ウェブディレクターを何年やってきても、コケるときは大きくコケてしまうのが、デザインだ。
依頼した内容とできあがったデザインが違う。あるいは、クライアントが希望していたデザインと認識の齟齬がある。そういう失敗は何度も経験してきた。
絶対に失敗しない方法を私は知らない。が、お互いの意識をすり合わせて、失敗の確率を下げるための方法のいくつかは知っている。
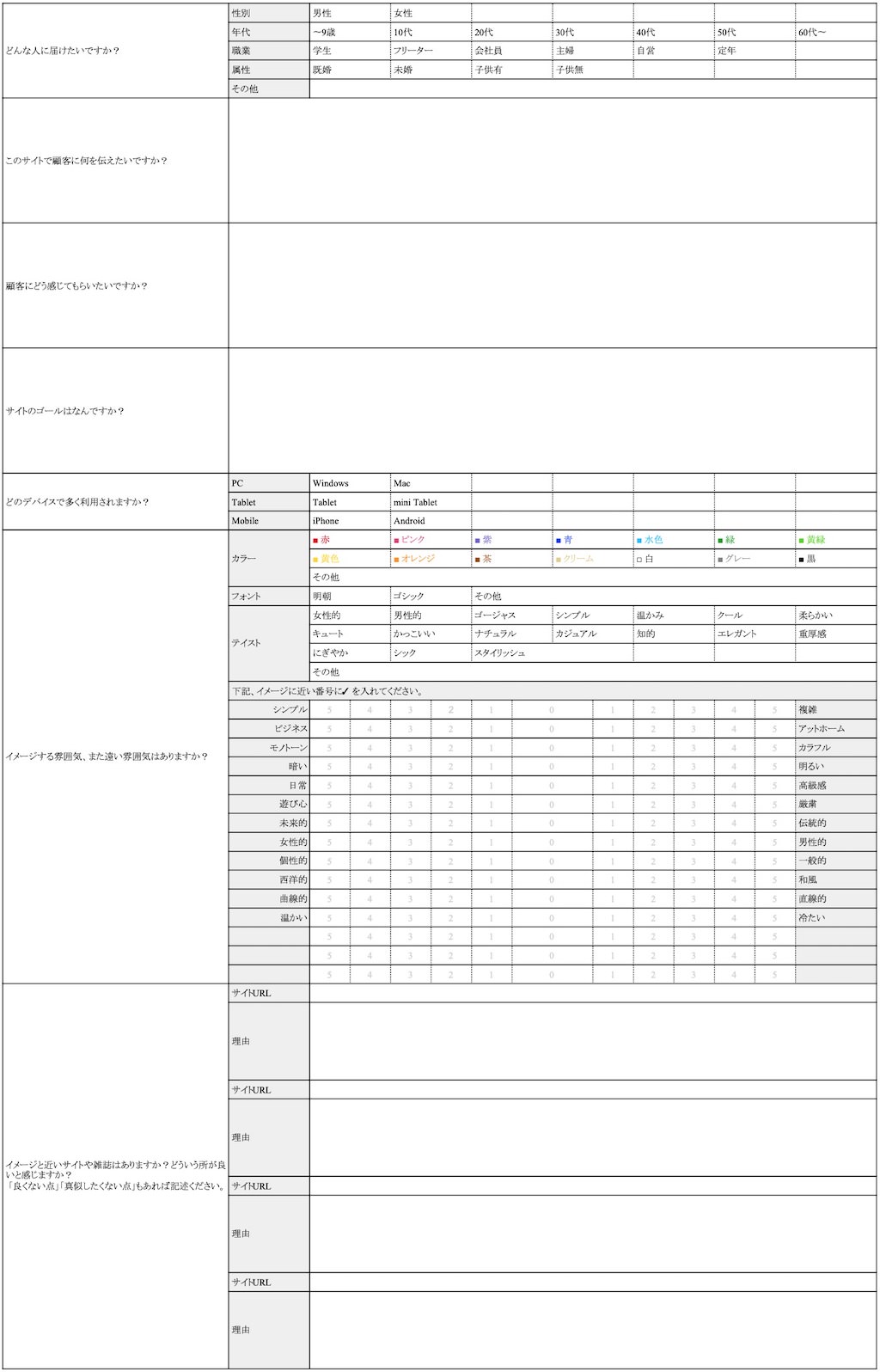
そのひとつが、今回ご紹介する「デザインヒアリングシート」だ。お付き合いのほど、どうぞよろしく。
デザインヒアリングシート:テンプレート
今回私が作ったデザインヒアリングシートがこちら。Googleスプレッドシートで作成したので、ファイル自体をコピーして、自分の使いやすいようにアレンジして使ってもらえたらと。
特にこのヒアリングシートでは、クライアントの業務内容や目的、価値観、サービスの内容に踏み込むような質問が含まれていない。
新規サービスの立ち上げや、サイト全体のフルリニューアルなど、規模が大きなものだった場合は、このヒアリングシートだけでは全く事足りないことだけ覚えておこう。
デザインヒアリングシートが必要な理由
デザインヒアリングシートが重要な理由は、頭の中にある曖昧なイメージを言語化して、誰にでも理解できる “カタチ” にできるからだ。
言葉というのは便利なようで不便なもので、受け取り手によって捉え方が違ってしまうところに、厄介なリスクが潜んでいる。
「カッコいい」と一言でいっても、その人の持つカッコよさと、私が感じるカッコよさでは、違いがある。「カブトムシ」は誰にとってもヒーロー!というわけではないのだ。
だから、その人の持つ「カッコいい」を紐解く必要がある。色んな角度から「カッコいい」を表現してもらい、「あぁ、この人のいう “カッコいい” って、こういうことなんだ」というものを丸裸にしていくのだ。
この「カッコいいを紐解く作業」を怠って、ただ言われたままに「カッコいいデザイン」を作ると、最終的に「なんか違う」と突っぱねられ、結局なにが悪かったのかわからないままに案件が炎上・頓挫する、という自体に発展しかねない。
却下された理由が明示されないことが問題なのだ。デザインが気に入られないことは珍しくないが、一番の避けなければいけない問題は「何がダメだったのかがわからない」だ。これがわからなければ修正のしようがない。
頭の中のイメージを目に見える “カタチ” にして、その案件に関わる人たちみんなと「こういうことですよね?こういう認識で合っていますよね?」と合意を取ることができれば、そうカンタンに炎上なんかしない。
大切なのは、お互いを知ろうとする姿勢だ。