ブログでアプリを紹介していると、どうしても静止画で伝えづらいことが出てきます。動きのあるものを紹介しようとした時、写真に注釈を入れるにも限界があります。
そこで動画を利用する場合もあるのですが、私は元来動画での紹介が好きではなんです。動きや雰囲気は非常に伝わりやすいのですが、読み手の時間を強制的に奪うのが、どうにも嫌なんです。
動画の代わりにGIFアニメを使えたらいいのですが、なかなか手軽にGIFを作ることもできないので、他に良い方法はないか……。
と考えていたのですが、実はMacに、超手軽に動画をGIFアニメに変換してくれる便利アプリがある事を知りました。
それが「Gifted」。これ一つあるだけで、今後のブログの表現の幅が非常に広がりそうです。
今日はそんな、Macの無料アプリ「Gifted」をご紹介します。

動画をGIFアニメにしてくれる「Gifted」
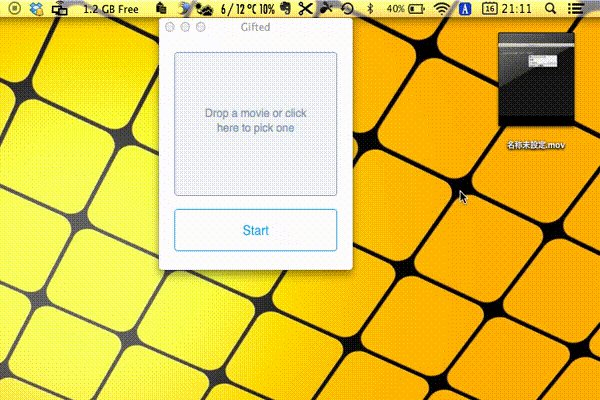
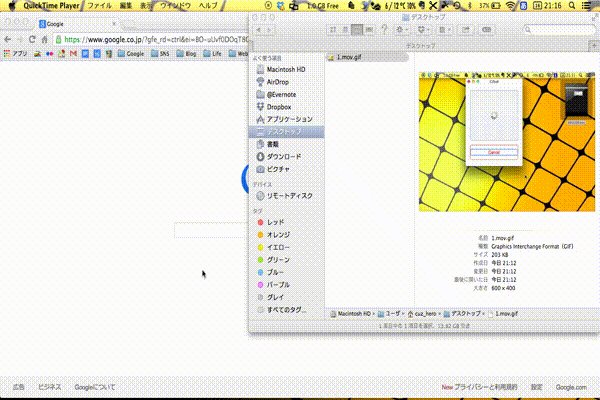
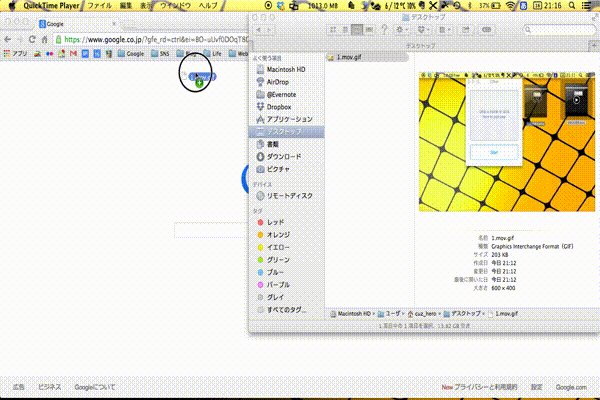
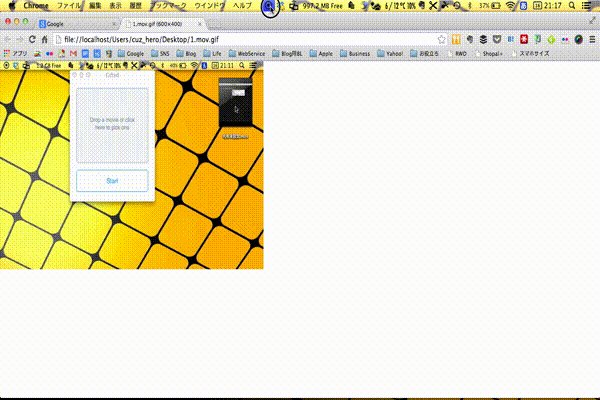
Macアプリ「Gifted」は、自分が持っている動画をGIFアニメに変換してくれるアプリ。ドラッグ&ドロップの超簡単操作なので、誰でも迷いなく使えます。
使い方というほどのものは特にありません。以下のように、GIFアニメにしたい動画ファイルをアプリのドロップするだけです。

ただ、ちょっとだけクセがあるので、使用する際はそのクセに注意をしなくてはいけません。
サイズは強制600*400
このアプリで作ったGIFのサイズは、強制的に600×400にリサイズされます。つまり、ムービーによっては縦長・横長になる可能性もあるんです。
ですので、少しの歪みは我慢しながら、元の動画は極力3:2の縦横比になるように調整しておいた方がいいでしょう。
長さは20秒ぐらいが限界?
詳しく検証したわけではないので恐縮ですが、どうもGIFアニメに変換できる動画の長さには限外があるようです。
試しに1分ぐらいの動画を当アプリに入れてみたら、最初の20秒ぐらいしかGIFアニメにしてくれませんでした。
きっと、動画の長さは20秒弱ぐらいが限界なのでしょう。それ以上長い動画を「Gifted」に入れると、最初から20秒ほど分しかGIFにしてもらえないようです。
作成したGIF画像を確認するには?
さて、最後にちょっとした小ネタをご紹介します。
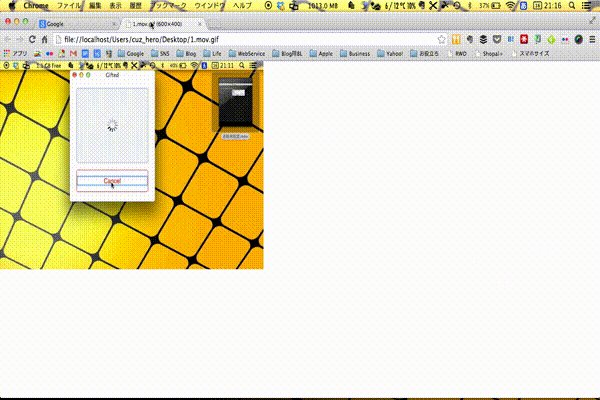
実は、作成したGIFアニメの再生にちょっと難儀しまして。と言うのも、再生しようとしてプレビューを開いたんですが、静止画がズラーっと並ぶだけで、アニメーションの確認はできなかったんです。
そこで、作成したGIFアニメの簡単な確認方法をご紹介します。その方法とは、ファイルをブラウザに突っ込むんです。ファイルをドラッグして、それをChromeなどの新規タブにドロップ。これだけでOKです。

なんでGIFが良いの?
最後に、なんで動画ではなくGIFの方が良いか。その理由を、完全にユーザー目線の個人的意見ですが、お話しします。
動画って、時間がかかるんですよね。動画を読み込むのも時間がかかるし、見ること自体にも時間を要します。また、文章と違って読み飛ばしが難しいのも難点です。
その点GIFアニメは、記事内で短いスパンのアニメーションを勝手にリピートし続けてくれるので、特に意識しなくても動きを見て取れます。これが非常に重要で、文章の補足としての役割をシッカリと果たしてくれます。
GIFを作る手間と時間も、今回のアプリを使えばそんなにかかりません。普通の静止画で注釈をつける手間を考えると、どっこいどっこいと言った所だと思います。
あとがき
GIFアニメ制作なんて、今まで難しいものだとばかり思っていたので、これだけ簡単な方法であればブログに活用できそうです。
それでは、今日はこのあたりで。


