
当然のことですが、Macのディスプレイの大きさには限界があります。
いま出ているMacBook系のラインナップで選べるディスプレイサイズは、11インチ〜15インチですね。これ以上の広いディスプレイはありませんので、もっと広い作業スペースを確保したい場合は、外部ディスプレイに接続する他ありません。
……と思っていたら、実はそんなことはありませんでした。
なんと、ディスプレイの解像度を変更させることで、Macの作業スペースを劇的に広げることができるんです。
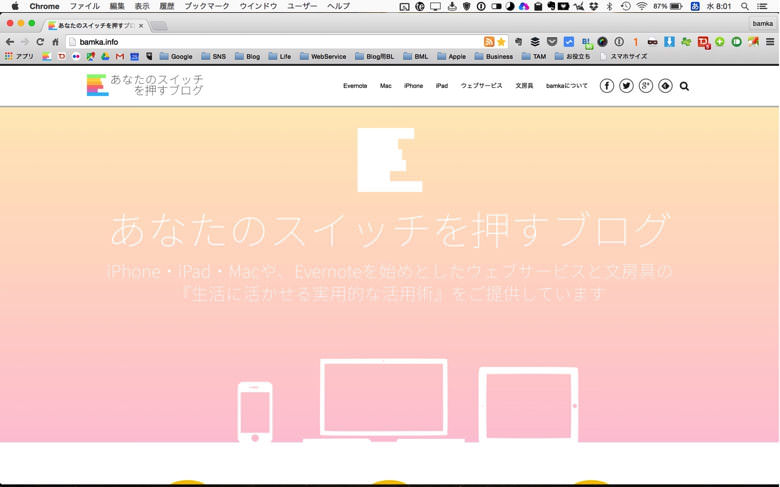
例えば私が愛用している MacBook Pro 15インチの場合。デフォルトではこれぐらいのサイズなのに対して……

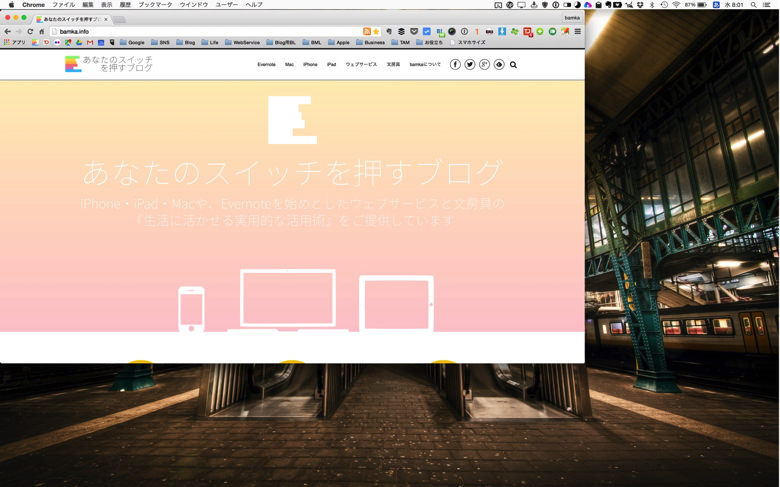
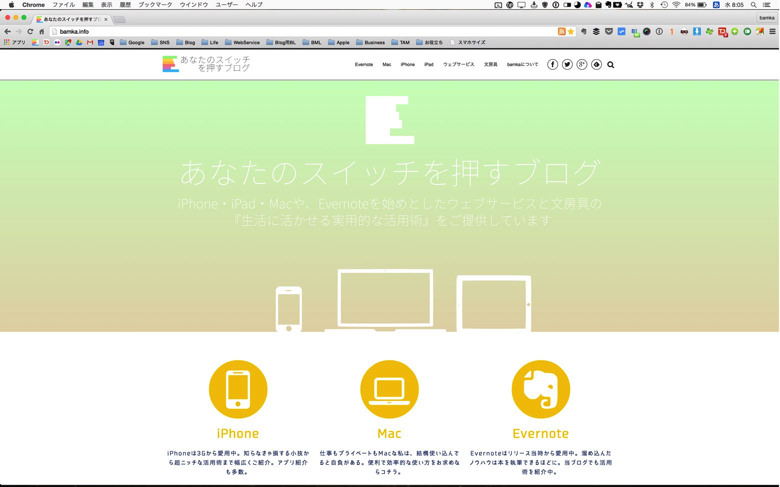
解像度を変更すると、これだけ多くの作業スペースを確保できます。

ウインドウを最大に広げると、同じウェブページでもこれだけ広々見ることができるようになるんです。

Retina対応のMacであれば、このように、解像度を変更することで表示領域を広げることができるんです。
また、Retina対応していない MacBook Air であっても、アプリ「QuickRes」を利用することで、擬似的に解像度を変更させ、表示領域を広げることができます。
Retina対応Macで表示領域を広げる方法
Retina対応のMacであれば、ディスプレイの解像度を変更して表示領域を広げることは簡単です。デフォルトの機能として備わっているので、設定画面から変更できます。
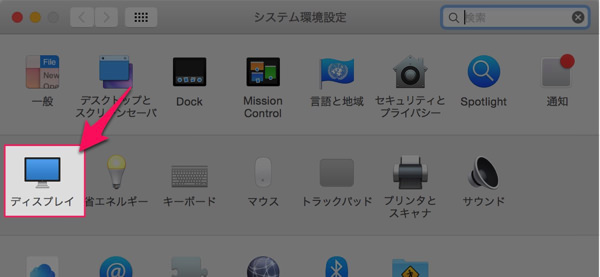
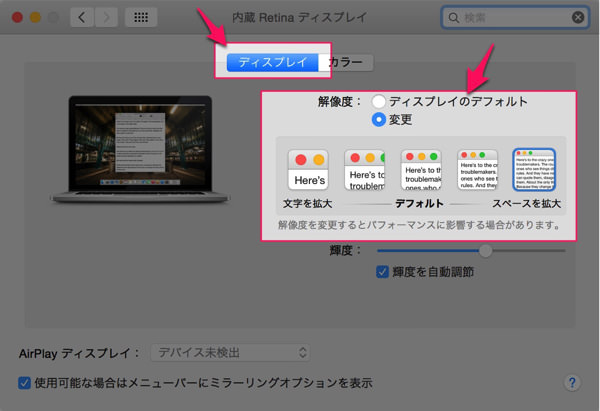
「システム環境設定」を開き、「ディスプレイ」を選択します。

「ディスプレイ」タブの中の「解像度」を「変更」に合わせて、「スペースを拡大」を選択すれば完了です。

たったこれだけの設定変更で、簡単に作業スペースを拡大することができるんです。
Retina ディスプレイでは解像度を変更できます。解像度を変更すると、文字とオブジェクトを画面上に大きく表示したり、小さく表示して画面の空きスペースを広くしたりできます。
もちろん、相対的にそれぞれの要素が小さく表示されることになるので、最初は見づらいかもしれません。文字も小さくなりますから、作業の内容によっては疲れてしまうかも。
なので私は、作業内容によって解像度をちょくちょく変更するようにしています。普段使いでは解像度を変更して、広く作業スペースを取るようにしていますが。
さて、上記の設定は Retina対応しているMacにのみ対応している設定項目です。なので、私が以前使用していた MacBook Air には、このような設定項目はなかったんです。
ですが、アプリ「QuickRes」というアプリを使うことで、強制的に解像度を変更させられ、作業スペースを拡張させることができるんです。
Retina非対応Macで表示領域を広げる方法
アプリ「QuickRes」は、解像度を簡単に変更させられるアプリ。AppStoreでは販売されておらず、以下のダウンロードサイトから有料で購入できます。
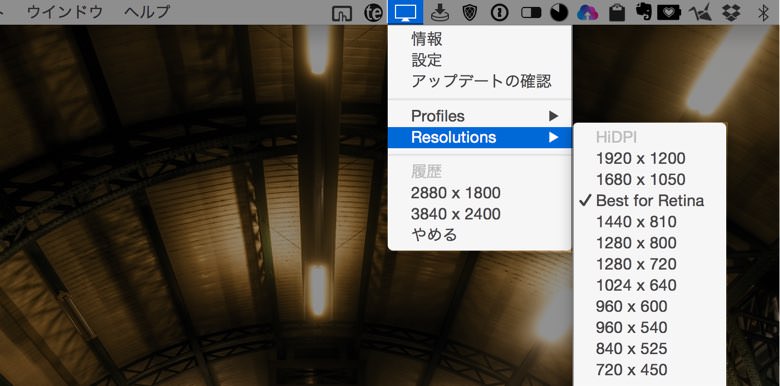
アプリを起動すると、メニューバーにアプリアイコンが表示され、自分の好みの解像度を選択して使用することができるようになります。

これを使えば、Retina対応していないMacでも、強制的に解像度を変更させることができます。
もちろん、Retina非対応の場合は想定されていない解像度になりますので、ちょっと文字の潰れや画面の見にくさがあります。ですが、これもケースバイケースですね。以前使っていたMacBook Air 11インチで実際に使っていましたが、画面の綺麗さをそこまで求めない作業であれば、全然問題なくイケてましたよ。
あとがき
今回の方法を使えば、複数のウインドウを1画面の中に無理なく収められるようになるので、作業効率が劇的に向上します。
「そろそろ新しいMacを買おう」と考えた時に、Retina対応のProを真っ先に候補とした理由がコレでした。「gori.me」さんの記事で取り上げられていて、メチャクチャ魅力的だったんですよねー。

