
当ページでは、XDのアートボード上に作成したレイヤーを、個別のパーツとして書き出す方法をご紹介。
例えばデザインしたウェブページの画像パーツを書き出したり、同サイズのバナーを大量に書き出したりするのに、非常に役立つ。ぜひ覚えておこう。
アートボード上のパーツを書き出す方法
XDでは、アートボード上に配置したパーツを、それぞれ個別の画像ファイルとして書き出すことができる。

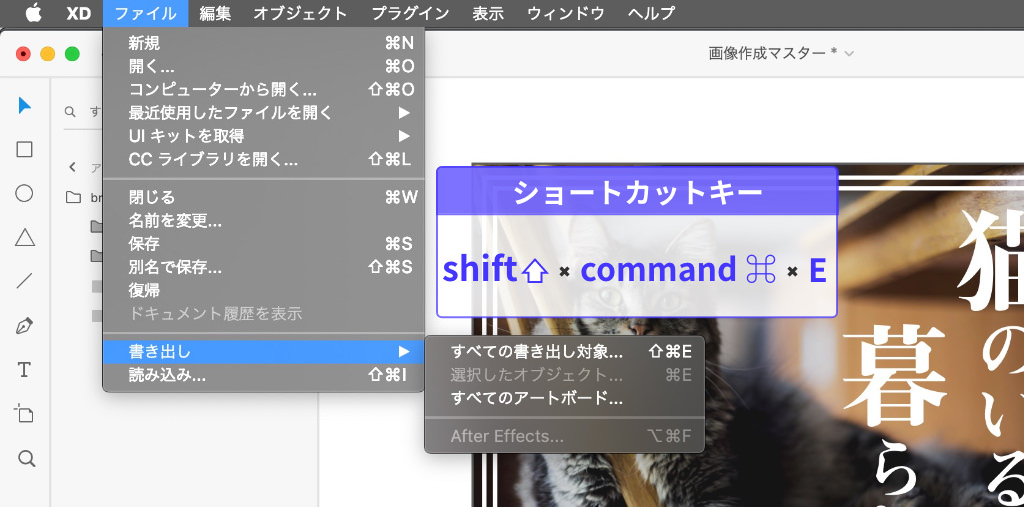
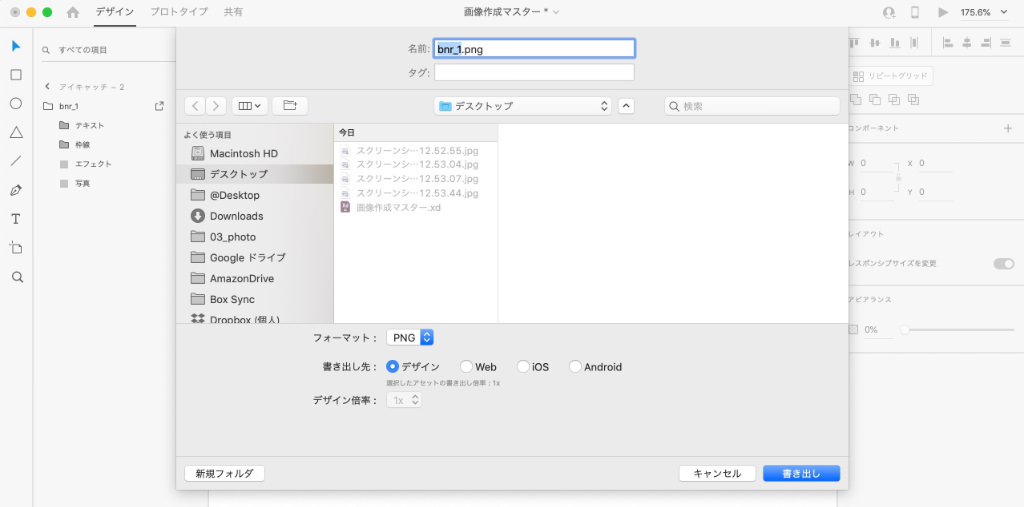
step
1

step
2


step
3
個別のレイヤー毎に書き出すことも可能
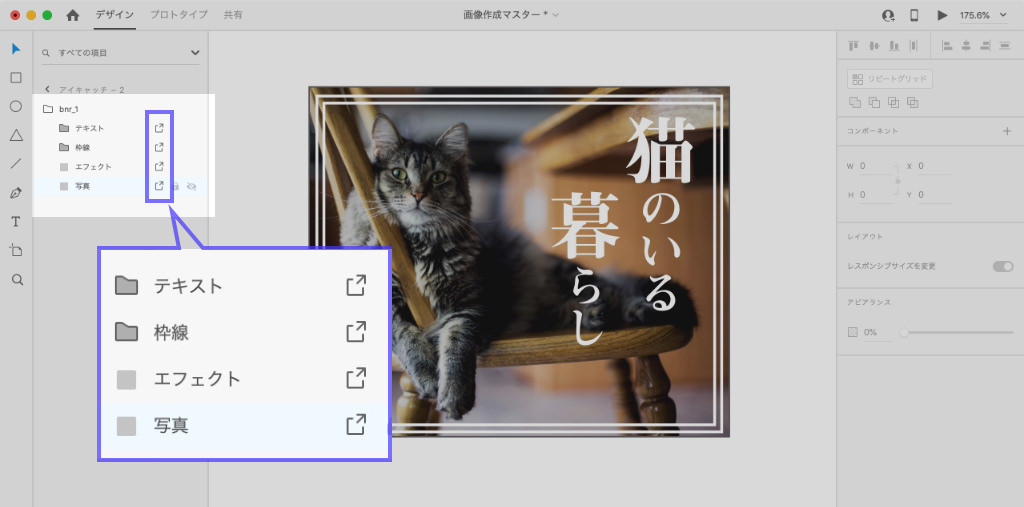
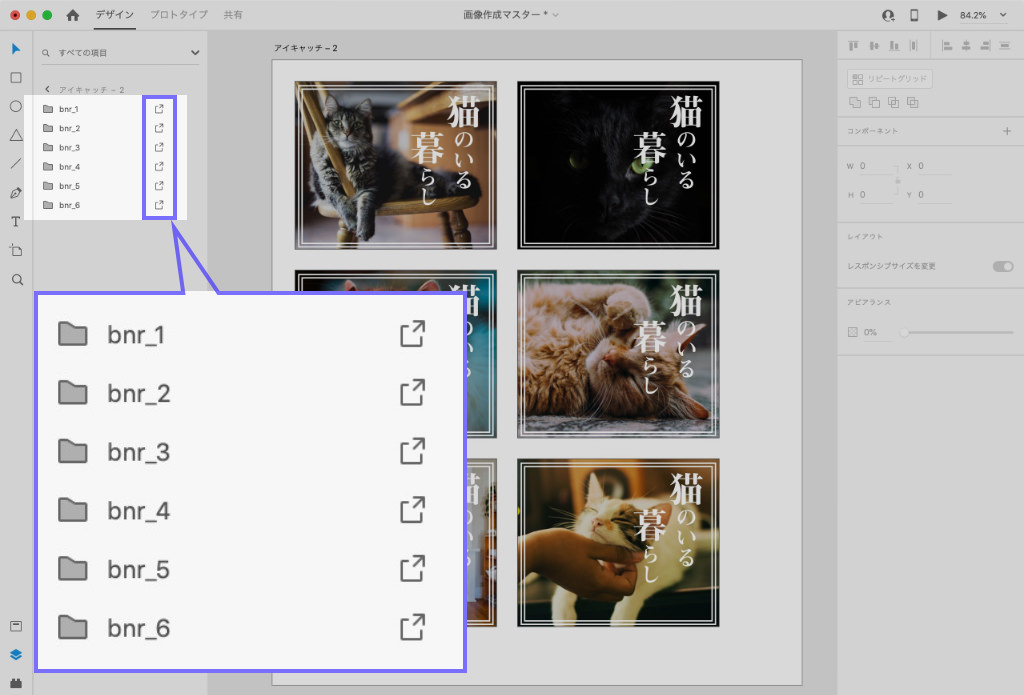
選択するレイヤーは、複数のレイヤーをまとめたフォルダ単位でも構わないし、個別のレイヤーでも構わない。
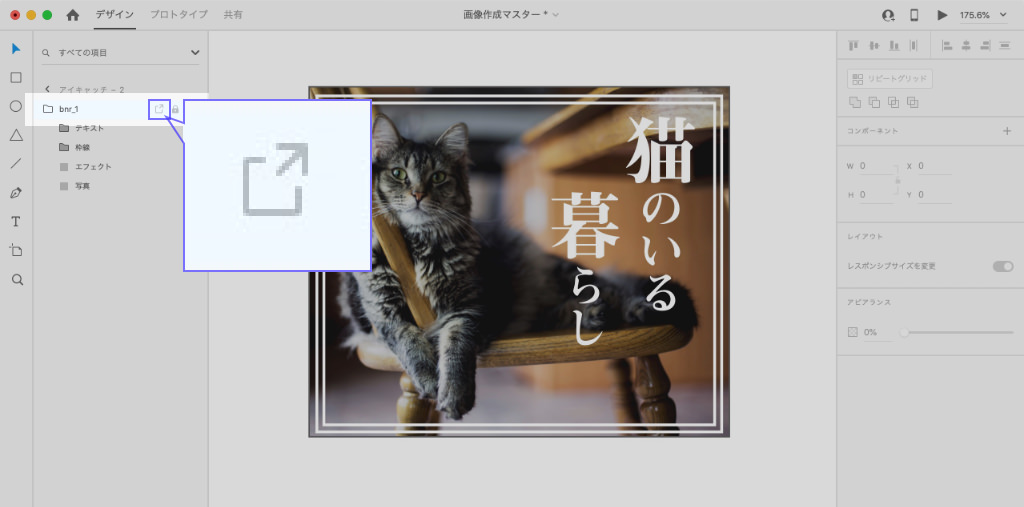
たとえばこのような、複数のパーツを組み合わせて作ったバナーがあった場合、パーツレイヤーすべてを別々の画像として書き出せる。

step
1
step
2

step
3
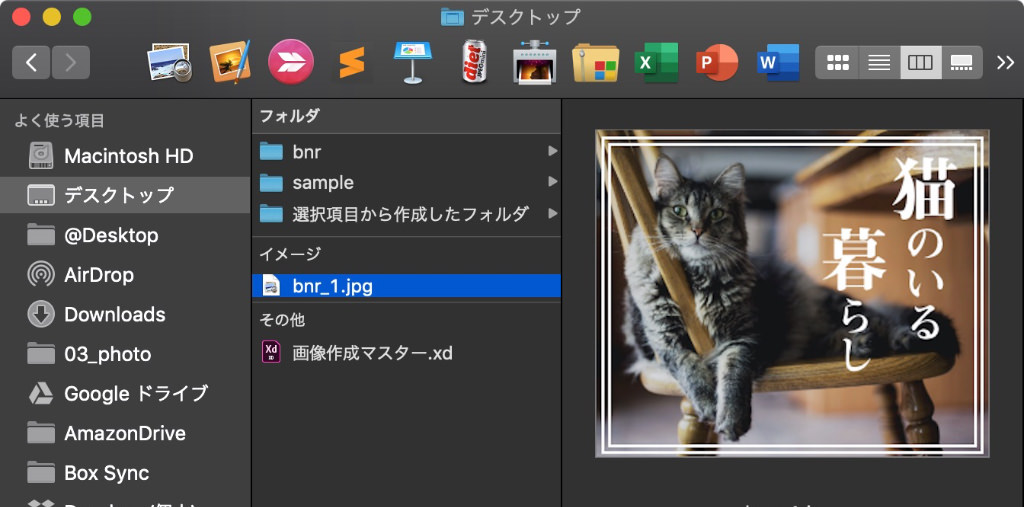
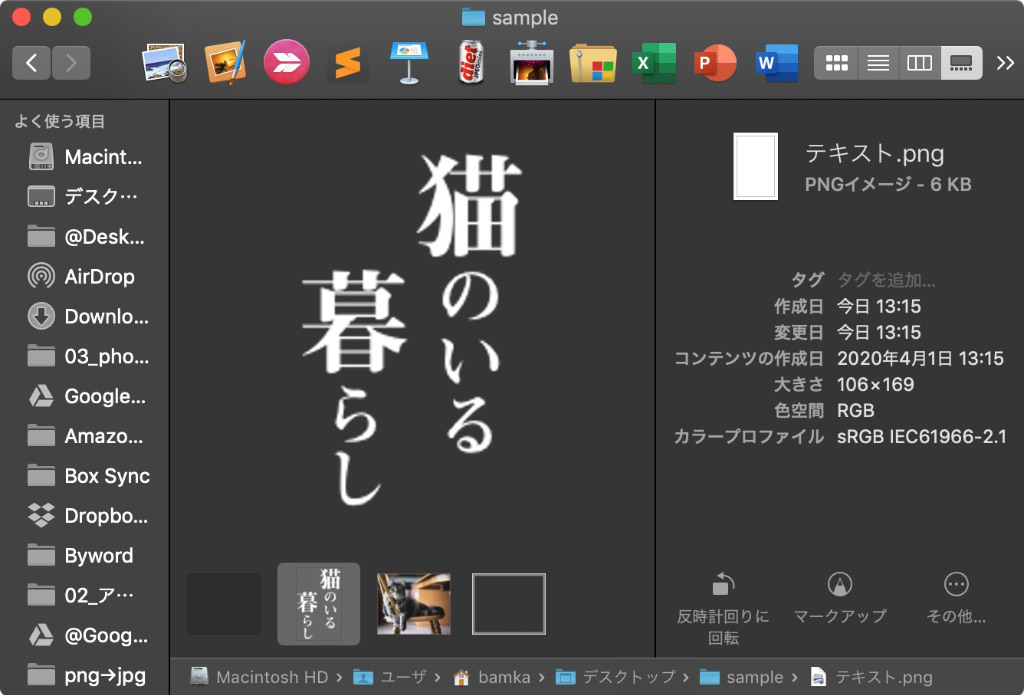
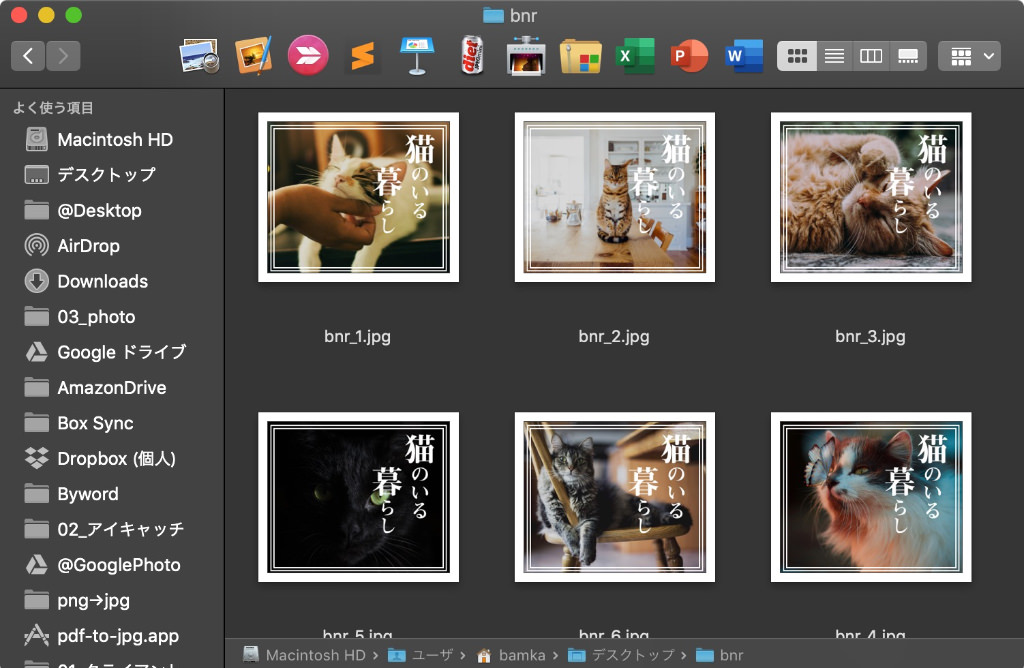
複数のレイヤーを書き出したとき、レイヤーの名前がそのまま画像の名前になる。あとから整理するのが面倒になるので、レイヤーのネーミングには気を配ろう。
応用:複数のバナーデザインを作成する
レイヤーでの書き出しは、ウェブページのデザインをXDで制作していて、画像としてコーディングするパーツを一気にまとめて書き出すのに役立つ。
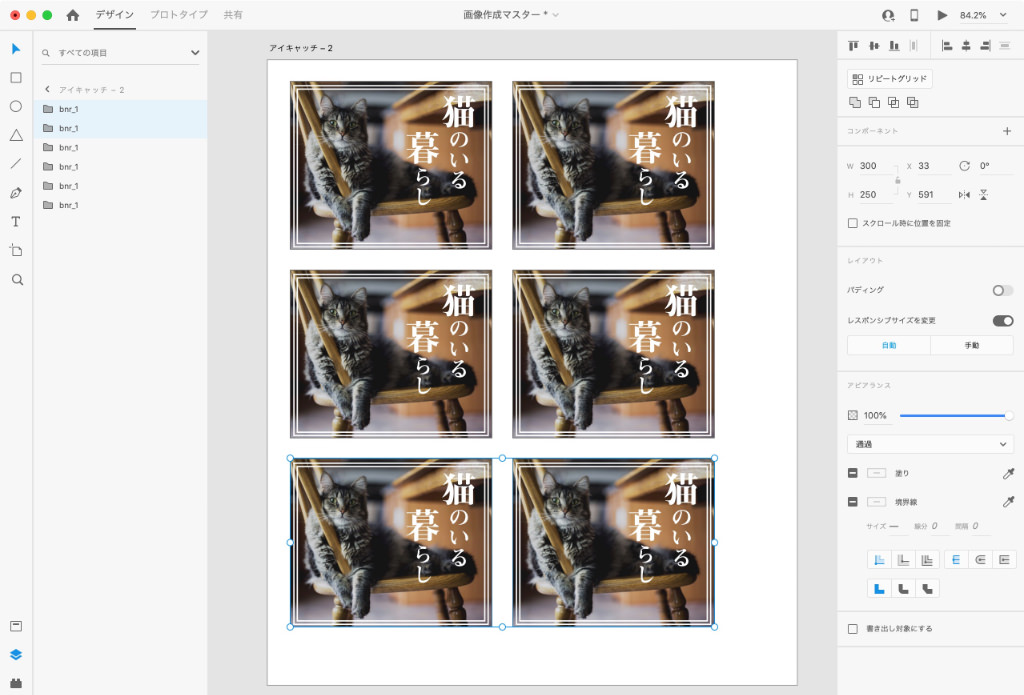
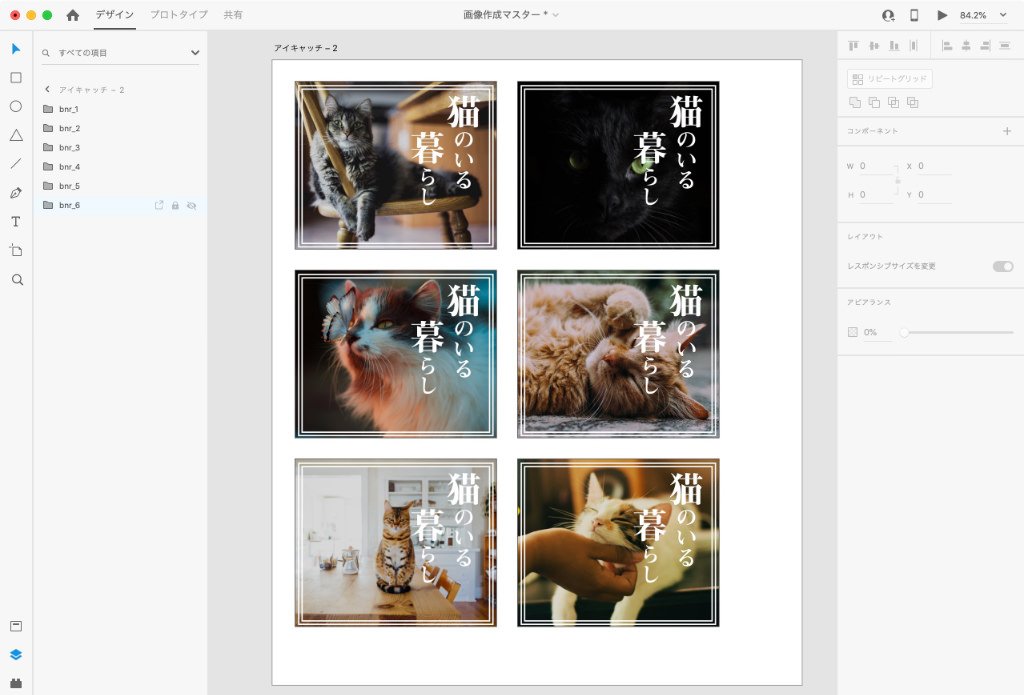
あるいは、同じサイズのバナーを大量に作成したいとき。もしくは、同じデザインのバナーのサイズ違いを大量に作りたいときにも便利だろう。
たとえば「先ほどのバナーと同じデザインで、画像違いのバナーを複数作りたい」といったケースでも、この方法が有効だ。

step
1

step
2

step
3

step
4

