最近は当ブログもスマートフォンで閲覧するユーザーさんが多くて、「あぁ時代はモバイルファーストなんだなぁ」と感じている今日このごろ。
確かに私も、ウェブサイトの閲覧はスマートフォンを利用している時間の方が多いように思います。
さてそうなると、「パソコンなら簡単な作業もスマートフォンだとちょっと手間で面倒」ということも多々あるわけで。その一つに「コピー&ペースト」が挙げられます。
スマホの場合、コピーする範囲をいちいち指でなぞって、それからコピーするボタンを押す。手間が多いです。しかも範囲選択がなかなかシビアで、イライラを感じたことは誰にでもあるでしょう。
そのコピペの手間を減らしてあげれば、記事のシェアなどがもっと簡単になって便利かなと思い、当ブログに「記事のタイトルとURLをコピーするだけボタン」を設置しました。
記事タイトルとURLをコピーするだけのボタン
今日現在、記事のタイトル下と記事の末尾に、このようなボタンを設置しています。
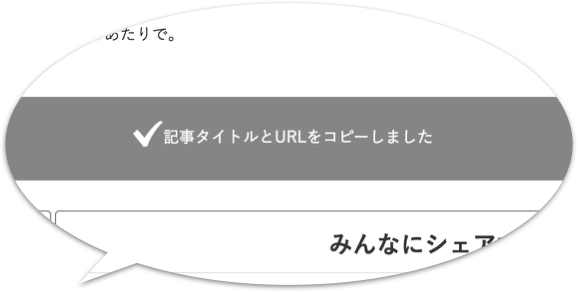
このボタンをクリックすると、こんな感じで「コピーしました」というボタンに変わります。

これだけでコピーが完了。あとは貼り付けたい場所に「ペースト」していただければ、記事タイトルとURLの入力が完了します。

Twitter、Facebook、LINEなどなど。友達にシェアする際はぜひご活用ください。
自分も実装したい!というブロガーさんへ
同じように自分も実装してみたい!というブロガーさん用に、設置方法をご紹介しておきます。
と言っても、私も以下のサイトの受け売りで、真似ただけです。こちらの記事も是非参考にしてみてください。
さて、私のブログの実装手順は大きく3つ。それぞれのコードは、Evernoteの方にまとめてありますので、以下のリンクから取得してください。
実装手順は以下の通り。
まず最初にhtml。これを表示させたい場所に書きます。私は今のところ「single.php」にのみ記述していて、タイトル下と記事の末尾に書き込んでいます。
次にcss。自分の好きなデザインを作ってみてください。レスポンシブの場合、あまり画像は使わず、cssのみでボタンをデザインする方がおすすめです。
cssだけで作るボタンのサンプルもいっぱいありますので、ぜひ参考にしてみて、自分だけのボタンデザインを作ってみましょう。
最後にjquery。これを設置することで、コピーする挙動とコピー後のデザインが作られます。設置場所は、私は</body>の直前に設置しています。触ったファイルは「footer.php」でした。
以上です。実際にどれだけ使われるかは未知数ですが、個人的にはあったら嬉しいボタンだったので、勢いで実装してみました。いかがでしょう?

