
XDでもフォントをアウトライン化することはできる。
アウトライン化したい文字を選択した状態でcommand8を押すだけだ。
どうしよう、この記事で言いたいことが終わってしまった。あとは「アウトラインとはなんぞや」という話がつづくだけなので、時間がある人だけお付き合いいただければと思う。
アウトライン化とは
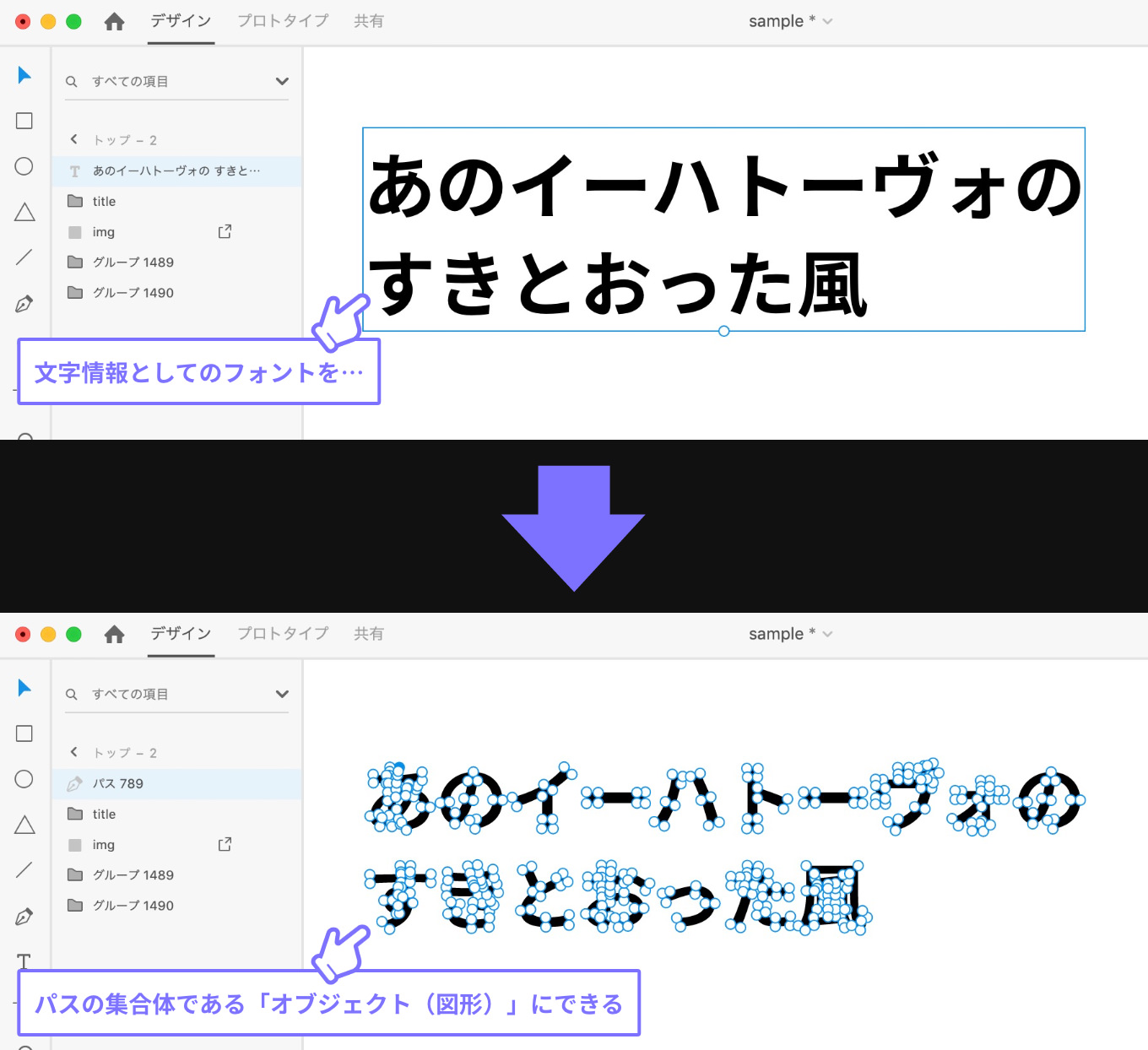
アウトライン化とは、作成したテキストを〈文字情報としてフォント〉から、〈オブジェクトとしてのパスの集合体〉に変更、つまり〈図形〉にすることを指す。

XDでアウトライン化する方法
XDでフォントをアウトライン化するには、フォントを選択した状態でcommand8を押す。
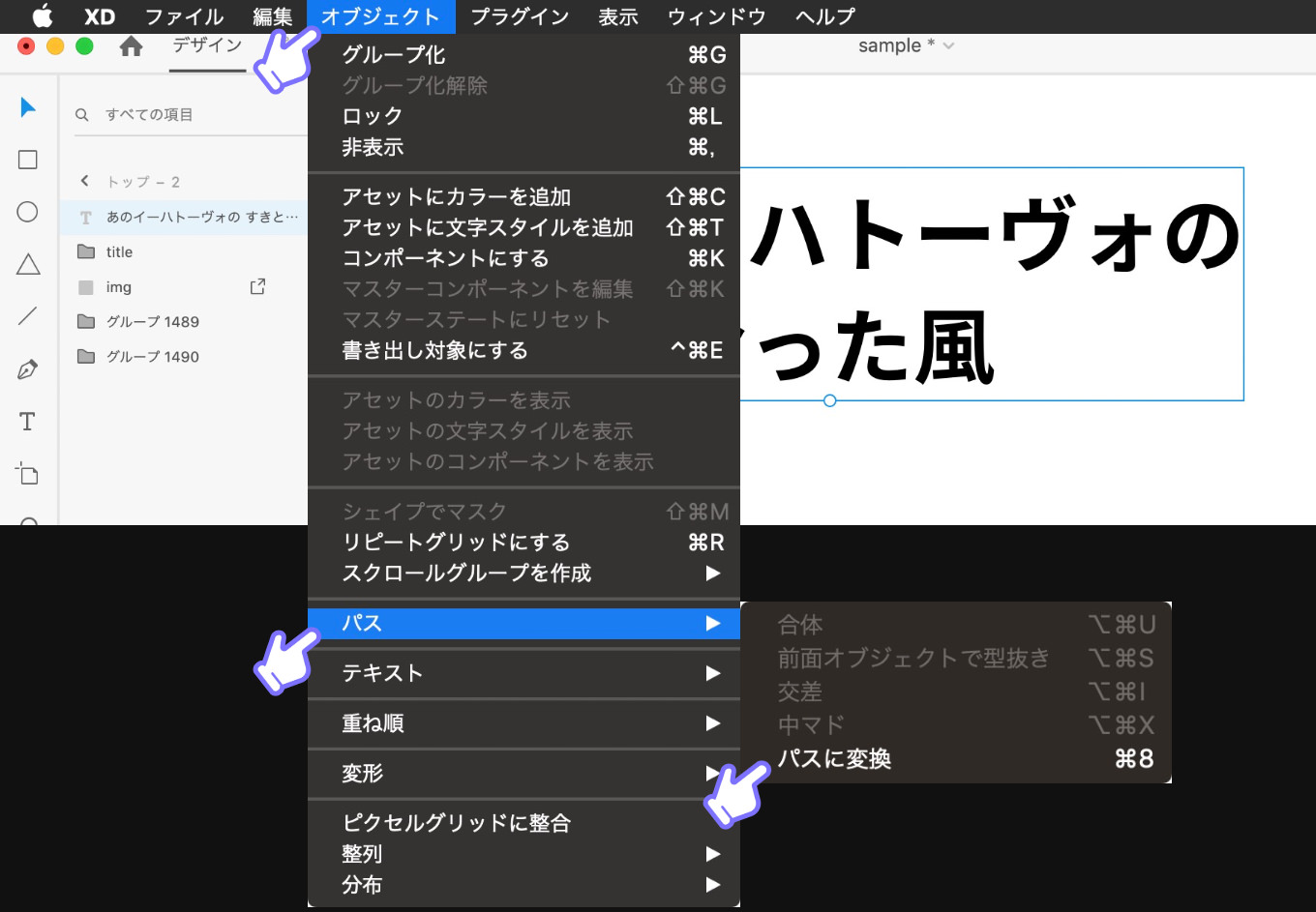
あるいはメニューの中から「オブジェクト」を選択し、「パス」という項目のなかにある「パスに変換」を選択してもOK。

アウトライン化のメリット
フォントの場合は基本的に、デバイスの中にインストールされているフォントしか使用することができない。
よくあるのはAdobe系のフォントでのトラブルだ。
デザイナーがキレイに制作したウェブサイトを、htmlにコーディングしようとしたときに、「すみません、このフォントもってないのでアウトライン化してくれませんか?」というやり取りは、まぁまぁ珍しくない頻度で起こる。
つまり、デザイナーのパソコンには有料フォントがインストールされているかもしれないが、コーダーは該当のフォントを購入していないため、確認・使用できないということなのだ。
これを解消するのが「アウトライン化」だ。
アウトライン化すれば、それはパスで繋いだオブジェクト。○や△と同じ「図形」なので、フォントがインストールされていないくても描写することができる。
アウトライン化の注意点
アウトライン化は、とある状況によっては便利だが、やみくもに使用するのは控えたほうがいい。
というのも、もとに戻すことができないのだ。一度アウトライン化してしまうと、それを再びフォント情報にもどすことができない。
commandZの「redo」で遡れる範囲であれば対応可能だが、それ以外にもどす手段はない。
「ほげほげ」という言葉をアウトライン化したとき、「ぽげーぽげー」に変更したくなったら、オブジェクトを一度削除して、再度フォントで作り直さなくてはならない。
テキストが変更になるたびに、このやり直しをさせられていては、時間がいくらあっても足りない。
アウトライン化の使い所
アウトライン化は「必ず実装が必要なデザイン」に限定して使用するようにしよう。
「コーダーがフォントを持っていない」というトラブルを避けるために、構成で必要なフォントは極力デバイスに最初からインストールされているものを選ぶのが無難。
あなたがウェブディレクターで、ウェブサイトのワイヤーフレームを作る立場なのだとしたら、「キレイで凝った構成にしてやろう」と意気込んで、変な珍しいフォントを使うのはやめよう。
Adobe系なら、メジャーなフォントなので、百歩譲って良しとしよう。
最も使ってはいけないのが、無料でインストールしたマイナーなフォントだ。これだけは、ワイヤーフレームを作るときに使ってはいけない。

