タブログ・モブログの必須ツールであるアプリ「するぷろ」。
設定も使い方も非常に親切で使いやすいアプリなのですが、いかんせんWordPressとの連携なもので。分からなかったりつまづいたりってポイントがあったのです。
今日は私が実際につまづいたりポイントを中心に、「するぷろ」の設定方法についてお話しします。
つまづきポイント1:エンドポイント
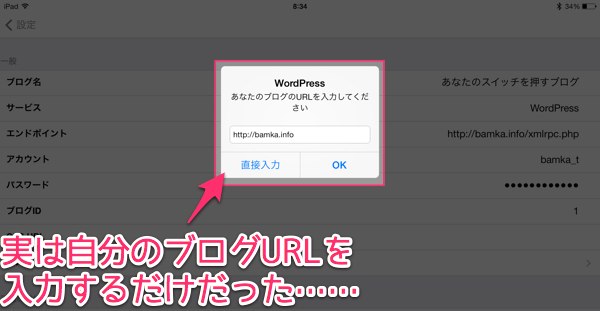
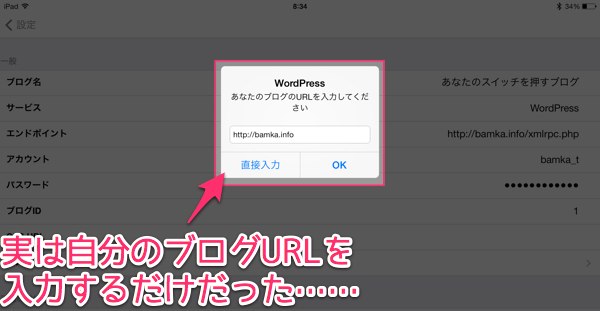
設定画面を進めていく中で、最初に見慣れないのが「エンドポイント」という言葉です。
言葉の意味としては「ブログをポストする際に必要なAPI Endpoint URLのこと」らしいのです。ただ、正直この言葉を知っても、私には何のことやらサッパリ。でも大丈夫。知らなくても全く問題ありません。
設定の方法はカンタンです。
例えば私のブログのURLは「https://bamka.info」なので、このURLをそのまま入力すればOKです。
URLを入力すれば、必要である「/xmlrpc.php」という部分が自動的に補完され、「https://bamka.info/xmlrpc.php」と設定されます。


つまづきポイント2:カスタムフィールドに「All In One SEO」のMETAを設定する
二つ目は、All In One SEOに関する設定です。
するぷろのカスタムフィールドに「All In One SEO」の設定をしておくと、するぷろ内で記事のMETAデータを設定することができます。
これには前設定が必要で、ブログの「meta.php」を編集しておく必要があります。その設定は以下のリンクを参考にしてみてください。
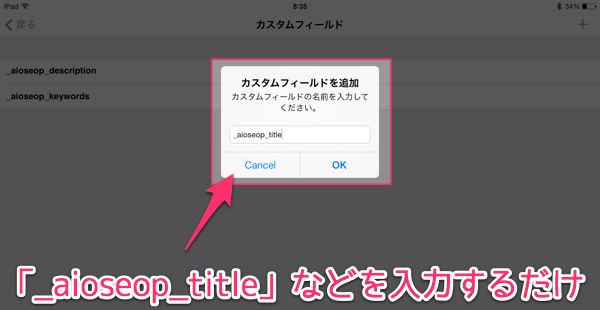
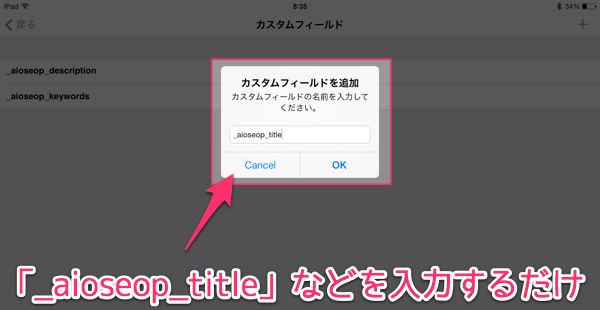
上記のリンクの設定が完了した後に、カスタムフィールドに以下の3つの項目を設定します。これだけで完了。
「_aioseop_title」
「_aioseop_description」
「_aioseop_keywords」


これを設定しておくと、記事を書いた後の設定画面から、記事のMETAデータを編集することができるようになります。
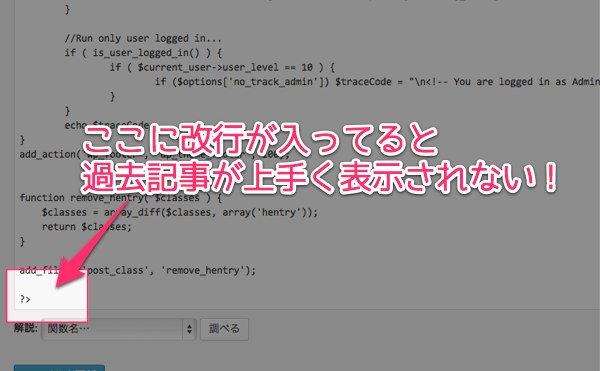
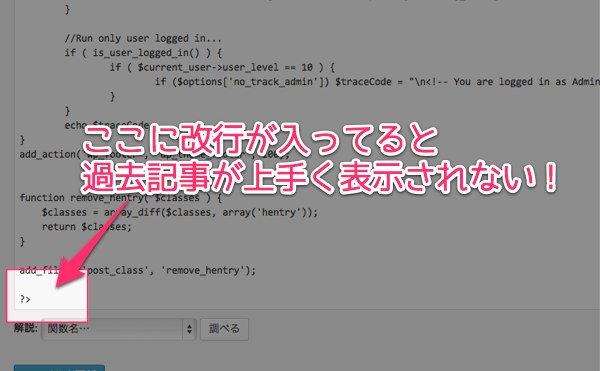
つまづきポイント3:過去記事が表示されない
最後にこれが一番焦ったのです。すべての設定が終わってようやく使えるかと思った矢先、今まで更新してきた過去の記事が取得できなかったのです。
でも、これも非常に単純なことでした。
問題はWordPress側。functions.php の 末尾にある「?〉の後に改行が入っている」と、どうも上手く表示されないみたいでした。


これを削除してあげたら問題なく表示されましたよ。norirowさんマジ感謝です。
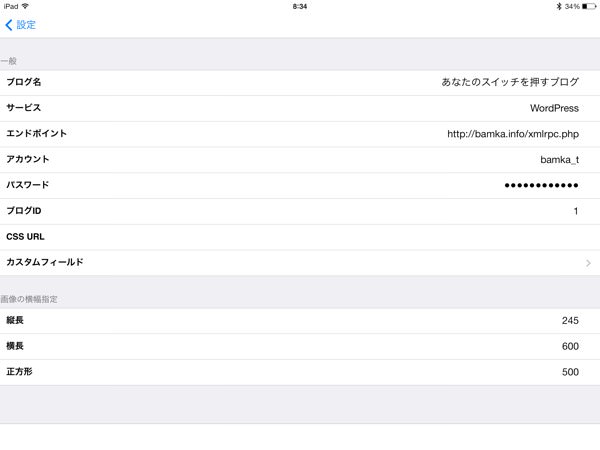
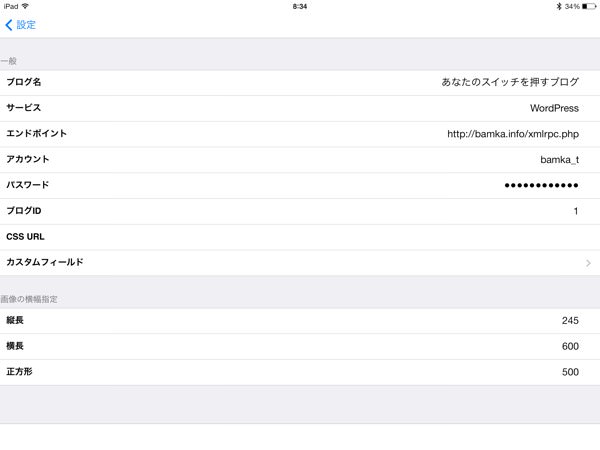
その他の設定について
その他行った設定は以下の通り。ひと通りの事を済ませればすぐに使い始めることができます。
・ブログ名:自分のブログ名
・サービス:WordPressを選択
・エンドポイント:https://bamka.info/xmlrpc.php
・アカウント:WordPressのログインアカウント
・パスワード:WordPressのログインパスワード
・ブログID:WordPressの場合は「1」
・CSS URL:なし
・カスタムフィールド:上述


上記でお話しした内容以外は特につまづかず、サクッと設定することができました。使い方も触っていれば分かる範囲。
これでタブログがやっと捗りそうです。
あとがき
でも必要に迫られて実際にやってみると、何もそんなに悩むことはありませんでした。多くの人が愛用している理由が分かった気がします。



