ブログにおいて、問合せフォームを設けることは非常に重要です。
ブログを見てくださった方から連絡をいただき、それがビジネスに発展する。そんな夢みたいな話っていうのは、割りと無い話では無いのです。
読者との繋がりは、問合せフォームから生まれるといっても過言ではないでしょう。
……と、問合せフォームの重要性については、わかっていたんです!わかってはいたんですが、「初心者が設置できるようなカンタンなものじゃない!」という勝手な先入観が邪魔をして、手を付けられずに3年は経過しました。
でも、「Contact Form 7」ってプラグインを使用すると、ものの2分で設置できちゃうんですね。ホント、先入観なんて持つもんじゃありません。
問合せフォームが2分で作れるプラグイン「Contact Form 7」
WordPress専用プラグイン「Contact Form 7」。このプラグインをインストールするだけで、超簡単に、しかもかなりシッカリとした問合せフォームを作ることができます。
実際に当ブログで設置した問合せフォームがこちら。現在グローバルナビゲーションにも設置してあります。
何がスゴいって、この Contact Form 7 を使えば、以下の機能を盛り込むことがカンタンにできちゃう所。
- 入力項目は自分でカンタンに増減可能
- 入力項目毎に「必須 / 任意」の設定可能
- エラーメッセージなどを自分で設定できる
- 問合せてくださったユーザーへのThank youメールの設定も可能
- 問合せを送信したユーザーをThank youページに飛ばすことも可能
問合せフォームを設置する上で、必ず設定しなければいけないような各種項目。それらをWordPressの管理画面上からカンタンに設定できるのが、このプラグインの良いところです。
では、カンタンにですが、このプラグインを紹介していきましょう。
Contact Form 7のインストール
プラグイン「Contact Form 7」の公式サイトはこちら。
ただ、インストール自体はWordPressの管理画面から行った方が楽だと思うので、「プラグイン > 新規追加」から名前で検索してインストールしましょう。
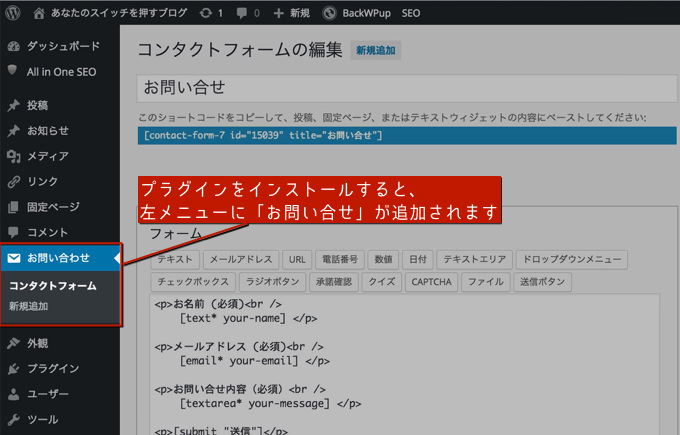
インストールすると、右のナビゲーションに新たに「お問い合せ」というメニューが追加されます。

設置の方法はショートコードを貼り付けるだけ
各種設定は後述するとして、まずフォームの設置方法について。
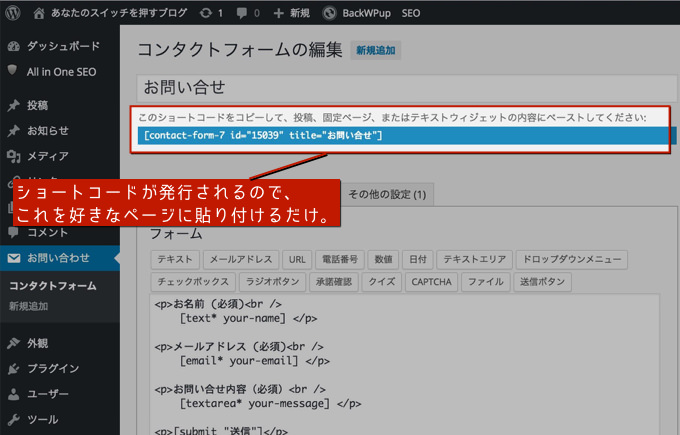
「Contact Form 7」でフォームを作成すると、そのフォームに関するショートコードが発行されます。

このショートコードを、設置したいページに貼り付ける。これだけです。これだけの作業で、問合せフォームができあがってしまいます。
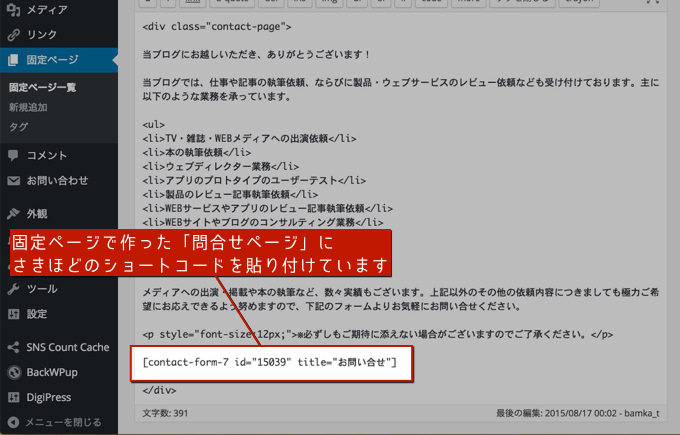
設置場所としては、固定ページで「問合せ」というページを新たに作り、そこにフォームのショートコードを設置するのが一般的でしょう。実際私もそうしていますしね。

設定は管理画面からサクサクっと
上記でお話しした設定内容は、管理画面上からサクッと設定できます。この手軽さが本当に素晴らしい!
フォーム

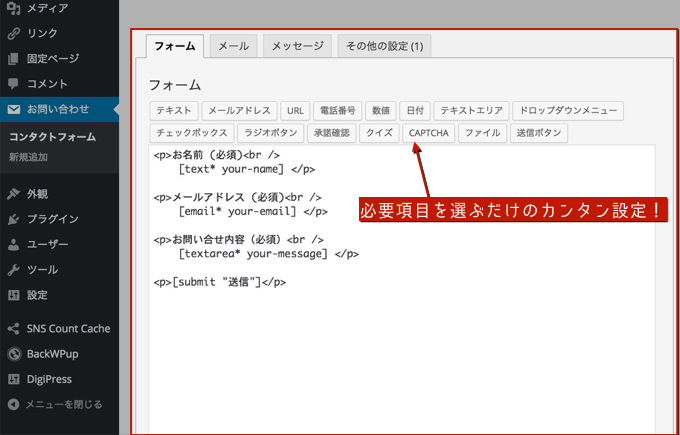
タブで「フォーム」を選べば、各種入力項目を自分で設定することができます。
設置したい入力項目を選ぶだけでいいので、設置に迷うことはないでしょう。また、ブログのデザインに合わせて html / css をカスタマイズもできます。
必須項目にしたい項目には「 * 」をつければOKです。
メール

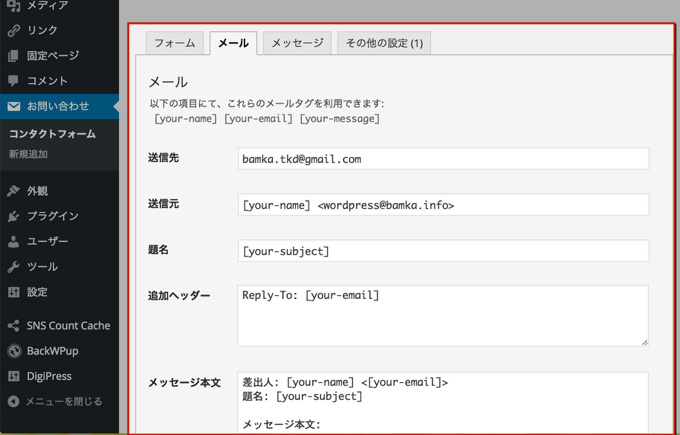
問合せフォームに入力された情報は、メールで受け取れます。その受け取るメールの内容を設定するのが、タブの「メール」です。
「送信先」の項目に、受け取りたい自分のメールアドレスを入力します。その他は基本的にデフォルトのままで良いでしょう。
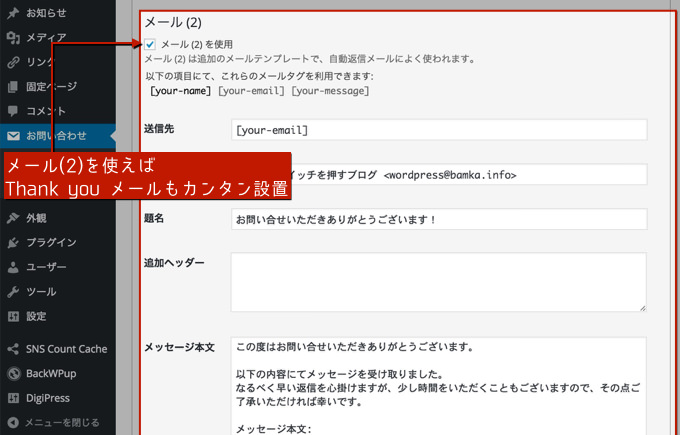
問合せをしてくれたユーザーに対して「Thank youメール」を送りたい場合は、「メール (2) を使用」にチェックを入れます。

チェックを入れたら、「送信先」を「your-email」にして、題名やメッセージ本文を設定しましょう。
メッセージ

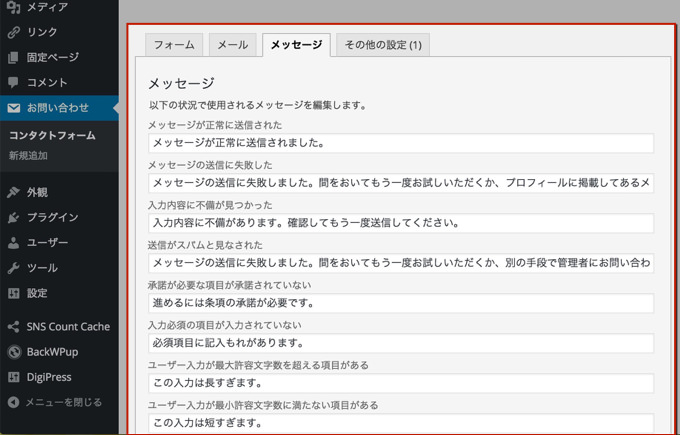
タブで「メッセージ」を選べば、エラーメッセージなどを自分で設定することができます。
問合せが正常に行われたときに表示するメッセージもここから設定可能。ユーザーに対してわかりやすい言葉を使うのがコツです。
Thank youページヘリダイレクト
問合せの送信が完了したユーザーを特定のページに飛ばすことも可能です。ユーザーが「問合せが無事に送られたんだな!」とわかるように、Thank youページに飛ばしてあげるのが親切でしょう。
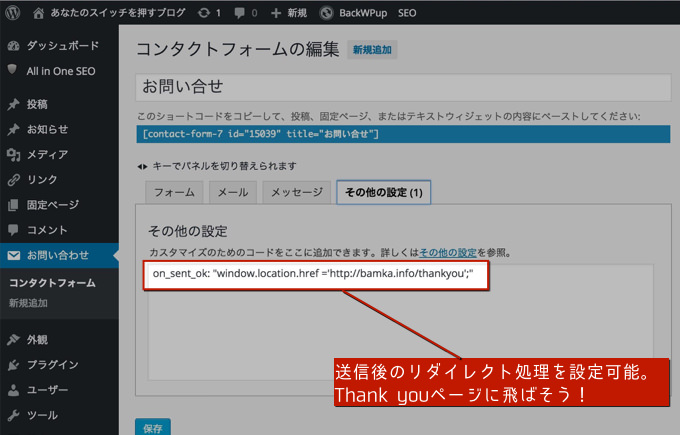
タブで「その他の設定」を選び、その中に以下のコードを入力すれば、リダイレクト処理の完成です。
on_sent_ok: "window.location.href ='飛ばしたいリンクURL';"

私は固定ページで「Thank youページ」を作成し、そこにリダイレクトするように設定しています。
「カスタマイズしようと思えばできますよー」ってだけで、基本的にはプラグインをインストールしてショートコードを貼り付ければ、それでフォームは完成します。
非常に使い勝手のいいプラグインですので、ブログを運営している方はぜひとも試してみてください。
あとがき
こんな手軽にできるなんて。もっと早くに知っておければよかったなぁと思います。
いや、逆に「このタイミングで知れてよかった」と思うんだ!そうだ、そうしよう。

