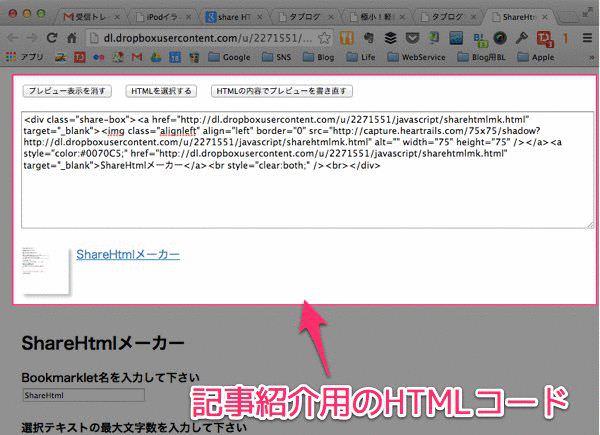
ブロガーの便利ツール「ShareHTML」。現在開いているページを紹介するためのHTMLを自動的に吐き出してくれる、正にブログに欠かせないツールの1つです。
ブックマークレットを利用した自動HTML生成ツール「ShareHTML」。ブックマークレットを使用すると、そのページの最上部にHTMLが吐き出されます。

しかし、サイトによってはこのHTMLが取得できない場合があります。また、最上部のメニューバーが邪魔して、HTML部分にカーソルを合わせられず、テキストをコピーできないサイトもあったりします。
そんな時どうしたらHTMLを取得できるか。それをご説明しましょう。
ShareHTMLが効かない場合
ブックマークレットを使用したのに、ポップアップでのアナウンスもなく、サイト内でうんともすんとも言わない場合。
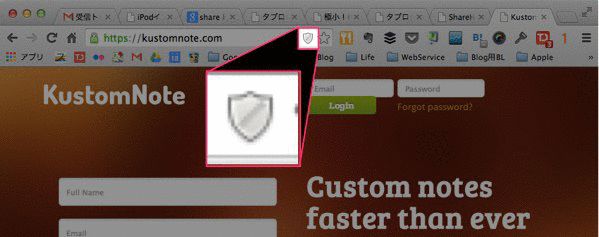
例えば、Evernoteのカッコいいデザインノートが作れる「KustomNote」というウェブサービスのサイトが、その症状に当たります。
試してみて頂くと分かると思いますが、ShareHTMLが起動しません。
そんな時は、アドレスバーをよーく見てみてください。見慣れないアイコンが表示されていませんか?

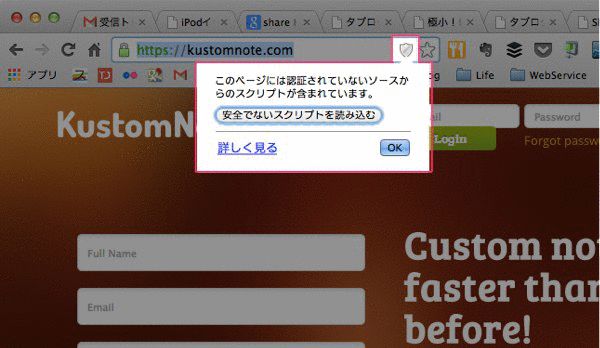
このアイコンをクリックするとポップアップが表示され、「安全でないスクリプトを読み込む」というボタンがでます。

このボタンを押せばページがリロードされますので、そうしたら再度ShareHTMLのブックマークレットを使用してみてください。すると、今度は無事HTMLが取得できるはずです。
メニューバーが邪魔でコピーできない場合
次に、サイト内の上部にメニューバーがあって、HTMLをコピーできない場合の対処法をご紹介します。
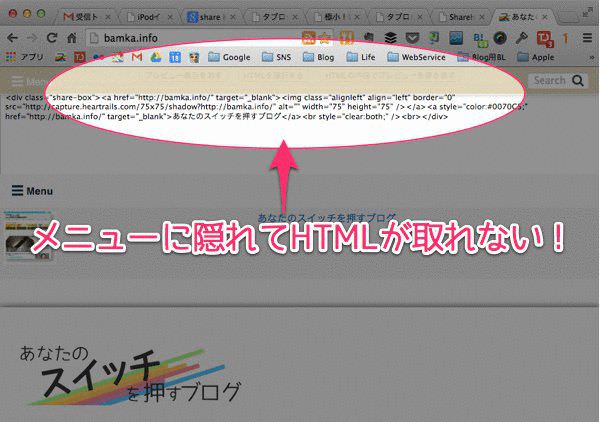
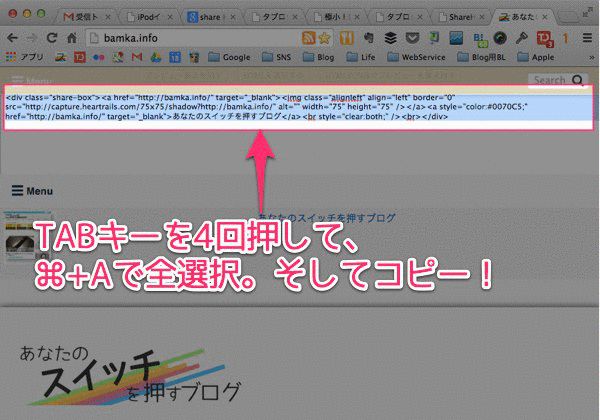
何を隠そう、この「あなたのスイッチを押すブログ」が正にそれ。ShareHTMLを起動させて頂いても、HTML部分にカーソルを合わせられず、コピーするのに難儀すると思います。
ボタンもメニューに隠れてしまっていますし、テキスト部分にカーソルを合わせられない。一瞬お手上げな印象を受けます。

だがしかしBut!諦めないでください。
諦めずにTabキーを4回押してください。するとカーソルがテキスト部分に移動します。そうしたら「Command + A」でテキスト全体を選択し、それをコピーしてください。

こうすれば、ShareHTMLで吐き出されたHTMLコードを取得できます。
ブックマークレットが上手く起動できなかった時は、今回ご紹介した2つの点をぜひ試してみてください。
あとがき
気がつけてよかった―。

