先日ご紹介した通り、マークダウン記法を使えば、簡単に表組みHTMLを作成することができます。
ただこれには、「マークダウン記法に対応したアプリ」が必要であり、そのアプリが「HTMLとしてエキスポートできる」というのが条件でした。
Macであれば、アプリ「Byword」を使用すれば簡単に達成できる条件です。しかし、Windowsでは対応したアプリが見つからない。また、Macの「Byword」も価格が結構な高額なので、なかなか手の出しにくいアプリです。
そこで今回は、Chromeの無料ウェブアプリを使用して、マークダウン記法の表組みをHTMLとして取得する方法をご紹介します。少し手間はかかりますが、頭の片隅に置いておくことをオススメします。

使用するウェブアプリ
今回使用するのは、Chromeのウェブアプリ「Writebox」です。非常にシンプルなテキストエディタで、マークダウン記法に対応しています。
記述した内容をプレビューできたり、プレーンテキスト・HTMLでのダウンロードができるのは便利。なかなか他にはない気配りです。
さて、このアプリを使用すれば、マークダウンで作成した表組みをHTMLとして取得できます。次の項目で、その方法についてご説明します。
Writeboxを使ってHTMLコードを取得する方法
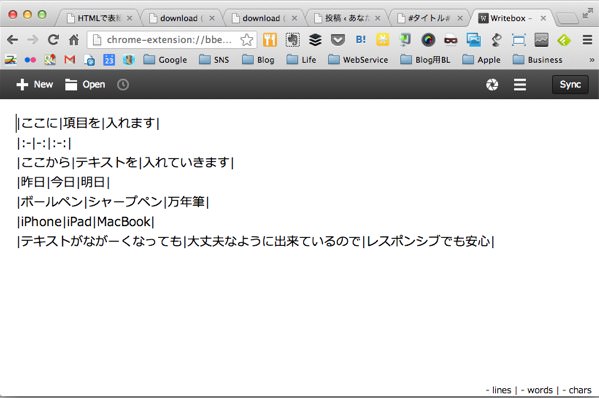
①アプリを起動したら、マークダウン記法で作る表組みを記述します。記述の法則については、参考記事を参照してください。

▷参考:HTMLで表組み作るならマークダウンが直感的で超簡単だからオススメ | あなたのスイッチを押すブログ
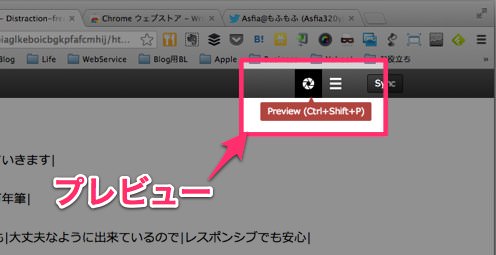
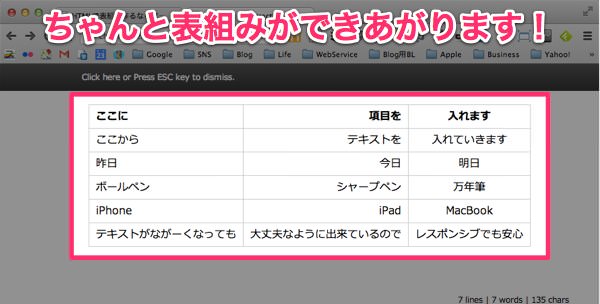
②右上のアイコンがプレビュー。これを押すと、ちゃんとHTML上で表組みになっているのが分かります。


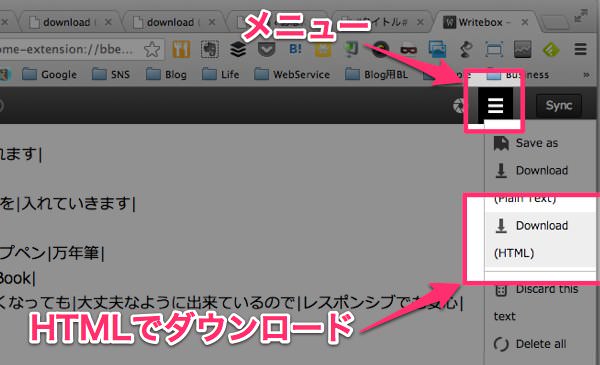
③そうしたらこれをHTML形式でダウンロードします。右上のメニューアイコンから「Download(HTML)」を選択します。

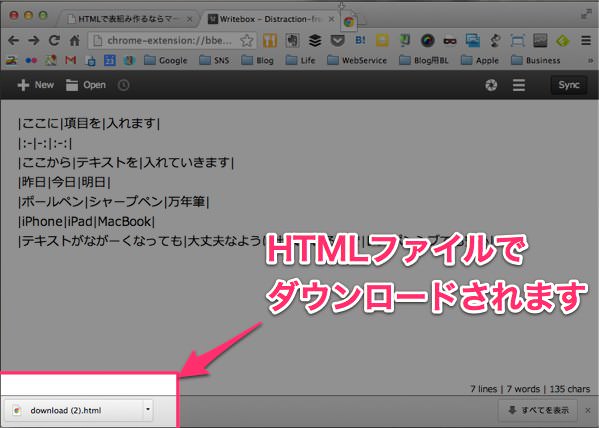
④すると、HTMLファイルがダウンロードされます。

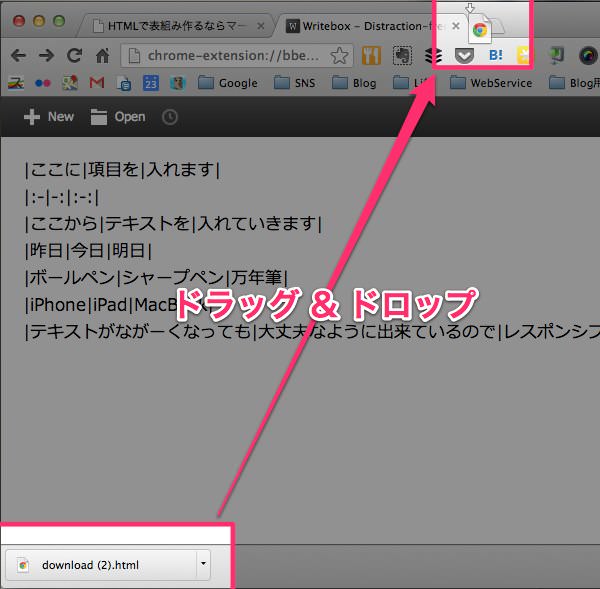
⑤今度はこれを、Chromeで表示させます。ファイルをドラッグして、タブの部分にドロップします。

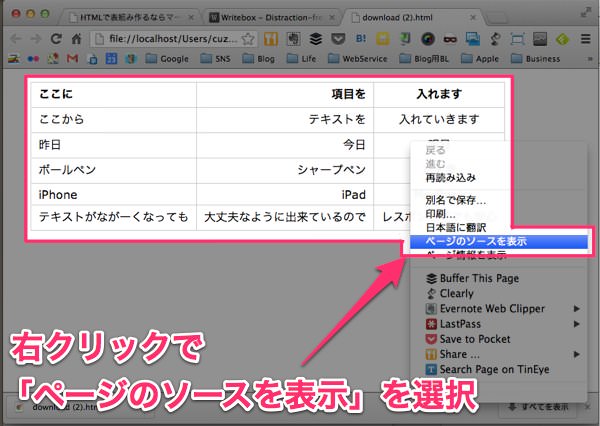
⑥すると表組みがページ上に表示されます。ここで右クリックをし、「ページのソースを表示」を選択します。

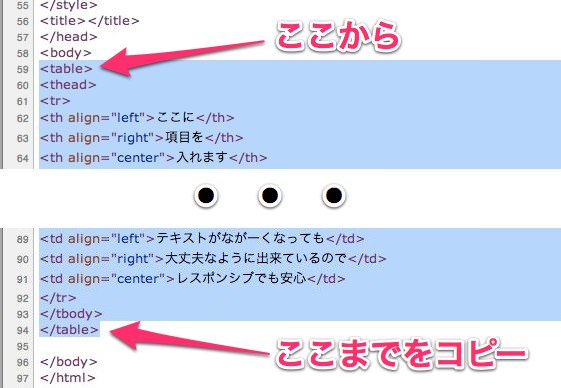
⑦表示されたHTMLコードの中から、「< table>」から「< /table>」までをコピーします。

これで表組みのHTMLが完成です。これをブログの記事本文中に挿入すれば、そのまま表組みが完成します。
ちょっと手間ではありますが、WindowsやMacに関係なく、Chromeさえ利用できる環境なら使える技ですので、覚えておいて損はないでしょう。
あとがき
このアプリを紹介してくださったのは@Asfia320yさんでした。私も言われるまで、こんな便利なウェブアプリがあるとは知りませんでした。
この場を借りてお礼させてください。本当にありがとうございました!
ウェブアプリということで、今回の方法は「インターネットに繋がっている」というのが条件になります。ですが、WindowsでもMacでも使える、マシンに依存しない方法なのは便利です。
私も、会社のWindows環境で使っていくことになりそうです。
それでは、今日はこのあたりで。