知するのは大変だし、各人が忘れずにサイズを変更してくれるとも限らない。
最初からフルサイズでデザイン確認用URLを提出しておけば、こうした認識の齟齬も起きないだろう。

