
ぼくは、ウェブディレクターとして働きつつ、ブログや本などの執筆活動も行っている。どちらの活動も、かれこれ5年〜10年程度は経っていて、ぼくにとってはひとつの「働き方」となっている。
さて、そんな生業なため、パソコンを使って文章を書くことが多いぼくである。道具にはちゃんとこだわりたい。
野球選手がバットやグローブにこだわるように、物書きであるぼくにっての道具は「パソコン」であり、そこで使う「テキストエディタ」である。なんてったって商売道具。心地の良い環境でなければ、これほど長くは続けられなかったと思う。
テキストエディタについては本当に様々なものを試してきた。
「Bear」「Byword」「Textwell」「Simplenote」「HackMD」「Sublime Text」「MacDown」「Mou」「OmmWriter」「ATOK Pad」。ときには「Evernote」や「Dropbox Paper」、「Notion」を使って書いたこともあった。
いろいろ移り気はあったぼくだが、何度横道に逸れても「やっぱりコイツが一番だ」と必ず帰ってくるテキストエディタがある。
CotEditorだ。

結局これなのである。これ以上に安定して使い続けられるテキストエディタは他になかった。
一見するとシンプルでつまらないデザインなのに、使えば使うほど味が出て、自分好みにカスタマイズできる。使い始めて数年以上経つのに、未だに進化を止めないし、「こんな使い方もあるのか」と新しい発見さえある。
しかし、CotEditorの魅力を伝えるのはとても難しい。
先ほど言ったが、一見すると「つまらない」からだ。デザインが美麗だとか、特殊な機能があるとか、そういう飛び道具がなく、あくまで安定と信頼を積み重ねてきたアプリである。
ぼくが言葉を重ねようとも、おそらく使ってみなければ、それも長い時間をかけて使い続けてみなければ、この魅力はわからない。
ただ、伝わりづらいなりに、ぼくなりにCotEditorの魅力をかいつまんでご紹介したいと思う。それはそのまま、ぼくがCotEditorを愛用している理由にもなっている。テキストエディタに迷っている方は、ぜひ参考にしてみて欲しい。
起動が爆速!0.2秒で書き始められる
CotEditorはとにかく軽い。アプリが立ち上がるのも早く、動作も機敏だ。
軽視されがちなのだが、アプリの立ち上がりが早いというのはとても重要だ。「いま!」というタイミングでメモを取り始められるのは、それだけでアドバンテージになる。
しかもアプリが立ち上がれば、即座に新規でテキストを書き始められる。「ファイルを選ぶ?新規作成する?」なんて野暮ったい質問は一切なく、白紙のメモ帳があっさりと開く。
BetterTouchToolとの併用
ぼくはBetterTouchToolという別のアプリを使って、【control】+【shift】+【C】を押せば、CotEditorアプリが起動するように設定している。
BetterTouchTooleを使うと、Macのあらゆる設定を自分好みにカスタマイズできる。タッチパッドのジェスチャーや、キーボードショートカットの設定などを、自分の好きなように変更できる。
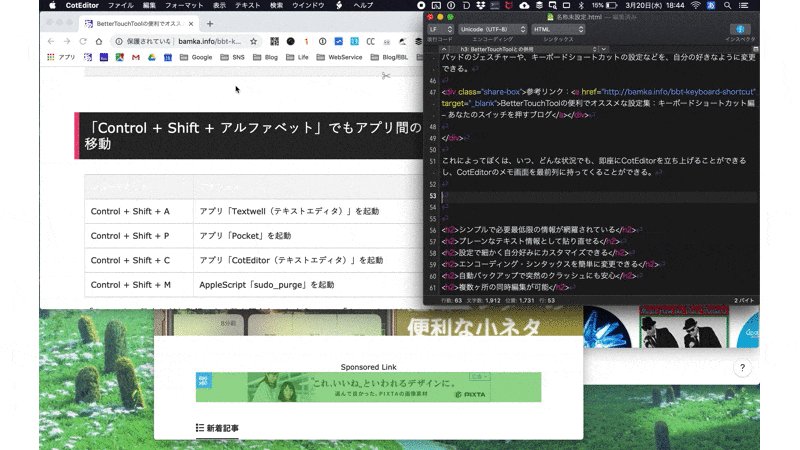
これによってぼくは、いつ、どんな状況でも、即座にCotEditorを立ち上げることができるし、CotEditorのメモ画面を最前列に持ってくることができる。

どんなにウインドウが重なっている状況でも、【Command】+【Shift】+【C】で、CotEditorのウインドウを最前列に持ってくることができる。
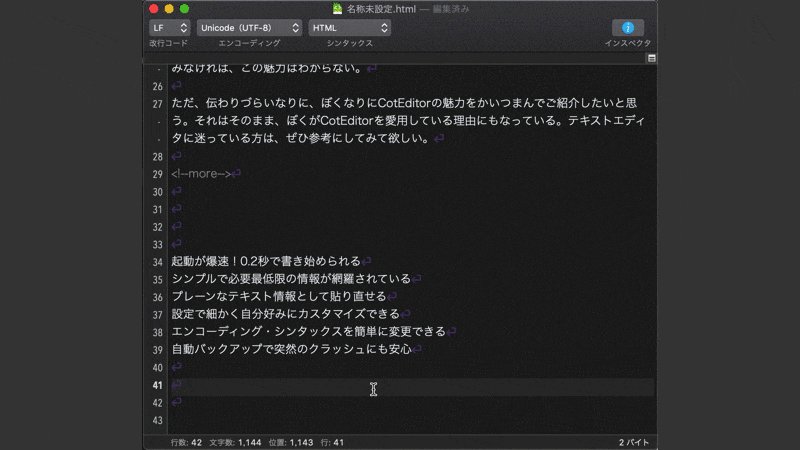
シンプルで必要最低限の情報が網羅されている
CotEditorの入力画面はいたってシンプルだ。「面白みがない」といっても過言ではない。あっさりしすぎているから、ぼくは何度か他のテキストエディタアプリに浮気をした。
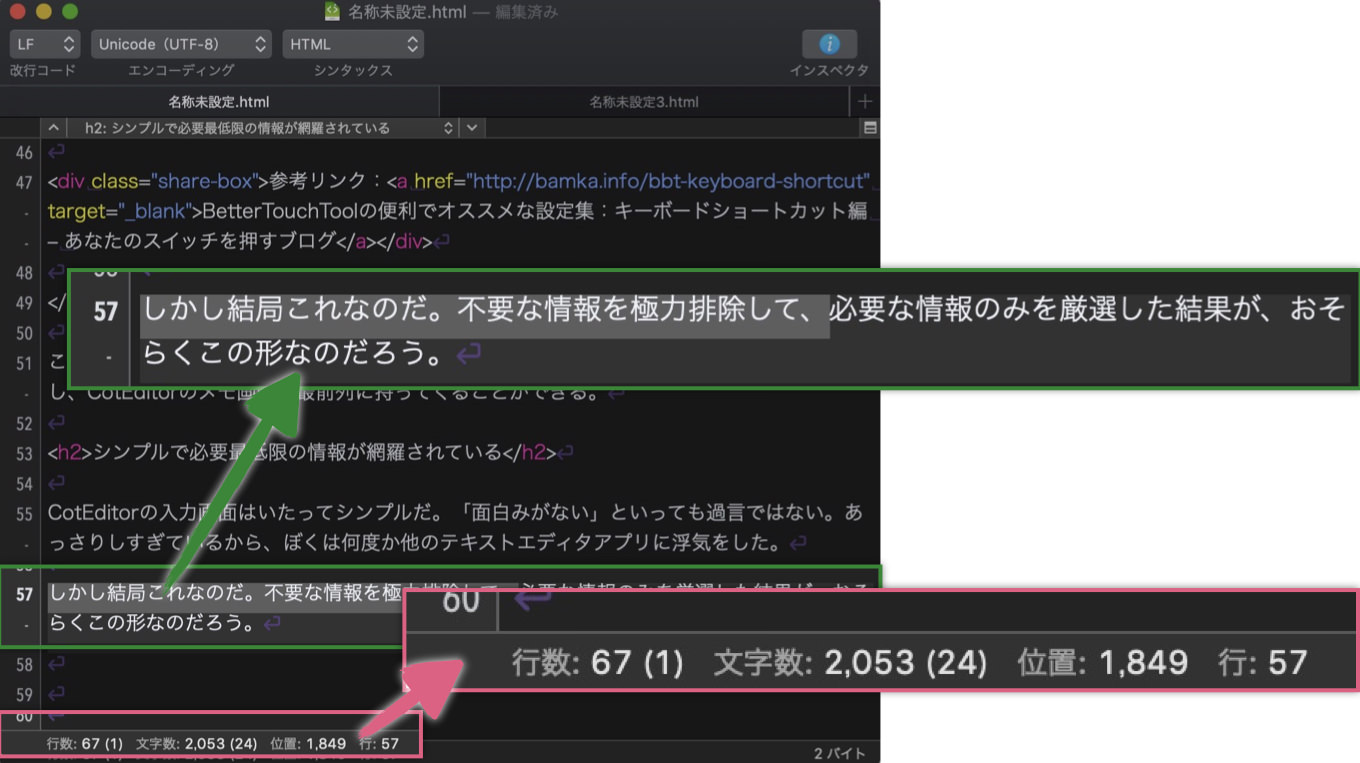
しかし結局これなのだ。不要な情報を極力排除して、必要な情報のみを厳選した結果が、おそらくこの形なのだろう。
画面下には文字数や行数だけでなく、選択している文字数のカウント数まで表示してくれる。左には現在の行数もあるし、今カーソルがあたっている行にはハイライトも当たる。

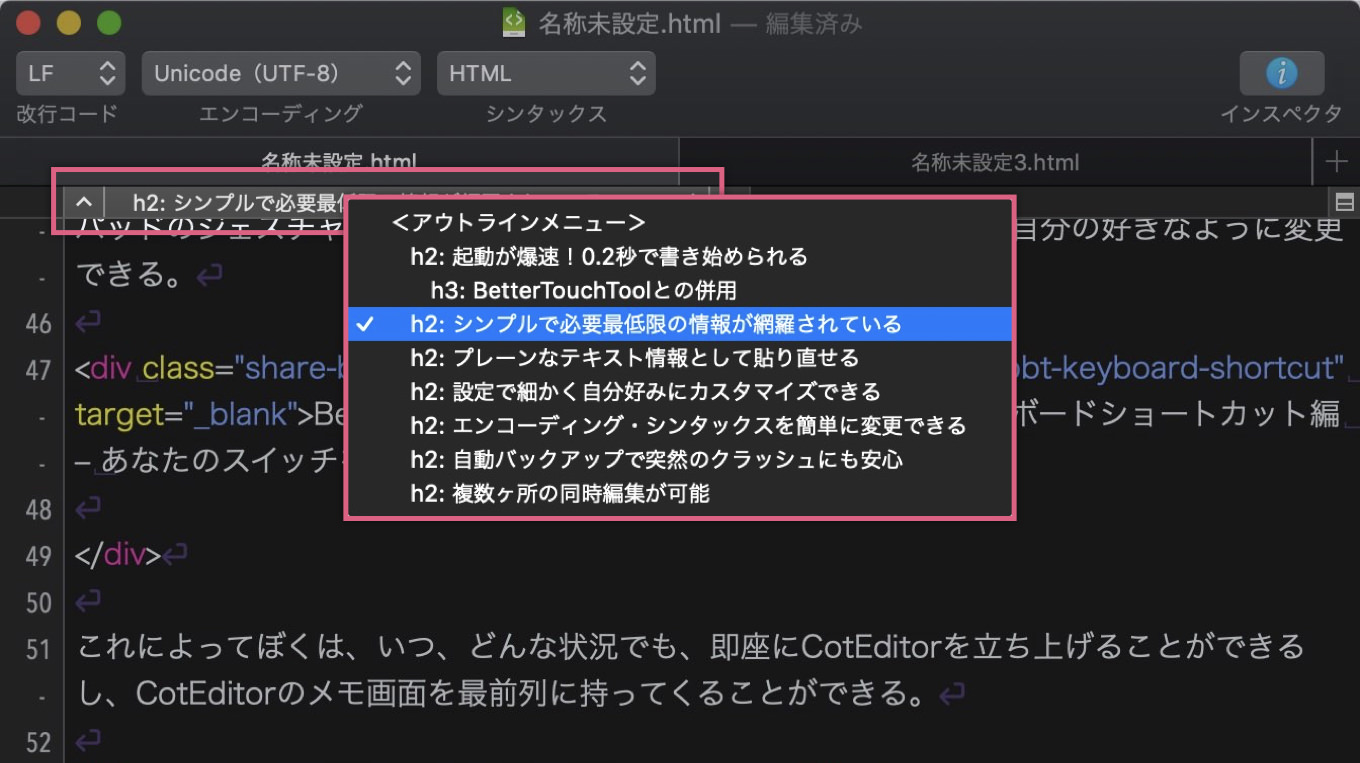
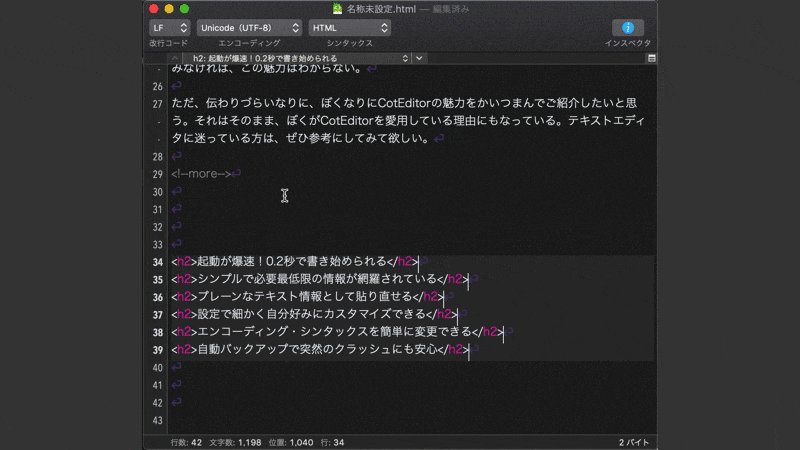
画面上にはアウトラインも表示される。ここから該当する箇所にジャンプすることも可能だ。

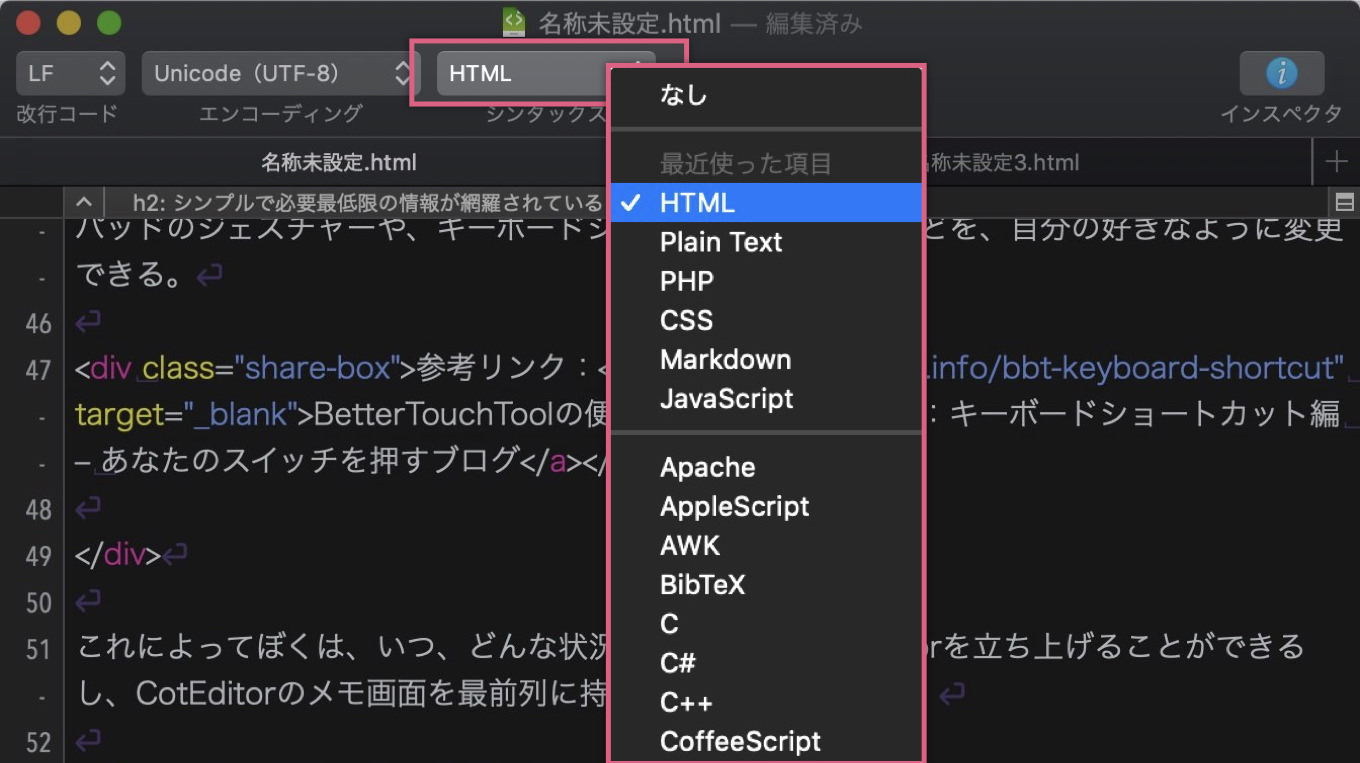
シンタックスを変えることもカンタンだ。画面上にある「HTML」を「Markdown」にしたり、「CSS」「Plain Text」「Rich Text」に変えることだってできる。

だいたいのことは設定でカスタマイズできる
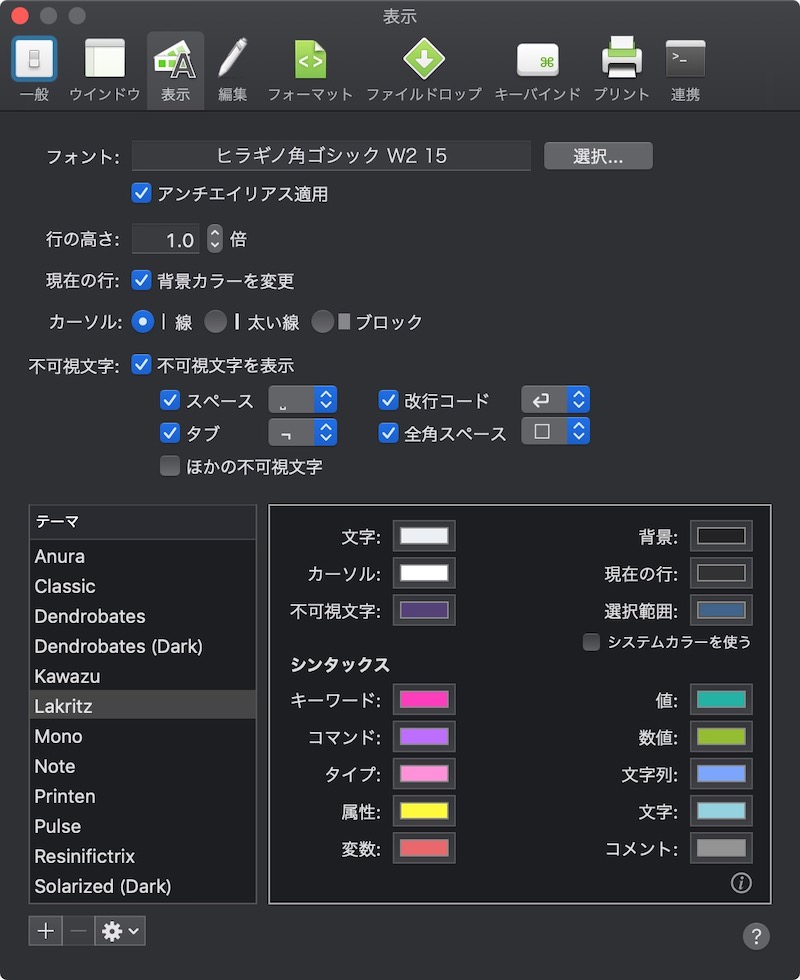
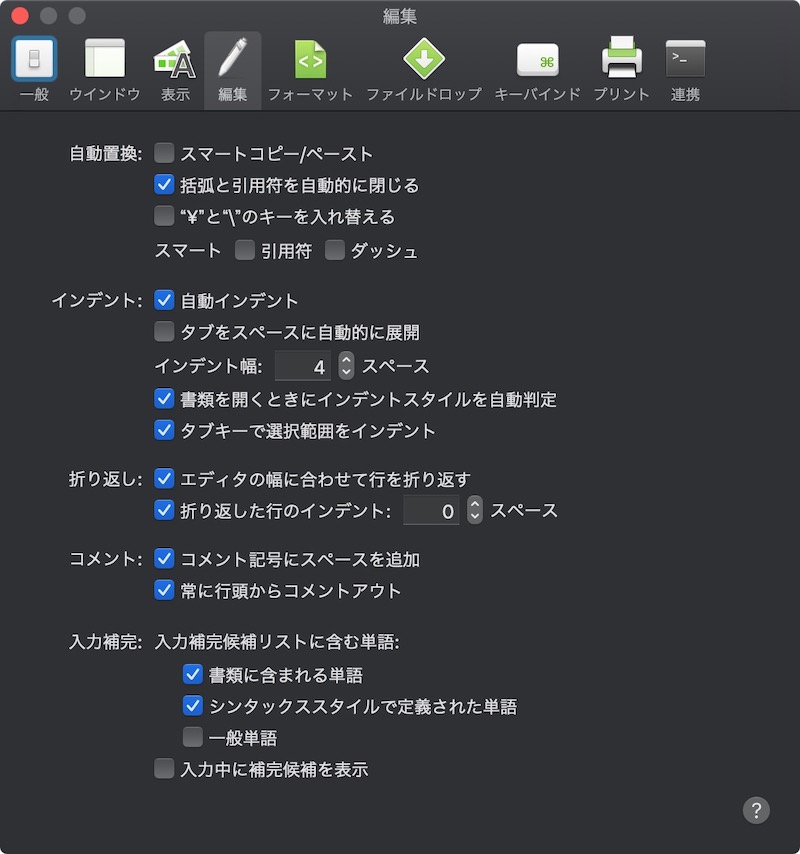
CotEditorのデザインはシンプルだけれど、多くの点で自分好みにカスタマイズできる。そういった設定の幅広さも、このアプリの大きな魅力のひとつだ。
たとえばぼくは、フォントを「ヒラギノ角ゴシック」で、テーマを「Lakritz」にしている。しかしこれも自分で変更可能だし、色合いも好きなように変えられる。

入力するときの補助機能も充実しており、人を選ばず、人が自由に選べるように配慮されている。とてもやさしいアプリだ。

プレーンなテキスト情報として貼り直せる
地味に役立っているのは、CotEditorを通すと、コピーした内容を簡単にプレーンテキストに変換できる点だ。
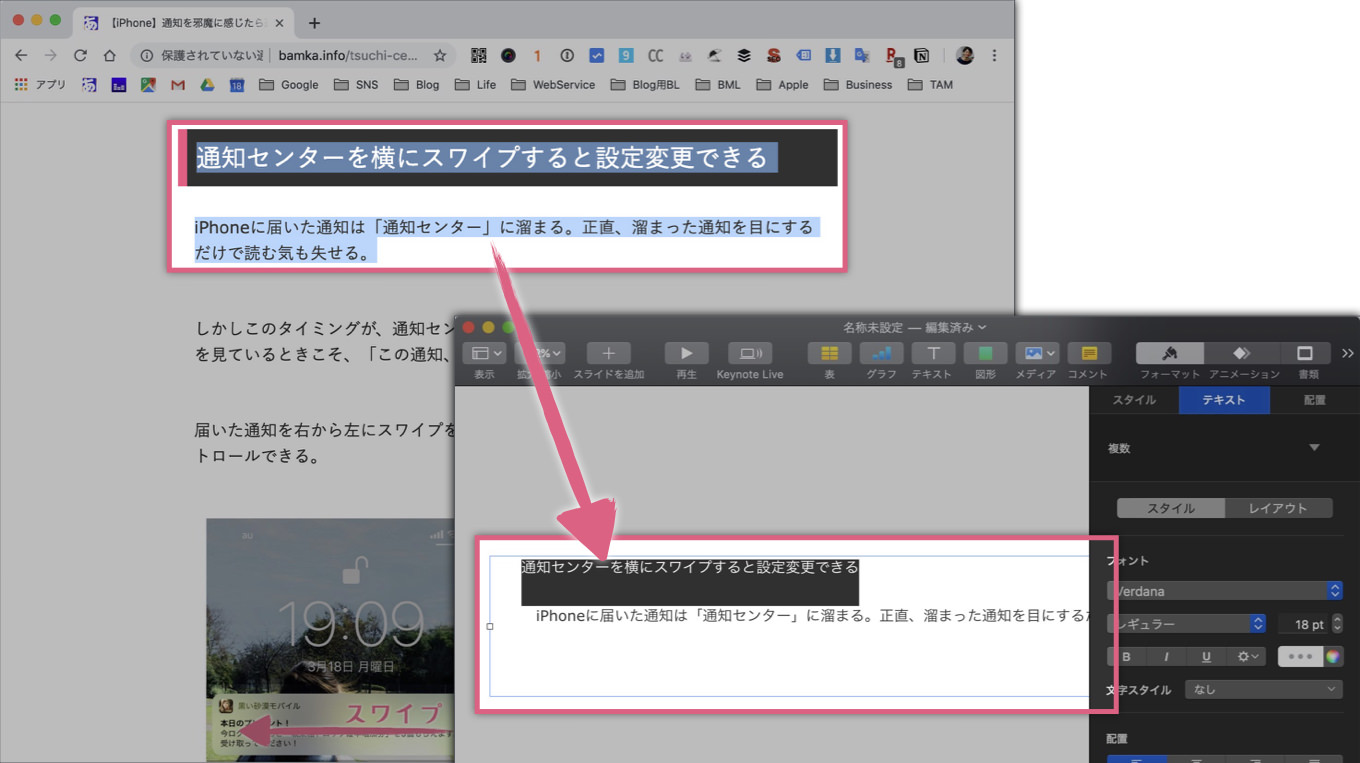
たとえば以下のように、ウェブサイトのテキストをコピーして、それをKeynoteに貼り付けるとする。するとウェブサイトで設定されているデザインまでも、中途半端に再現されてしまう。

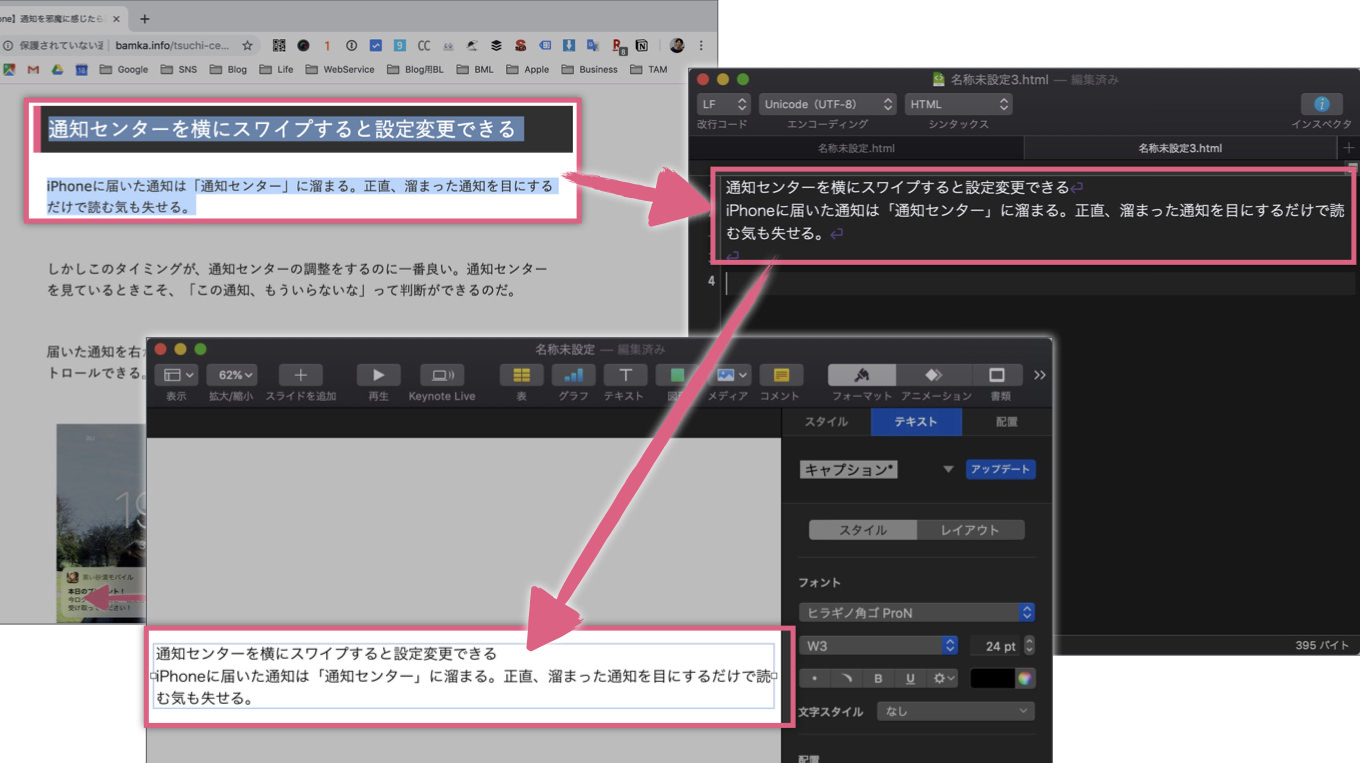
しかし一度CotEditorに貼り付け直し、それをKeynoteに貼り付けると、純粋なテキスト情報として貼り付けられるのだ。

自動バックアップで突然のクラッシュにも安心
むかし他のアプリで、ブログを執筆中にアプリがクラッシュして動かなくなり、再起動したら書いていた文章をすべて白紙にされたことがあった。その事故があって以来、そのアプリは絶対に使わないと心に誓った。
こうしたものは、何よりも安全と信頼が大切だ。一度でも裏切られれば、もう二度とその信用を取り返すことはできない。
CotEditorは、そもそもほとんどクラッシュしない。アプリが落ちることもないし、動きがもっさりすることすらない。
しかし万が一にクラッシュした場合でも、このアプリは自動バックアップを取っていて、最後の状態を復旧できるのだ。
安心・安全を、恩恵として実感するのは難しい。一度不安や事故に陥ってみなければ、その有難みを感じることができないのである。
だからCotEditorの魅力は伝わりにくいのだ。なんの問題もないこと自体が最大限の魅力なのに、これは一切輝くことがない。
複数ヶ所の同時編集が可能
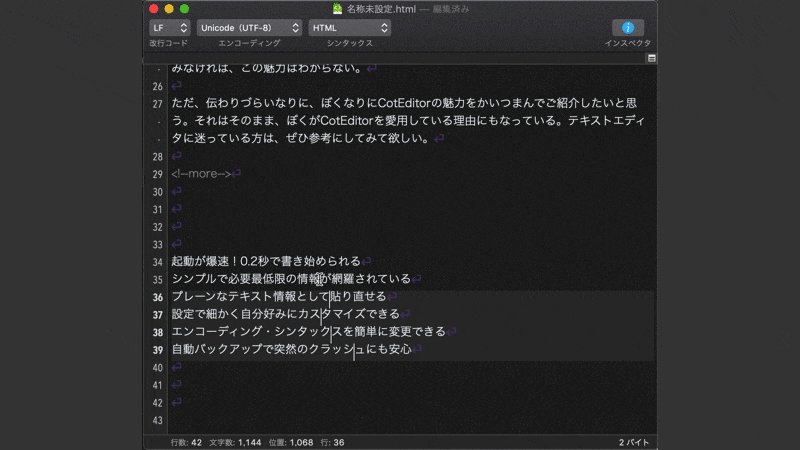
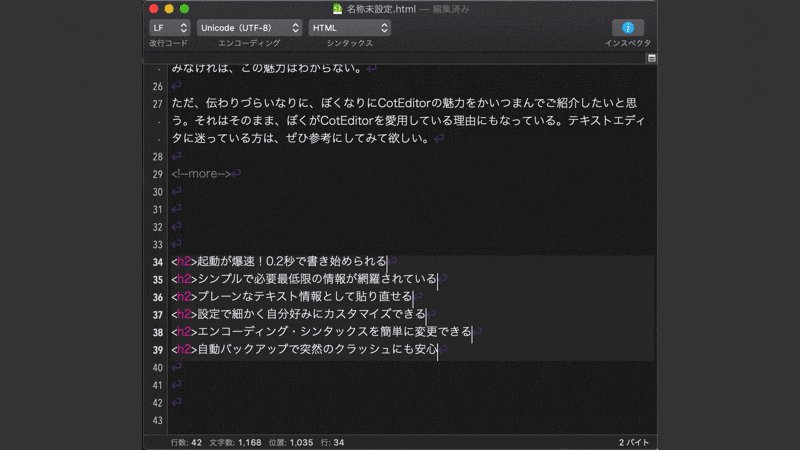
ぼくが地味に助かっているのは、複数箇所の同時編集だ。たとえば以下のように、【Command】を押しながらクリックして、複数の行を選択し、そこに同じテキスト内容を挿入することが、簡単にできる。

他にも入力補助は豊富にある
CotEditorにはもっと便利な入力補助機能があり、自分でカスタマイズできる。専門知識が必要なため、ぼくはまだ使いこなせていないが、これが使えるようになったら、作業効率は今より3割は増すだろう。
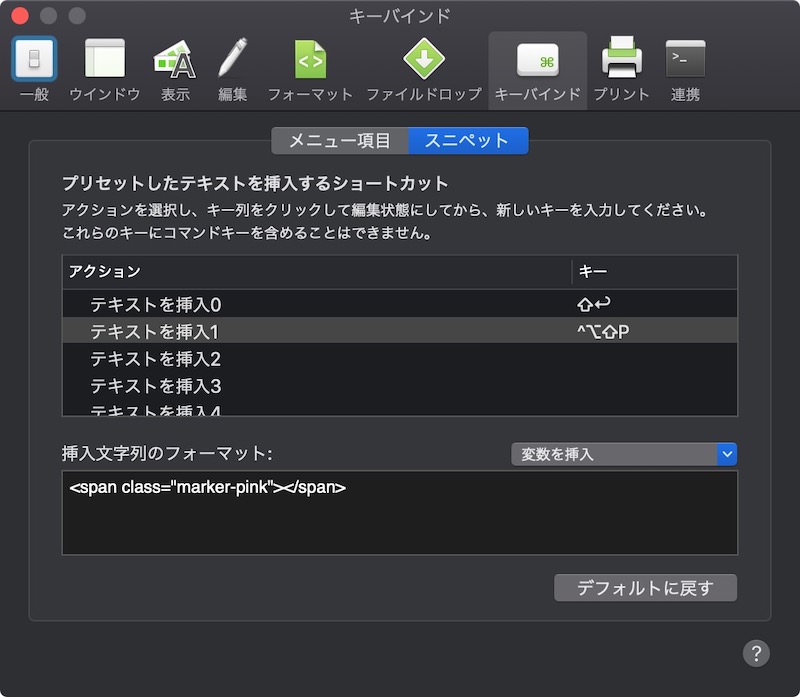
たとえばスニペットを登録して、決められた文字列を一瞬で挿入することもできるし。

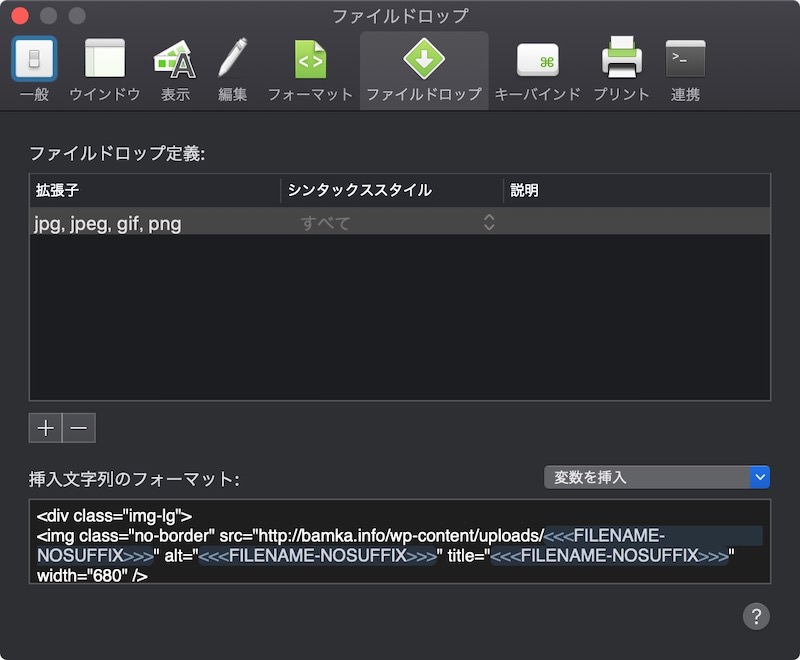
ファイルをドロップしたときに挿入する文字列も設定可能だ。ぼくは、ブログで作った画像を、一瞬でHTMLに変換できるように設定している。

ほかにもCotEditorではスクリプトを動かすことができるらしいのだが、この領域はぼくにとって管轄外なので、現在勉強中。またいろいろ進展があったらご紹介しようと思う。
スルメ的なテキストエディタ
CotEditorは本当にすばらしい。これで無料だというのだから、本当に驚きだ。
ただ、この驚きは実際に使ってみなければわからない。しかも一度食べただけでは全然その魅力は感じられず、長く使って、他のアプリと比べてみて、はじめて「良いものだ」と体感できる。
なので、まだ使ったことのない人、一度使ったけど止めてしまった人は、ぜひもう一度トライしてみて欲しい。きっといつか、このアプリの素晴らしさに気づけるはずだ。


