ウェブフォントにハマりすぎて、かなり泥沼化していたのですが…。この度ようやく1つのゴールに辿り着くことができました。
その結果が「Noto Sans CJK JP」の採用です。
しかしこのフォント、Webフォントとして使用するには些かサイズが大きすぎるのが問題。そのまま使ってはページの読込速度に大きく影響してしまいます。
そこで必要なのが、フォントの軽量化。具体的にはこれを「サブセット化」と言います。
Noto Sans とは?
最初にちょっと「Noto Sans」というフォントについてご紹介しましょうか。
これは、
Google が、Adobe と共同開発した無料かつオープンソースのフォントファミリーNoto Sans CJK をリリースしました。
via: Google、オープンソースの日中韓フォントNoto Sans CJK を無料配信。Adobe と共同開発 - Engadget Japanese
という事なのです。GoogleとAdobeということで、かなりシンプルで隙がないフォントに仕上がっている印象。
またその特徴として、7種類のウェイト(太さ)を備えている点も見逃せません。私はこの中の「Light」などの細いフォントが使いたくて、今回のWebフォント化に踏み込んだんです。

名称について
名称についてはややこしいのですが、「Noto Sans」=「Source Han Sans」=「源の角ゴシック」です。
これは、リリースした会社によって違うんです。GoogleとAdobeの共同開発ということもあり、
・Google = Noto Sans
・Adobe = Source Han Sans (= 源の角ゴシック)
なのです。ややこしや。検索する際などはご注意ください。
ダウンロードはこちら
ダウンロードは以下のサイトから可能です。各言語毎にNoto Sansが用意されていますが、日本で必要なのは「CJK」という物です。
ちなみに「CJK」というのは「Chinese」「Japanese」「Korean」の頭文字を取ったものです。
CJKとは…日本語・韓国語・中国語をまとめた呼び方。一般的な言語と比べ突出して文字数の多いこれらの3言語は 文化的にも技術的にも取り扱いが難しく、他言語とは一線を画して扱われています。
サイズについて
さて、日本語というのは他の言語に比べて、用意しなければいけない文字の数が段違いに多いのです。ひらがなカタカナは良いとして、漢字の量が膨大ですからね。
そのため、フォントのサイズが大きくなりがちです。この「Note Sans」も例外ではなく、私がダウンロードした時で115 MBもありました。
これをそのままWebフォントとして使おうものなら、フォントを読み込むだけで数秒掛かってしまいます。
そこで必要なのが軽量化。具体的には「サブセット化」という方法を取ります。
サブセット化とは
サブセット化とは、ウェブページで使用する文字のみを抜き出して、それを新しいフォントとして作成すること。つまり「間引き」です。こうすることでフォントファイルサイズが小さくなり、Webフォントとしても使えるようにするんです。
ダウンロードした生のファイルの中には、一生掛かってもお目にかからないであろう漢字などが多数含まれています。なので、そういったものはWebで使わないと割りきって、間引いてしまうんです。
じゃあ何を基準に間引くかというと「第一水準漢字」です。
第一水準漢字とは
詳しい解説は省きますが、漢字にはJISが定めた定義があり、
・JIS第一水準漢字 = 2,965文字
・JIS第二水準漢字 = 3,390文字
の合計約6,300文字で、日常的な意思疎通は事足りるとしています。
加えて、だれでも知っているような漢字のほとんどは第一水準漢字に含まれており、第二水準漢字は主に馴染みのない漢字で構成されています。
従って、Webフォントとして使用するにあたっては、第一水準漢字さえ網羅されていれば大体の事は足りるという事なのです。
ちなみに、詳しい漢字の区分について知りたい方はこちらのリンクを参照ください。
では具体的に、サブセット化の方法をご紹介します。
Noto Sans をサブセット化する方法
サブセット化するにあたって、以下のアプリが必要になります(Win と Mac 対応)。
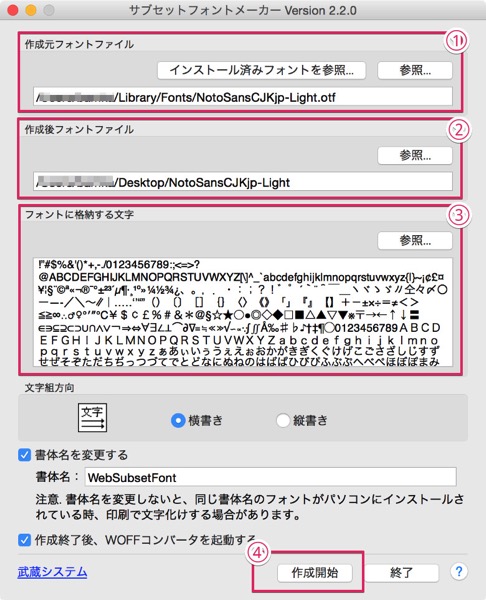
アプリをインストールして起動すると、以下のような画面になります。それぞれの項目に、必要なファイル・テキストを入力します。

①ダウンロードしたNote Sans CJKフォントを指定。
②作成したファイルの保存場所を指定。デスクトップとかでOK。
③第一水準漢字までのテキストを全て入力。
④「作成開始」を押して完了。
③の第一水準漢字については、こちらのリンクに記載されているものをコピペして使用しました。
これだけで、サブセット化の完了です。肝心のファイルサイズですが、16.2 MBから713 KBまで落とすことができました。