
画像の品質が悪くて、サイズを大きくするとガビガビになってしまうこと、ありますよね。
キレイな資料を作りたいのに画質が足りない。iPhoneやMacの壁紙として使いたいのに品質が悪い。そんな悩みが、もしかしたら解決できるかもしれません。
ウェブサービス「Vectorizer.AI」は、AIの力を用いて、JPEG や PNG 形式の画像を SVG ベクターデータに変換してくれるサービス。
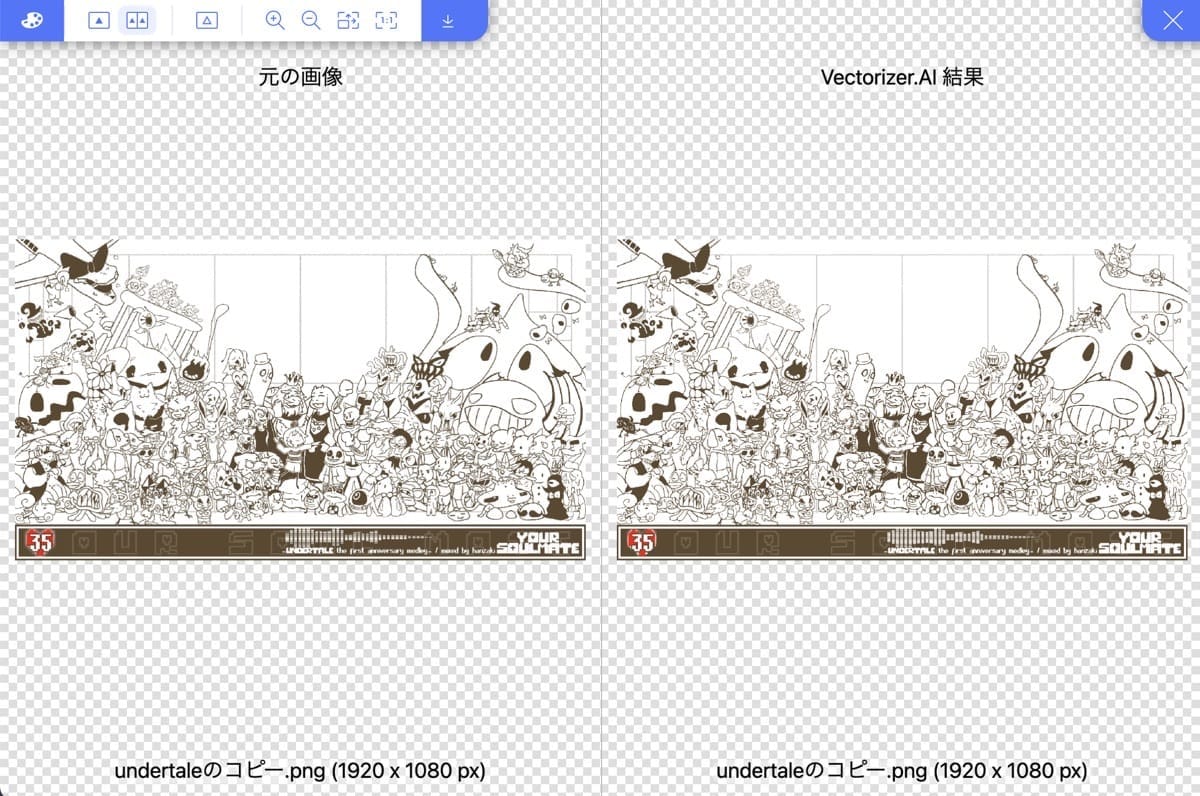
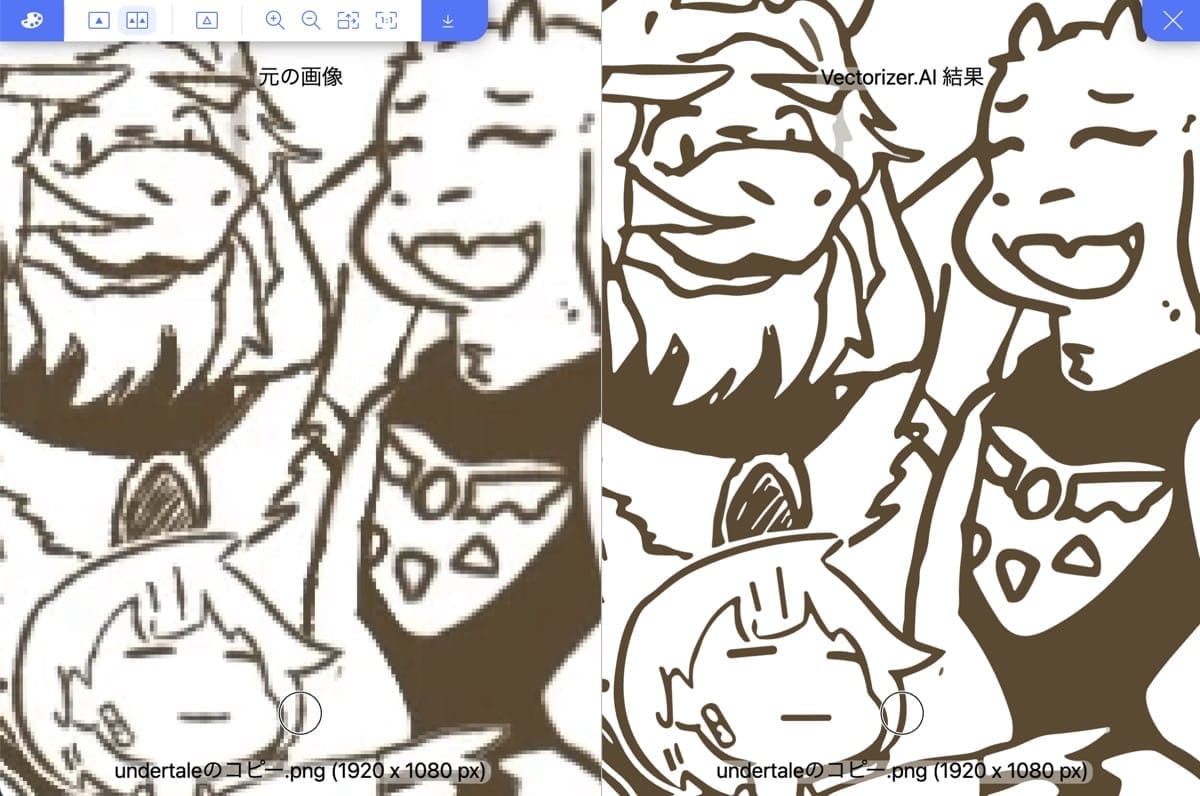
これを利用した画像の比較がこちら。ガビガビになってしまう画像も、あっという間にキレイにしてくれます。


会員登録不要。無料で活用できて、今すぐ使えますので、ぜひトライしてみてください。
「Vectorizer.AI」を使ってガビガビ画像をキレイにする方法
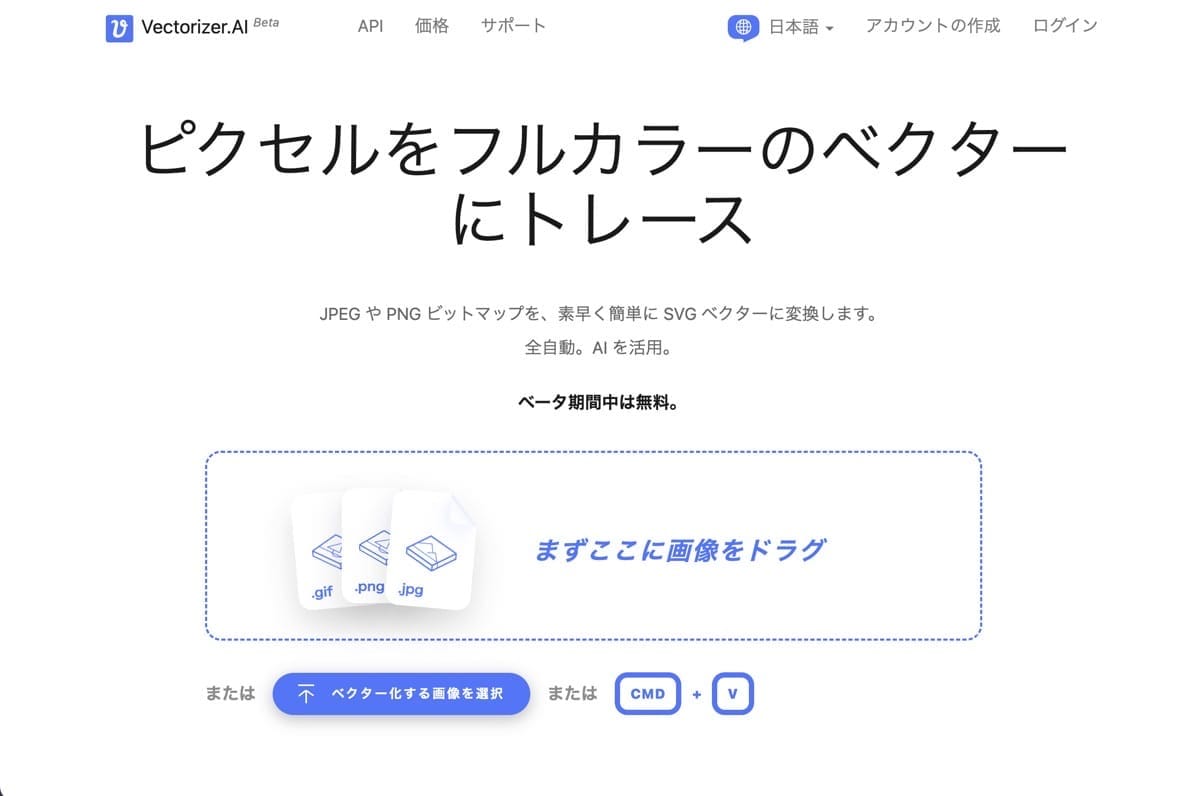
「Vectorizer.AI」は以下のリンクからアクセス可能。今日現在でβ版となっており、誰でも無料で利用できます。
ピクセルをフルカラーのベクターにトレース。全自動。AI を活用 - Vectorizer.AI
AI を使用して、ピクセルをフルカラーのベクターにトレースします。
サイトにアクセスしたら、キレイにしたい画像をドラッグ&ドロップでアップロードします。

あとは読み込み、解析し、処理してくれます。

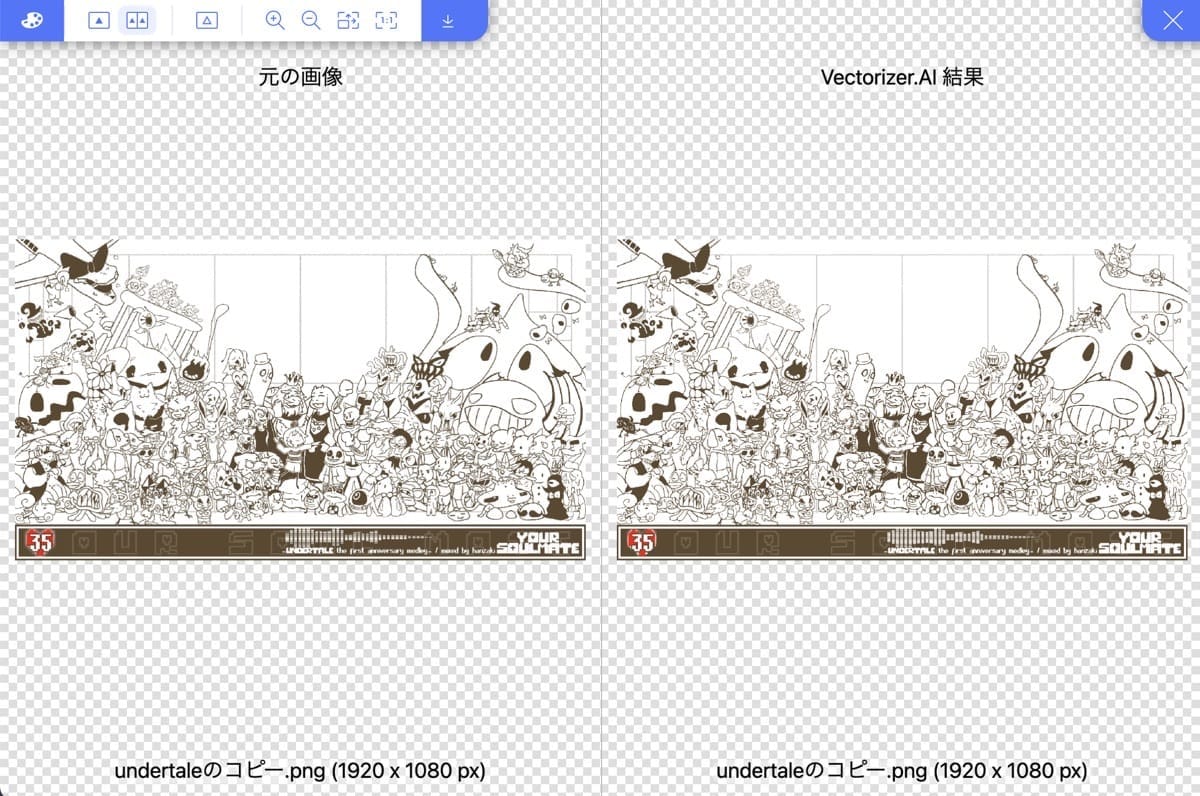
処理が完了すると2画面に分割され、Befer / After の比較ができます。

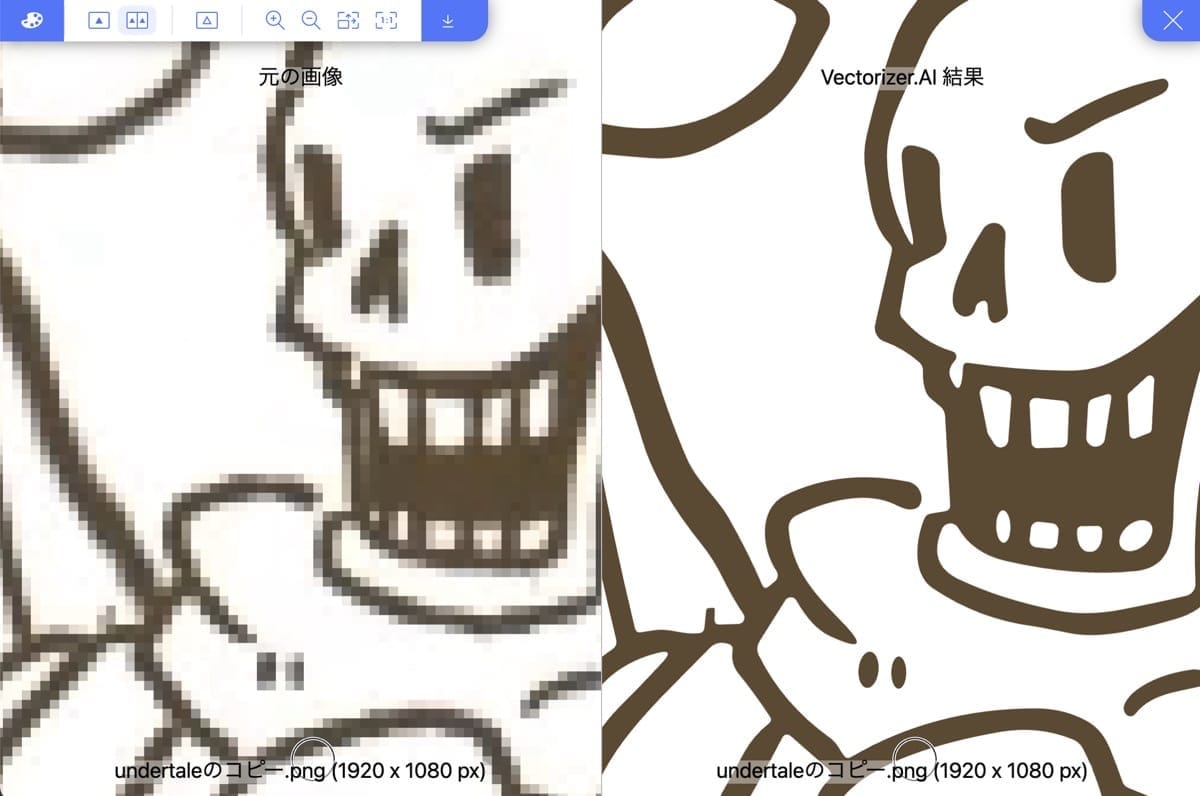
パッと見ただけではわからないような違いでも、拡大してみると一目瞭然。細かい点の集合体である画像はガビガビになっているのに、右のベクターデータは滑らかになっています。

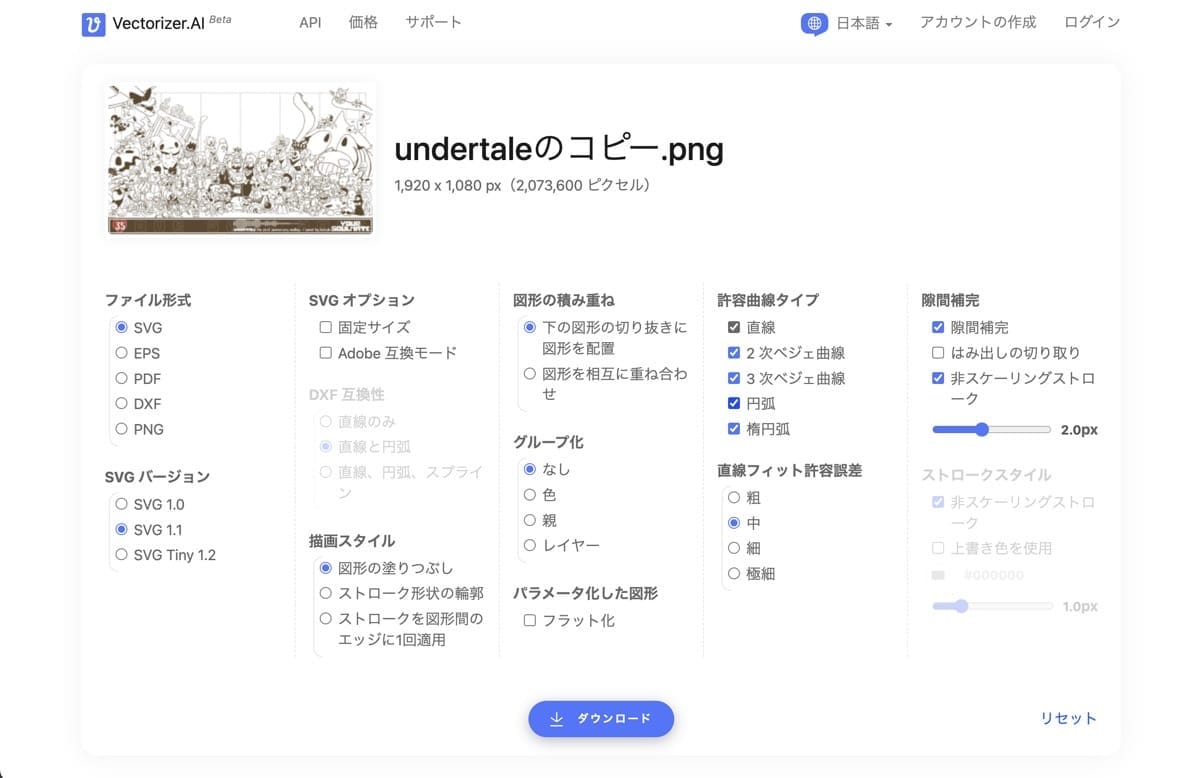
変換された画像をベクター形式でダウンロードすることもできますし、png画像としてダウンロードすることもできます。

ベクターデータとは
「画像をキレイにしてくれる」といっても、魔法とは違いますので、なんでもかんでも高画質にしてくれるわけではありません。
そもそも「Vectorizer.AI」が行っている「ベクターデータへの変換」とは何か。それを簡単にお話しします。
JPGやPNGなどの画像データは、小さな点の集合体です。この点が小さく密集していれば滑らかな「高画質」ということになり、逆に点が少なく大きければ「粗い画像」ということになります。
それに対してベクターデータというのは、点の座標や、それを結ぶ線を数値データとして表示する方式となります。データを展開するたびに数値データを再計算するため、拡大・縮小・色変更・変形をしても、画質が損なわれません。
ベクターデータへの変換に適している画像・適さない画像
そのため、輪郭がはっきりしたイラストやCGにおいてよく利用されます。逆に写真などの複雑な表現のものには不適切なデータ形式といえます。
これを踏まえると「Vectorizer.AI」が活用できるのは、比較的シンプルが構造をしたイラストといえるでしょう。
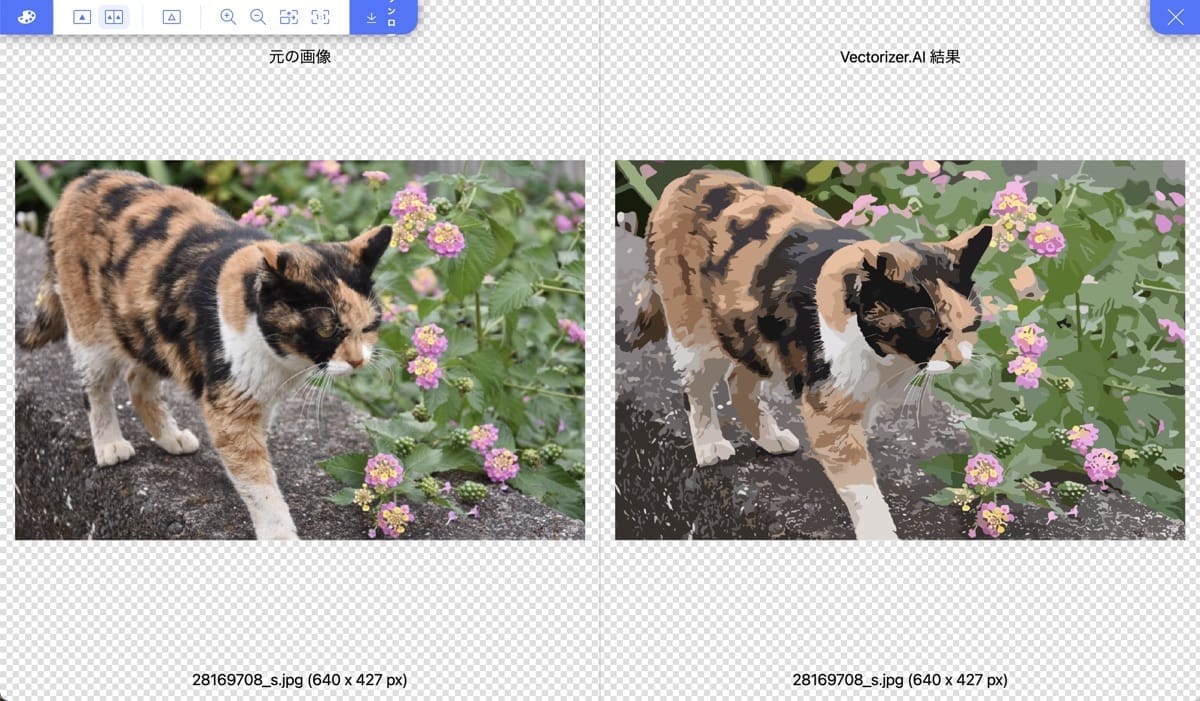
たとえば写真は苦手です。写真の繊細な色彩や描写は、数値化して表現できるほど単純ではないようです。変換処理をすると、こんな感じの水彩画っぽい感じになってしまいます。

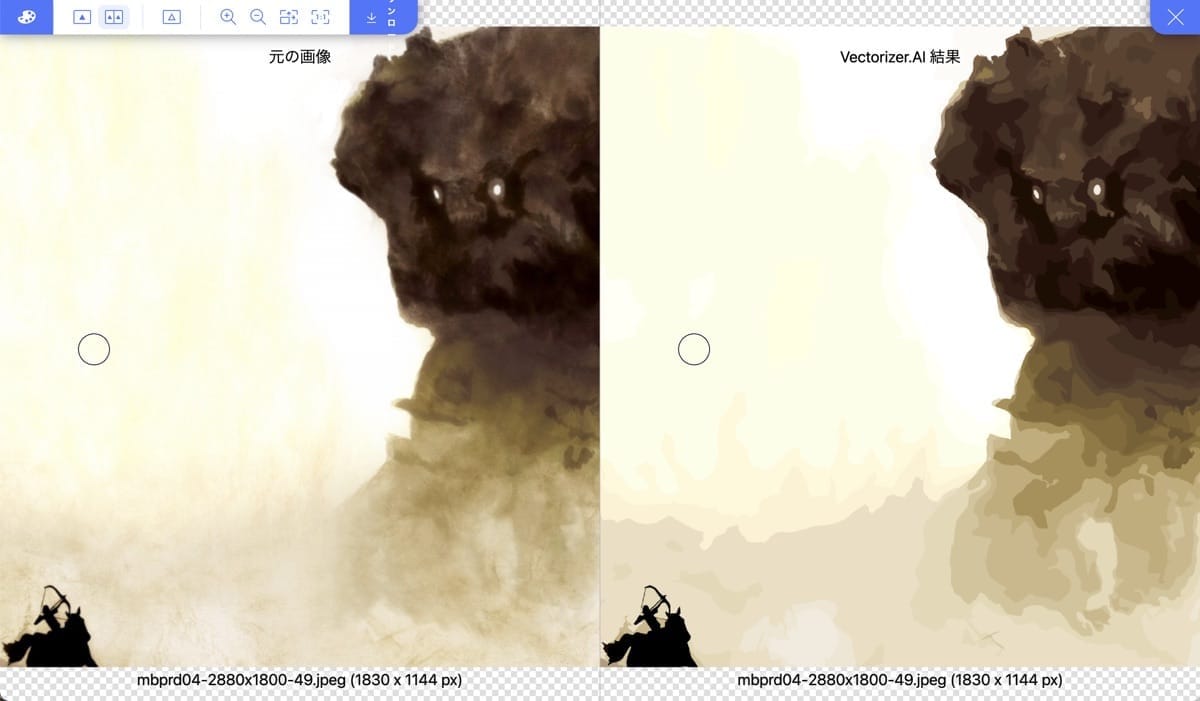
イラストは適していますが、「複雑で繊細な表現のイラスト」はあまり適しているとはいえません。以下の写真では、巨人の足元にある土煙の表現がベクターデータにした途端に単純化され、台無しになっています。

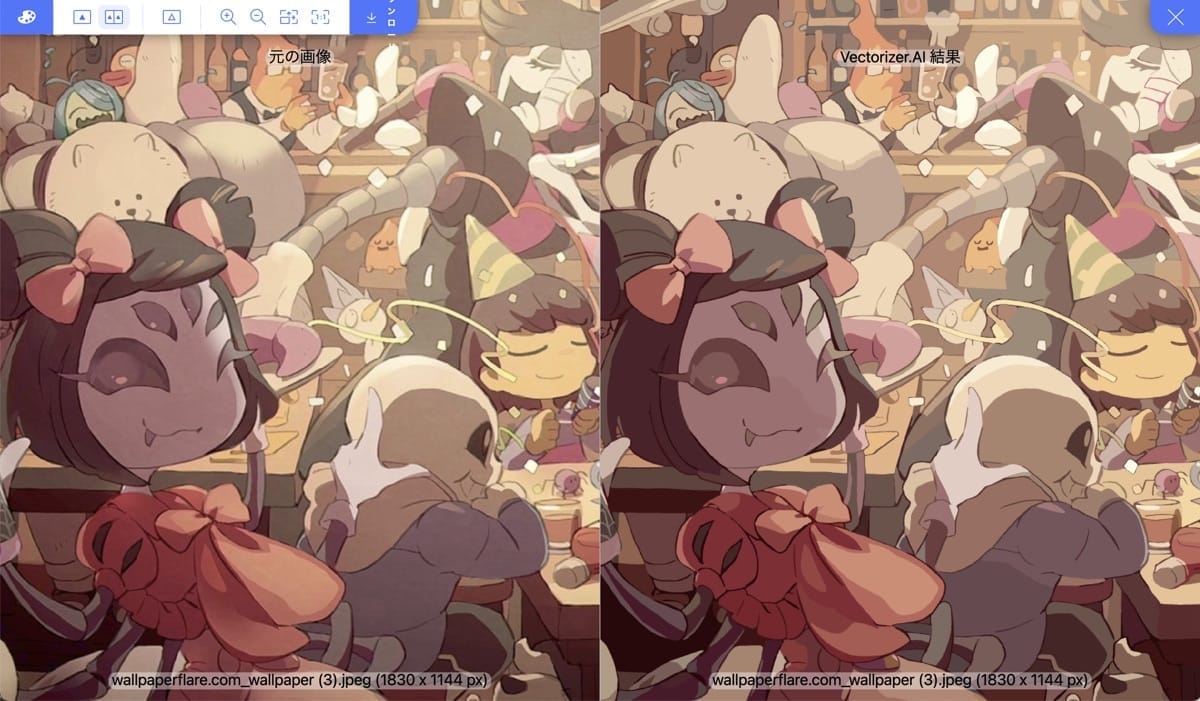
だがしかし!これぐらいのテイストのイラストであれば十分なクオリティでベクター化してくれます。影のグラデーションなど、細かい表現が省略されていますが、ザッと見ただけではわかりません。

ダメ元でトライしてみると、意外と良い感じに仕上がったりしますので、まずは何事も使ってみるのが大切ですね。それでは、今日はこのあたりで。

