
Webデザインやブログのアイキャッチなどで使える、無料のロイヤリティフリー素材は、いくつあっても困ることはありません。
さて。今日お話するのは「storyset」というイラスト素材サイト。
無料で使えるロイヤリティフリー画像なのですが、他のサービスとは一味違います。
まず、自分でカスタマイズが可能!イラストの中で使われているパーツの選択や色を、自由に変更することができます。


そして何より、アニメーションが作れてしまいます。イラスト内で使われているパーツを動かして、それをSVGやGIFや動画として出力できます。
実際に作ったのがこんな感じ。同じテンプレートのイラストでも、多様なバリエーション違いを作ることが可能です。

無料イラスト素材「storyset」でできること・使い方
それでは実際に、storyset でできることについてご紹介します。
1まず以下のリンクから storyset のサイトにアクセスします。
Storyset | Customize, animate and download illustration for free
Edit and animate all our customizable illustrations to enhance your projects totally free. Start now to be creative in our online editor ✅
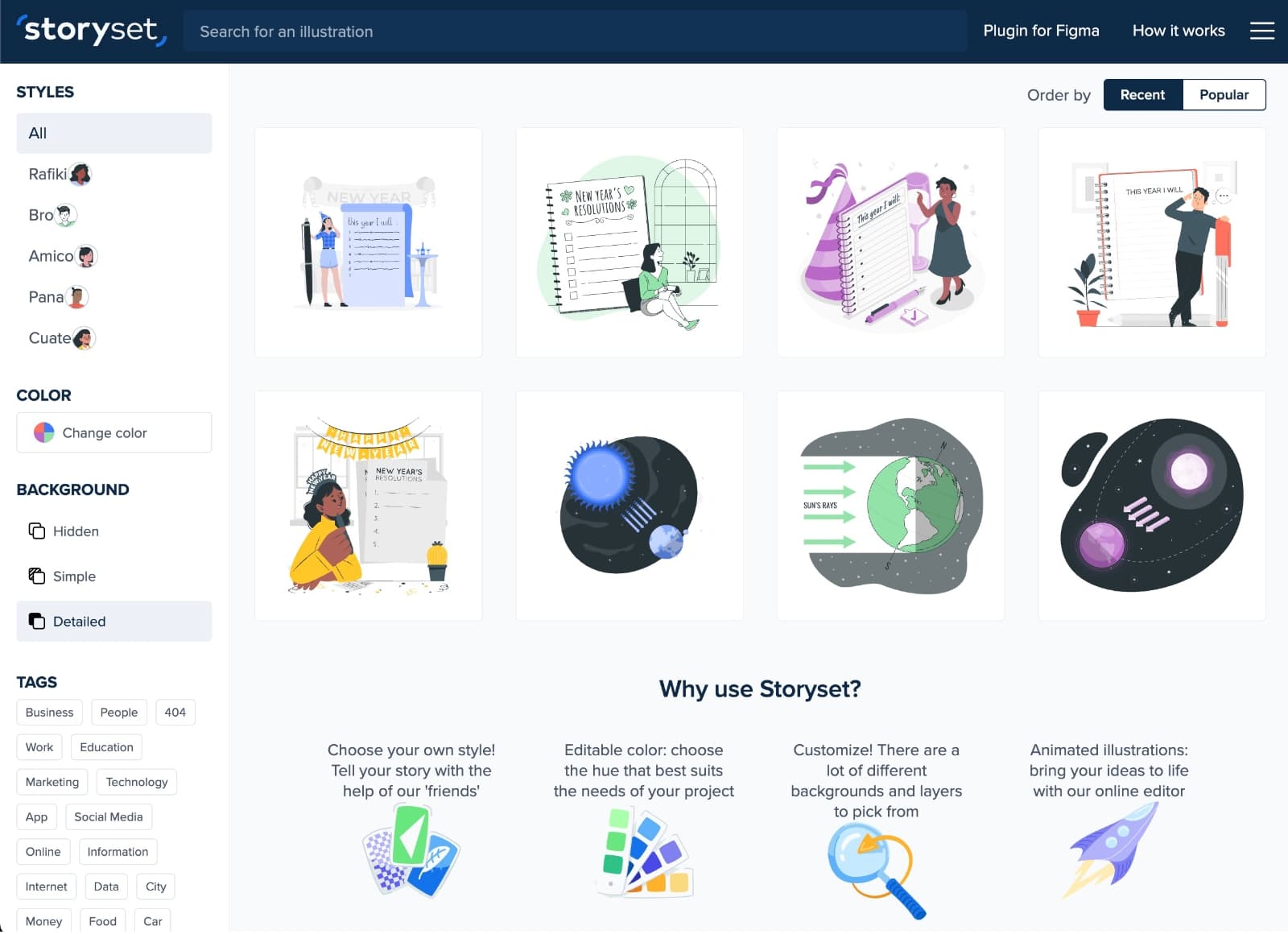
2 画像を選びます。海外のサイトなので、検索は英語で。左ナビからは、カテゴリやタグから検索できます。

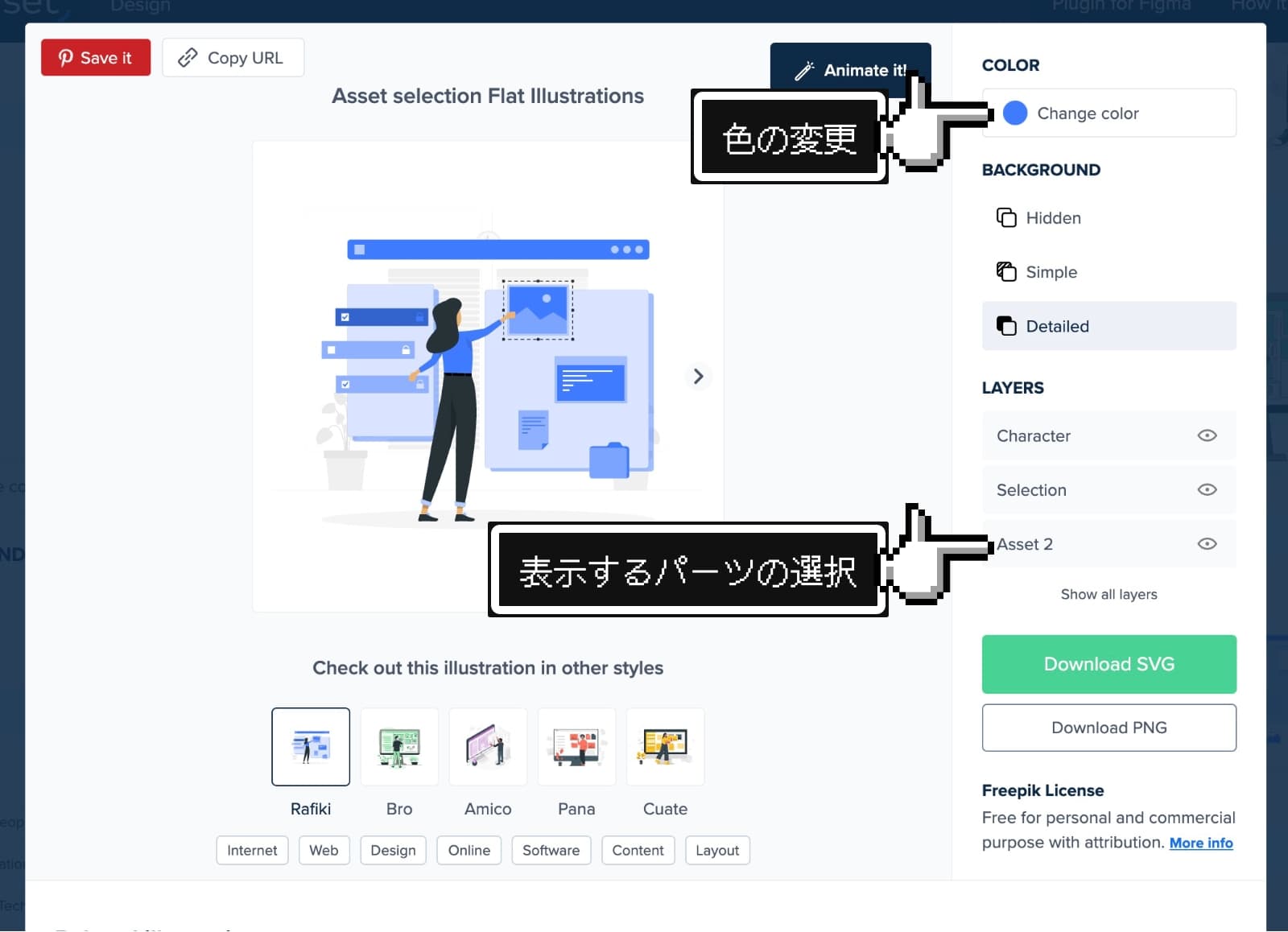
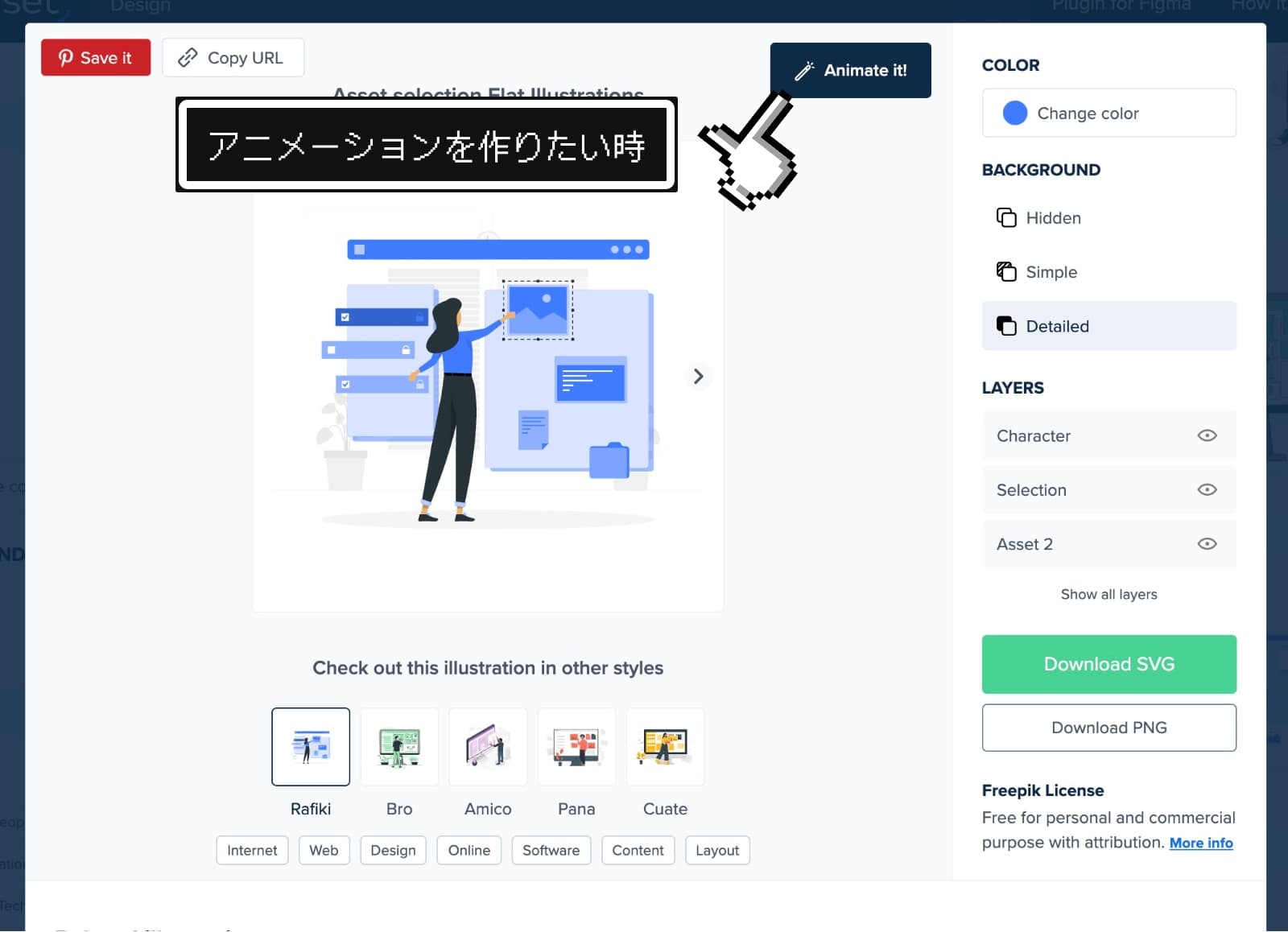
3画像のカスタマイズは、右ナビから。「COLOR」から色の変更ができます。
「LAYERS」をクリックすると、イラスト内のパーツの表示/非表示を選べます。「Show all layers」をクリックすれば、変更できるパーツが増えます。

静止画でOKなら、右下のDownload SVGDownload PNGをクリックすれば、ダウンロード可能です。
4アニメーションを作りたい場合は、右上のAnimate it!をクリック。

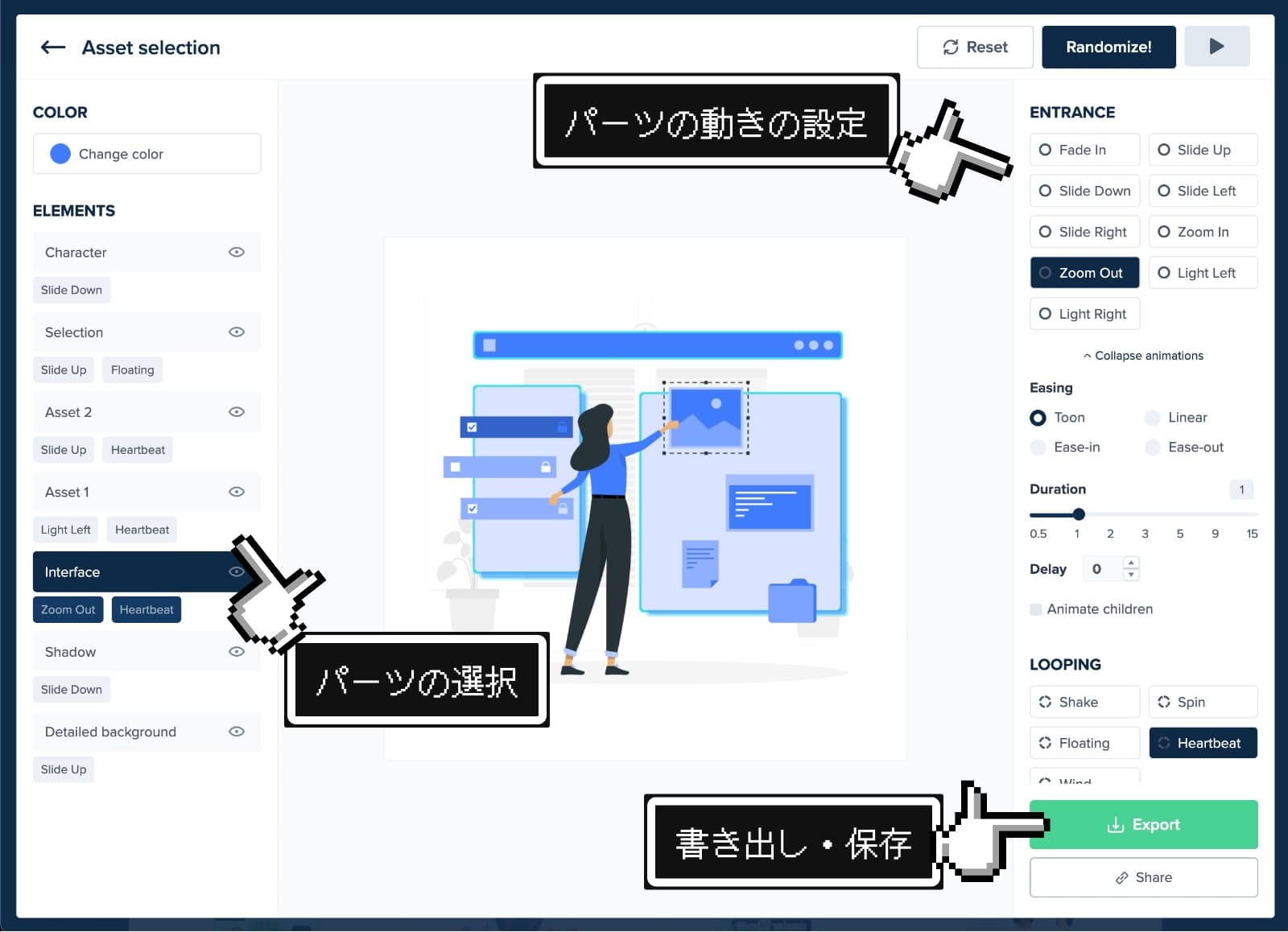
5左ナビの「ELEMENTS」から、動かしたいパーツを選択し、右ナビから動き方を調整します。
「ENTRANCE」は、そのパーツの出現方法を。「LOOPING」は、そのパーツの状態を設定できます。

「ひとつひとつ丁寧に設定していくのは面倒!」という方は、右上のRandomize!がおすすめ。クリックするたびに、ランダムにアニメーションを作ってくれます。
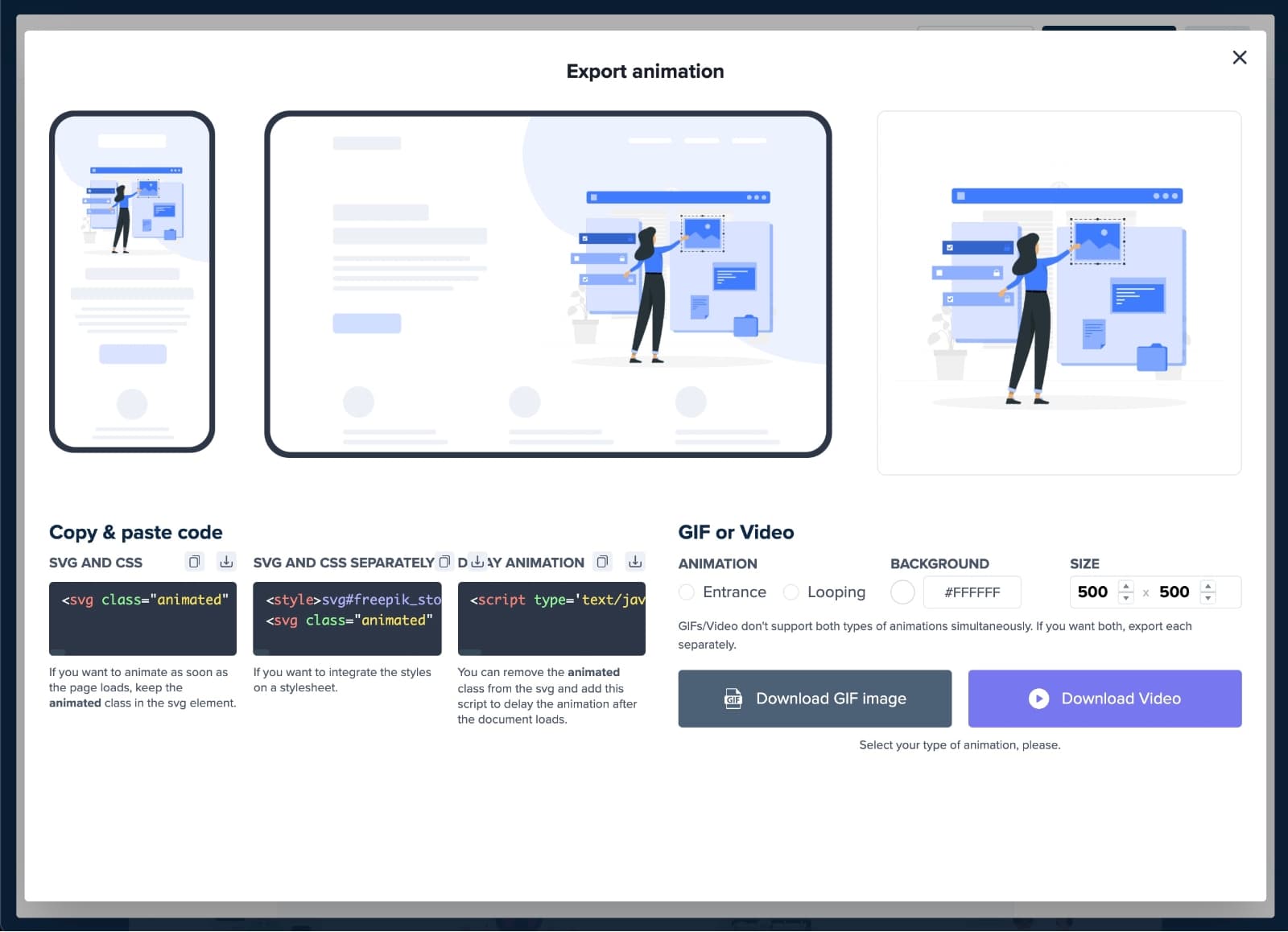
作り終わったら右下のExportをクリック。
SVGとしてWebサイトに埋め込むこともできますし、GIFや動画としてダウンロードすることもできます。

あとがき
このサービス、なによりイラストの種類の豊富さが素晴らしいのです。「mobile」と検索しただけでも、かなりの数のイラストがヒットします。
イラストのクオリティもひとつひとつがちゃんとしているので、Webサイトのデザインやアイキャッチ作成にも活用できますよ。

