ブログの記事を作成する時、どんな手順で書いていますか?
私は基本的に、まずは文章を書く。そして、必要なキャプチャを適宜作成し、それを本文中に差し込んでいきます。
文章主体の記事であれば、これで十分な執筆速度を出せます。大体、画像が3〜5枚程度ですかね。
しかし、アプリの紹介などの画像を大量に使用する記事の場合は、これだとかなり時間が掛かります。と言うか、画像の挿入作業が面倒に感じるんです。
これを解消するために、画像が主体の記事については、執筆の手順を変えています。
まず最初に画像の作成と記事への挿入を済ませてしまい、そこにテキストを追加していく形にするんです。

手順を変えるだけで執筆速度は速くなる
以前このブログでもお話ししましたが、人は "同じフローを繰り返す" より "同じ行動を繰り返す" 方が速いのです。
つまり、
・A→B→C→A→B→C→A→B→C
ではなく、
・A→A→A→B→B→B→C→C→C
こういう流れの方が、作業は断然早くなります。そしてこれはブログの執筆でも言えること。
上述の通り私は、文章を書いてから画像をアップロードします。すると、画像の挿入に必要な動作は、
「画像を選択」→「画像を文章中に挿入」→「画像を選択」→・・・
こんな流れになってしまいます。これが非常に面倒くさい。しかも場合によっては、画像の編集フローまで出戻りしてしまうケースだってあります。
そこで、執筆フローを切り替えます。
まずは必要な画像を作成し、それを記事中に投げ込みます。そして、最後に文章を書く。この流れだと非常にスピーディー。
では、具体的にどうやっているか。それをご紹介しましょう。
画像多めの記事の作り方
まず、私の場合は「MarsEdit」というWordPress執筆アプリを使用しています。このアプリで書いた記事は、そのままWordPressに反映される。そんな超便利なアプリです。
価格: ¥4,000
カテゴリ: ソーシャルネットワーキング, 仕事効率化
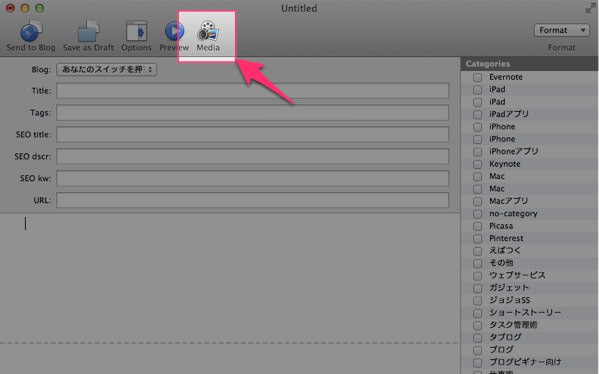
画像を一括で登録したい際は、執筆画面の「Media」を選択。

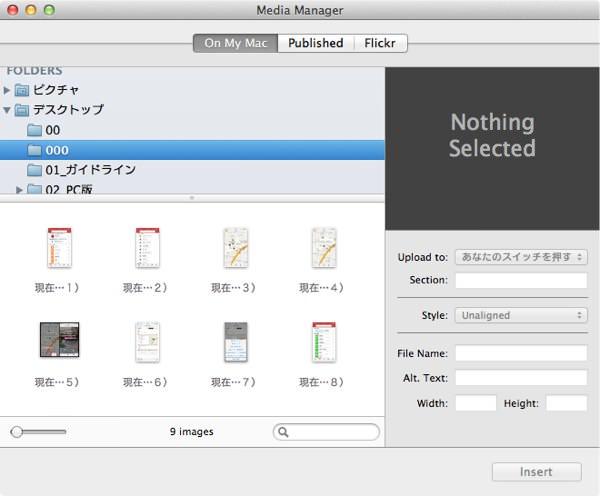
すると、Finder内の画像ファイルを選択できます。

編集が終わっている画像は、予め1つの適当なフォルダにまとめてます。あとはそのフォルダを選択して、ポチポチとエンターボタンを押していくだけ。
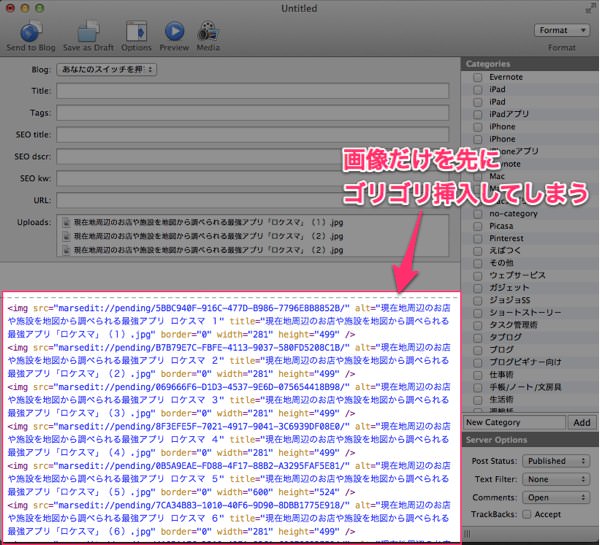
そうすれば、記事中に必要な画像をすべて挿入した状態にすることができます。

あとはプレビュー画面を見ながら、その画像に合ったテキストを追加していくだけ。

この方法の良いところ
この方法のGoodな点は、後戻りや抜け漏れが減ることです。
文章を先に書いてしまうと、時に画像が足りなくなったり、画像に入れた注釈と本文に整合性がなかったりと、出戻りが発生する可能性が高まります。
しかし画像を先に本文にアップロードしてしまえば、その画像ありきで文章が構成されるので、出戻りが発生しづらいのです。
テキスト主体の記事にはもちろん向きません。ですが、画像を10枚以上使うような記事を作るときは、かなり効率的ですよ。
あとがき
そうした細かいことを気にしてみると、執筆時間の短縮ができるようになります。
ぜひ試してみてください!それでは、今日はこの辺りで。


