THETA Sで撮影した画像を360度見渡せる形でブログに埋め込みたい。今まではそのために、RICOHのサイトにアップロードしたものをブログ内に埋め込んでいました。
しかし今日紹介するプラグイン「Cardboard」を使えば、その面倒な手間が不要になります。
WordPress用プラグイン「Cardboard」なら画像をアップするだけ
WordPress用のプラグイン「Cardboard」。これを利用すれば、以下のように直接ブログ内に360度全天球ビューを展開できます。
[cardboard id="16397"]
このプラグインを使う大きなメリットがひとつ。読込速度の向上です。
RICOHのサイトにアップロードした全天球画像をサイトに埋め込む場合、外部のソースを読み込むことになるので、比較的読み込みが遅くなる傾向にあります。
その点このプラグインではWordPress内にアップロードした画像を直接表示させているので、読み込みが速いのが特徴。
「JpegMini」などの圧縮ツールを使って、アップロードした画像のサイズを落としてあげれば、より速くページを表示させることができるでしょう。
「Cardboard」の使い方
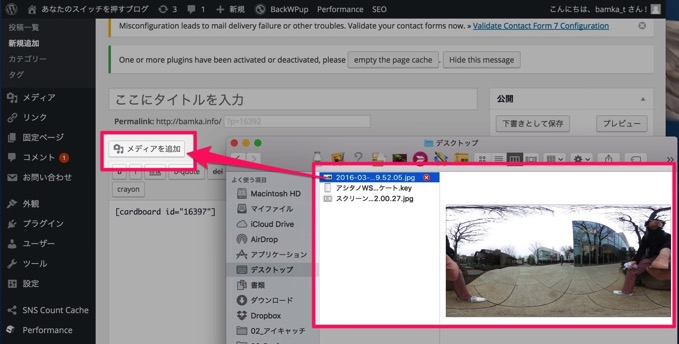
プラグインをインストールした後に、THETA Sで撮影した全天球画像を「メディアを追加」からアップロードします。

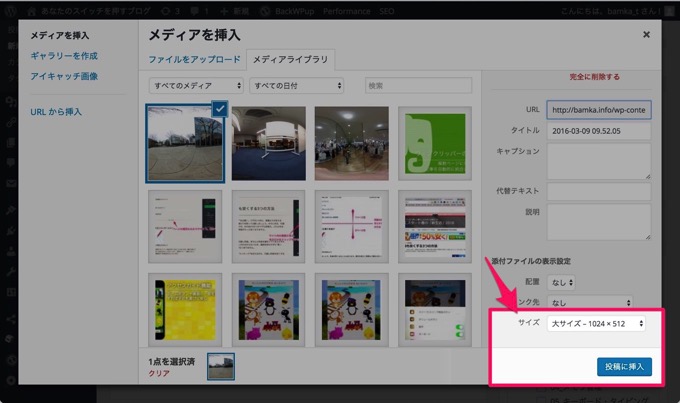
サイズを「大サイズ」か「フルサイズ」に指定して、「投稿に挿入」を選択。

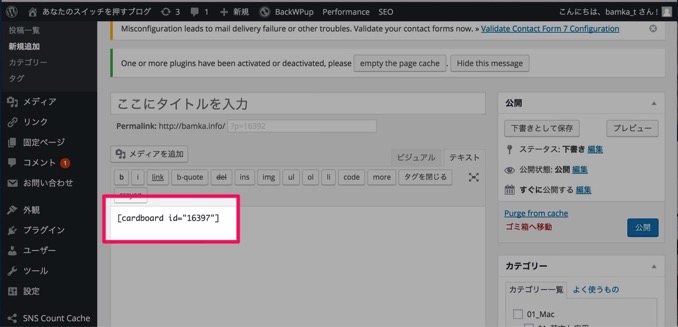
するとCardboard特有のショートコードが埋め込まれます。これにて完了。

個人的に「おしい!」と感じる点
個人的には使用感にまだまだ難がある印象。ここが改善されればもっと気持ちよく使えるのになぁというポイントがいくつかあります。
1ドラッグする方向がRICOHの公式版と逆なので違和感を感じる。スワイプしたときと同じようになって欲しい。
2慣性が働かず、画像がピタッと止まってしまうのが気持ち悪い。RICOHの純正版のように、ゆるやかに流れて欲しい。
3自動でスクロールするのは嬉しいのだが、止める手段がない。
4埋め込んだ時のサイズを指定できるようにして欲しい。現状だと横幅いっぱいに広がってしまうので、自分でカスタマイズしたい。
これらのことが解消されたらもっと扱いやすくなると思うのです。今後のアップデートを心待ちにしております。

