XDの「自動アニメーション」はとてもおもしろい。アートボードの Before と After をつなげるだけで、いい感じのアニメーションを自動的につくってくれる。
なんとなくの感覚でつくっても、それなりのアニメーションにはなるのが素晴らしい。
ただ、もし自分の意図した通りのアニメーションを狙って、上手につくるためには、自動アニメーションの基本とルールを知っておく必要がある。
今日はそんな、自動アニメーションの基本ルールをお話ししつつ、具体的なアニメの作例をご紹介しよう。
自動アニメーションをつくる方法
まずはじめに、XDでアニメーションをつくる手順について。それはおおよそ以下の流れになる。
- アートボードをふたつ用意して、
- 状態の前と後をそれぞれつくり、
- それらをプロトタイプでつなげる。
これだけでOK。こうすることで、状態の変化をXDが自動的に読み取って、いい具合にアニメーションを作ってくれる。
ただ、この「状態の変化」を認識するためには、いくつかの守るべきルールがある。これを理解しておくと、アニメーションを上手につくれるようになるのだ
厳密には「ステート機能」をつかってアニメーションをつくることもできますが、今回はアートボードをつかった方法に限定してご紹介する。
自動アニメーションをつくるためのルール
アートーボードに配置したオブジェクトに、アニメーションがくわわるときのルールがある。それが以下の通りだ。
- 移動先のアートボードにオブジェクトが存在しない場合、オブジェクトがフェードインします。
- 移動元のアートボードにオブジェクトが存在しない場合、オブジェクトがフェードアウトします。
- オブジェクトのレイヤー名とグループの両方が一致している場合、属性がアニメーション化されます。
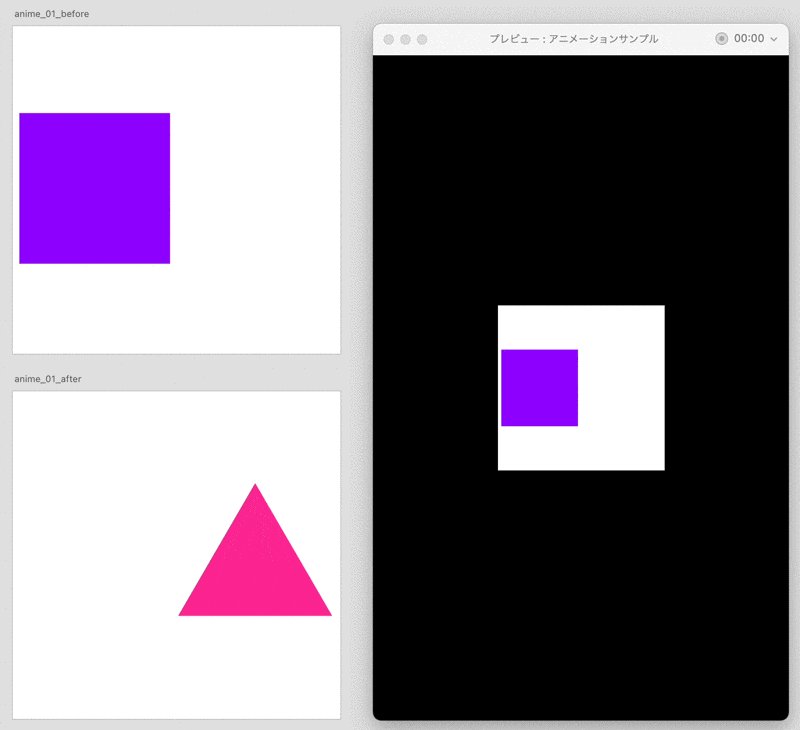
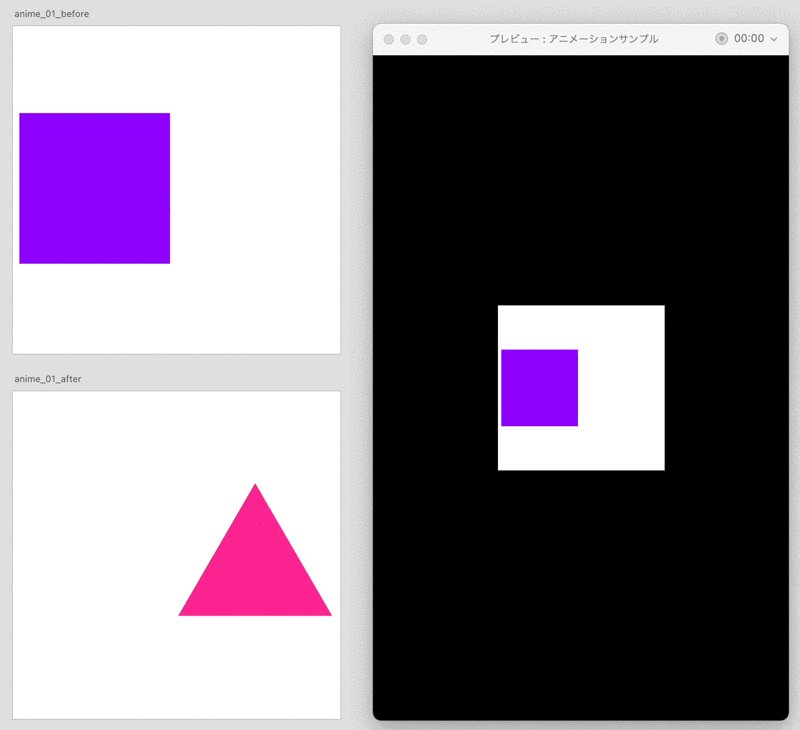
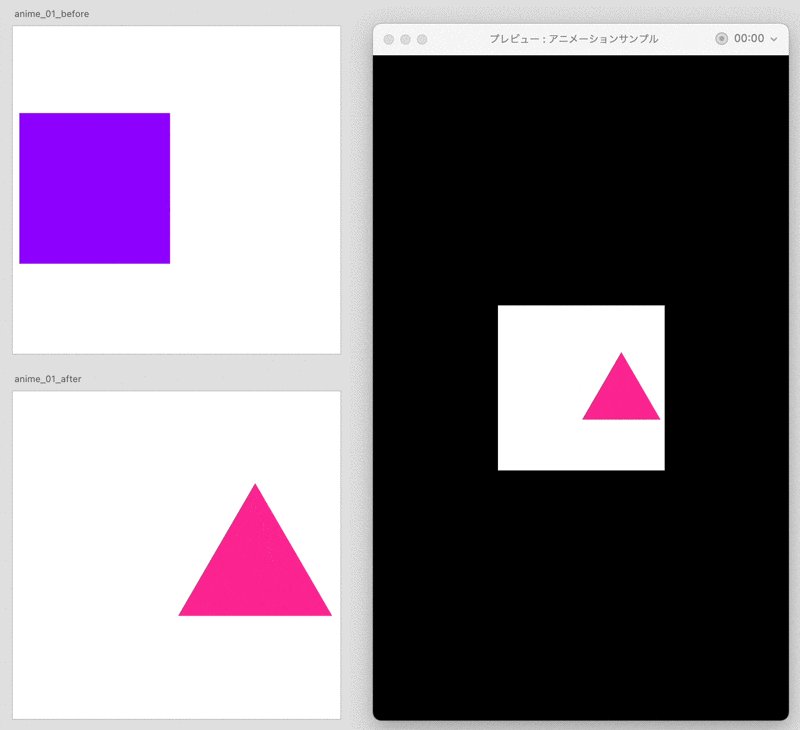
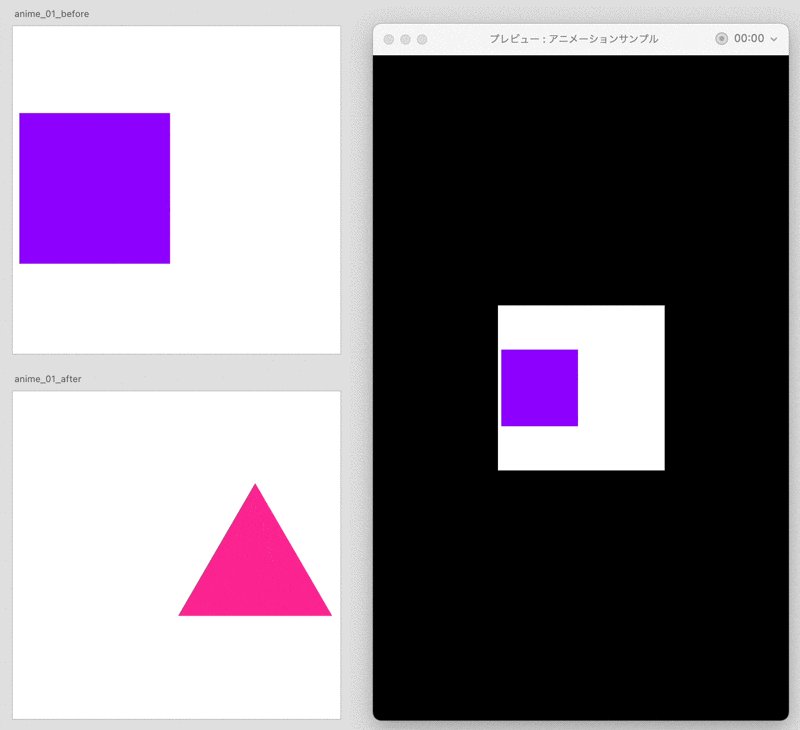
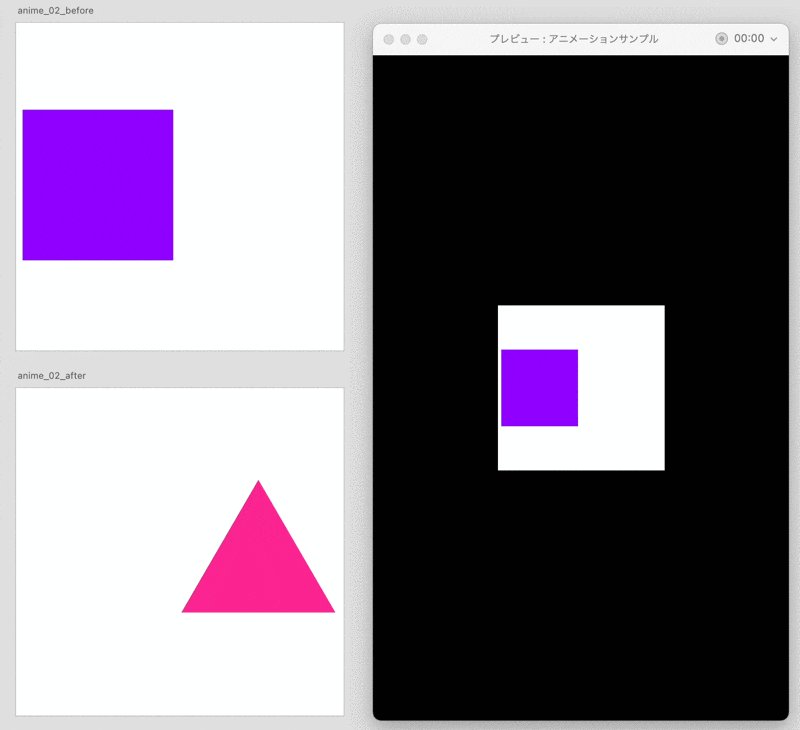
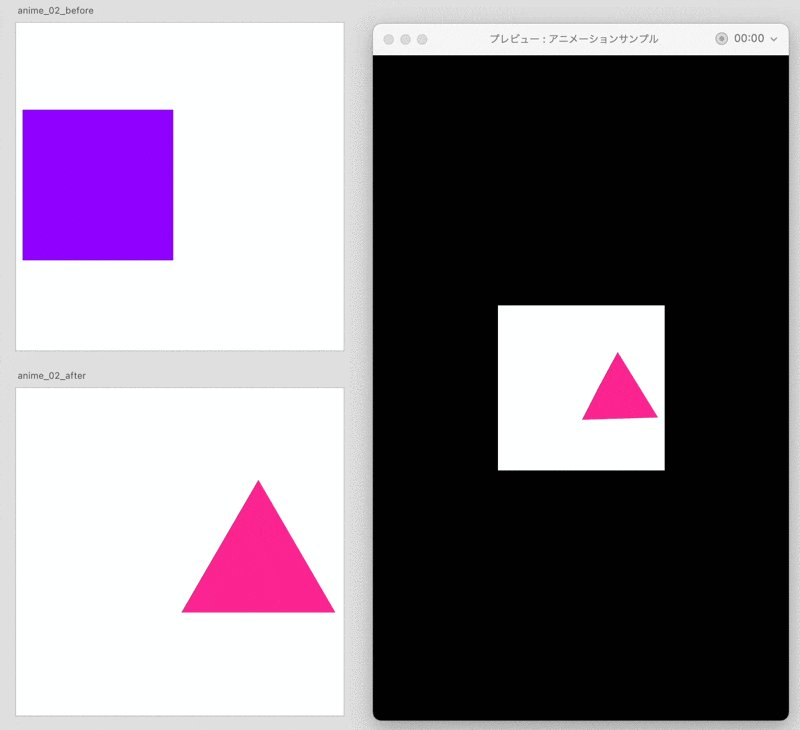
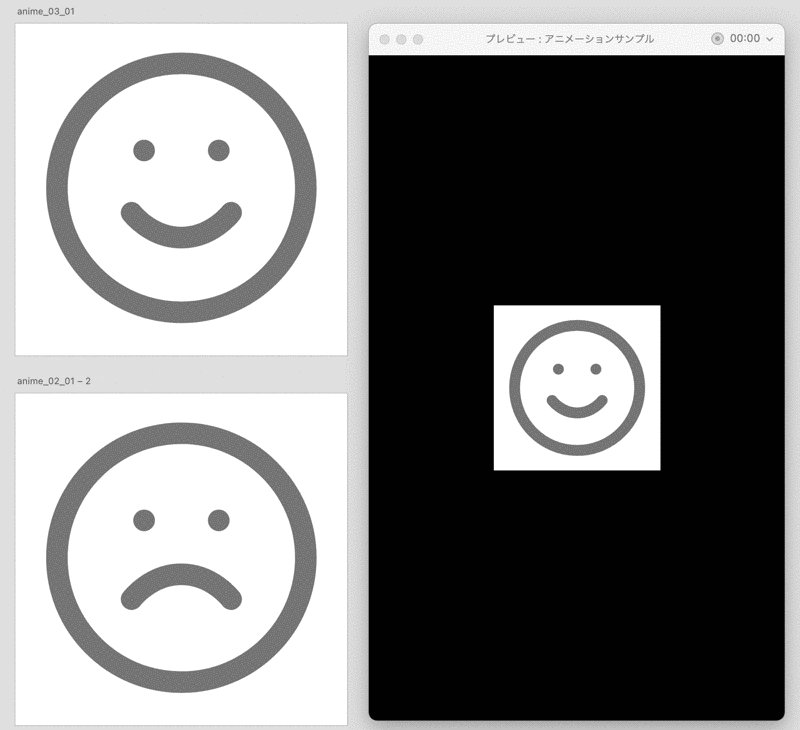
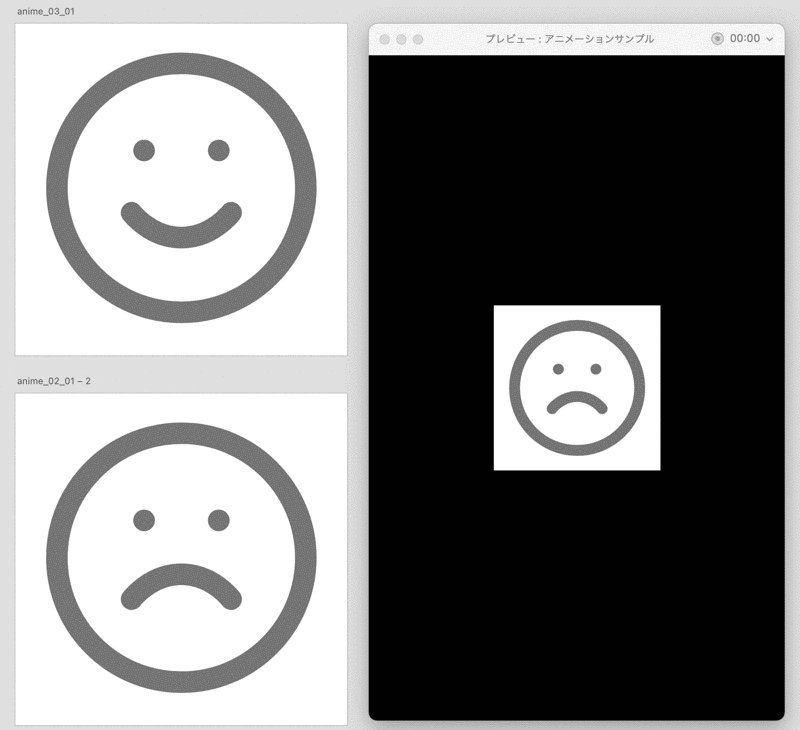
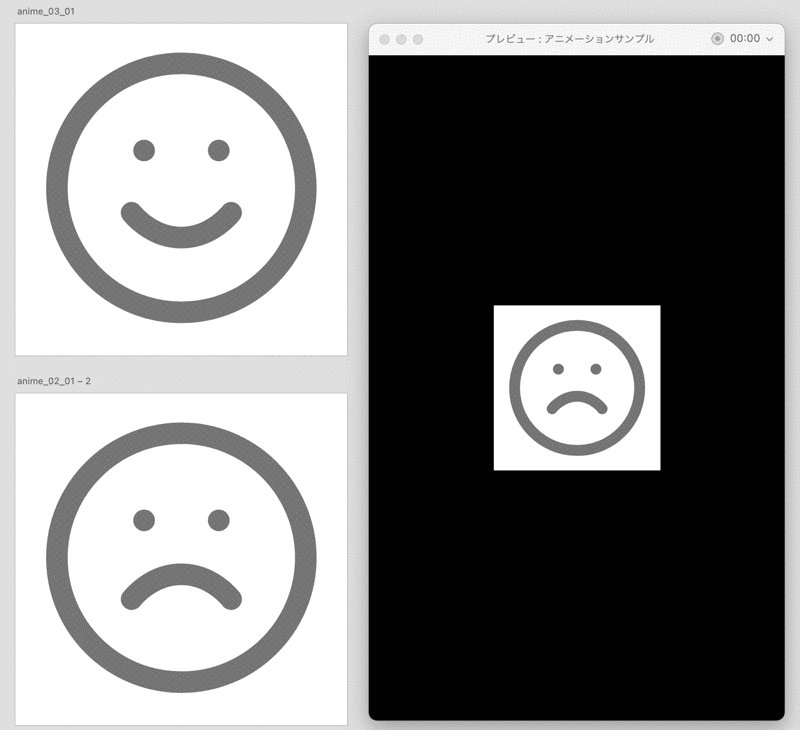
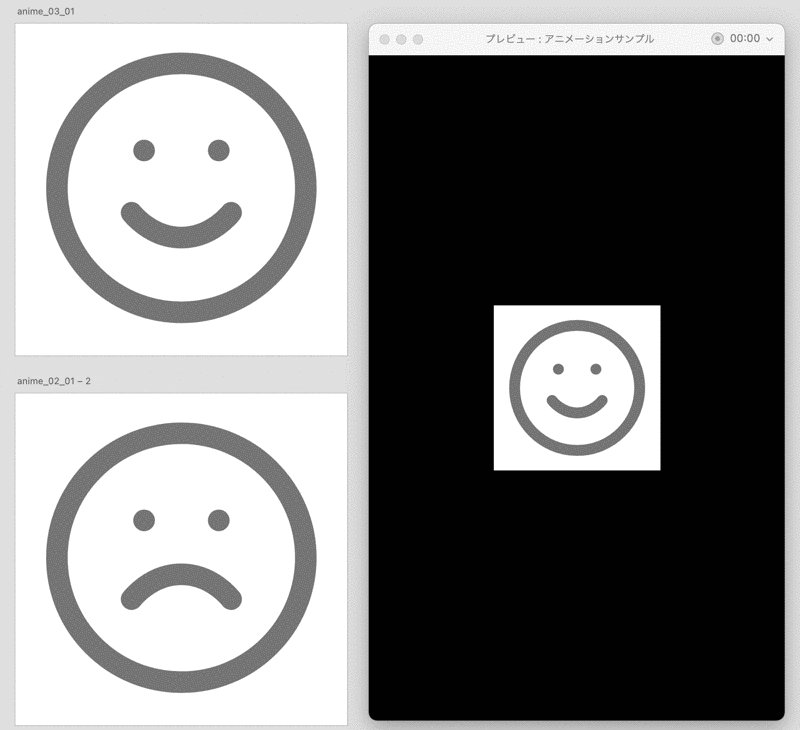
移動先(移動元)に存在しないときにフェードイン/アウトするというのは、たとえば以下のようなイメージだ。
「□」と「△」はそれぞれ、別のオブジェクトとしてアートボードに設置されているので、フェードイン/アウトのアニメーションとなっている。

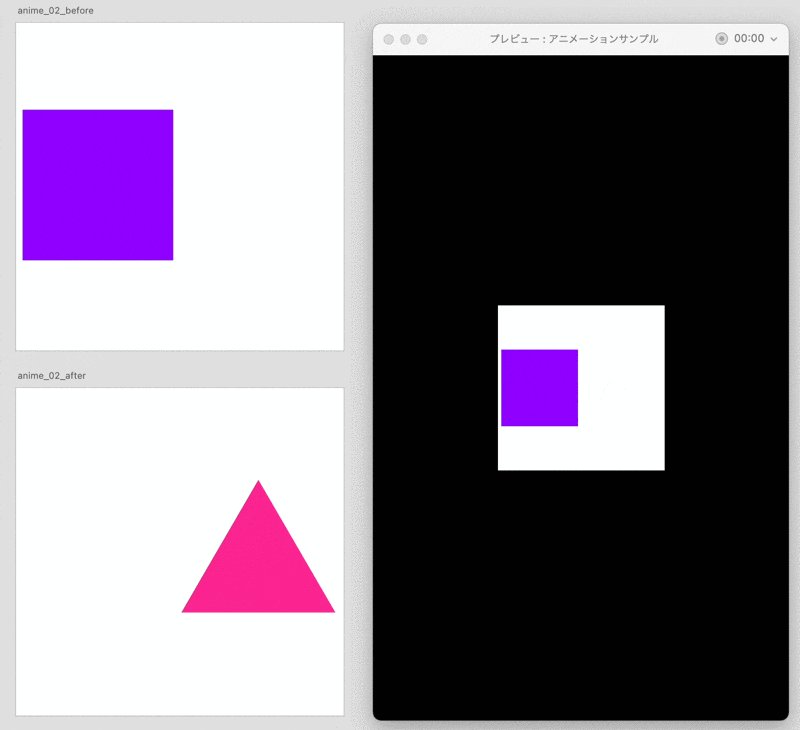
しかしこれらのオブジェクトのレイヤー名を一緒にしてあげると、「□」から「△」へ変化するアニメーションになる。

アニメーションのルールは以上。とにかく「変化させたいオブジェクトは、グループ名とレイヤー名を一致させる」ということだけ覚えておけば良い。
これらを利用すると、以下のようなアニメーションも簡単に作れるようになる。
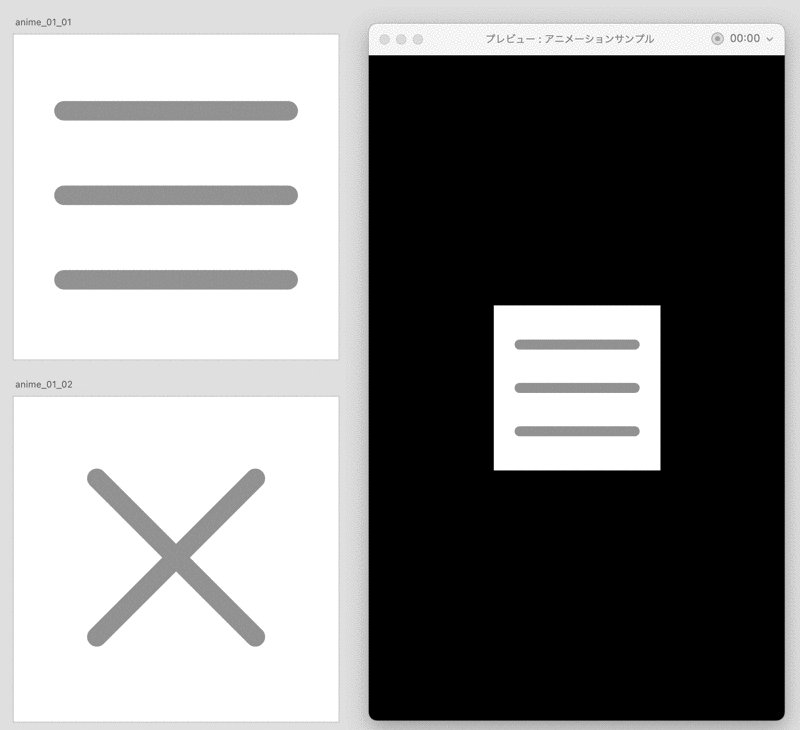
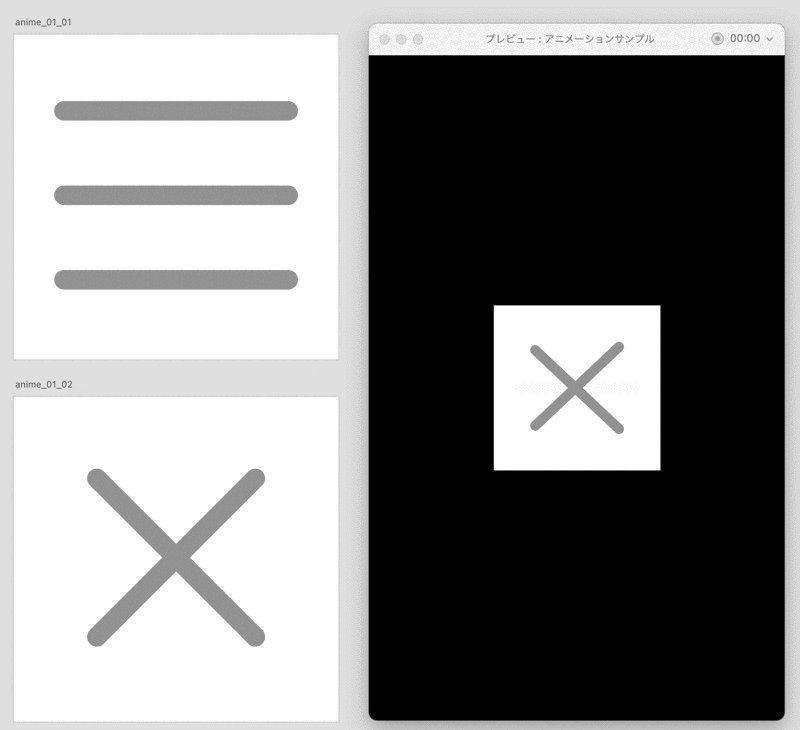
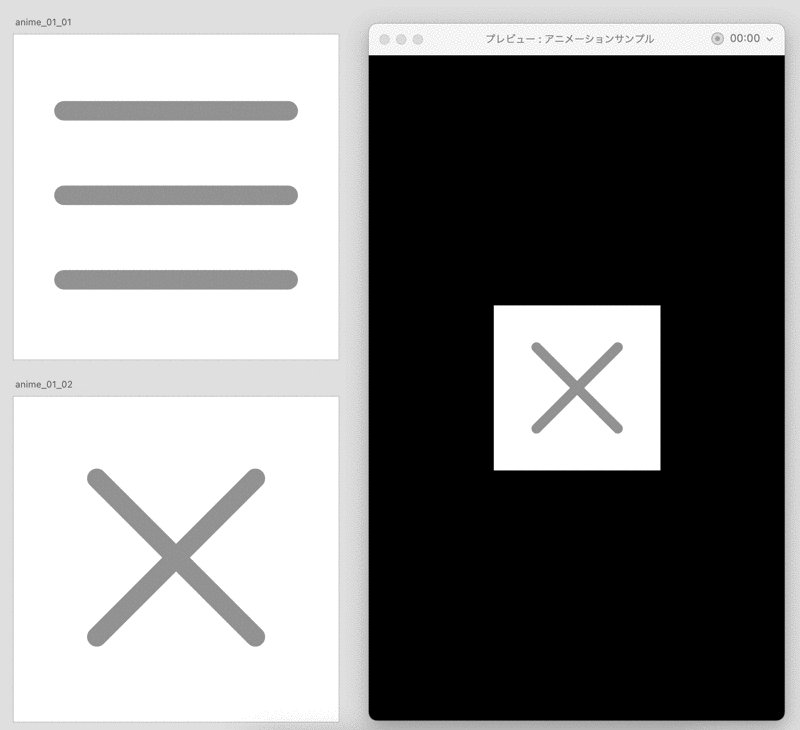
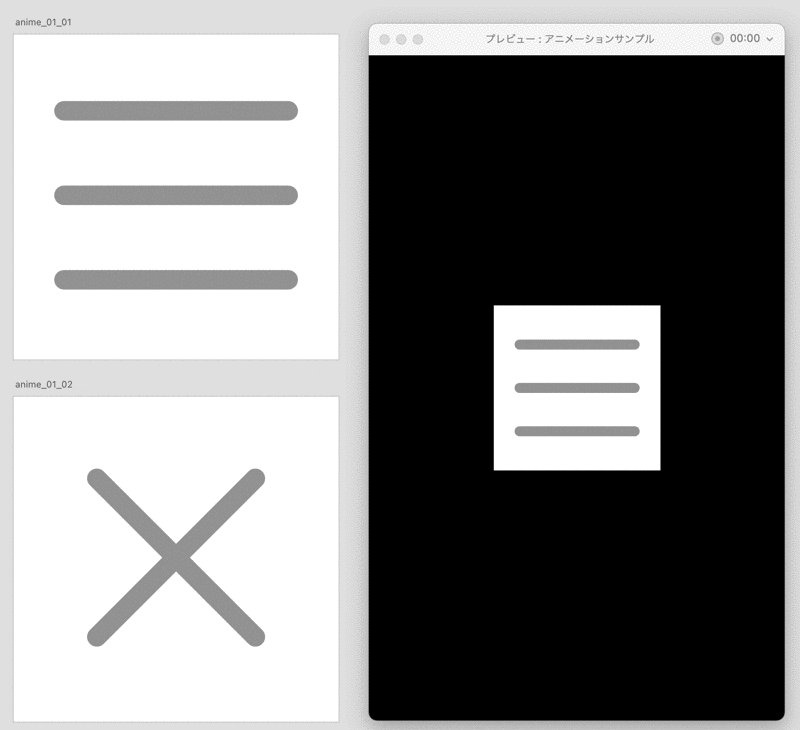
自動アニメーションの作品例
Webサイトなどでよくみる、ハンバーガーメニューのアニメーション。上と下の棒が組み変わって「×」になり、真ん中の棒はフェードアウトするようになっている。

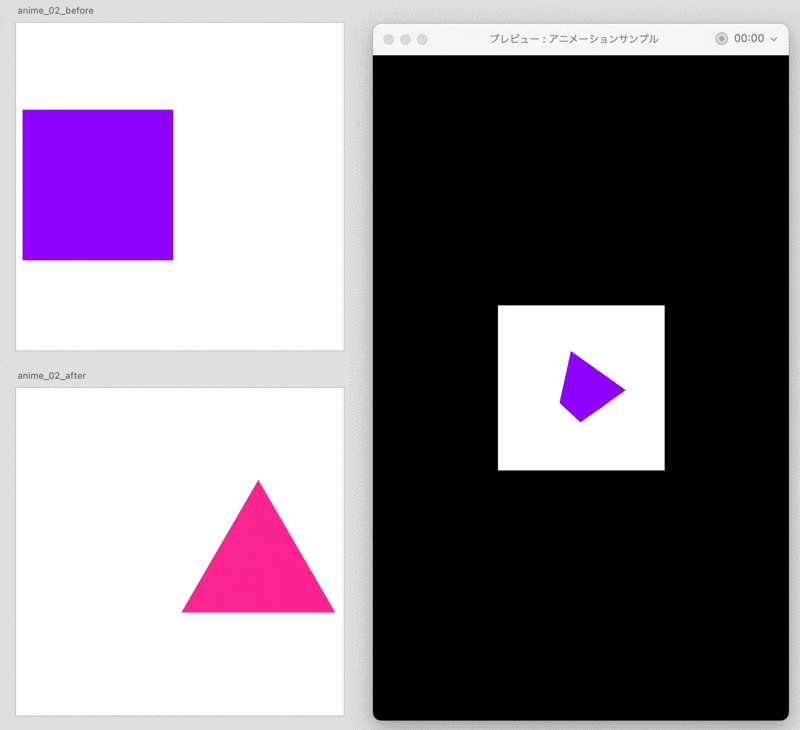
オブジェクトを回転させることもできる。オブジェクトのX値・Y値は変更せず、回転する角度を「360度」に設定すると、このように一回転させられる。

グループになっているオブジェクトの、一部だけを変更することも可能。その場合は、グループ名も同一にすることをお忘れなく。

自動アニメーションが開始されるキッカケ(トリガー)を「時間」に設定すると、ループするようなアニメーションをつくることも可能だ。