ブログは文章だけで構成するものではありません。画像を使ったり、場合によっては動画を使って、読者により分かりやすく情報を伝えるよう努めています。
その中でも動画は、動きのあるものを説明するのに非常に役立ちます。ですが動画は、撮影するのも面倒であり、それをブログの記事内に埋め込むのが面倒だったりします。
そこでオススメなのが、動画コミュニケーションSNS「Vine」。
わずか6秒の動画でも伝えられる情報は多く、それでいて手軽なのでオススメです。
今日はそんな「Vine」の動画を、ブログ内に埋め込む方法をご紹介します。

Vineでブログの幅を広げる
「Vine」は、動画で繋がるSNSです。6秒間という短い動画しか作れませんが、その短さが手軽であり、表現の幅も広いということで人気なのです。
また、「Vine」が好まれる理由の1つは「動画の構成が複数のカットの切り貼りである点」にもあります。例えばこんな感じ。
なので、6秒という限られた時間であっても、結構多くの情報を入れることができ、それを相手に伝えることも可能になります。
なので、Vineを上手く使えば、ブログでの表現をもっと広げていけるんじゃないかなと思っています。
Vineお動画をブログに埋め込む方法
では、先ほどのように、ブログの記事内のVineの動画を埋め込む方法をご紹介します。
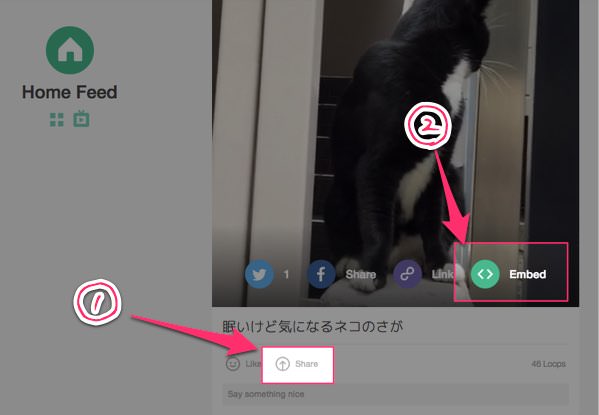
まず、埋め込みたい動画で「Share」ボタンをクリック。メニューが出てきますので、その中の「Embed」を選択します。

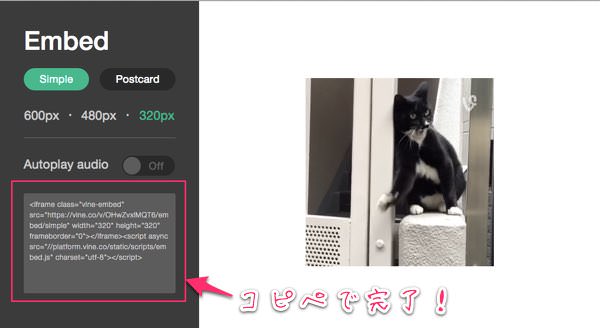
後は、左のメニューにあるコードを全文コピーして、それをブログの本文に貼り付けるだけ。

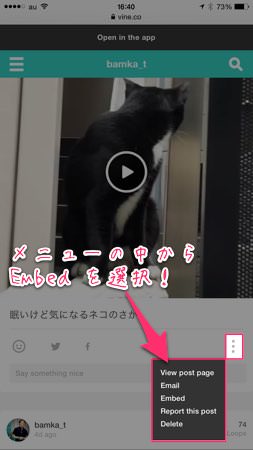
スマホの場合も同様です。しかしスマホの場合、Vineの公式アプリからは取得できません。SafariからVineを開く必要がありますので、要注意です。
SafariのVineから埋め込みたい動画の右下のメニューを開き、その中から「Embed」を選択。

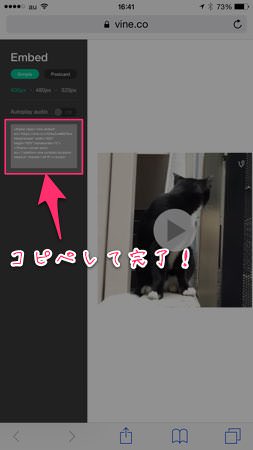
あとは先ほどと同じように、画面右側のコードを全文コピーして、記事内にペーストすれば完了です。

動画で説明すると、こんな感じ。
あとがき
センスのある人は本当にすごいVine動画作るんですよ。マジで尊敬します。

