ブログを書いている方なら分かって頂けるでしょう。HTMLで作る表組みが、非常に面倒であることを。
もしその面倒さ加減をまだ知らない方は、以下のリンクを見てみてください。あなたがHTMLでのウェブ制作を生業にしていないなら、20秒もせずに離脱したくなるはずです。
しかし、ブログで分かりやすい記事を書くなら、表組みを作らなければならない場面もあるのです。そんなときに非常に便利な方法が、マークダウンを使った表組み作成です。
マークダウン記法を使えば、HTMLでの記述とは比べ物にならないほど直感的で、かつ非常に簡単に表組みを作れます。ぜひ活用してみてください。
マークダウンを使った表組みの書き方
マークダウン記法を使った表組みにはちょっとしたルールが必要です。しかしこれは非常に簡単なもの。HTMLを覚えるよりは遥かに単純で、すぐに覚えられることでしょう。
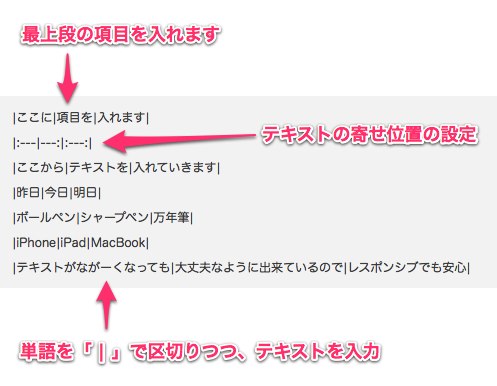
▼▼以下が、マークダウンによる書き方です▼▼
|ここに|項目を|入れます|
|:-|-:|:-:|
|ここから|テキストを|入れていきます|
|昨日|今日|明日|
|ボールペン|シャープペン|万年筆|
|iPhone|iPad|MacBook|
|テキストがながーくなっても|大丈夫なように出来ているので|レスポンシブでも安心|
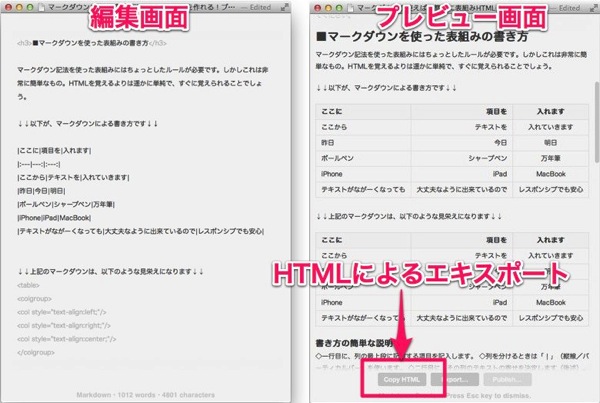
上記のマークダウンをHTMLでエキスポートすれば、以下のような見栄えになります。
| ここに | 項目を | 入れます |
|---|---|---|
| ここから | テキストを | 入れていきます |
| 昨日 | 今日 | 明日 |
| ボールペン | シャープペン | 万年筆 |
| iPhone | iPad | MacBook |
| テキストがながーくなっても | 大丈夫なように出来ているので | レスポンシブでも安心 |
書き方の簡単な説明
◇一行目に、列の最上段に記載する項目を記入します。
◇列を分けるときは「 | 」(縦線/バーティカルバー)を使います。
◇二行目に、その列のテキストの寄せを決定します(後述)。
◇三行目から、各項目を書いていきます。

右寄せ・左寄せ・中庸寄せ
対象の列のテキストを右・左・中央に寄せるためには、マークダウンで表組みを作った時の二行目で調整します。
◇「|:-----|」 列が左寄せになります。
◇「|-----:|」 列が右寄せになります。
◇「|:-----:|」 列が中央寄せになります。
簡単な話、寄せたい方向に「 : 」(コロン)を入れれば、それで完了です。真ん中の「 - 」(ハイフン)の数は適当でOK。1つでも構いません。
マークダウンからHTMLへの書き出し
マークダウンで書いたテキストをブログ記事に上げても、そのままではもちろん表組みにはなりません。改めてHTMLに書き直す必要があります。
Mac使いの私の場合は、テキストエディタアプリ「Byword」を使っています。
マークダウンを使って作成したノート上で「command + option + P」を入力すると、プレビュー画面に移行します。その画面の最下部に「copy HTML」という項目があるので、これをクリック。

すると、HTMLに書き直された内容がクリップボードにコピーされます。
マークダウン記法に対応したテキストエディタをお持ちであれば、多少の操作感の違いはあれど、同じようにHTMLでエキスポートできると思います。
アプリを手に入れず、ウェブサービスを利用する方法も考えました。しかしこれは、対応するサービスとしないサービスに分かれます。また、対応していたとしてもHTMLで吐き出せないのが問題点としてあります。
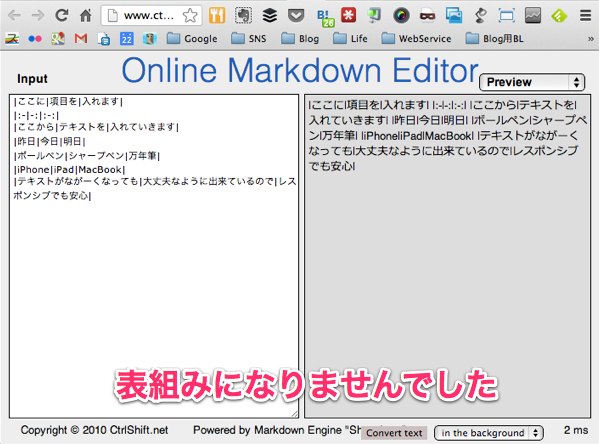
例えば、「Online Markdown Editor」では、表組みのマークダウンに対応していませんでした。
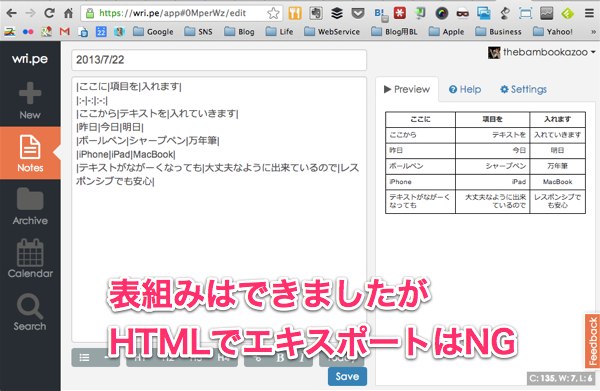
次に「wri.pe」です。こちらは表組みに対応していましたが、肝心のHTMLでの吐き出しができませんでした。
▷参考:wri.pe - simple and smart notepad

そこで、WindowsでもMacでも使える方法として、Chromeのウェブアプリを利用する方法があります。これについては別の記事を書きましたので、どうぞ以下の記事を参考にしてみてください。(2013/07/25 6:00 公開予定)
▷参考:Win & Mac で使える!マークダウンの表組みをHTMLで取得する方法があった!|あなたのスイッチを押すブログ
あとがき:Evernoteへの記述も幅が広がる!
マークダウンでの表組みで嬉しいのは、ブログを書くときだけではありません。Evernoteへのメモ書きにも非常に役立ちます。
以前の記事でも書きましたが、マークダウンで書いたノートのプレビュー画面をコピーして、それをEvernoteに貼り付ければ、そのままの見栄えでEvernoteにメモが取れます。
▷参考:Win & Mac で使える!マークダウンの表組みをHTMLで取得する方法があった! | あなたのスイッチを押すブログ
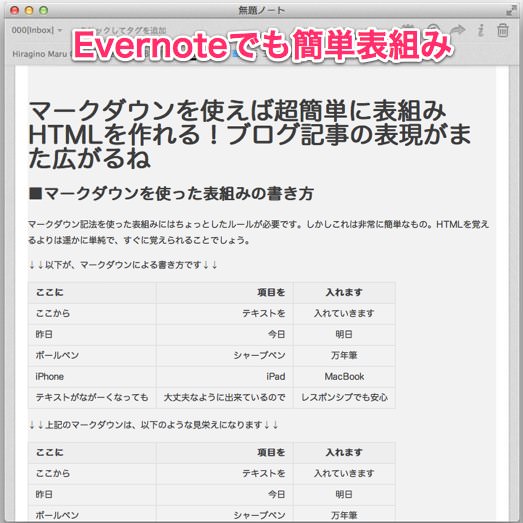
今回作成した内容でも、Evernoteに貼り付ければ以下のような見栄えになります。

確かにEvernoteには表組みを作るツールが元々備わっていますが、あれもあれで記入が一々面倒で、困っていたところ。今後はマークダウンを使った表組みをもっと活用してくことになりそうです。
それでは、今日はこのあたりで。