
Figmaで画像を好きな形に切り取るには「マスク」という機能を使います。
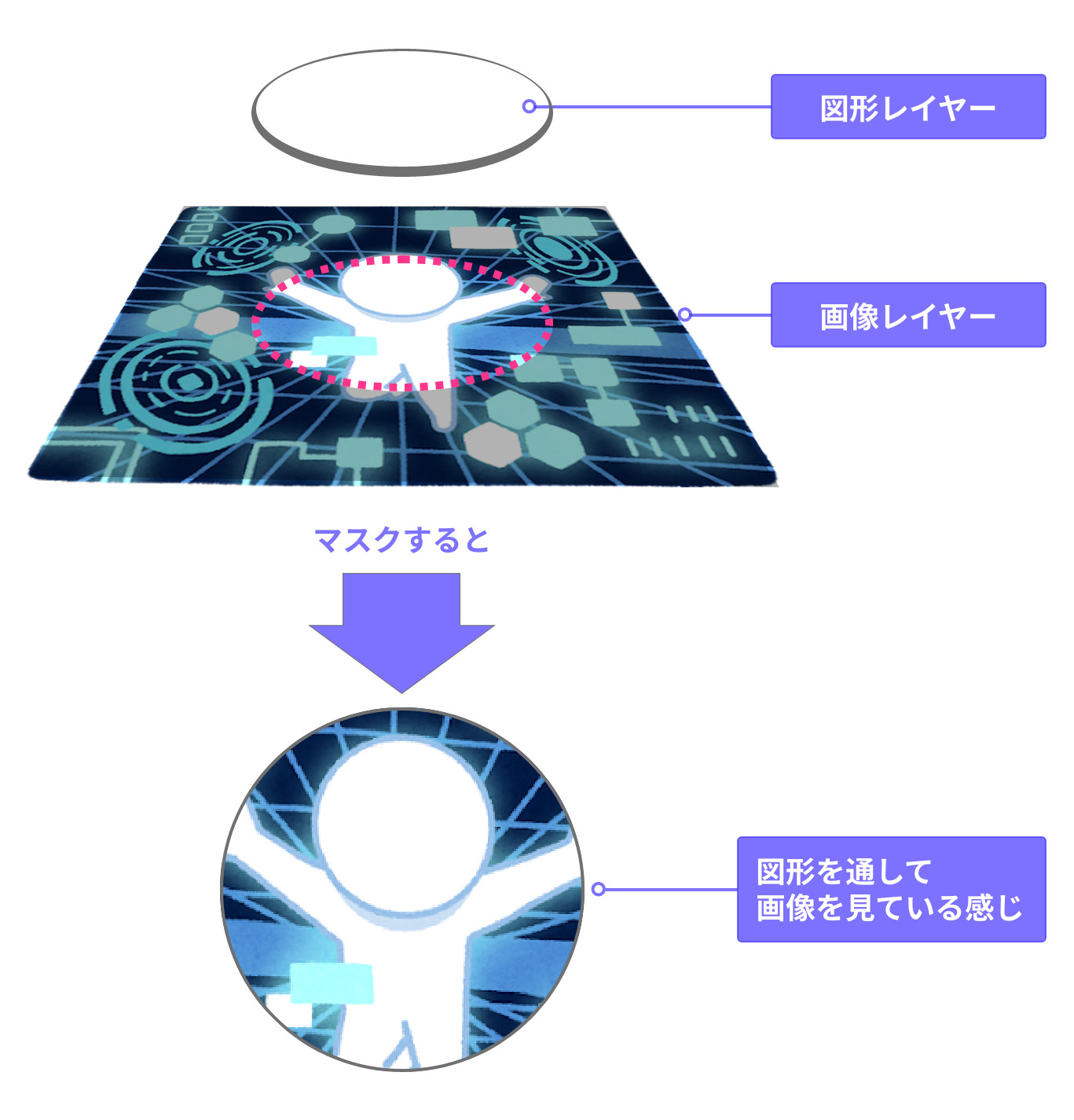
「マスク」は、厳密には "切り取る" のとは違います。特定のレイヤーに対して「可視範囲を限定する」という言い方のほうが理解しやすいかもしれません。
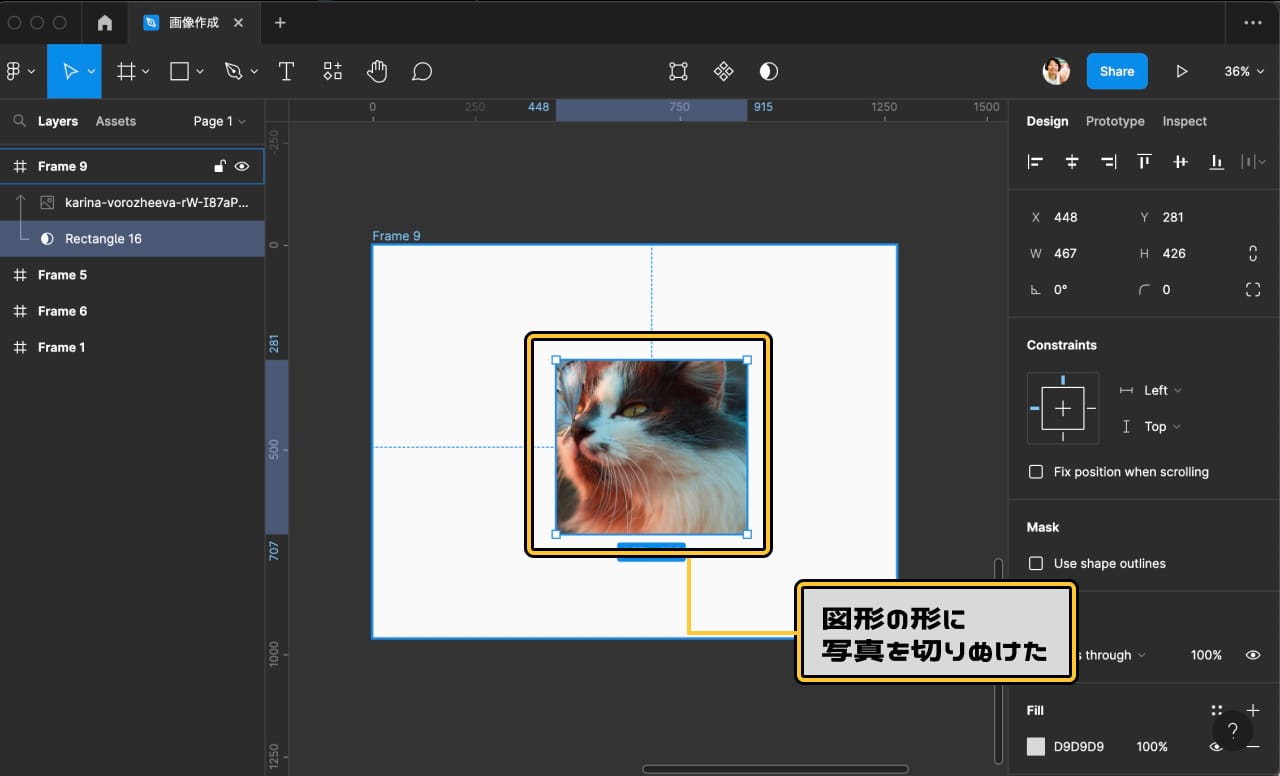
イメージは以下のような感じです。

今回はFigmaにおける「マスク機能」の使い方をご紹介します。手順が二通りありますので、それぞれの方法を図解していきますね。
方法1:図形と画像レイヤーを両方選択してマスクする
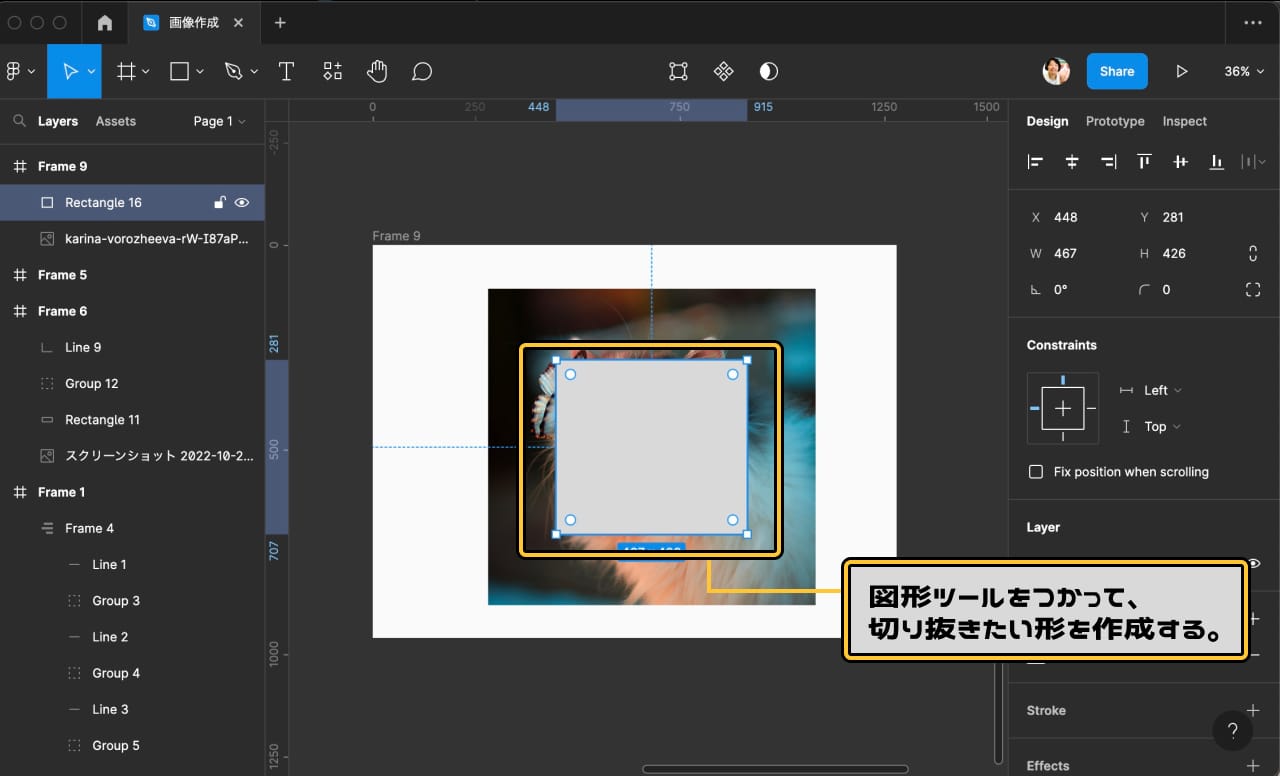
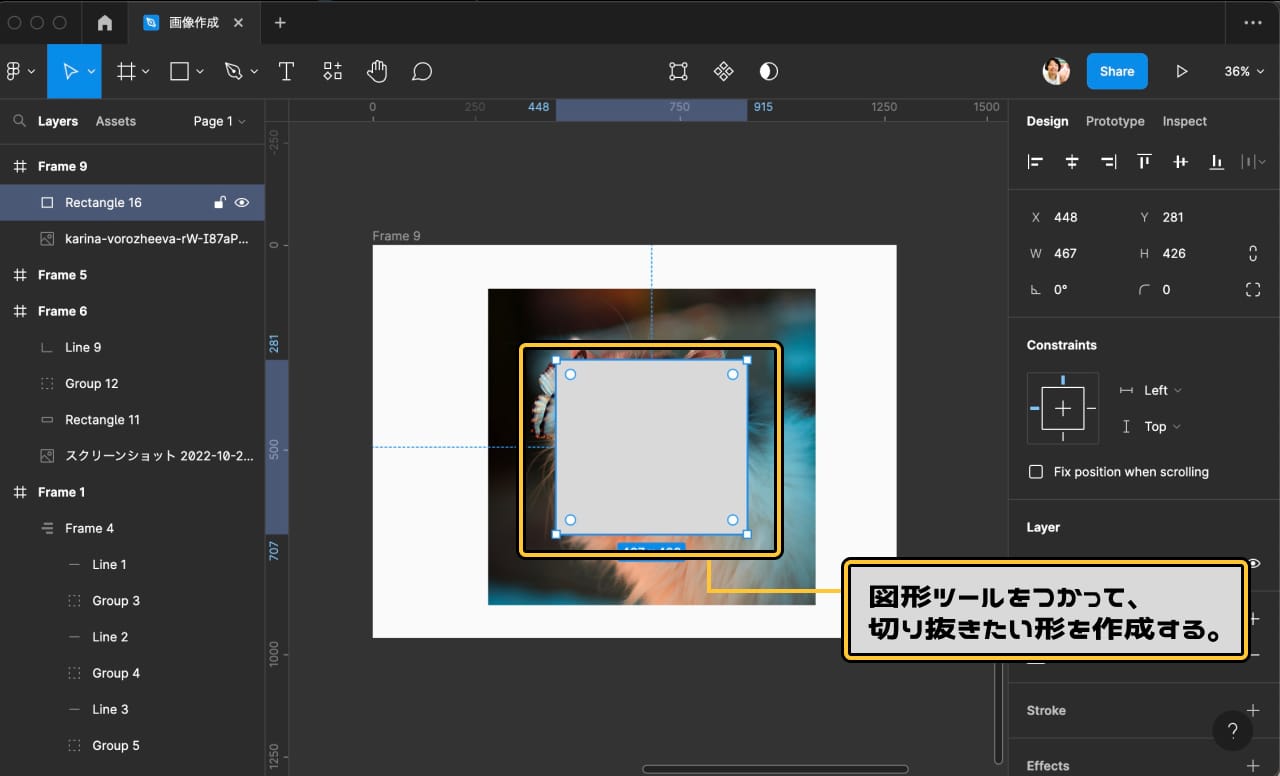
図形ツールを使って、切り抜きたい形の図形をつくります。今回はシンプルに四角にしますね。

step
1
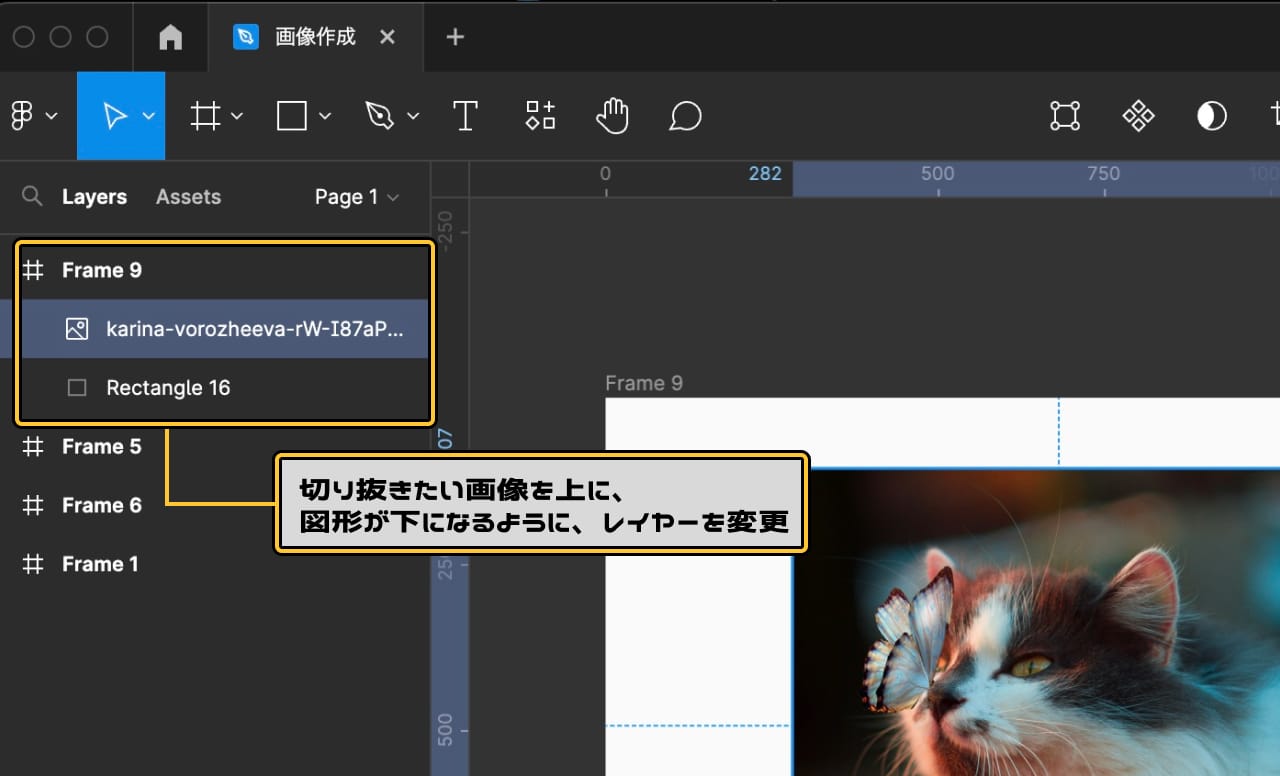
作成した図形を、画像の背面に移動させます。画像が上に来て、図形が隠れる形になりますね。

step
2
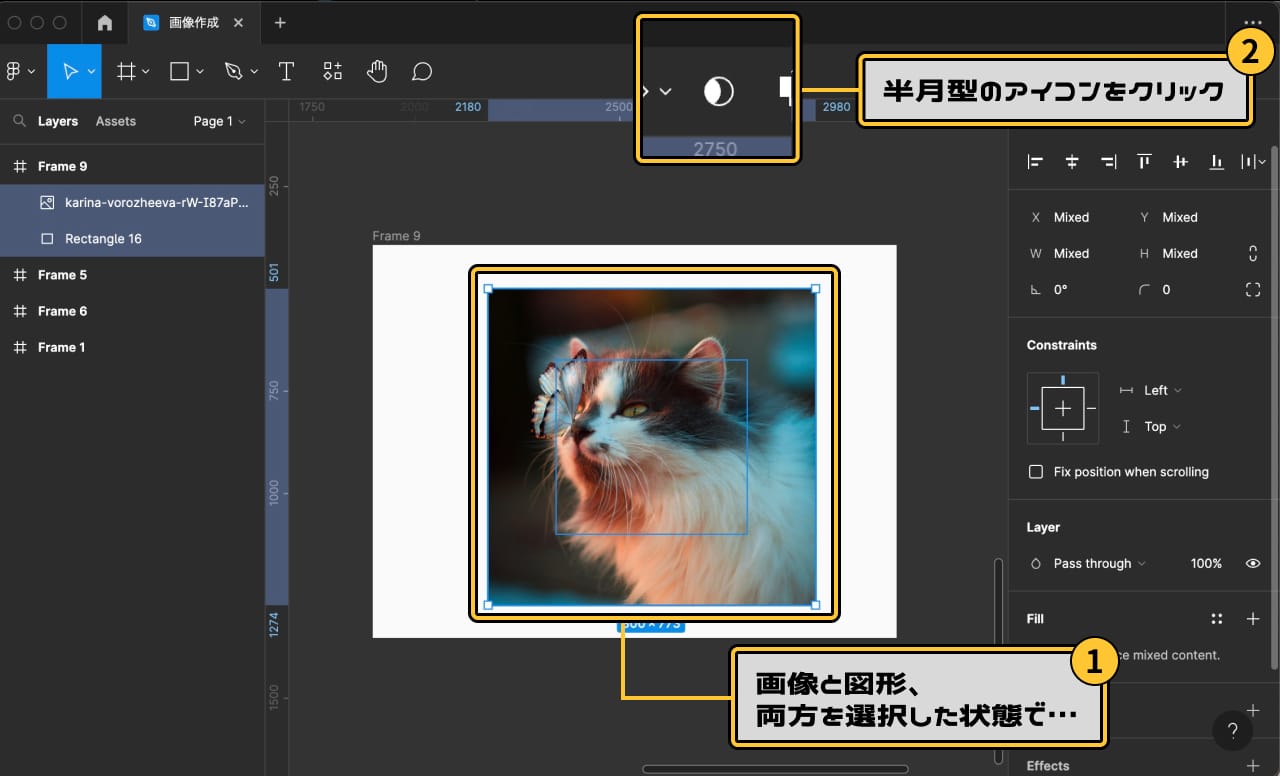
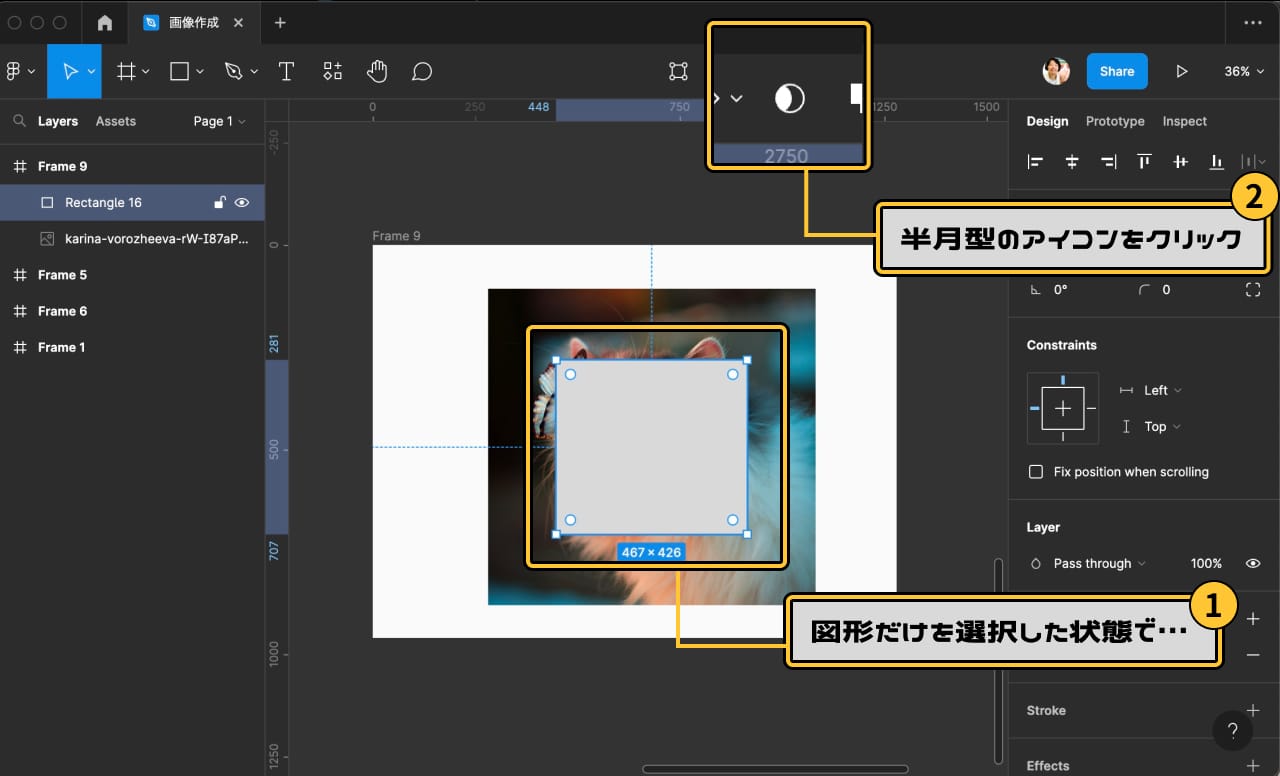
図形と画像、両方を選択した状態で、画面上にある半月型のアイコンをクリックします。

すると、作成した形に画像が切り抜かれます。

step
3
方法2:先に図形をマスク化して、画像レイヤーを上に乗せる
先ほどと同じように、切り抜きたい形の図形を作成します。

step
1
図形を選択して、画面上の半月型のアイコンをクリックします。

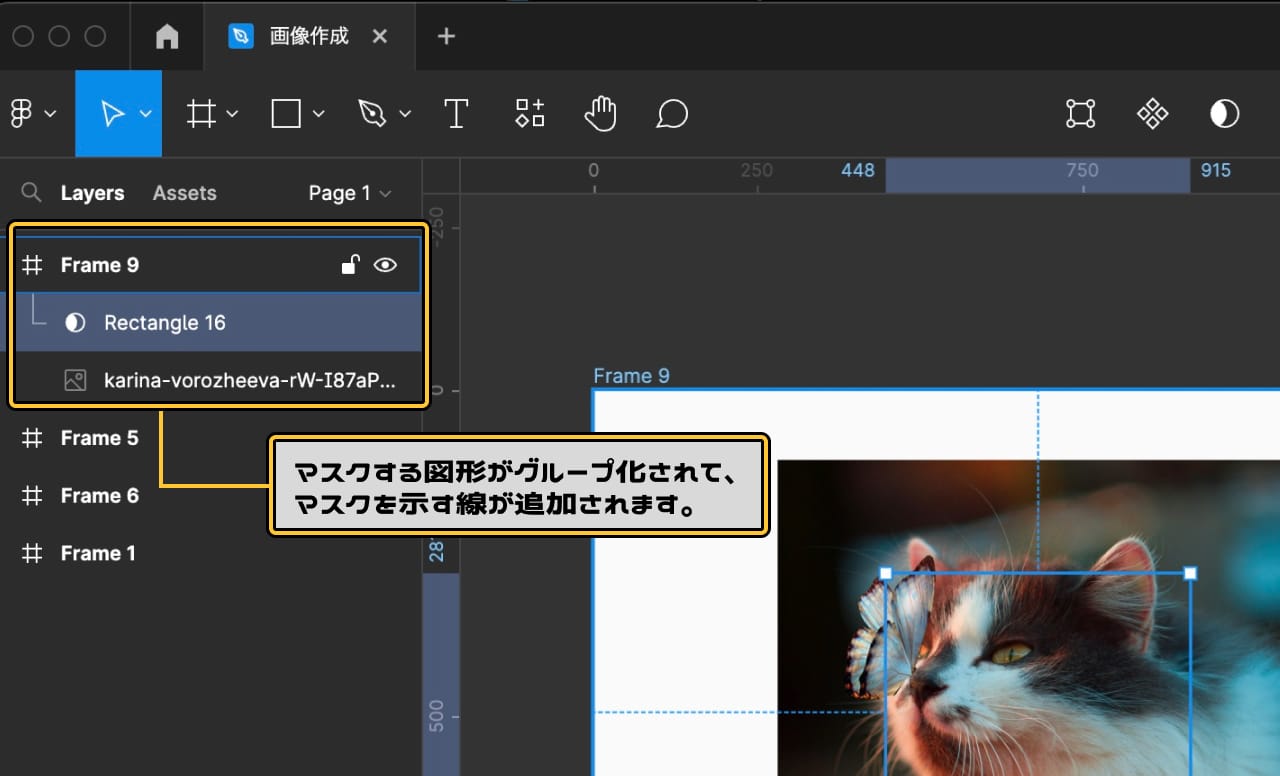
すると左のレイヤー構造が変わり、マスクする図形がグループ化されたかと思います。

step
2
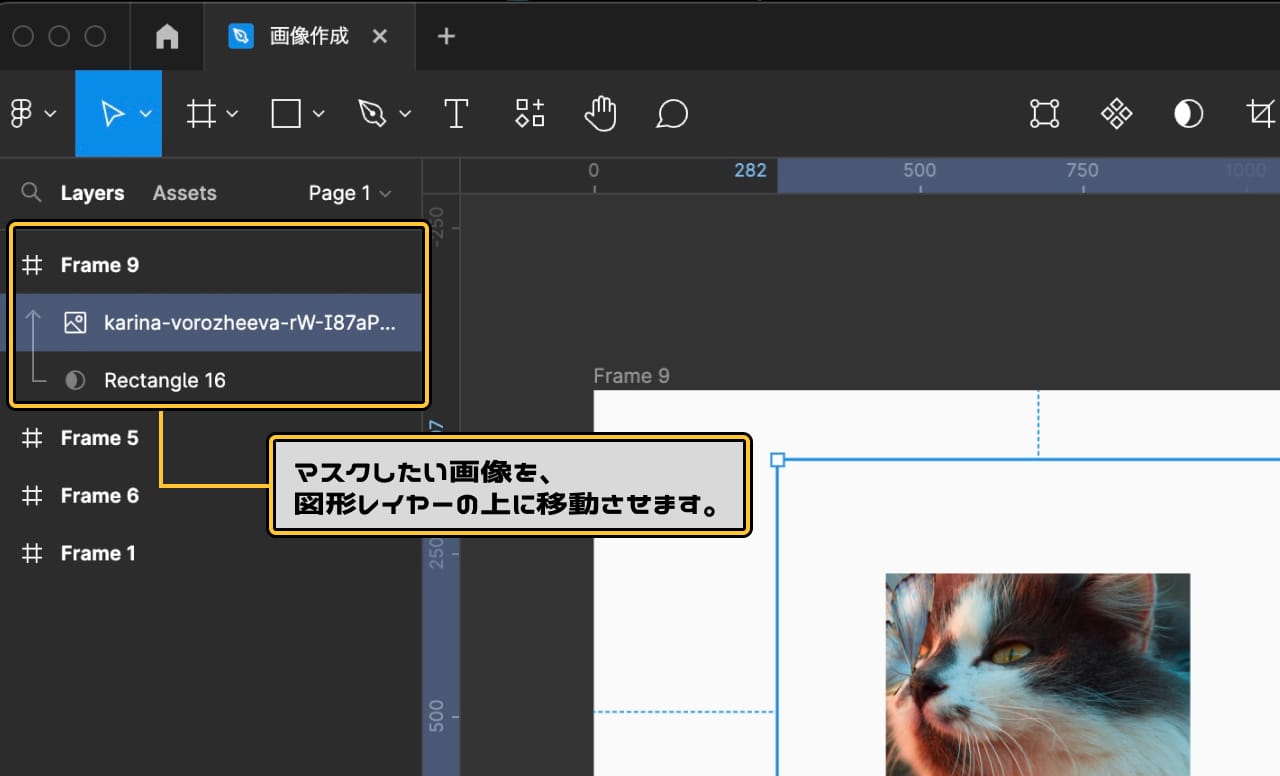
最後に、画像レイヤーを図形レイヤーの上に乗せるように移動させます。

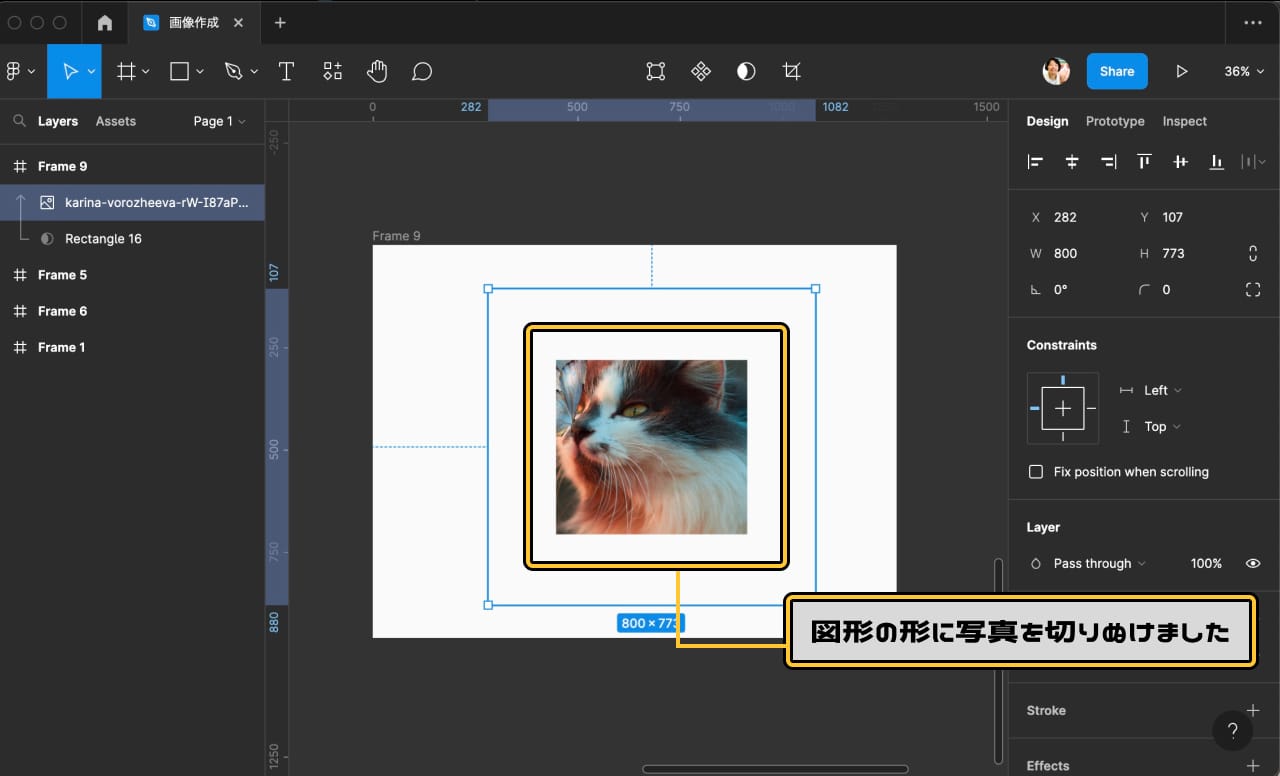
すると、作成した図形の形で画像を切り抜くことができます。

step
3

