ウェブ上に存在するページは、使用しているブラウザによって見え方に差異がある。また、そのバージョンによっても違いが出てきます。
加えて、パソコンからiPhoneなどのスマートフォン端末での見栄えを確認したい場面もあるでしょう。あなたがウェブディレクターであったり、ブロガーであったら尚更です。
そんな時、 いちいち違うブラウザを立ち上げたり、iPhoneやAndroid端末を使うのは面倒です。
そこで便利な機能が、UA(ユーザーエージェント)の変更です。これは、自分のウェブ閲覧環境を擬似的に変更する方法。これを行えば、擬似的ではありますが、各ブラウザ環境での見栄えをチェックするのに役立ちます。
Google Chrome に関しては、私の知る限り2つの方法で設定を変更することができます。

デフォルトの機能を使う
Google Chrome には、元々ユーザーエージェントを変更する機能があります。非常に分かりにくいですが、一度覚えておくと色んな場面で役立ちます。是非とも覚えておきましょう。
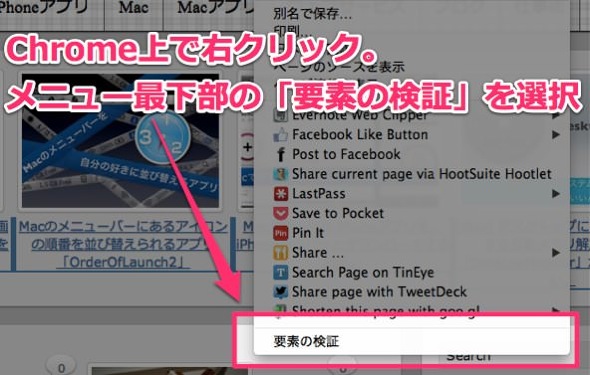
まず、画面上のどこでも結構ですので、右クリックしてください。そこで出てくるメニューの一番下に「要素の検証」という項目があるので、これをクリックします。

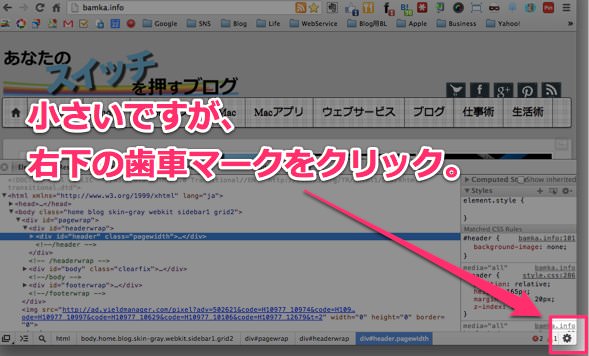
次に、出てきた画面の右下に歯車マークがあるかと思いますので、これをクリックします。

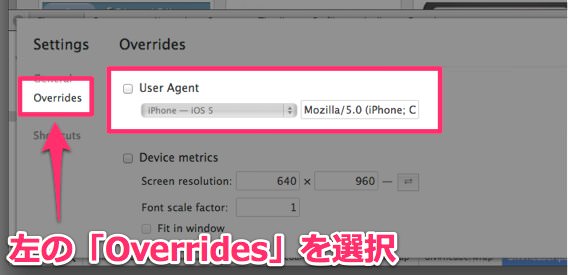
最後に、左のメニューの「Overrides」 を選択します。すると、中の項目に「User Agent」という項目があります。この項目にチェックを入れれば、ユーザーエージェントを変更できます。

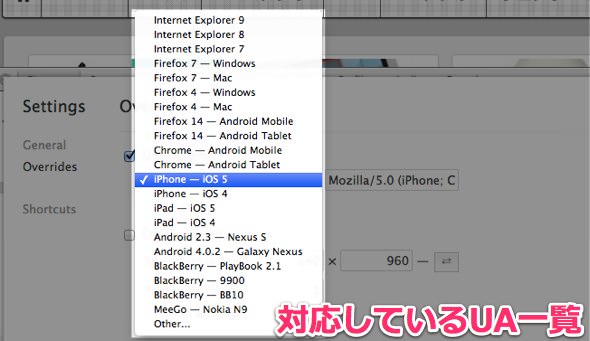
変更できるユーザーエージェントは以下の通りとなっています。

エクステンション「User-Agent Switcher」
上述した方法が、一番ポピュラーなやり方かと思います。ただ、個人的には必要な工程が多すぎて、非常に面倒くさく思っています。
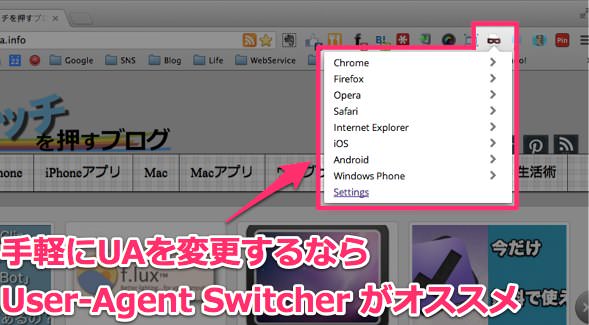
ですので私は、もっと手軽に変更ができる ChromeExtension 「User-Agent Switcher」を利用しています。
[browsershot url="https://chrome.google.com/webstore/detail/user-agent-switcher-for-c/djflhoibgkdhkhhcedjiklpkjnoahfmg" width="300"]
via: User-Agent Switcher
このエクステンションをインストールしておけば、ワンクリックでユーザーエージェントの切替を行えます。IE6 や Firefox3.5 など、かなり古いブラウザにも変更できますので、ウェブ関係の仕事をしている方は重宝するはずです。

あとがき:あくまで擬似的な効果です
これらの機能を、あまり過大評価してはいけないことを言っておかなければなりません。
これらの機能はあくまで擬似的に演出しているだけであって、完璧に再現しているわけではありません。ですので、ユーザーエージェントの切替で表示崩れがないからといって、オリジナルのブラウザでの正常表示を保証するものではありません。
ただ、「手軽にちょろっと確認したい」という場合には非常に役立つツールですので、是非とも活用しましょう。特に「パソコンでスマホのレイアウトを確認したい」時には非常に便利ですよ。
それでは、今日はこのあたりで。

