サイトデザイン・ロゴ制作などで大切なのがフォント選び。コンセプトにマッチしたフォントを選ぶことは、カンタンなことではありません。
しかし、このウェブサービス「wordmark.it」を使えば、最適なフォントをもっとカンタンに見つけ出せるかもしれません。
「wordmark.it」では、自分のPC内にインストールされているフォントを一覧で見比べられるのです。

フォント比較サイト「wordmark.it」
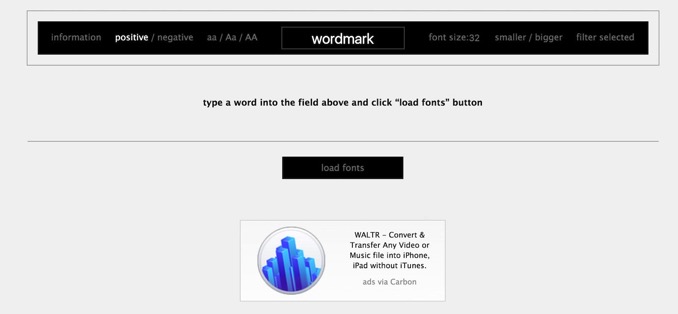
ウェブサービス「wordmark.it - helps you choose fonts!」にアクセスすると、以下のような画面になります。

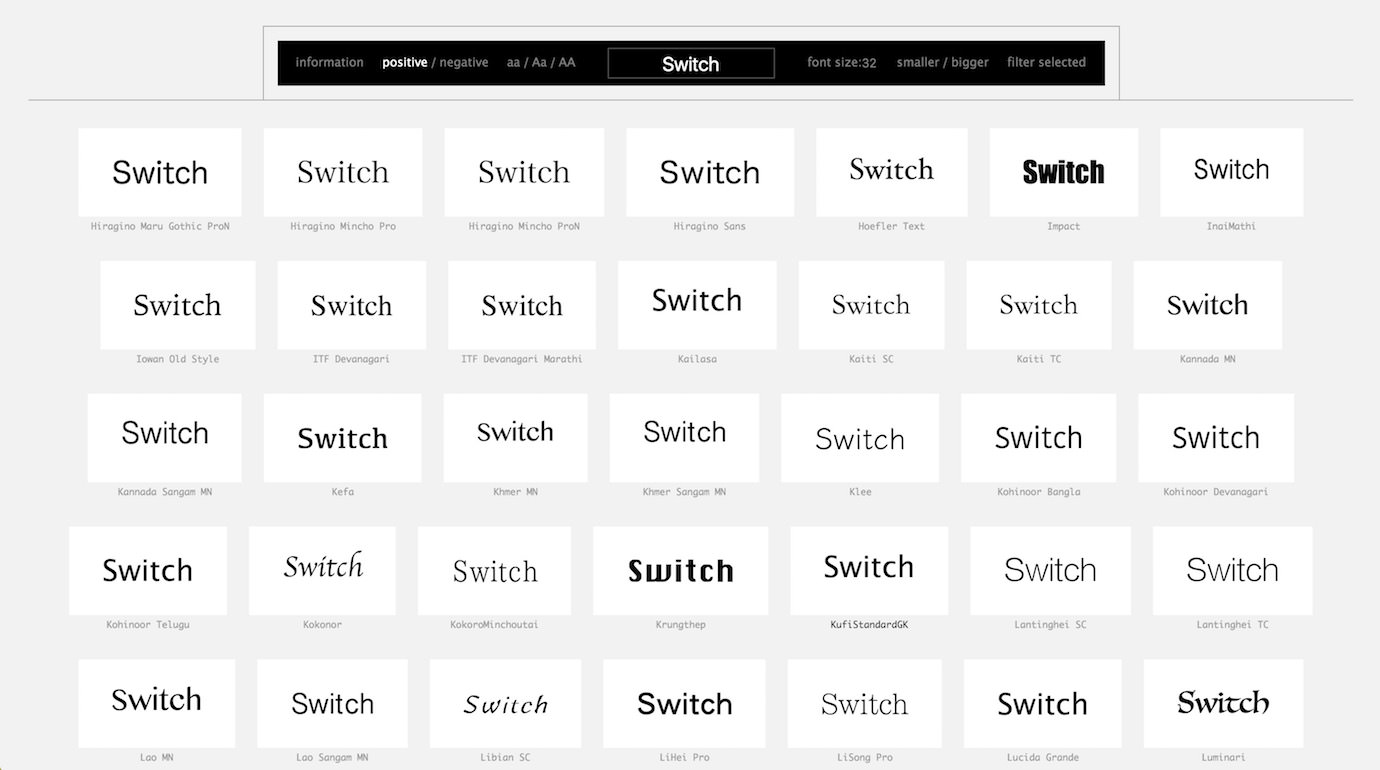
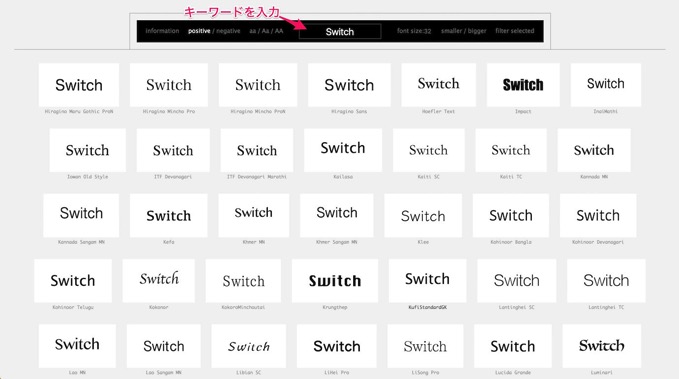
画面中央の「wordmark」と書いてある部分にキーワードを入力すると、PC内に入っているフォントすべてを一覧で表示してくれます。

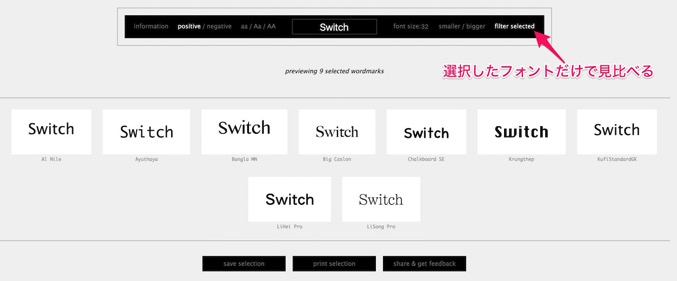
表示されたフォントを複数選択し、右上の「filter selected」を押せば、選択したフォントだけを対象にしてくれます。イメージに近いフォントを絞込み、最終決戦させられるわけです。

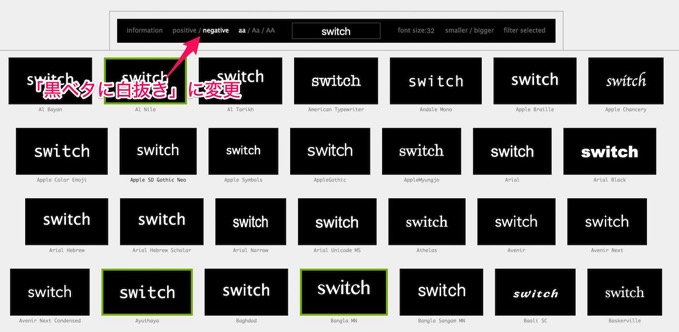
あと、「positive / negative」という機能があります。これは、「negative」を選択すると「黒のベタ塗りに白抜きの文字」の見た目で比較できます。

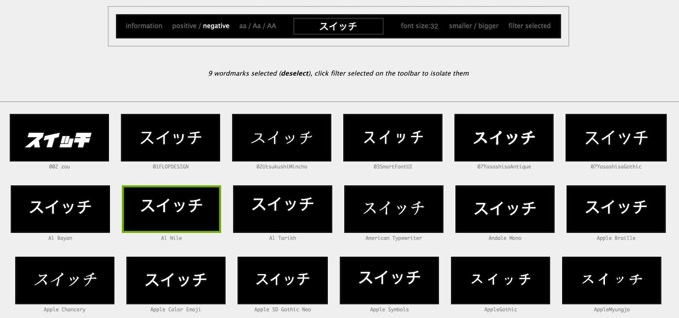
もちろん、日本語での比較もできますよ。ただ、日本語に対応していないフォントも一覧の中に含まれてしまうので、ちょっとノイズが多くなってしまいます。フィルター機能を上手く活用していきましょう。

以上です。デザイナーでない私でも、自分のブログのちょっとしたロゴ制作なんかに役立っていますよ。
フォントが与える影響は非常に大きい。こういうサイトを活用しながら慎重に選びたいですね。

