
ブログをやりつつ、ウェブディレクターとしても活動している私です。
ウェブの制作をしていて意外と見落としがちなのが、Google アナリティクスのコードの挿入漏れや、Google タグマネージャの設置漏れ。
ちゃんと確認するのがディレクターとしての務めですが、ソースコードを一々覗いていたら面倒です。
そこで便利なのが Google Chrome の拡張機能「Google Tag Assistant」。これを使えば、そのページにちゃんと実装されているか、一目瞭然で判別できます。
Google Tag Assistant とは?
Google Tag Assistant とは、Google が公式で提供している Chrome 専用の拡張機能。これを使用すると、ウェブでのユーザーの行動経路を記録して、自分のサイトの設計とアナリティクス設定を検証できます。
また、Google 広告、キャンペーンマネージャー、タグマネージャーなどの Google サービス全般のタグの検証が可能です。
インストールはこちら
以下のリンクからインストール可能です。
※画像クリックでもインストールページへ移動できます。
Google Tag Assistant でできること
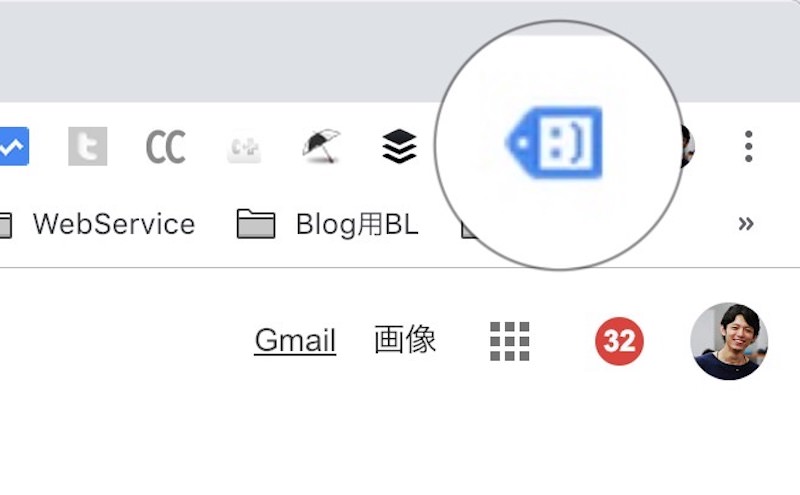
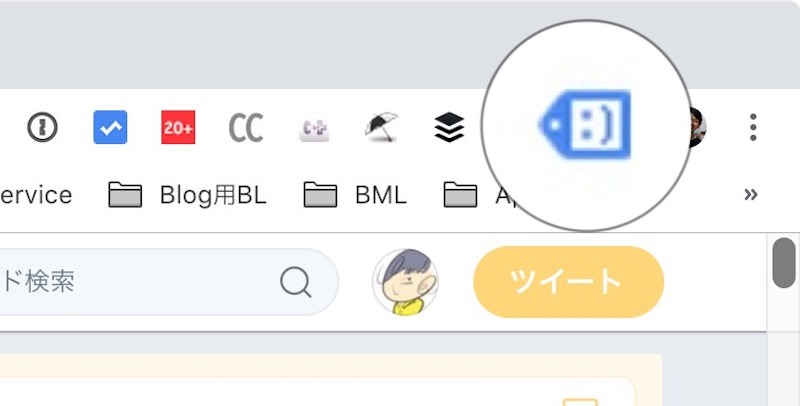
Google Tag Assistant を Chrome にインストールすると、拡張機能の一覧に以下のようなアイコンが追加されます。

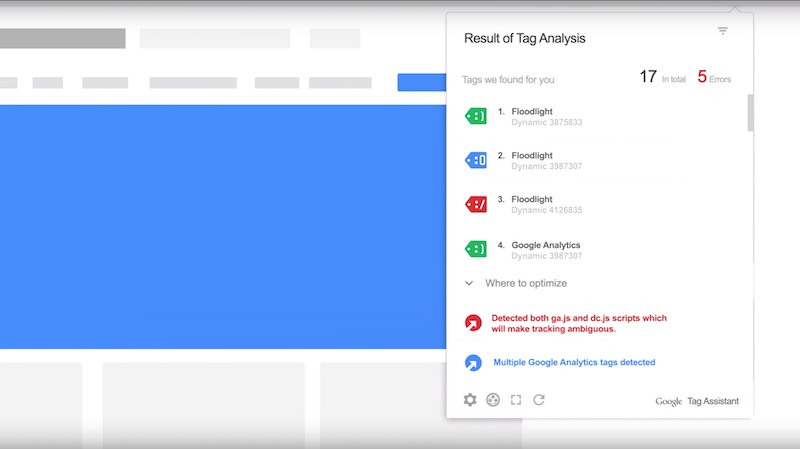
このアイコンをクリックすると、そのページに実装されているタグが一覧で表示されます。

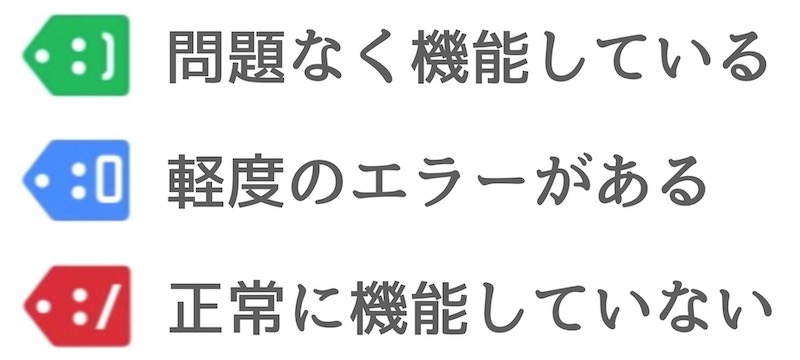
問題なく機能しているタグだけが表示されるのではなく、問題があるタグや、正常に機能していないタグの判定もしてくれます。

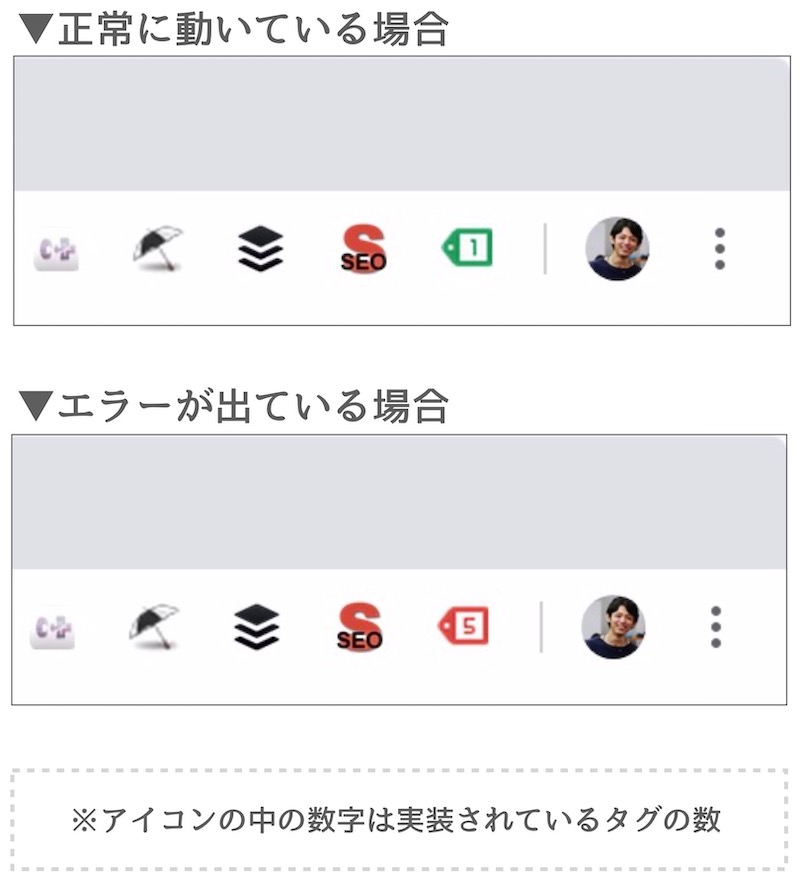
ありがたいのは、いちいちクリックをしなくても「実装されているか否か、正常に動いているか否か」を判別できる点。ページにアクセスした時点で、Google Tag Assistant のアイコンが変化してくれます。

Google Tag Assistant の使い方
1初めてアクセスしたサイトでは、まだ計測が始まっていないため、拡張機能のアイコンは顔のままです。

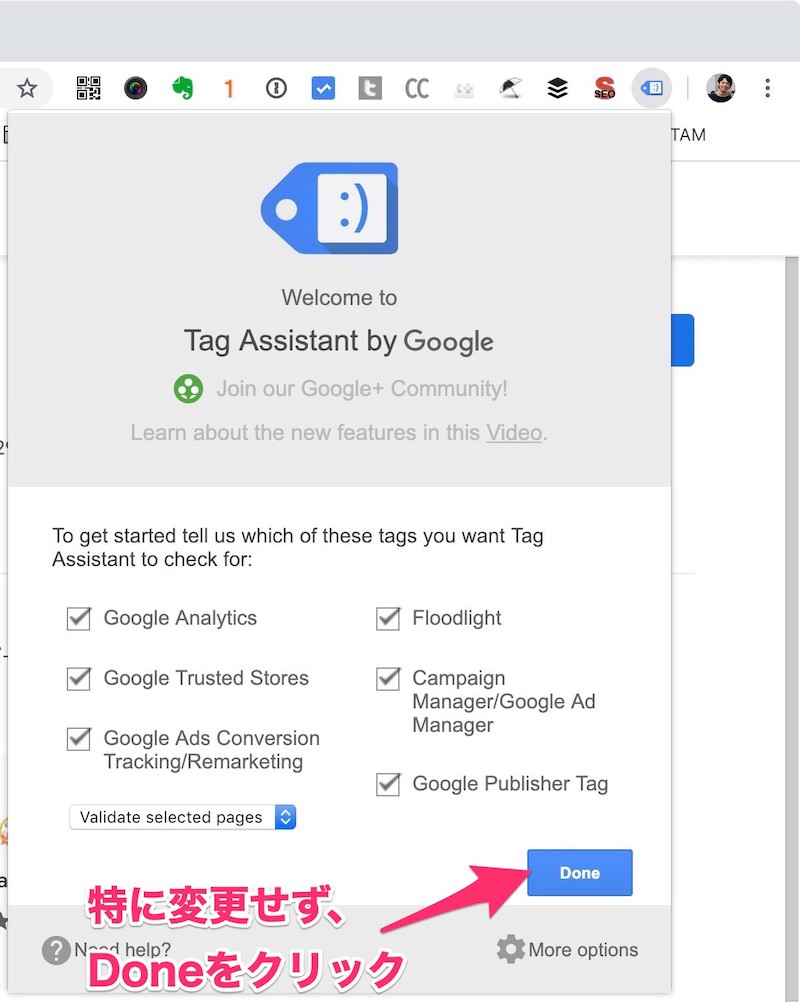
2一番最初、このアイコンをクリックすると「どのデータを計測しますか?」という確認画面が表示されます。特別な事情がない限りは、すべてにチェックを入れた状態で「Done」ボタンを押してOKです。

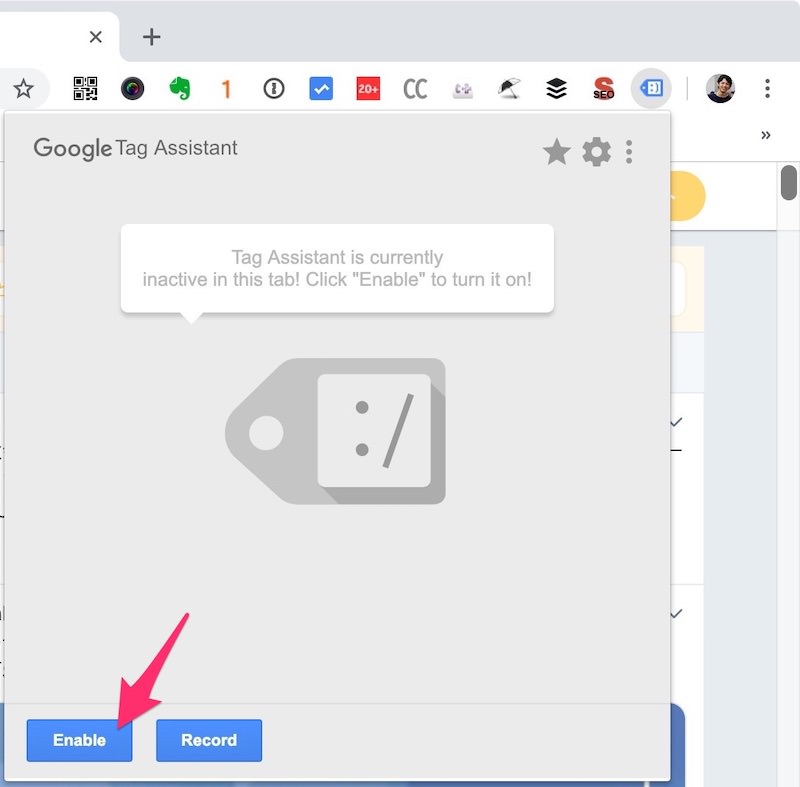
3上記の初期設定が完了した後、タグの有無を確認したいサイトにアクセス。再度アイコンをクリックすると以下のような画面が表示されますので、左下の「Enable」をクリックします。

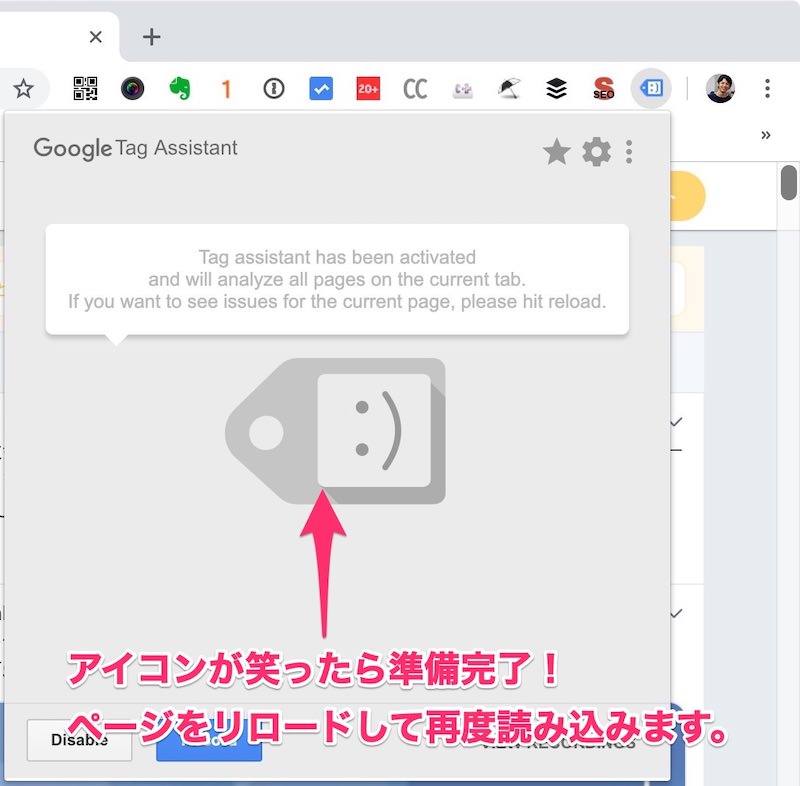
4画面の中のアイコンが笑顔に変わったら準備万端。ページをリロードして、再度同じページにアクセスしてください。

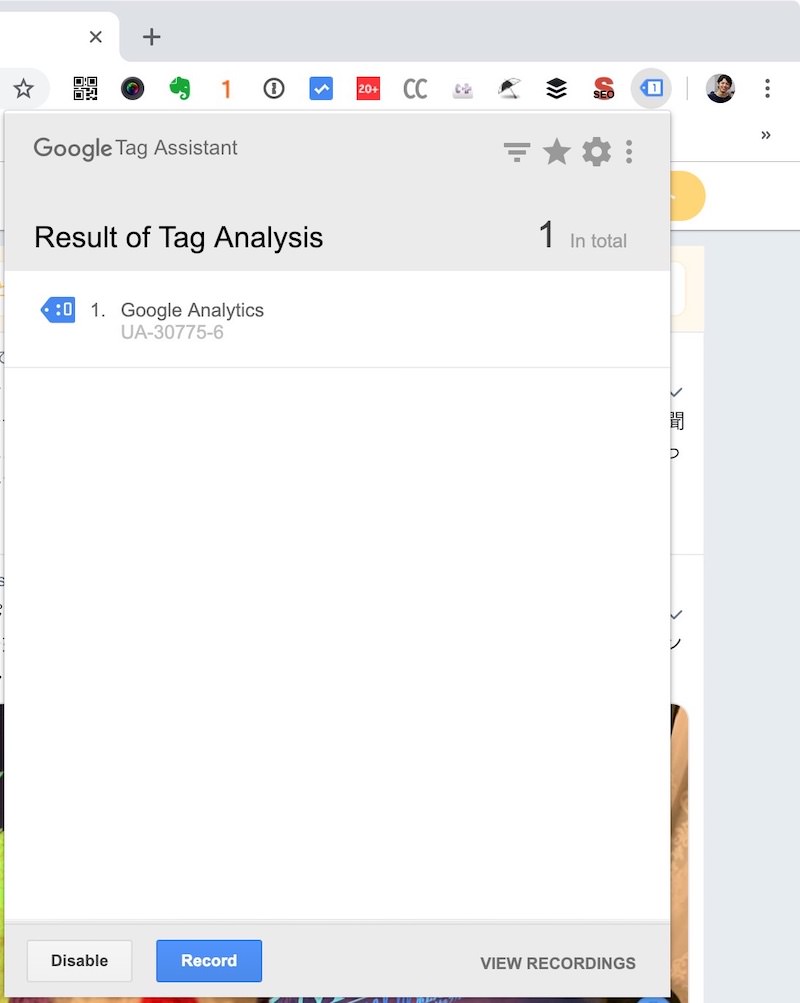
5するとタグの実装の有無を判定してくれて、その内容を表示してくれるようになります。

この初期設定はサイト毎に行います。ページ毎にやる必要はありませんので、タグの有無を確認したいサイトで一度実行すれば大丈夫です。
その他 Google Tag Assistant でできること
Google Tag Assistant では他にも、アナリティクスで取得しているデータの詳細な情報を確認できます。データが詳細な上、すべてが英語になりますので、使いこなすにはちょっとハードルが高いかもしれません。
「絶対に使いこなすべき機能」というよりは「へー、こういうこともできるんだー」程度の良いと思います。詳細は使い方は以下のサイトが参考になりますので、気になる方はご一読ください。
「Tag Assistant Recording」を利用して、Google アナリティクスが正しく実装されているかを実際に画面遷移してチェック! | KOBIT
Googleアナリティクスを実装した際に正しくデータが取得できているか?確認方法は色々ありますが、今回は自分が画面遷移したりリンクをクリックした時に、どのようにデータを取得しているか記録する「Tag Assistant」を紹介します。
まとめ
Google Tag Assistant を使えば、サイト内に埋め込まれたタグの有無を簡単に確認することができます。ウェブページの制作の際は忘れずチェックするようにしましょう。