
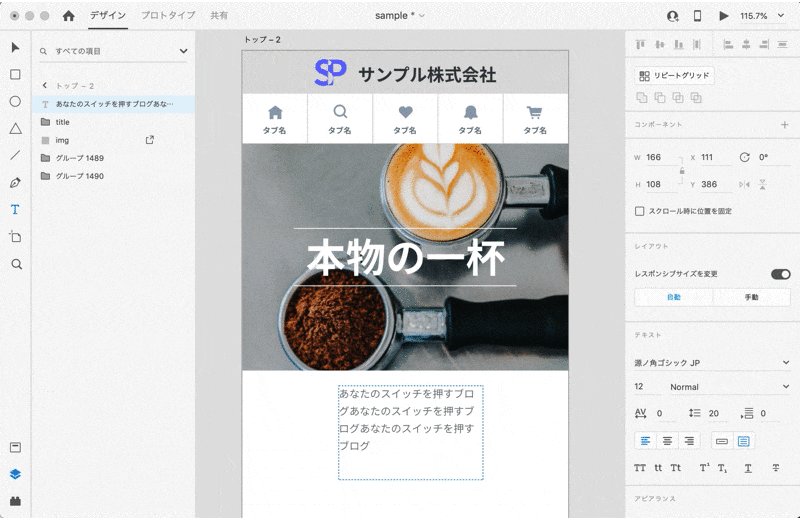
今回は、XDでできるテキストの装飾についてご紹介。
XDでは、テキストの長さに応じてオブジェクトとなる「ポイントテキスト」と、テキストを表示する範囲を指定する「エリア内テキスト」の2種類があるので、それらの違いや特徴を解説する。
また、テキストの行間や文字間隔、シャドウやカラーの変更方法も合わせて説明する。
アートボードにテキストを設置する方法
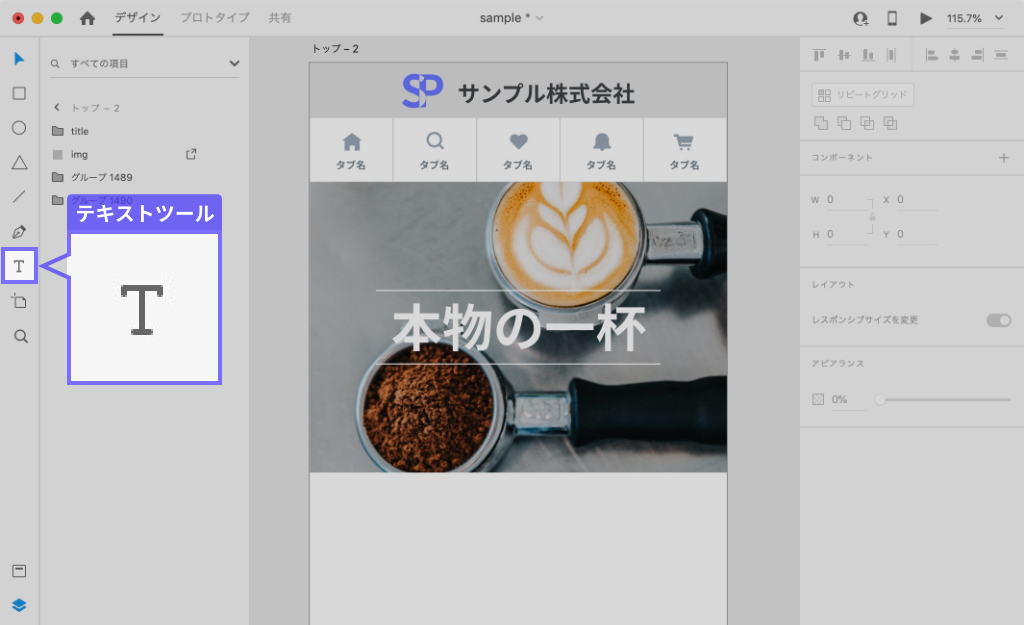
アートボードにテキストを設置するときは、左のツールバーから「テキストアイコン」をクリック。あるいはキーボードのTを押してもOKだ。

ポイントテキストとは
ポイントテキストは、テキストをひとつのオブジェクトとして利用するタイプのテキスト。
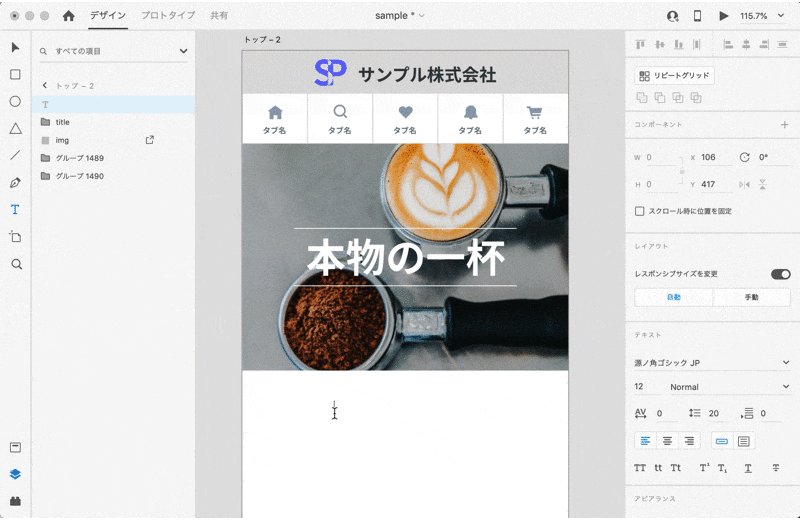
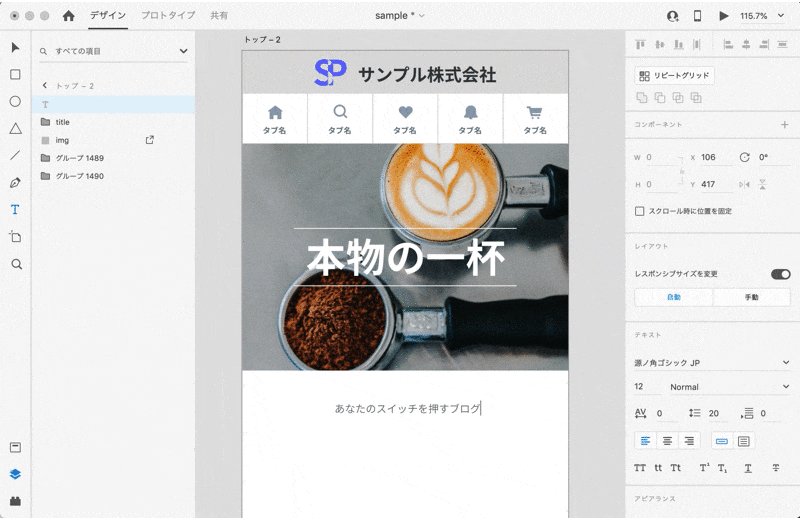
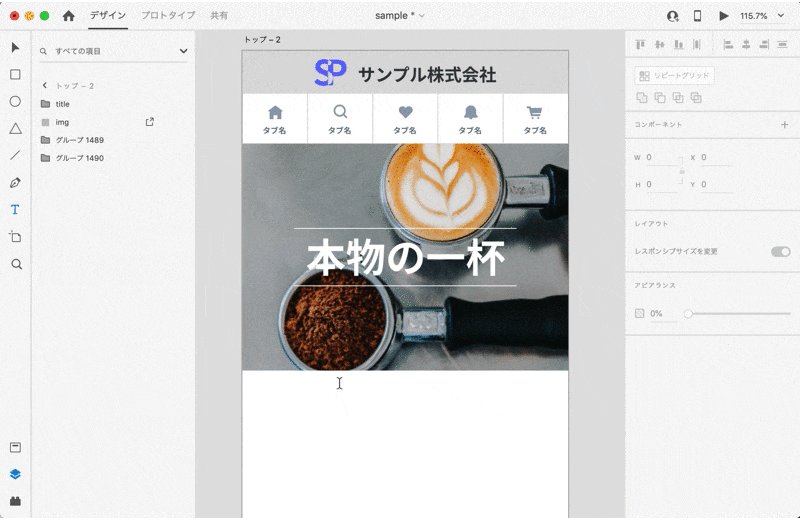
テキストツールを選択した状態で、アートボード上でクリックと「ポイントテキスト」を設置できる。

自動で改行されることなく、テキストの数だけオブジェクトが長くなる。したがって、横幅・縦幅の指定はできない。
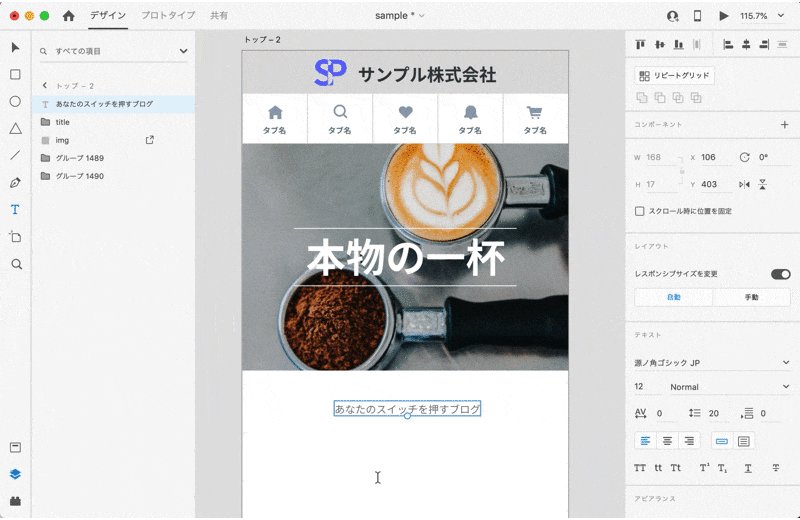
オブジェクト下部にある「ハンドル」を上下にドラッグすると、文字のサイズが拡大・縮小し、それに合わせて行間も変更になる。

全体のパーツに合わせてテキストのサイズを調整しやすいので、文字をデザインとして使う場合は重宝する。画像の上に乗せるコピー・キャッチコピーなどに役立つだろう。
エリア内テキストとは
エリア内テキストは、縦幅・横幅を設定し、テキストを表示するエリアを指定するタイプのテキスト。
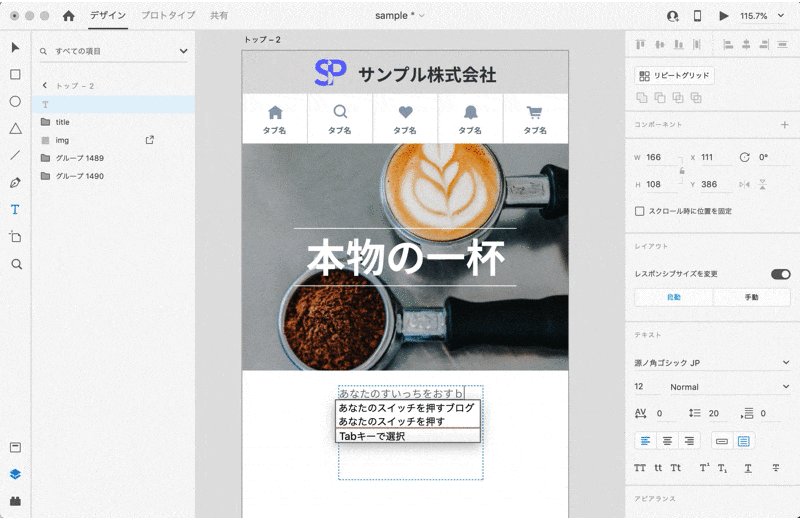
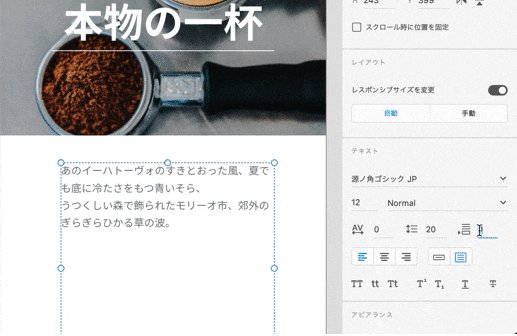
テキストツールを選択した状態で、アートボード上でポイントをドラッグすると範囲指定ができ、「エリア内テキスト」を設置できる。

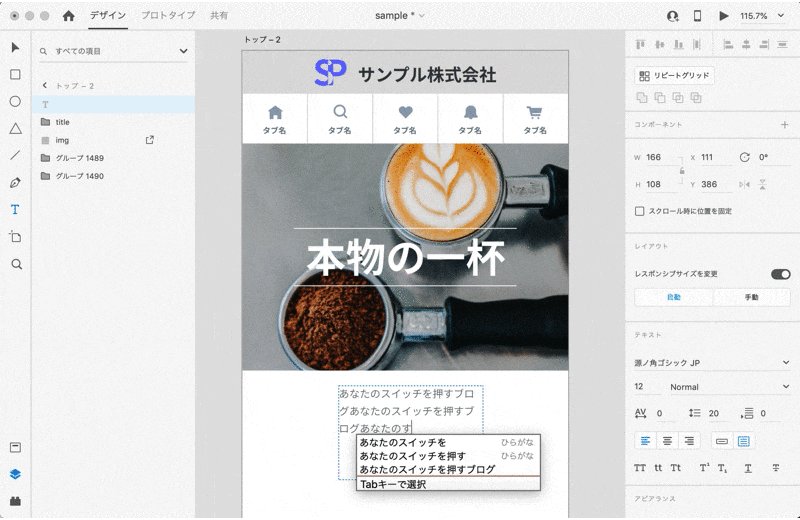
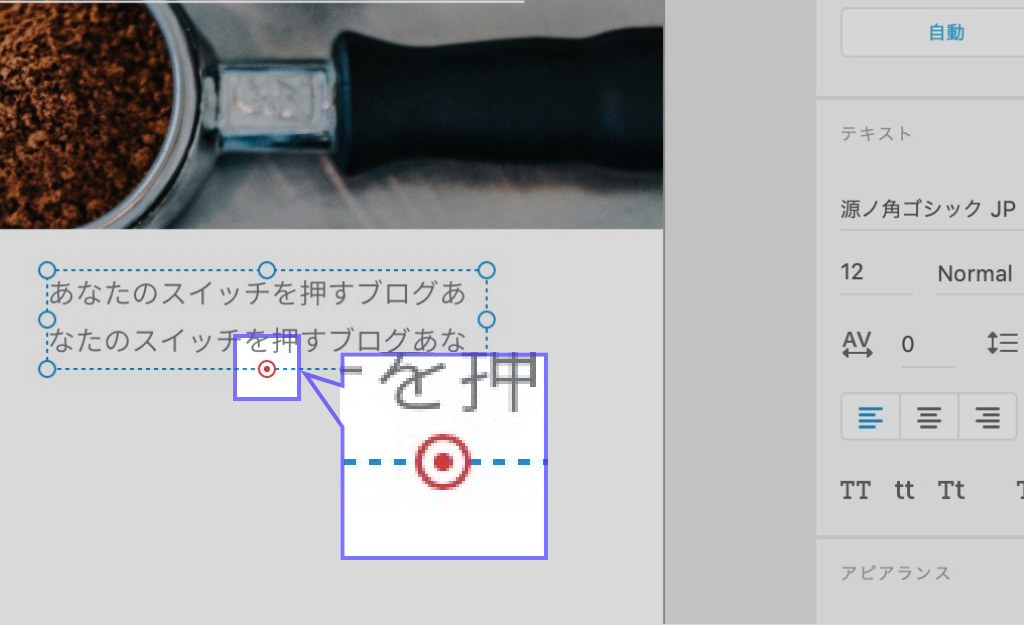
ハンドルを操作すると、テキストの大きさ・行間などは一切替わらず、テキストが自動的に改行される。

範囲以上のテキストは自動的に非表示となる。ポイントが赤くなっているときは、範囲外にテキストが含まれていることを意味する。

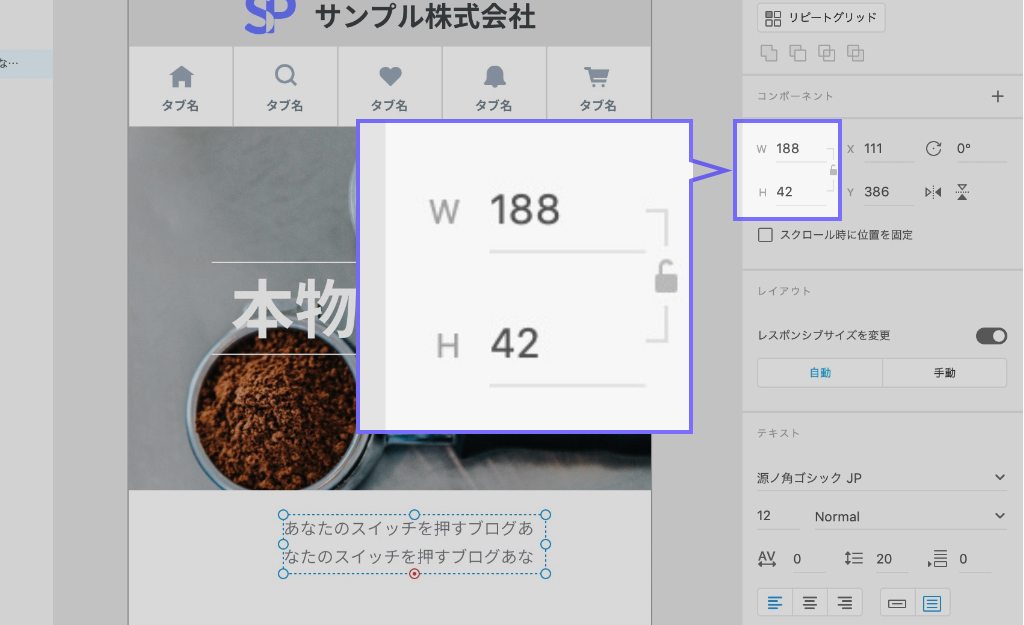
「エリア内テキスト」は、縦幅・横幅を固定できるのが特徴だ。「W」と「H」で数値を指定できる。

「エリア内テキスト」は、テキスト量に関わらずオブジェクトとしての縦幅・横幅を指定できるので、「本文」「段落」として設置するのに重宝する。
ワイヤーフレームの制作時、ページ内に本文エリアを設けるときなどに役立つだろう。
「ポイントテキスト」と「エリア内テキスト」の切り替え
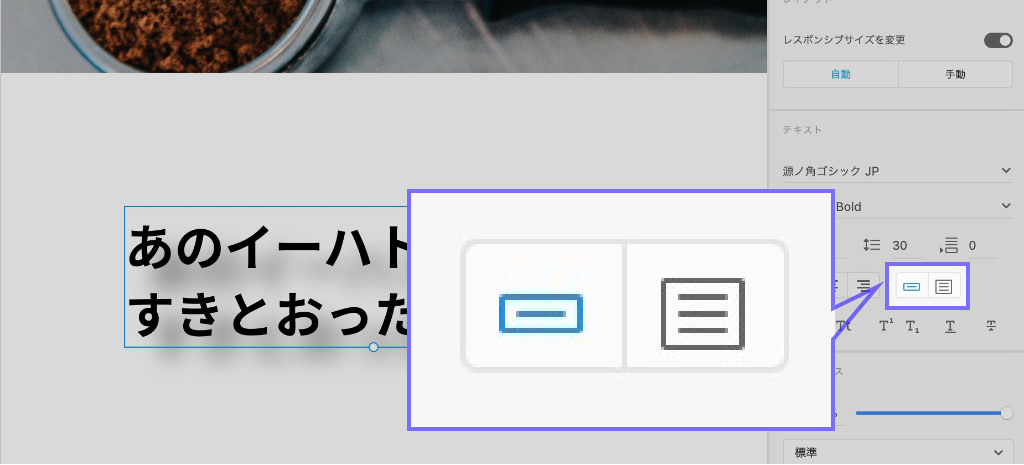
「ポイントテキスト」と「エリア内テキスト」は、設置した後からでも切り替えることができる。
変更したい場合は、テキストを選択した状態で、画面右のアイコンをクリックする。左が「ポイントテキスト」で、右が「エリア内テキスト」だ。

文字色・文字サイズ・行間などの基本設定
テキストに関する基本的な変更は、すべて画面右側のクリエイティブエリアから行う。
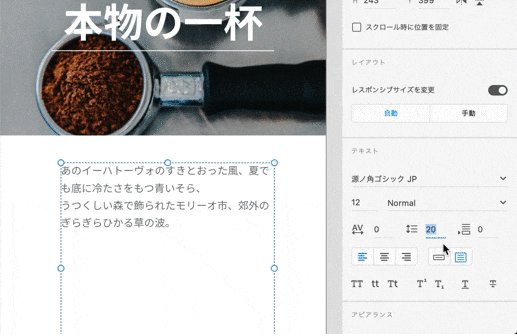
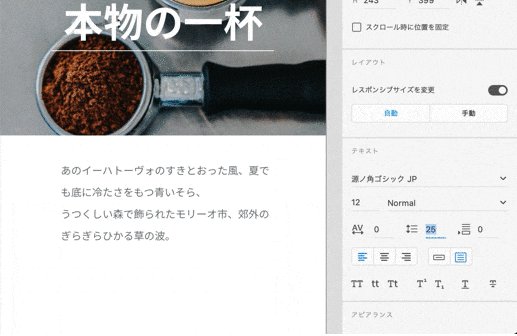
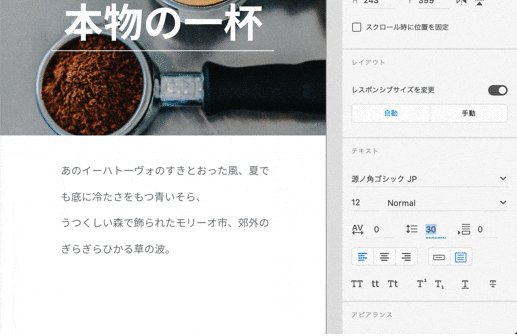
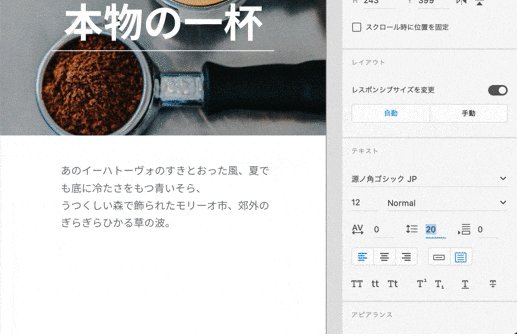
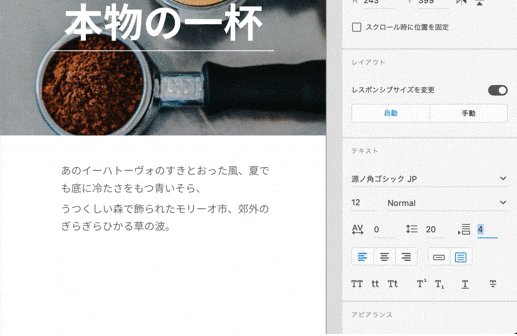
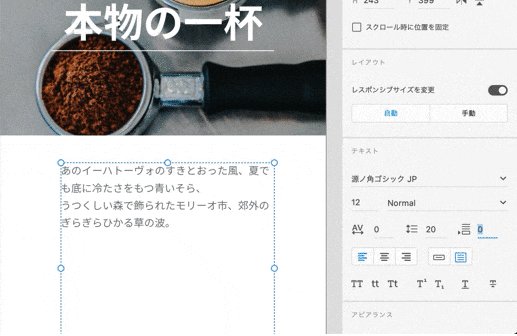
行送りと段落
「行送り」は、いわゆる行間の意味。文章の1行ごとのスペースを調整するときに使う。

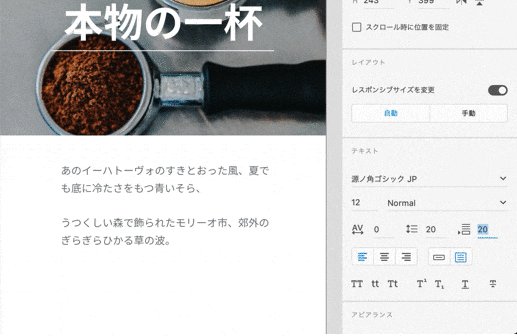
「段落スペース」は、文節ごとに空ける余白を指す。1行ごとではなく、1文ごとの余白を調整できる。

フォントサイズ・行送り・段落スペースなどの数値の変更は、カーソルを合わせた状態で、上下キーを押すことでも変更できる。1クリックで1px、shiftを押しながらクリックで10px単位で変更できる。
フォントカラー
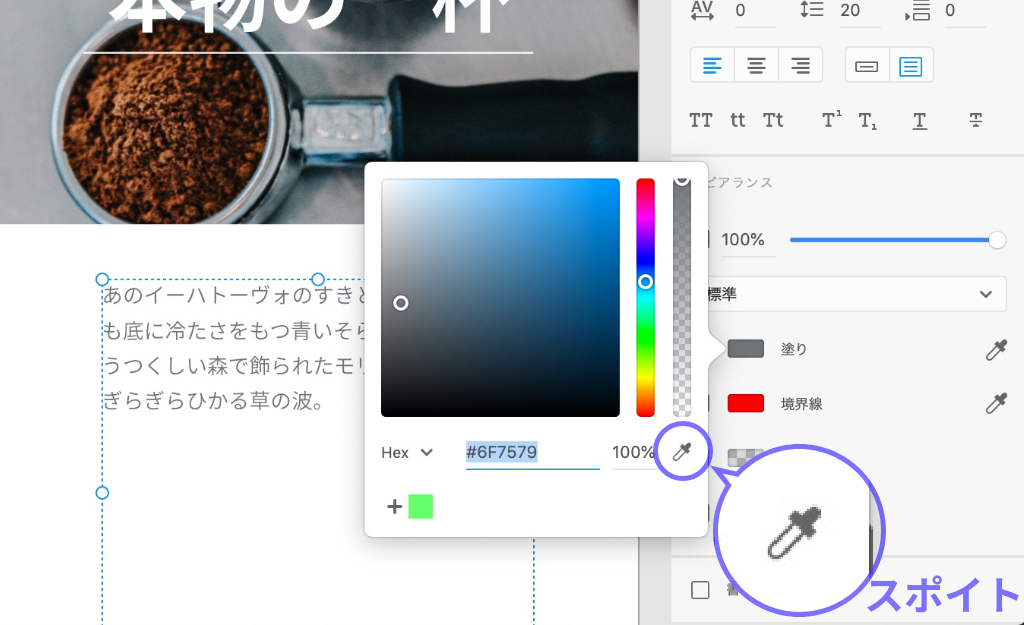
文字色を変えたいときは「塗り」をクリックする。スポイトアイコンをクリックすれば、画面内の色を抽出できる。

シャドウ
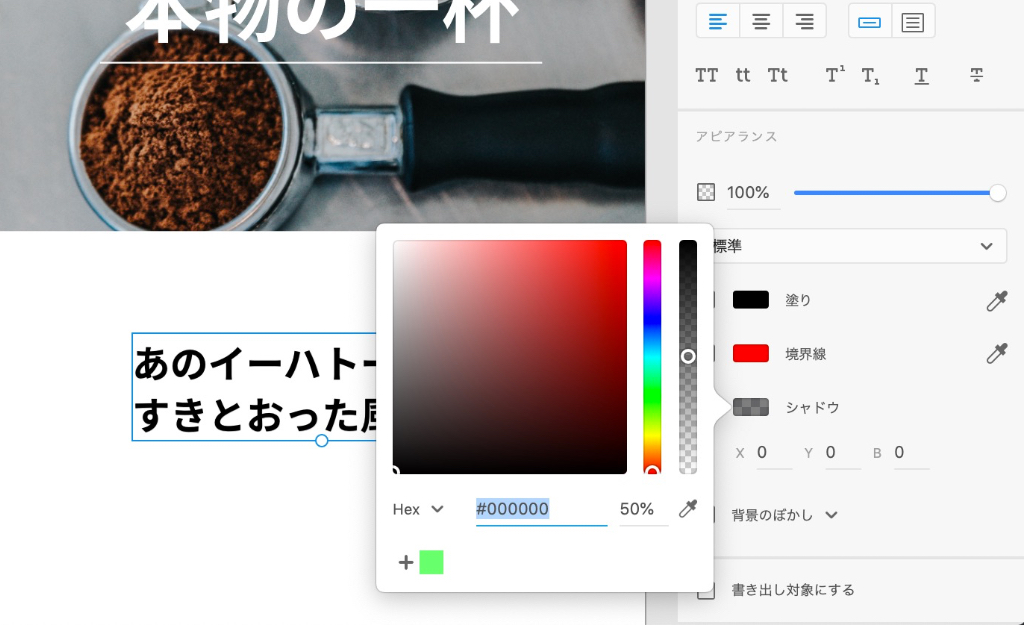
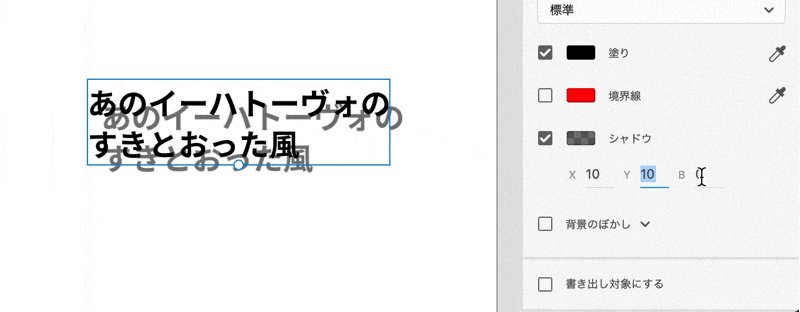
「シャドウ」にチェックを入れると文字に影を入れることができる。
シャドウの色や濃さは、カラーパレットから調整する。右下の「%」を変えることで、透過度を変えられる。

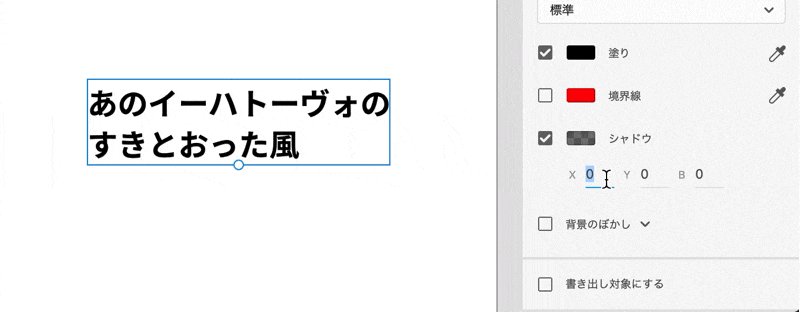
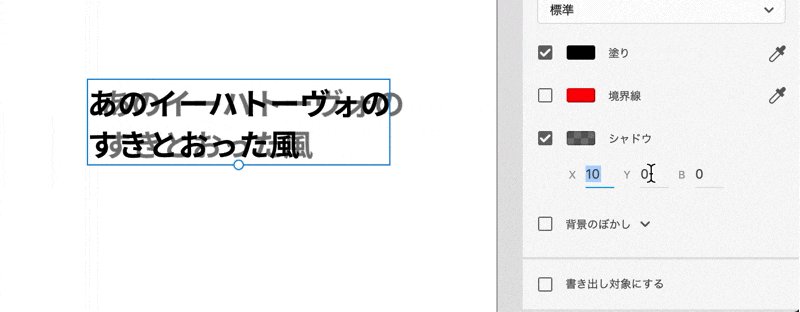
「X」「Y」の数値を変化させると、シャドウを表示させるオブジェクトからの距離を調整できる。0が基準となり、数値を上下させれば、その分だけシャドウをオブジェクトから離せる。
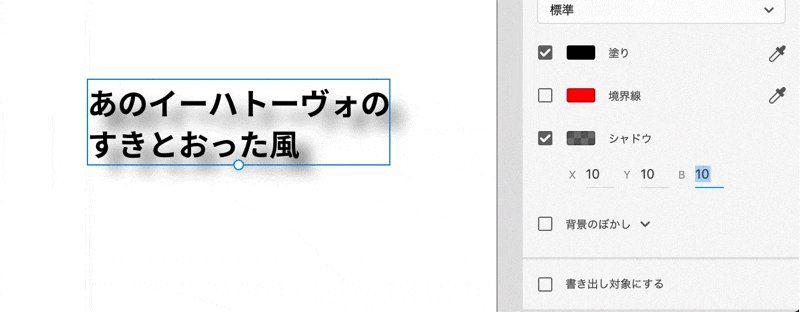
「B」がぼかし。数値を上げると、それだけシャドウがぼやける。

あとがき
テキストはXdの中でも基本的なオブジェクトだが、重要度の高い操作でもある。キチンと理解して、制作活動に役立てよう。

