ウェブディレクターとしても、ブロガーとしても、ここ最近「レスポンシブウェブデザイン」という単語を頻繁に見聞きするようになりました。はてなブックマーク界隈でも人気のキーワードとなっています。
また、ブロガー仲間の@otaman517さんや@kouseipapaさんも、最近ブログテーマをレスポンシブウェブデザインに変えたようです。
これでiPhoneからでも見やすくなったはず!レスポンシブテーマ、Originに変更しました
ブログデザインを変更。レスポンシブ対応のテーマを適用しました。
かく言う私のこのブログも、実はレスポンシブウェブデザインで作られています。
じゃあ、そもそもレスポンシブウェブデザインってなんなのか?。何故、そこまで重要視されているのか。これについてお話ししていきましょう。
レスポンシブウェブデザインとは?
とてもカンタンに言えば、「すべてのデバイスに対して適切な見え方をするウェブデザイン」と言ったところでしょうか。
これを一つずつ、順を追って説明しますね。
□パソコン用のウェブサイト
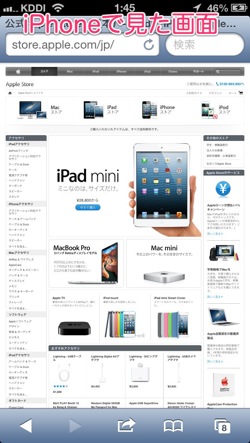
例えば以下のサイト。おなじみのアップルの公式ストアをパソコンで見た時の画面です。

ココにiPhoneで訪れると、こんな感じに表示されます。

これが割と一般的。つまり、パソコン用のウェブサイトをiPhoneで見ている感じです。
当たり前と言えば当たり前。そもそもウェブサイトはパソコン向けに設計されていました。そこにiPhoneなどのスマホが登場し、小型のデバイスでもパソコン用のウェブサイトを閲覧できるようになったんです。
ただ、これには問題がいくつかあります。
まず、重い。そもそもパソコンで表示されることを前提に設計されているため、スマホなどの小型デバイスで表示するにはページが重いんです。
また、読みにくい。大型のディスプレイで表示させるために広く設計されたページですので、それを小型デバイスで見れば当然小さくなってしまいます。
これを解決するために用意されたのが、スマホ用のページです。
□スマートフォン専用のウェブページ
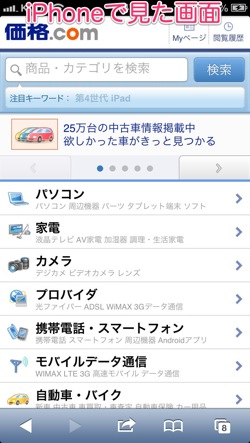
例えば以下のウェブサイト。これもお馴染み、価格ドットコムのトップページです。

ここにiPhoneで訪れると、こんな感じで表示されます。

見え方が全然違いますね。これは、スマホ用に読みやすく設計されたページなんです。
ユーザーが価格ドットコムに訪問すると、「訪問してきたデバイスは何か?」と判定されます。判定の結果、訪問してきたデバイスがスマホだと分かると、スマホ用のウェブページに飛ばされるってわけです。
そう、スマホ用の別ページに飛ばされるんです。つまり価格ドットコム側としては、パソコン用のページとスマホ用のページの2つを用意しなければなりません。
ちなみに、パソコン用のサイトURLは「http://kakaku.com/」なのに対し、iPhoneの場合のURLは「http://s.kakaku.com/」です。
これが、スマホ専用ページを作る問題点。ページが増えてしまうため、SEO的にも良くないし、作成やメンテナンスも手間になってしまうんです。
こんな問題点を解決できるのが、レスポンシブウェブデザインです。
□レスポンシブウェブデザインとは
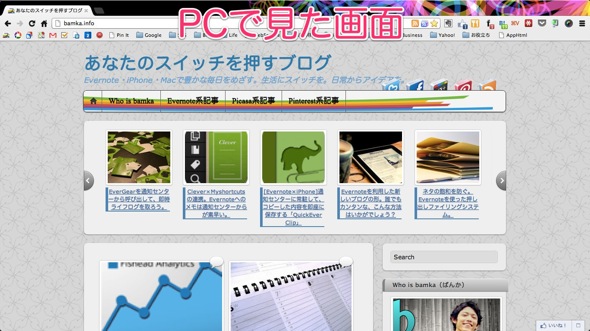
例えば私のこのブログは、レスポンシブウェブデザインで作られています。このブログをパソコンで表示すると、こんな感じです。

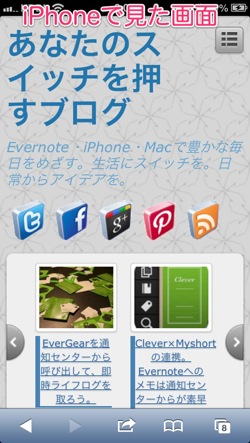
そして、iPhoneで表示するとこんな感じ。

デザインが変わってはいませんね。これは、訪問したデバイスの画面表示サイズに合わせて、パソコン用で表示されていた各要素の組合せが、スマホ用に組み換えられただけなんです。
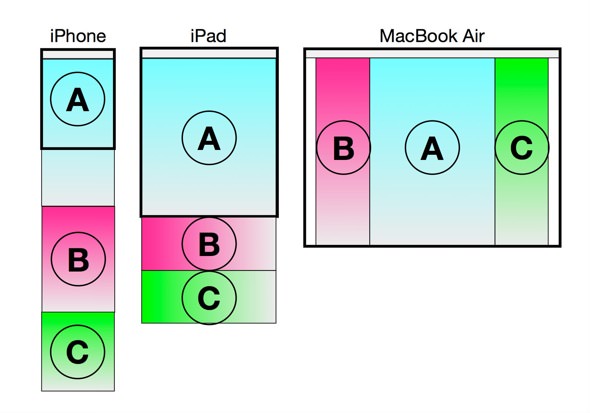
これを単純化して、画像で説明すると、以下のような感じになります。

パソコンで見た時のデザインで、A・B・C という要素がページ内に含まれています。これが iPhone や iPad で見た時は、要素の数は増えたり減ったりせず、その組み換えが行われます。
(厳密に言えば、増えたり減ったりすることもありますが、ここでは言及しません)
□レスポンシブウェブデザインのチェック方法
そのウェブサイトがレスポンシブウェブデザインで構成されているかどうか。これを確認するカンタンな方法があります。
それは、ブラウザのサイズを広げたり縮めたりするんです。
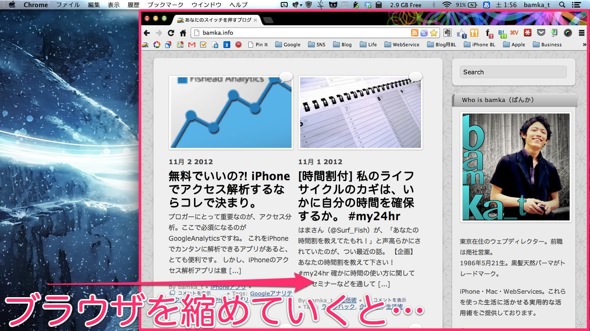
例えば私のこのブログを、GoogleChrome で閲覧してみると、こんな感じに表示されます。

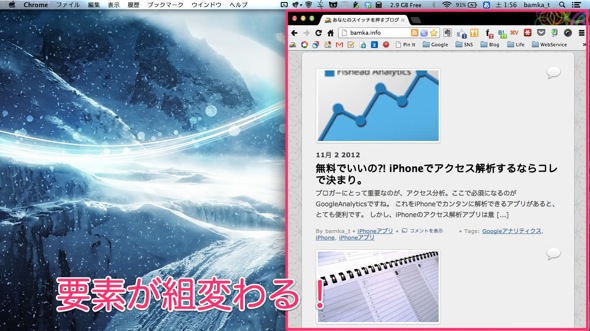
そうしたら次に、このまま GoogleChrome のサイズを小さくしていきます。すると、徐々にテキストが並び替えられ、次には要素の表示のされ方が変わっていくかと思います。

これが、レスポンシブウェブデザインかどうかをチェックする最もカンタンな方法です。
なぜレスポンシブウェブデザインが重要か
ここで、「別に、モバイル対応のページを用意するだけいいじゃない」と言う声も挙がるかと思います。ですが、決定的な問題点が、ここには潜んでいます。
つい先日、「iPad mini」が発売になりましたね。また、他にも昨今は「Kindle Fire」や「Nexus7」などが話題となっています。
また最近では、テレビもインターネットに繋げますね。テレビだけでなく、PSPやニンテンドーDSでもインターネットはできるわけです。
さて、ココで2つほど質問です。
1つ目。あなたはこれらのデバイス全ての、画面サイズをご存知ですか?
2つ目。あなたはこれらのデバイス全てに、専用のページを設けられますか?
これが、モバイル専用ページを設ける決定的な問題点であり、レスポンシブウェブデザインを採用する最大の理由です。
先ほど挙げたデバイスは、画面サイズがすべてバラバラです。と言うことは、それら全てに対して「最も読みやすいデザイン」をしなければならない。そうすると、専用ページを用意するだけでは、対応しきれないんです。
もっと言えば、これからどんな画面サイズのデバイスが開発されるかなんて、ユーザーには分からないんです。もしかしたらiPhoneより小型かもしれませんし、テレビより大型かもしれません。
これら全てのデバイスに対して、最も読みやすいデザインを提供しなければならない。そうなれば、デバイスによって最適なページを作るよりも、デバイスによって最適化するデザインを持つほうが合理的です。
これが、レスポンシブウェブデザインが必要な理由です。
あとがき:そろそろ本気で考えよう
モバイルユーザーの数は、今後も増えていくことでしょう。タブレットと呼ばれる小型のデバイスも、今後は普及が進んでいくと思います。
ですから「パソコン用のサイトだけ持っていればいい」なんて考えないことです。もっとモバイルのユーザーを大切にしたほうがいい。
これはウェブサイトだけでなく、ブログでもそうです。もし信じられないのであれば、ご自身のGoogleアナリティクスで、モバイルユーザーの比率を確認してみたら良いでしょう。
きっと、徐々に徐々に増えてきているはずです。だって私でも、情報収集は小型で持ち運びが便利なiPhoneで行うことが多いんですから。
これからの事を考えて、早い対応をすることをオススメしますよ。それでは。



