こんな機能あったんだ。そんな驚きは突然訪れました。
iPhoneのSafariの話なんですけどね。いや、そんな大した機能ではないんです。知らなきゃ損ってほどじゃない。
でも、知っておくと意外な場面で役に立つかも。
iPhoneでネットを楽しんでいる時「意図せずスマホ版のサイトに飛ばされたけど、なんだか見にくいからPC版の見た目で楽しみたいんだ」って時には重宝すると思います。
今日はそんな、iPhoneのSafariに関する小ワザを一つ。

iPhoneのSafariでPC版サイトを見る方法
iPhoneのSafariでは、意図的にPC版のサイト表示をさせる方法があります。
最近はスマホのユーザーも増えてきたので、多くのサイトでは「スマホでの見た目」と「PCでの見た目」を分けていますよね。
でも、ありがた迷惑だと感じることもしばしば。俺は使い慣れたPC版の見た目で読みたいんじゃーって思うのは珍しいことではありません。
そこで役立つのが今回の小技です。
例えばYouTube。普通にサイトに訪れると、こんな感じでスマホ版のサイトに訪れます。

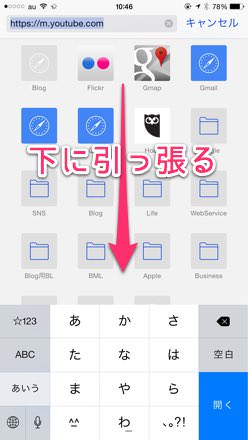
でも、自分はパソコン版のサイトに行きたい。そんな時は、アドレスバーをタップします。

そのまま画面を少し下に下げて(画面を上にスワイプして)みましょう。

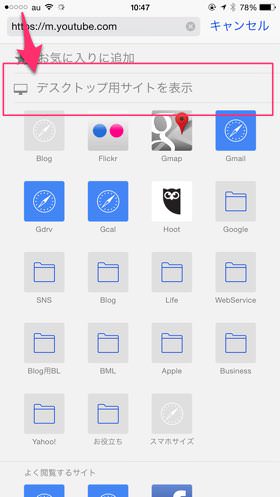
すると「デスクトップ用サイトを表示」という項目があるので、これを選択。

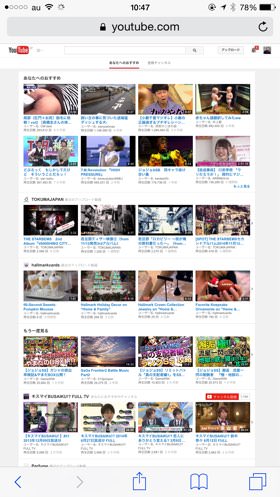
すると、パソコン版のサイトに行くことができます。

切り替えられないサイトもあるので注意!
今回の方法が有効なのは、スマホ版のページとパソコン版のページを明確に分けているサイトです。
つまり、PC版とSP版を別ページとして設けているサイト。訪問したユーザーがスマホなのかPCなのかを判断して、表示するページを出し分けているようなサイトには、今回の方法が有効です。

「全部そうなんじゃないの?」と思われるかもしれませんが、一概にそうとも言えません。レスポンシブウェブデザインで制作しているページはダメなんです。
レスポンシブウェブデザインで制作されているページは、同じHTML(URL)のページを、ウインドウサイズによって表現方法を変えているので、ページとして別ではないのです。
例えるなら、トランスフォーマーですかね。同じキャラクターの見た目は変わりますが、元が変化したわけではない。質量保存の法則を破っている感じをたまに受けますが、それは今回置いておきましょう。
そんなわけで、今回のTIPSが効かないページ・サイトもありますので、ご注意を。
それでは、今日はこの辺りで。

