
ついこの間まではGoogle Chromeをメインブラウザとして愛用していたのですが、メモリの消費量が大きすぎるのが困りモノでした。
そこで今回は思い切って、メインブラウザをSafariに変更してみました。
色々と使い勝手が違う部分があって、慣れないうちは使いづらく感じることも多かったんですけどね。今では割りと快適に使えています。
使い勝手を良くするためには、なるべく "以前のブラウザと同じ使用環境を整える" っていうのが大事だと思います。
ブックマークを移行したり、使っていたプラグインと同じ機能のものを揃えたり、ですね。
その初期設定が意外と面倒だったり手間に感じることも多いと思いますので、今回は私が行った初期設定をご紹介します。
メインブラウザをSafariにしてみようかと考えている方には、参考になると思います。
ブックマークの移行
まず最初は、今まで使っていたブラウザに登録していたブックマークを、丸っと一式Safariにも移行させます。
Google ChromeでもFirefoxでも、どちらでも大丈夫よ。
手間は全く必要ありません。
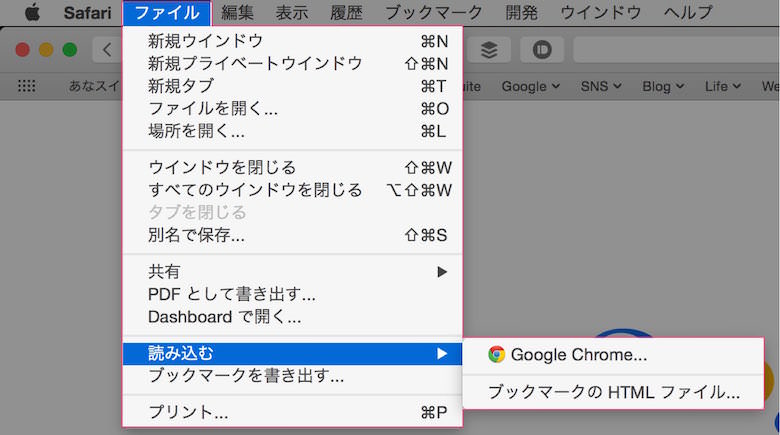
メニューの中から「ファイル」を選択し、「読み込む」の中から「Google Chrome」を選ぶ。たったこれだけです。

以前もブログでご紹介しているので、もしよろしければ参考にどうぞ。
プラグインの追加
次に、必要なプラグインを追加していきました。
とりあえずは必要最低限のプラグインのみを厳選。使っていく中で必要な物が出てきたら随時追加していきます。まずは「これが無いと不便で仕方ない」ってものだけ。
1) Evernote Webクリッパー
ウェブページのいろんな情報をEvernoteに保存できる便利プラグイン。Evernoteユーザーには必須のプラグインです。
2) 1Password
1Passwordを愛用している人にとっては、無くてはならない存在です。ウェブサイトに訪問したら、IDとPasswordを一瞬で入力してくれます。
まだ1Passwordを使ったことがないという方へ。これは本当に便利なアプリで、今まで煩わしく感じていたパスワード管理の悩みをすべて解決してくれるものです。オススメ。
よければこちらの記事も参考にしてみてください。
3) Awesome Screenshot
ウェブサイトのスクリーンキャプチャを撮れるプラグイン。
今見ているページ全体を画像として保存したいときは、このプラグインを使っています。
4) Buffer
1度の入力で、複数のSNSに投稿ができてしまう便利ウェブサービス「Buffer」。気になった記事などは、基本的にこのプラグインを使ってシェアしています。
5) TabKeys
Google Chromeで愛用していた「Keyconfig」というプラグインの完全代替となるプラグインです。
数々のショートカットを自作可能。しかもJavaScriptを起動させる事もできるので、「ShareHTML」や「AppHTML」などのブックマークレットを手元のショートカットで一発起動させられます。
ブログを運営している人であれば、必ず利用するべき便利プラグインですね。
どういう事ができるかは、ozpaさんの「Keyconfig」に関する記事が非常にわかりやすいので、ぜひ一読してみてください。
Flashのインストール
Google Chromeには、ブラウザ自体にFlashが内蔵されているので、特にAdobeのFlashをMacに入れていなくても、Youtubeやニコニコ動画を見ることができていました。
しかしSafariにはそういった機能がありませんので、別途AdobeのFlashをインストールする必要があります。
デフォルトブラウザに変更
デフォルトブラウザをSafariに変更しました。
他のアプリなどでURLをクリックした時には、デフォルトのブラウザが起動するようになっています。今まではChromeを設定していましたが、この機会にSafariに変更。
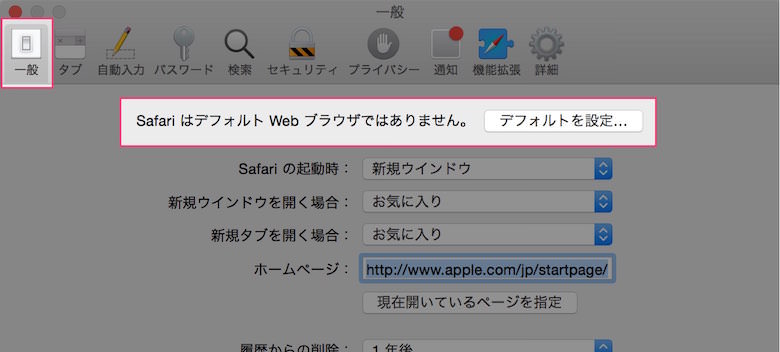
Safariの環境設定を開き、「一般」のタブの中から「デフォルトを設定」を選択すれば完了です。

開発者モードをオンに
最後に、Safariの開発者モードをオンにします。
これをしておくと、Safariのページ内のソースコードを確認できたり、ユーザーエージェントが使えるようになります。
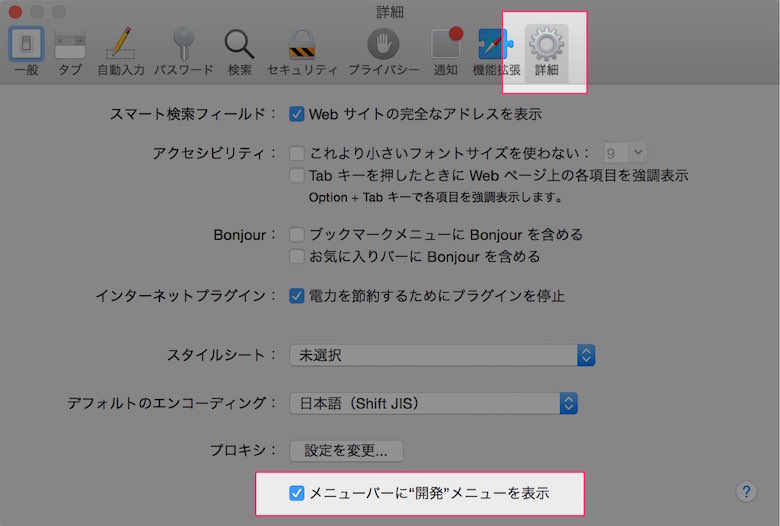
Safariの設定画面を開き、「詳細」の中から「メニューバーに "開発" メニューを表示」にチェックを入れます。

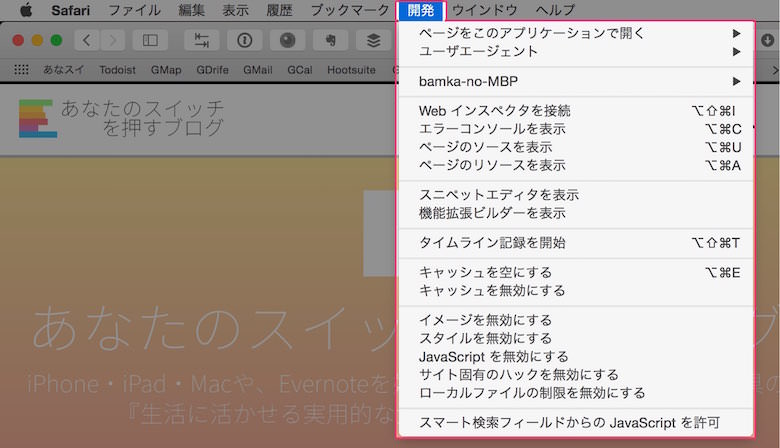
こうすると、Safariのメニューバーの中に「開発」が追加されて、各種設定項目が増えます。

あとがき
Chromeの時はメモリをホントにバカ食いされていましたけど、さてさてSafariはどうでしょうか。
まだなんとも実感が得られていない部分ですので、ちょっと気にしていこうと思います。

