
Figma にて、テキストの長さや量に応じて可変する要素の作り方を解説します。
コーディングの感覚と同じように、もととなるテキスト要素を決定して、そこから余白とデザインを作っていく感じになります。
テキスト量で可変するオブジェクトの作り方
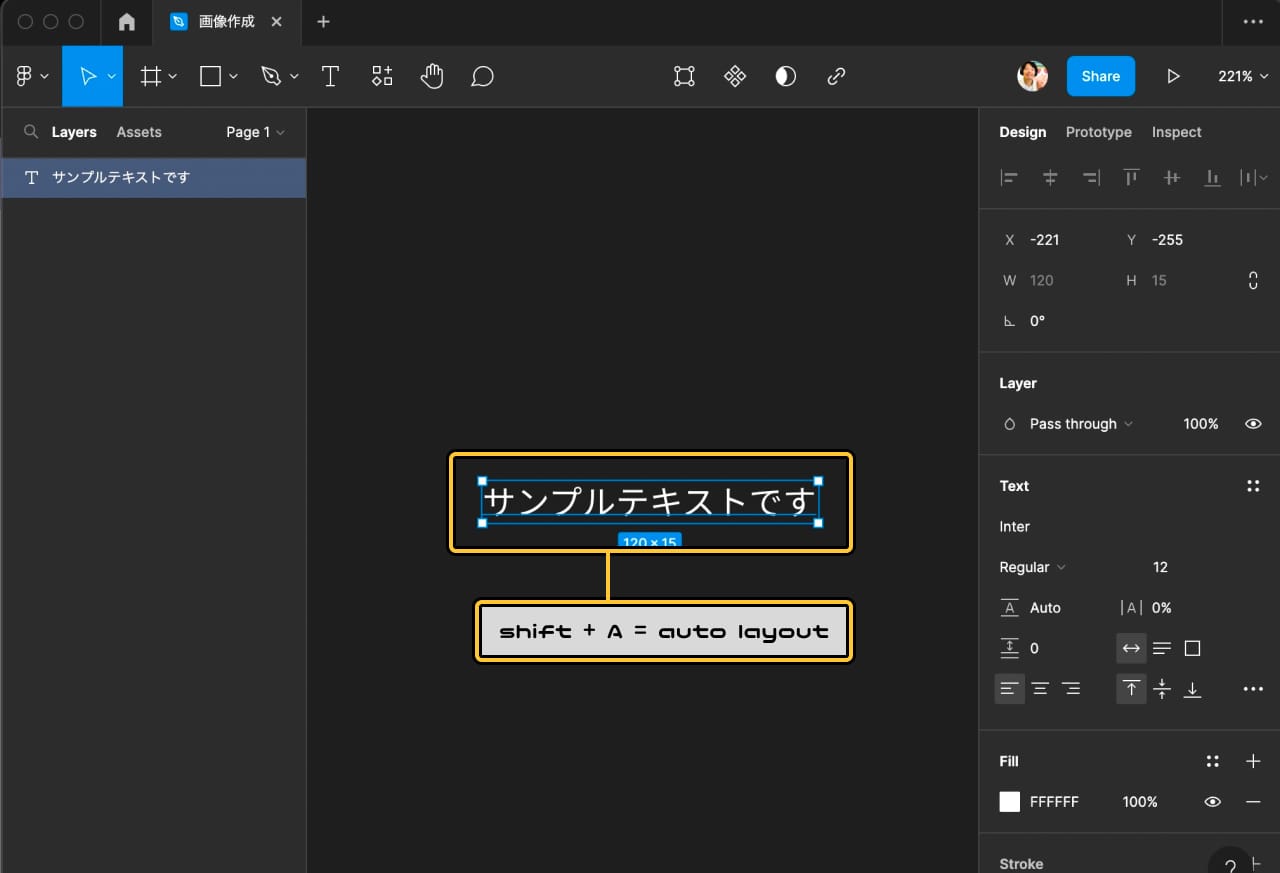
1Tを押して、テキストモードに変更。テキストパーツを作成します。
2テキストを選択した状態でshiftAを押して、auto layout に変換します。
右クリックのメニューから選択してもOKです。

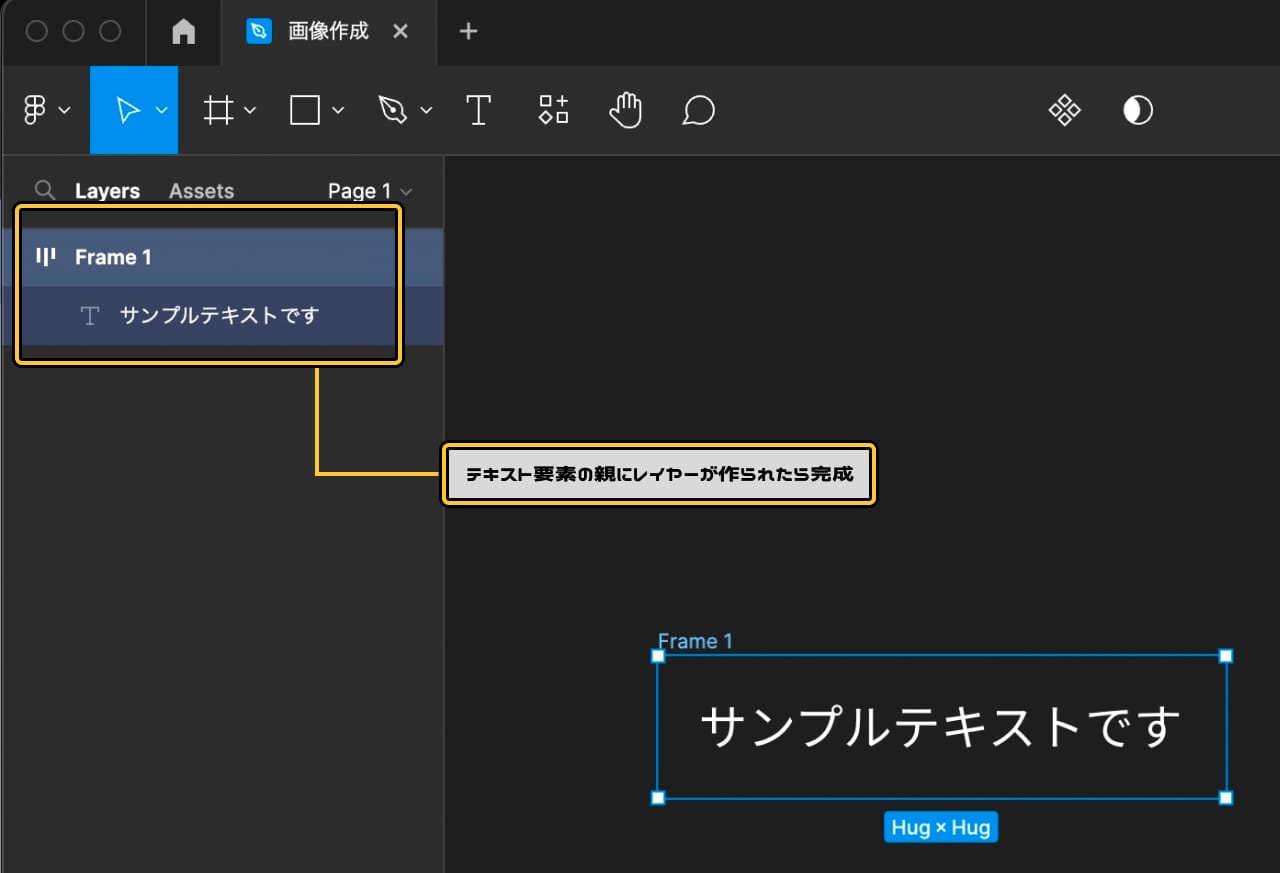
すると左のレイヤーが、テキスト要素の親レイヤーに Frame が作られました。これで基本的には完了です。

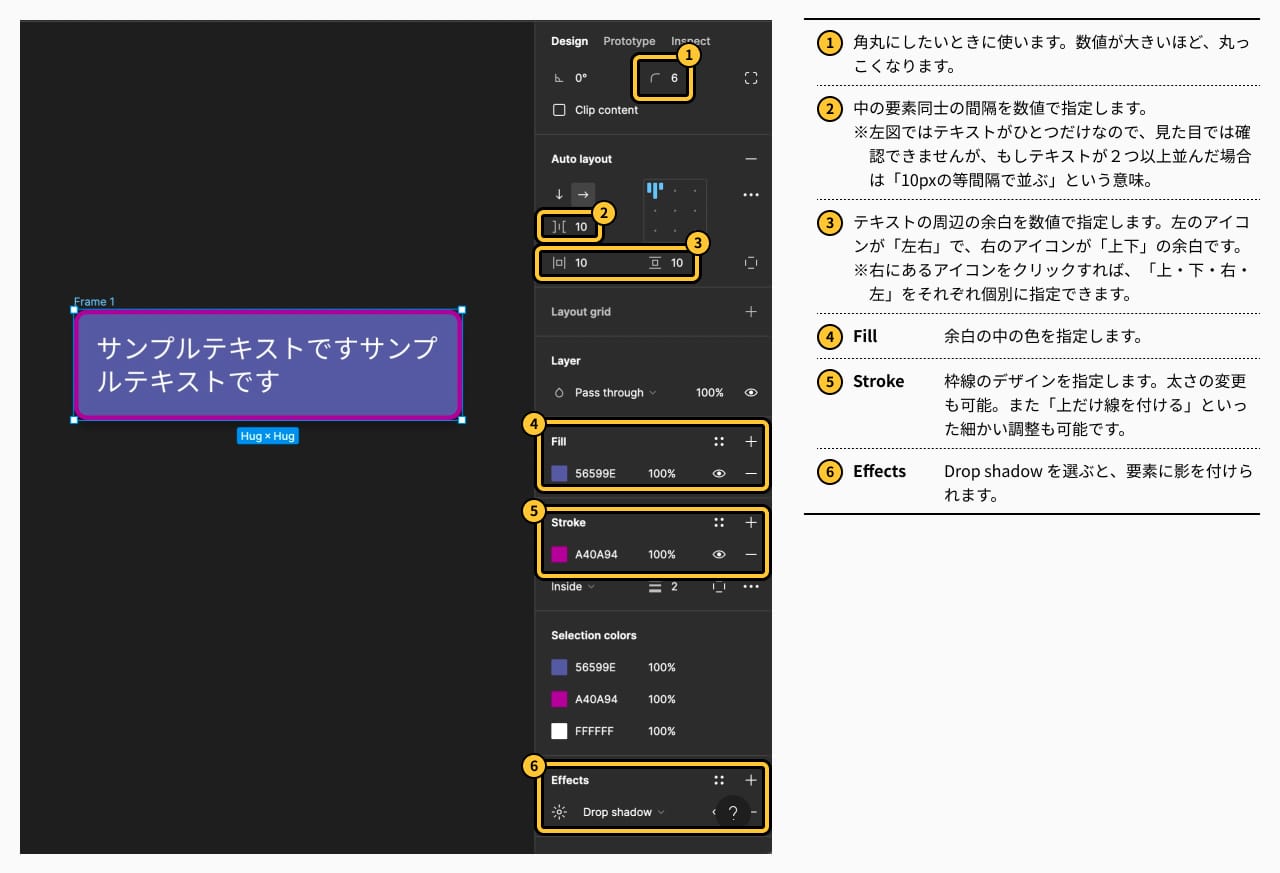
あとはデザインの調整です。テキストを取り囲む余白(padding)を設定したり、背景色や角丸を設定していきます。
デザインで設定する項目は以下の通り。

あとがき
XDの場合、先に「四角のオブジェクト」と「テキスト」を造り、それらをひとつのグループにまとめてから、余白の設定などをしていきます。
なのでFigmaとXDとでは、作成する手順が違うんですね。
Figmaのほうが実際のHTMLの考え方に近い作り方になるので、個人的にはFigmaのほうが使いやすいように感じますね。

