ブログを始めた当初と今とでは、知識レベルも技術レベルも大きく違います。そうすると気になりだすのは、過去の記事。
無知だったからこそ変なHTMLを書き続けた時期があり、気になり出したら止まらないんです。
例えば私の場合、<h3>タグの直後には必ず「■」を入れていました。
これは前の見出しデザインの関係で、■を入れておいた方が見やすかったためです。しかしCSSを調整したことで、この■が不要になりました。
さて困ったのは、過去の記事。今までずっと「<h3>■」という形で書いてきて、それを今更「<h3>」に変える。過去の記事すべてを手で修正するのは途方も無い労力です。
しかし、それを一発で変更できる超便利ツールが一つ。「Search Regex」というWordPressのプラグインです。

Search Regexとは?
WordPressのプラグイン「Search Regex」。これはすべての記事にまたがって、テキストの置換ができるプラグインなのです。
これは使い方次第で、非常に強力なツールなのです。
例えば私は今までの記事すべてに対して、末尾にTwitterのアカウントを署名として記しています。「@bamka_t」とね。
そこで私がTwitterのアカウントを変更したとします。「@bamka_b」とでもしましょうか。そうなれば、今までのすべての記事を書き換える必要がある。
そんな時に「Search Regex」です。
今までの全ての記事を通して「@bamka_t」を「@bamka_b」に変えられるんです。それも一瞬で。わずか2分の作業でできてしまう。
では冒頭にお話しした件について。つまり「<h3>■」を「<h3>」に換える作業をご紹介します。
Search Regexの使い方
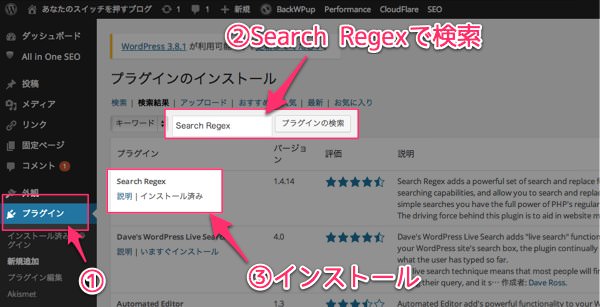
まずはSearch Regexをインストールですね。WordPressのプラグインの「新規追加」から「Search Regex」を検索し、「いますぐインストール」を選択します。

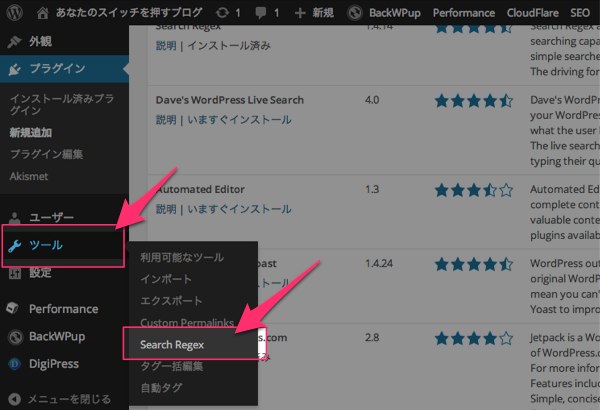
プラグインを有効化したら、使用するには左ナビの「ツール」から。

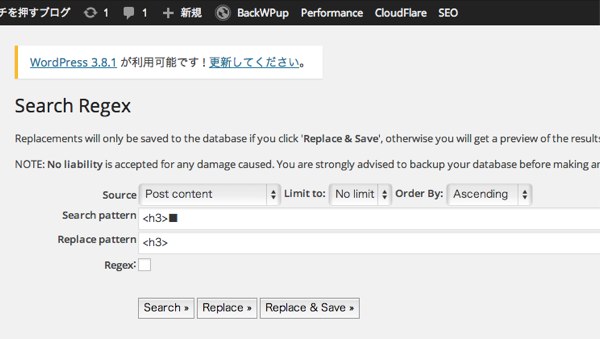
これが「Search Regex」の画面です。

各設定の詳細は後述しますね。
「Source」は「Post Content(記事本文)」にし、その他の設定はそのまま。
「Search pattern」が変更したい文字列なので「<h3>■」で、「Replace pattern」が置き換えるキーワードなので「<h3>」にします。
そして「Replace & Save」を押して置換完了です。ホントこれだけ。これだけで、すべての記事の「<h3>■」が「<h3>」に置き換わりました。
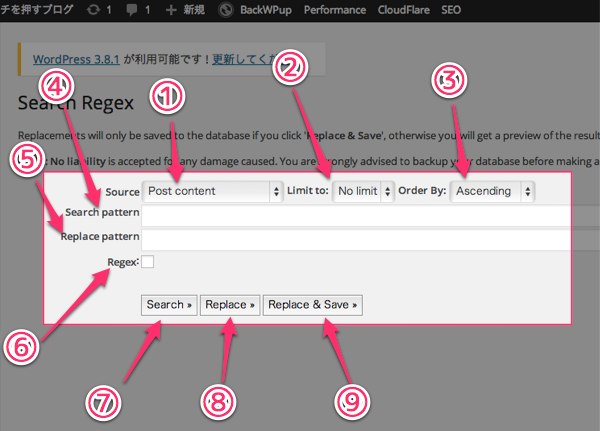
各設定の詳細
では最後に、各設定の詳細をご紹介しますね。

①「Source」は置換する対象。以下の各種を置換の対象とすることができます。
・Comment author → コメントの投稿者
・Comment author email → コメント投稿者のメールアドレス
・Comment author URL → コメント投稿者の URL
・Comment content → コメント
・Post content → 記事
・Post excerpt → 記事の抜粋
・Post meta value → カスタムフィールド
・Post title → 記事のタイトル
・Post URL → 記事の URL
②「Limit to」は変更する対象の上限数。基本は「No limit」で良いでしょう。
③「Order by」は検索結果の並び順。「Ascending」なら昇順、「Descending」なら降順です。
④「Search pattern」が、変更したい文字列。今回なら「<h3>■」でした。
⑤「Replace pattern」が、置き換えるキーワード。今回なら「<h3>」でした。
⑥「Regex」にチェックを入れれば正規表現を使用することができます。
⑦「Search」を押せば、変更したい文字列が含まれるデータを確認できます。
⑧「Replace」を押せば、置き換えた後のデータを確認できます。
⑨「Replace & Save」が、最終的な実行ボタン。これを押さない限りは変更は保存されません。
あとがき
これからもきっと、私のスキルや経験が積まれていくに従って、全記事を通した変更をしたくなる時が来るでしょう。
そんなとき、またこのプラグインのお世話になると思います。
それでは、今日はこのあたりで。

