
あまり良い習慣ではないかもしれませんが、動画を見ながら作業をしたいときってあります。長時間の単純作業だと特に——。
そんなときに便利なのが「ピクチャー イン ピクチャー(PIP)」という機能。Youtubeで流している動画を、Chromeのウインドウから切り離して、パソコンの画面端に常に表示しておくことができます。

Chrome新機能「ピクチャー イン ピクチャー(PIP)」
「ピクチャー イン ピクチャー(PIP)」を利用できるのは、「Google Chrome 70」から。ご自身の Chrome が 70 未満だった場合はアップデートが必要になります。
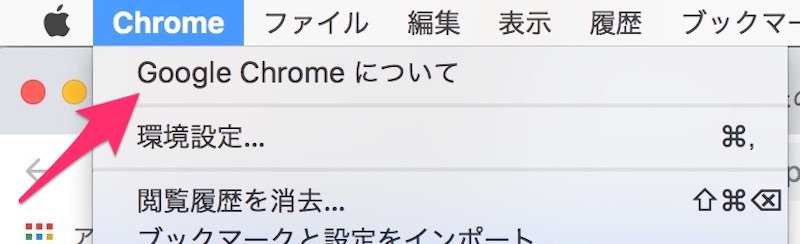
「今の自分の Chrome のバージョンを確認したい」「Chrome をアップデートしたい」場合は、左上のメニューから「Google Chromeについて」を選択します。

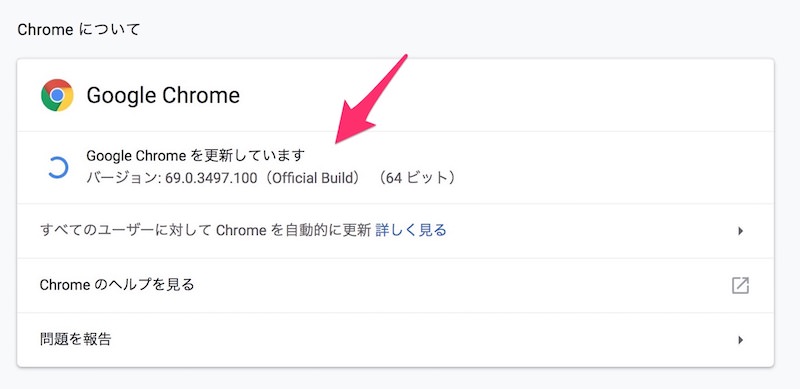
そこに自分の Chrome のバージョンが表記されていますので、70 未満だった場合はバージョンアップをするようにしましょう。

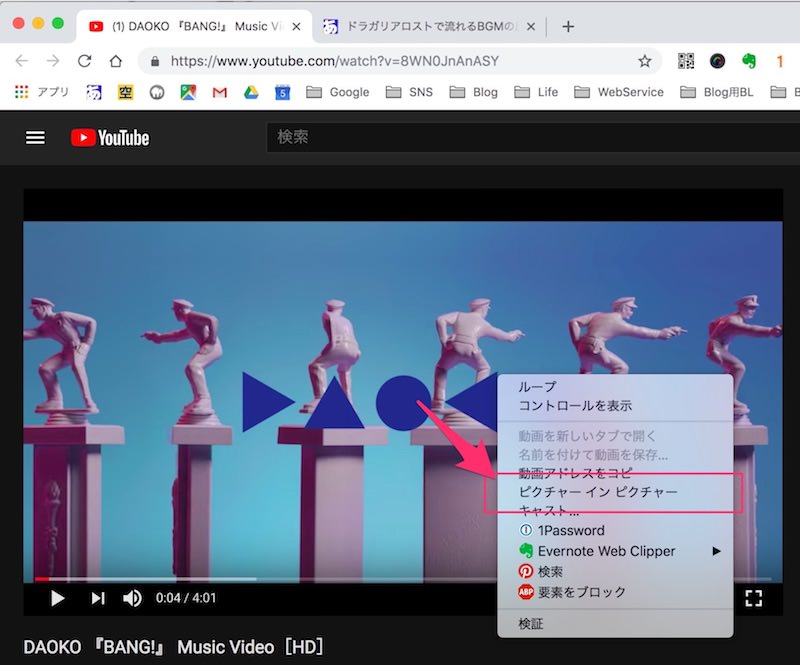
「ピクチャー イン ピクチャー(PIP)」の使い方は簡単です。Chrome で Youtube を開き、普通に動画を再生。再生されている動画の上で2回右クリックをし、出てきたメニューの中から「ピクチャー イン ピクチャー(PIP)」を選択します。

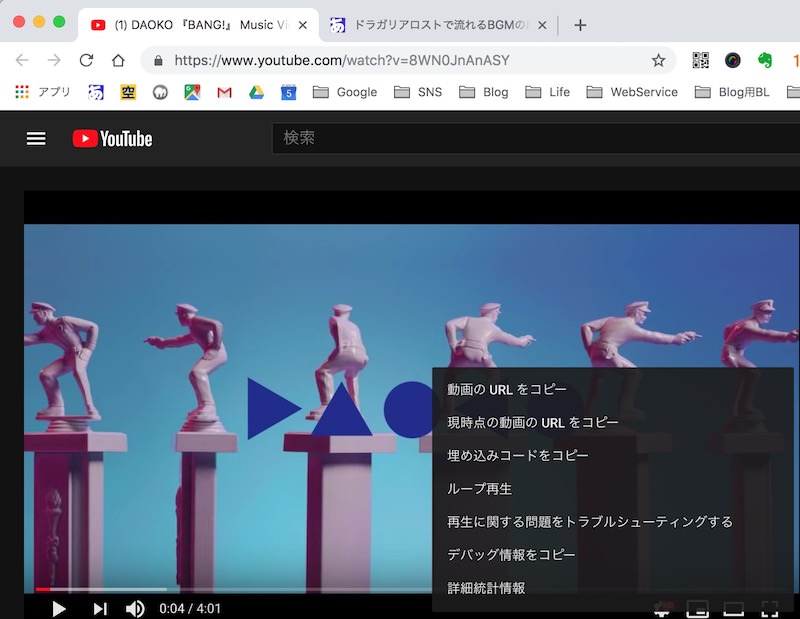
注意点は、右クリックは2回です。1回だけだと以下のようなメニューが表示されますが、ここに「ピクチャー イン ピクチャー(PIP)」機能は表示されませんので注意が必要です。

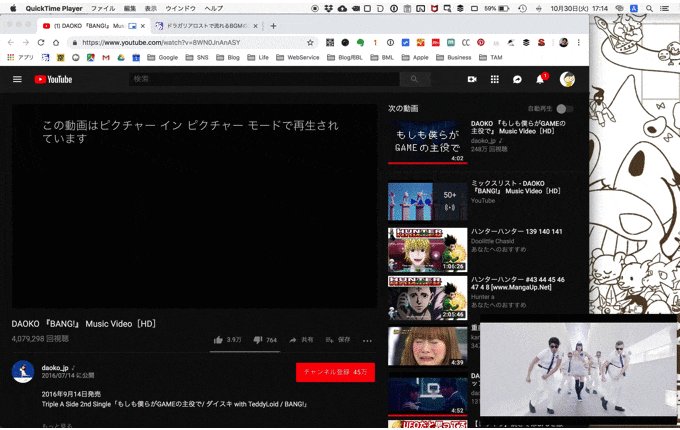
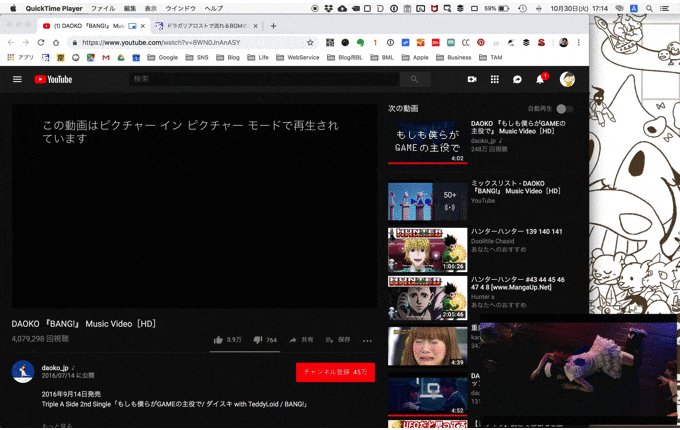
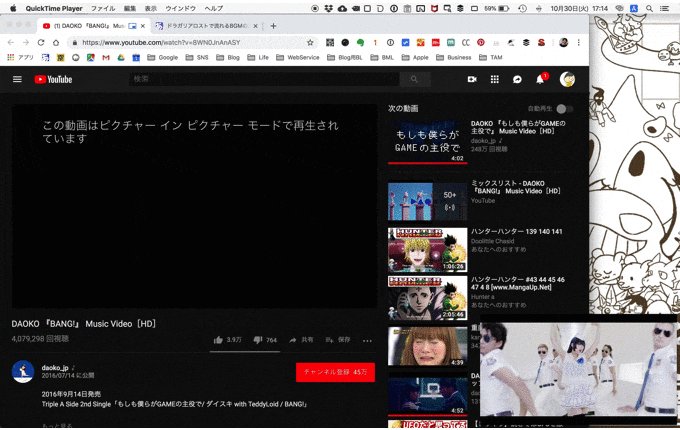
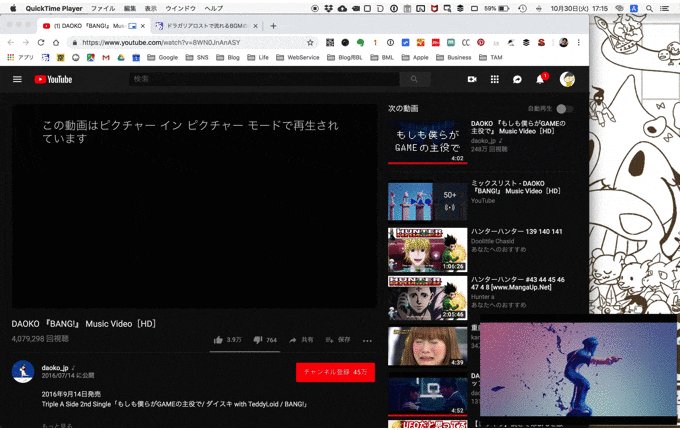
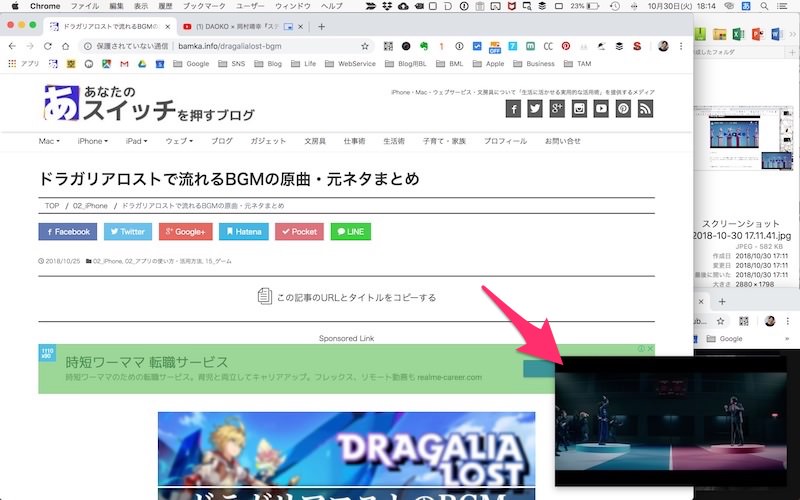
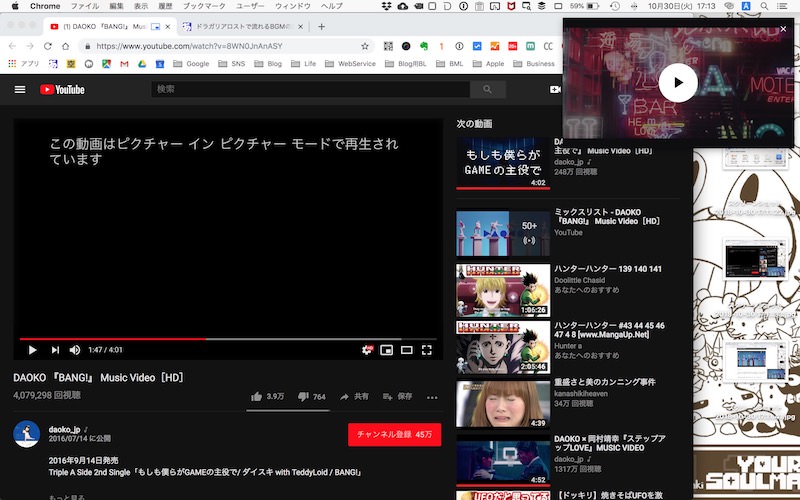
「ピクチャー イン ピクチャー(PIP)」を使用すると、先ほど再生していた動画が、パソコン画面の右下に表示されるようになります。

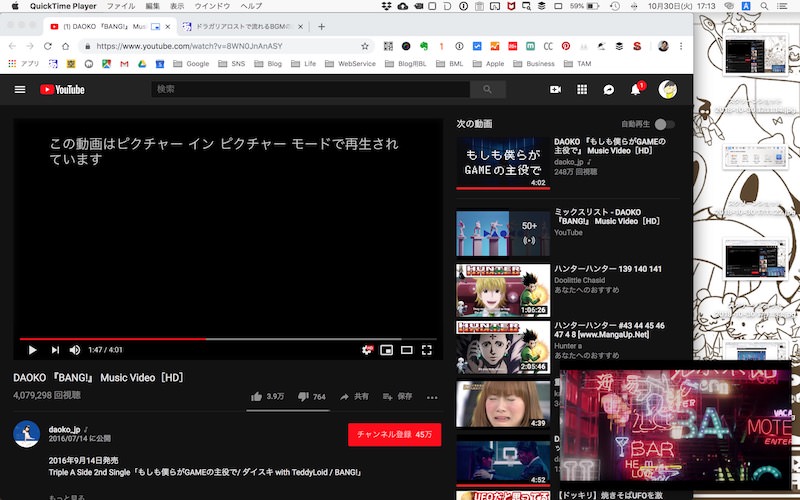
表示されている「ピクチャー イン ピクチャー(PIP)」はあくまで表示用。コントローラーはメインの Chrome の方になりますので、再生・停止・早送り・巻き戻しなどの操作は Chrome の方で行います。

しかも「ピクチャー イン ピクチャー(PIP)」で再生している動画が終了した場合、自動的に次の動画が再生されるなどはありません。メインの Chrome の方で次の動画を再生する必要があります。
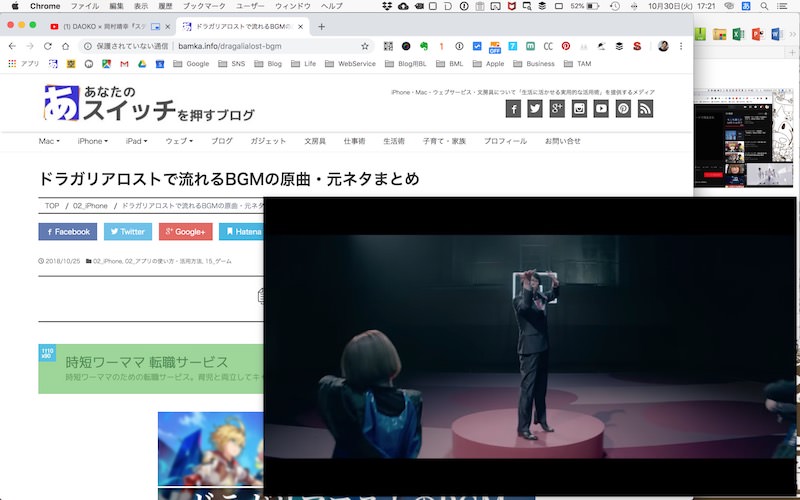
ウインドウの配置や大きさはある程度自由に変更できます。「ピクチャー イン ピクチャー(PIP)」を右上に置くこともできますし、これだけ大きく表示させることもできます。


執筆後記
最近の Android 系のスマホには搭載されている機能「ピクチャー イン ピクチャー(PIP)」。iPhone では実装されていませんが、iPad であれば実装されていますね。

ってか、Chrome のウインドウを小さくして、Mac の右下に置いておけば良くない?